テーブル(表)の使い方|ブロックエディタ Cocoon編

この記事では、Cocoon の「テーブル」ブロックについて解説します。
「テーブル(表)」ブロックは、
お使いのWordPressのテーマによってかなり機能に差があります。
Cocoonの「テーブル」ブロックは、残念ながら機能が豊富とはいえません。

Cocoonのテーブルには、最低限の機能しか備えられていません。
Cocoonではどのような機能が「使えるのか/使えないのか」、Cocoonで表機能を自由に使うにはどうしたらよいのか、について解説します。
Cocoon の「テーブル」で何ができる?
Cocoon の「テーブル」ブロックの特徴

Cocoonのテーブルではどんなことができるの?
私たちが通常使い慣れている「表作成」というと、Microsoft ExcelやGoogleスプレッドシートなどの「表計算」ソフトですよね。しかし、WordPressのブロックエディタの「テーブル」機能は、それらとは全く違った概念で作られています。
ブロックエディタでは、1つ1つのセルが「異なるブロック」として扱われているため、今までのセルのように自由な対応ができません。セル同士を結合したり、複数のセルを同時に指定したりすることはできません。
そこで各テーマでは、少しでもWordPressの「テーブル」を使いやすくするために、独自の機能を追加しています。
ただ Cocoonでは、「テーブル」ブロックに独自機能が一切追加されていないので、WordPressにもともと備えられていた最低限の基本的な機能しか使えない状態です。
そのため、残念ながらCocoonでは、ごく簡単な表しか作れないのが現状です。

Cocoonの表機能は案外少ないのね…。
テーブルブロックの比較表
次は、Cocoonの「テーブル」ブロックで「何ができるのか/できないのか」を見ていきましょう。
| Cocoon | SWELL | AFFINGER6 | |
|---|---|---|---|
| ①デザイン数 | 2種類 | 4種類 | 9種類 |
| ②背景色付け | できない | できる | できない |
| ③セル幅調整 | できない | できる | 左列のみ |
| ④横スクロール | できない(一括設定) | PC/スマホで可 | スマホのみ |
| ⑤右列固定 | できない | 横スクロール時 | できない |
| ⑥画像挿入 | できる | できる | できる |
| ⑦文字の背景に画像 | できない | できる | できない |
| ⑧一括中央揃え | できない | できる | できる |
| ⑨個別セル中央揃え | できない | できる | できない |
| ⑩ヘッダー上部固定 | できない | できる | できない |
| ⑪表内にボタン | できない | できる | できない |
| ⑫表内にリスト | できない | できる | できない |
| ⑬改行禁止指定 | できない | できる | できない |

表の内容を細かく見ていきましょう。
①デザイン数
Cocoonでは、WordPressのデフォルトデザイン(2種類)しか使えません。
②背景色付け
特定のセルを背景色で目立たせたい場合がありますが、Cocoonではできません。
③セル幅調整
WordPressの基本機能では、セル幅は「均等/自動」のいずれかです。「自動」の場合は、文字数で自動調節されますが、たまに特定のセルだけ極端に狭くなったりして、思い通りの列幅にならないことがあります。それを防ぐために、テーマによっては最低限の幅を指定できるものもありますが、Cocoonではありません。
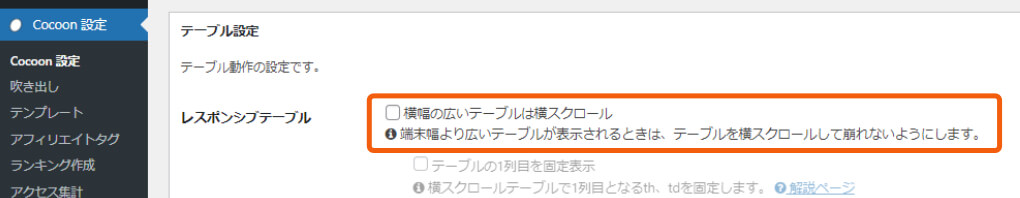
④横スクロール
Cocoonでは、横幅の広いテーブルを横スクロールするかどうか、[Cocoon設定] 内の [テーブル設定] で一括で設定する項目があります。ただし、文字が重なる場合などの不具合があり、あまり実用的とはいえません。

⑤右列固定
横スクロールした際に、右列を固定するかどうか。Cocoonでは一括設定のみで、個別に設定できません。
⑥画像挿入
意外と知られていませんが、ブロックエディタのテーブル内にも画像を挿入することができます。下記の記事で別途解説しています。

⑦文字の背景に画像
製品比較表などを作る際に、背景に [○] [×] を挿入できると便利ですが、Cocoonではできません。
⑧一括中央揃え
ブロックエディタでは複数のセルを同時に選択できないので、一括中央揃えの機能があると便利ですが、Cocoonにはありません。
⑨個別セル中央揃え
テーブル内の基本は左揃えです(画像を含む)。画像のみを中央揃えしたい場合など、個別に中央揃えができると便利ですが、Cocoonではできません。列全体がすべて中央揃えされてしまいます。
⑩ヘッダー上部固定
長い表を下にスクロールした時、ヘッダーを固定する機能があると便利ですが、Cocoonではできません。
⑪表内にボタン
下表(SWELLサンプル)のように、製品比較表の内部に 購入 ボタンを挿入できると成果につながりやすいですが、Cocoonではできません。
⑫表内にリスト
上記のように、表内に○や×のリストを作れると機能の識別がしやすいですが、Cocoonではできません。
⑬改行禁止指定
表幅が自動設定の場合、長い単語のときは勝手に改行されてしまうことがあります。Cocoonには改行禁止指定がありません。
Cocoonのテーブルのサンプル
Cocoonの「テーブル」ブロックでは、次のような表を作成できます。

ヘッダーにうっすら色がついているシンプルなデザインのみが可能。特定のセルで背景色を変えることはできません。
「文字色を変更」したり「画像を挿入」することは可能です(画像の挿入方法)。また、「列単位」で中央揃えすることができます。ボタンなどの挿入機能はありません。

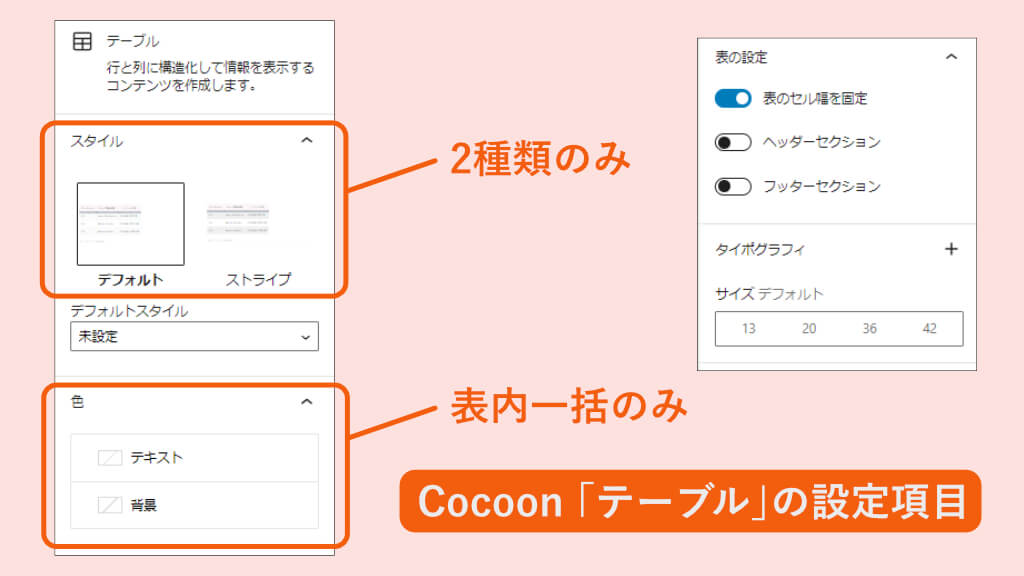
Cocoonの「テーブル」設定は極めてシンプル。
| スタイル | 2種類のうちのいずれかを選択 |
| 色 | [テキスト]、[背景] のいずれも、表内全体に適用されます。 |
| 表のセル幅固定 | 列の幅を固定したい場合はONにします。 |
| ヘッダーセクション | ヘッダーを表示したい場合はON。上に薄いピンク色のヘッダー列が表示されます。 |
| フッターセクション | フッターを表示したい場合はON。通常の行の同じ色なので差別化できない。 |
Cocoonで自由に表をつくるには?

Cocoonでもっと自由に表をつくるのはどうしたらいい?
いくつかの解決法を示します。
1.「クラシック」ブロックで Advanced Editor Tools (TinyMCE) を利用する(無料)
1つの解決策としては、クラシックエディタの時代に良く使われていたプラグイン、
Advanced Editor Tools (旧TinyMCE)
を使用する方法です。こちらは無料で行えます。

ただし、これは通常のブロックエディタでは使えませんので、ブロックエディタ内に簡易的に「クラシックエディタ」を立ち上げる必要があります。
(Macでいうと、Parallelsを立ち上げて疑似「Windows」を走らせるようなものでしょうか)。
ただし、構造上複雑になるのでエラーも起こりやすく、「ブロックエディタ全盛期」になりつつある今、クラシックブロックを埋め込むことはあまりおすすめとは言えません。ご利用になる場合は、この点をご理解ください。
2.ブロックエディタで使えるプラグインをインストールする(無料・有料)
「ブロックエディタ」で使える表機能拡張プラグインをインストールして、表機能の拡張を行うこともできます。
新規のプラグインで「table」と入力すると、「TablePress」や「WP Table Builder」などの海外のプラグインが表示されます。表機能を拡張するプラグインとして人気が高いようです。無料で使えるようですが、初期設定などもすべて英語なので、慣れない方には使いにくいかもしれません。日本語などのダブルバイトに対応しているかも気になります。
そこで、日本語で使えるものとしては、ブログ界の重鎮「なかじさん」が開発した「SIMPLE BLOG DESIGN」(有料)などがあります。

インストールするだけで簡単にカッコいい比較表をつくることができます。
3.いっそのこと表機能が優秀なテーマに乗り換える
「製品比較表」などの商品レビューコンテンツを頻繁に作成する場合は、いっそのこと表機能が強いテーマに乗り換えるという方法もあります。
上の比較表でご覧いただいた通り、SWELLはテーブル機能の拡張に大変力を入れています。
また、Cocoon と SWELL は業務提携しており、テーマの移行も大変スムーズに行えます。専用プラグインを使えば、移行後も記事の装飾が崩れません。
プラグインを追加するのとは異なり、SWELLに移行すると、他の外観装飾や「リッチカラム」などの便利な機能も使うことができます。

興味のある方は公式ページを見てみてね。
SWELLホームページ:https://swell-theme.com/
「クラシック」ブロックで Advanced Editor Tools (旧TinyMCE)を使用した表作成
クラシックブロック向けではありますが、「Advanced Editor Tools (旧TinyMCE)」を使うと「セルの背景色」「セルの結合」「セル幅の変更」などが行えるようになります。

どうしても細かい表づくりが必要になったら、活用してみてくださいね!
ブロックエディタを開く前に、まず下準備としてプラグインをインストールします。
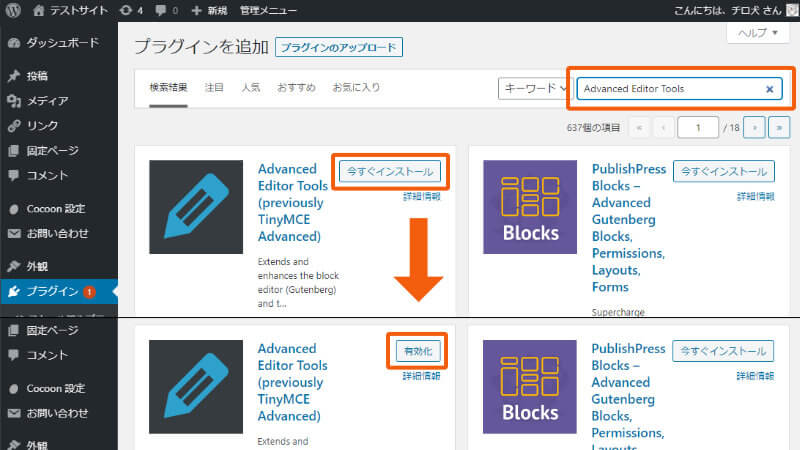
WordPressの管理画面で プラグイン > 新規追加 をクリックします。
「Advanced Editor Tools」を検索し、プラグインが表示されたら、今すぐインストール > 有効化 をクリックします。

これで準備が完了しました。
次に、ブロックエディタに移動します。
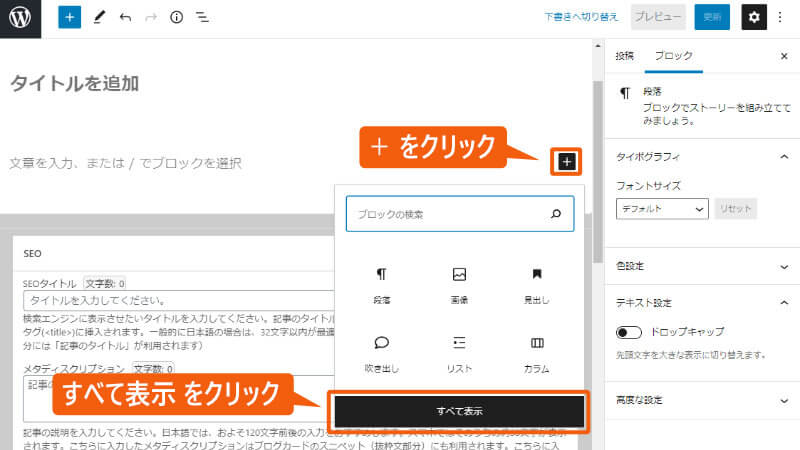
+ をクリックし、すべて表示 をクリックします。

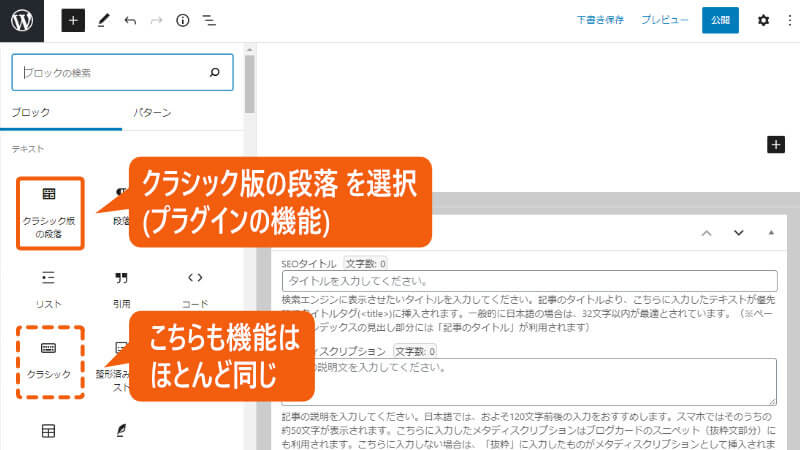
左側のブロックメニューで クラシック版の段落 をクリックします。

「クラシック版の段落」と「クラシック」の違いは以下の通りです。基本的に機能は同じです。
- クラシック版の段落
-
プラグイン【Advanced Editor Tools (previously TinyMCE Advanced)】を有効化すると表示されるブロックです。再利用ブロックに登録可能。
- クラシック
-
クラシックエディタに付属の基本ブロックです。再利用ブロックに登録できません。
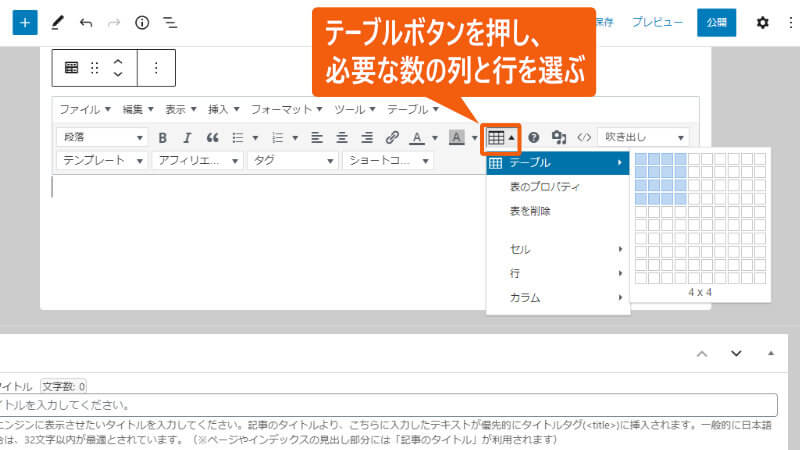
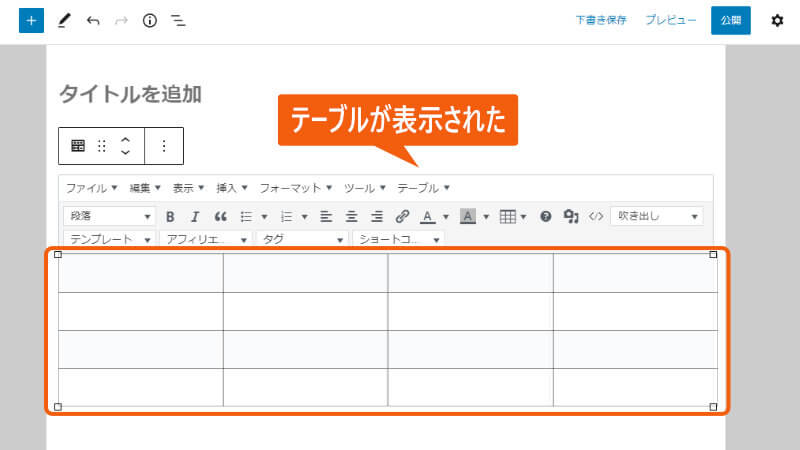
テーブルボタンを押し、必要な数の列と行を選択します。

テーブルが表示されました。

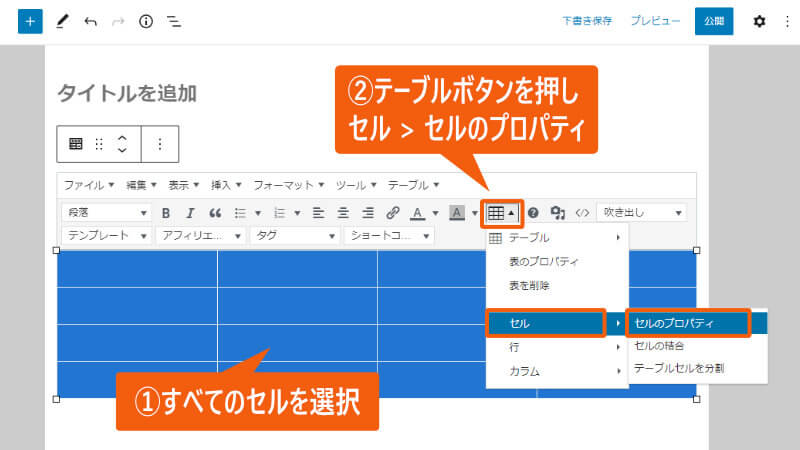
次は、枠線や背景を変えてみましょう。すべてのセルを選択します。
テーブルボタンを押し、セル > セルのプロパティ を選択します。

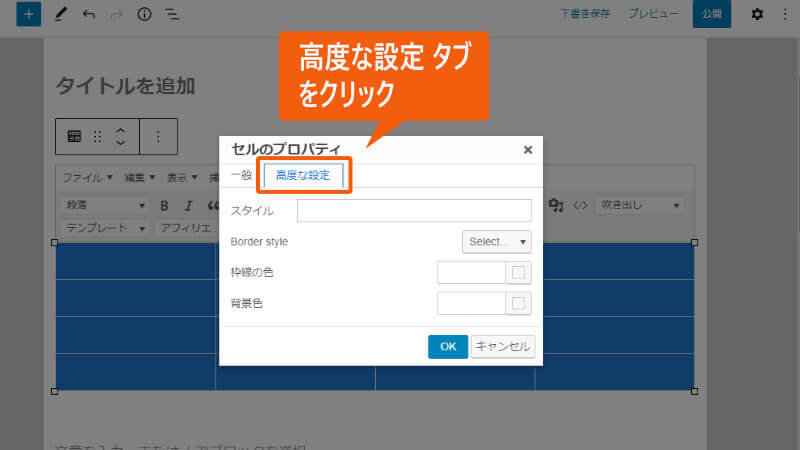
高度な設定 タブをクリックします。

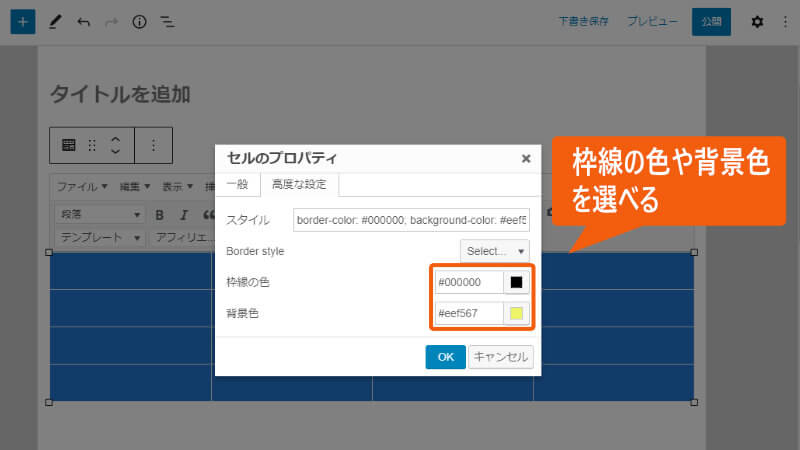
「枠線の色」や「背景色」をクリックすると色を選べます。

背景や枠線に色が付きました。
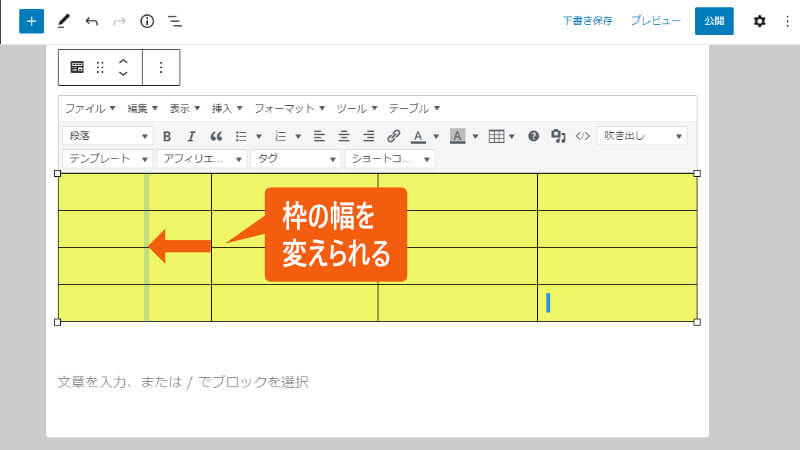
枠線をドラッグすることで、枠の幅を変更できます。

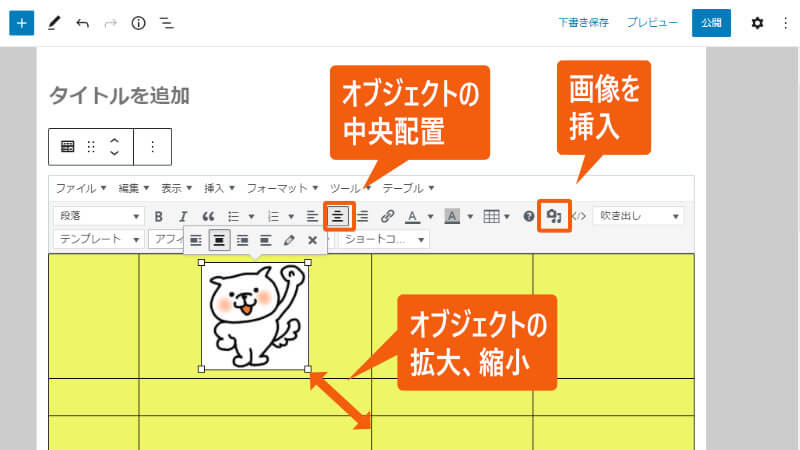
メディアを追加 ボタンで画像を挿入できます。画像をドラッグで拡大縮小したり、画像の配置を中央揃えにできます。


続けてブロックエディタを学ぼう!
次の記事では、広告を貼るために必須のボタンブロックについて解説します。

次は「記事の書き方 6」








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

