ConoHa Wing サーバー申し込み手順!すぐにブログが作れる!
ドメインの空きを確認:https://www.conoha.jp/wing/domain/
ConoHa Wing 公式ページ:https://www.conoha.jp/wing/
この記事では、ConoHa Wingサーバーへの申し込み手順について解説します。
ConoHaには「WordPressかんたんセットアップ」という機能があり、この機能を使用すると、申し込みと同時にブログを開設できます!

申し込みと同時にブログを開設!
事前準備(ConoHa Wing に申し込む前に)

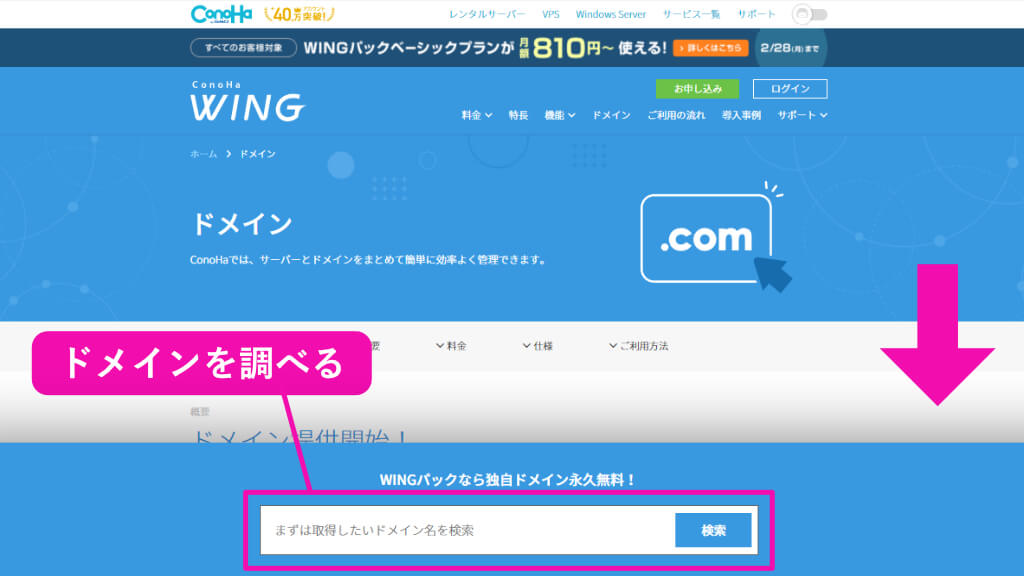
ConoHa Wing サーバーに申し込む前に、事前に「独自ドメイン」を選んでおくと、かんたんセットアップを利用してサイトをスピーディに作成できます。
ドメインの空きを調べる(ConoHa Wing):
https://www.conoha.jp/wing/domain/

まだドメイン名が決められない…。

大丈夫!あとから申請する方法も、ちゃんと解説するよ!
ConoHa Wing サーバーの申し込み手順

ConoHa Wing サーバーへのお申込み手順は、次のとおりです。
今すぐお申込み をクリックします。

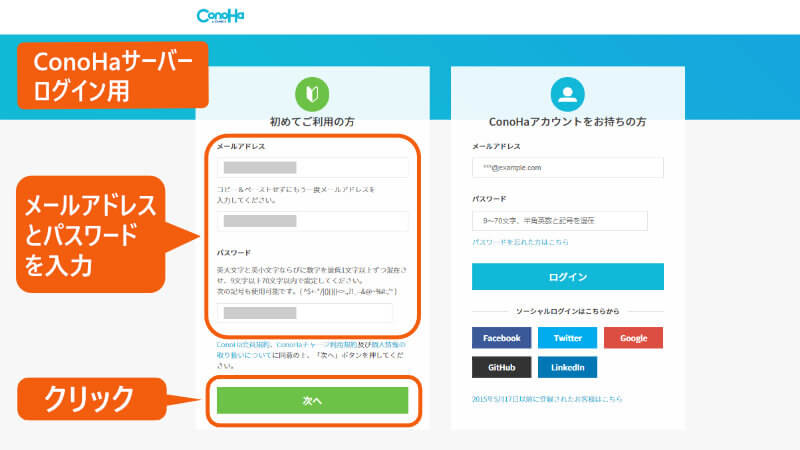
ConoHaサーバーのログインに使用するメールアドレスとパスワードを入力し、 次へ をクリックします。

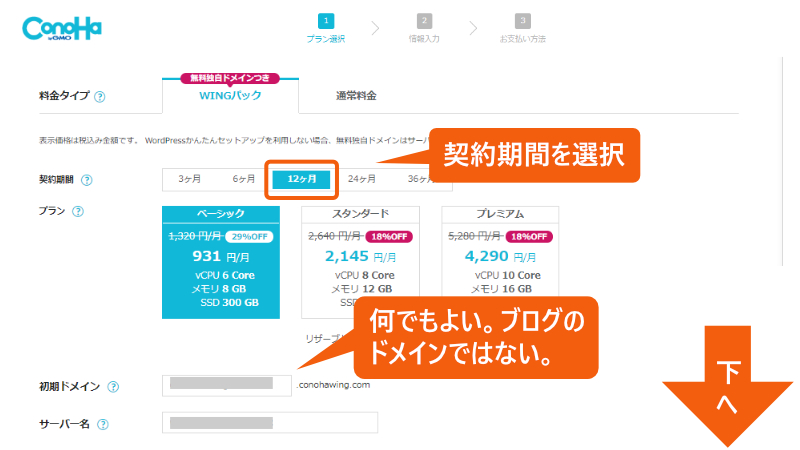
必要事項を選択します。
契約期間:3か月から。長いほど割引が多くなります。
初期ドメイン:ConoHaからもらえるサブドメインで、ブログのドメイン名ではありません。
サーバー名:デフォルトのままでも構いません。

下へ移動します。
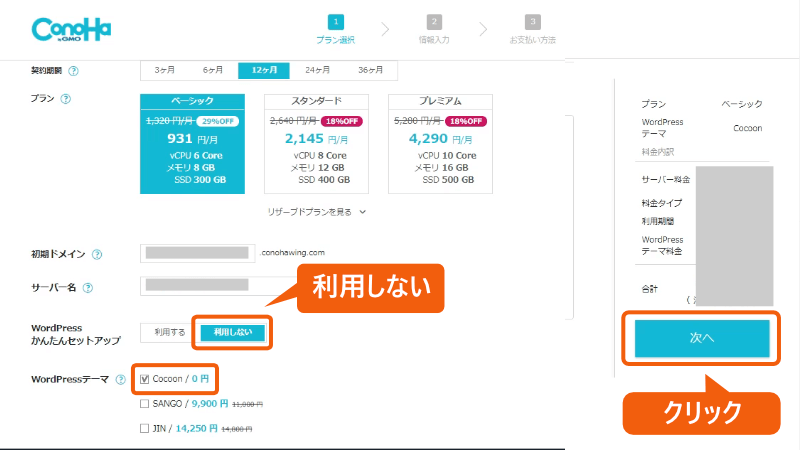
WordPressかんたんセットアップ を利用するかどうかを選択します。
取得するドメインが決まっている場合は 利用する を選択、
取得するドメインが決まっていない場合は 利用しない を選択してください(あとで取得する方法は別記事で解説しています)。


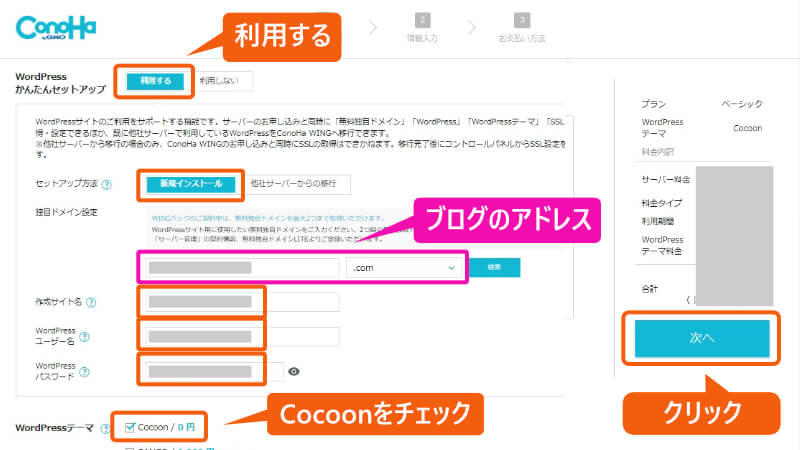
取得するドメインが決まっている場合は「WordPressかんたんセットアップ」で 利用する を選択します。

必要事項をすべて入力します。
セットアップ方法:新規インストール
独自ドメイン設定:ブログのアドレス(正確に入力してください)
作成サイト名:日本語でOK。後で変更可能。
WordPressユーザー名:1-255文字、半角英数字小文字と_-.@
WordPressパスワード:8-70文字。半角英数字記号の組み合わせ
WordPressテーマ:無料のCocoonを選択。他のテーマは後で割引購入できます。
すべて入力したらを 次へ をクリックします。
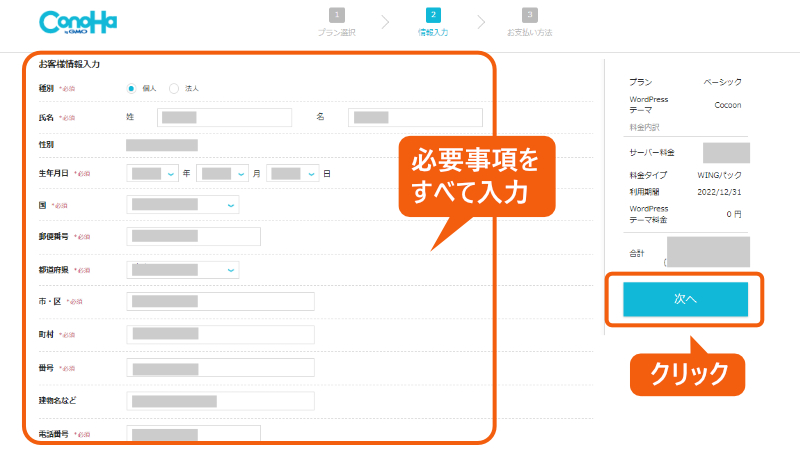
必要事項をすべて入力したら、次へ をクリックします。

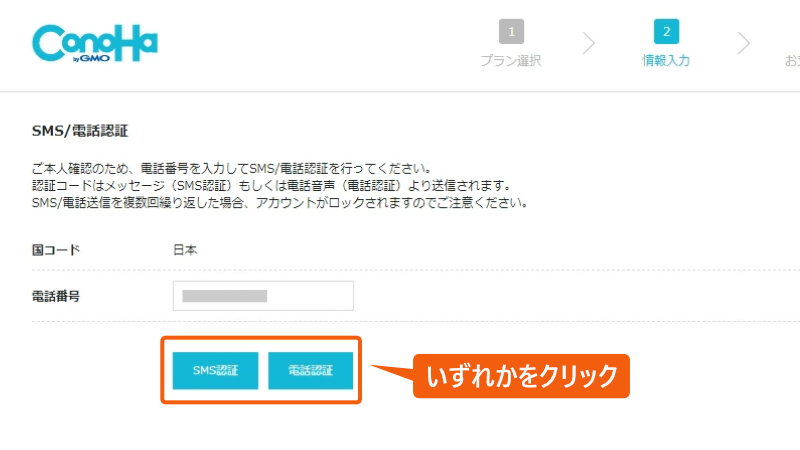
電話認証を行います。 SMS認証 か 電話認証 のいずれかをクリックします。
ここでは SMS認証 を選択します。

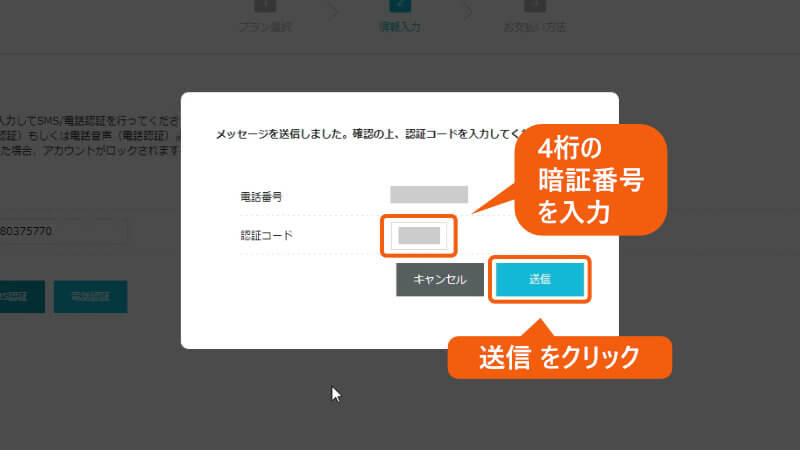
送られてきた4桁の暗証番号を入力し、 送信 をクリックします。

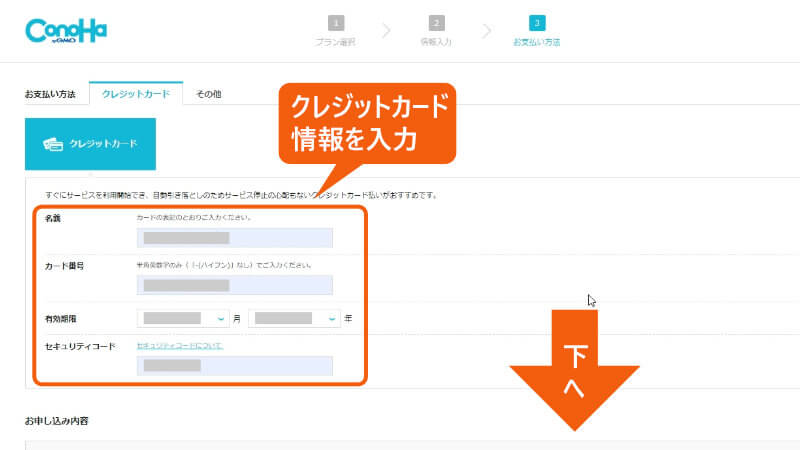
クレジットカード情報を入力し、下に移動します。

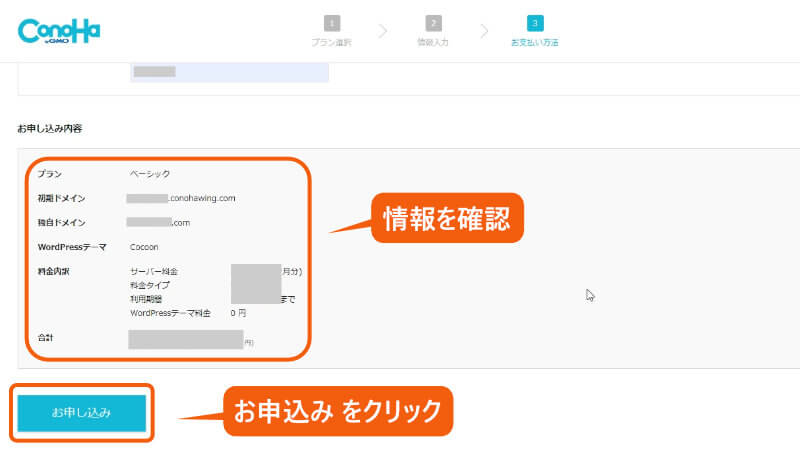
表示された情報を確認し、 お申込み をクリックします。
これでConoHaサーバーの契約は完了です。

WordPressかんたんセットアップ で 利用する と 利用しない のどちらを選びましたか?
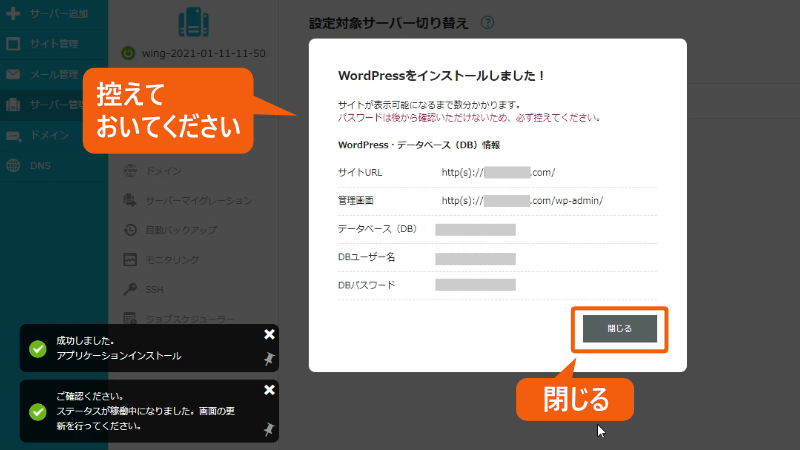
WordPressかんたんセットアップで 利用する を選択した場合は、以下の画面が表示されます。

必要な情報を控えたら 閉じる をクリックします。
すでにWordPressがインストールされましたので、次の作業に進んでください。
SSL化の確認
ConoHaでは、基本的に、SSL化はすべて自動で行われますので、作業は必要ありません。
ただし、かんたんセットアップのバージョンによって多少違いがありますので、念のためSSL化が出来ているかを確認してみましょう。
次の2点を確認しましょう。
- 無料独自SSLが「ON」になっていることを確認
- URLが「https」になっていることを確認
ConoHaでは、リダイレクトは自動で行われますので、設定は必要ありません。
1.無料独自SSLが「ON」になっていることを確認
WordPressかんたんセットアップを利用してWordPressをインストールした場合、SSL証明書は自動的に設定されます。
ただし、設定してから「利用中」になるまでには10分~60分ほどかかりますので、利用中になったかどうかを確認します。
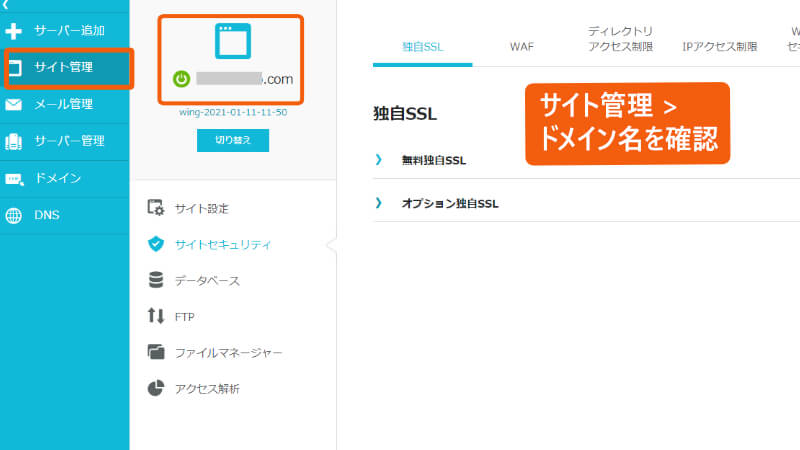
WING > サイト管理 の順にクリックし、正しいドメイン名が表示されていることを確認します。
(違う場合は 切り替え ボタンで切り替えます)。

次に、ConoHaサーバーの管理画面で、SSL設定の状況を確認します。
サイトセキュリティ > 独自SSL > 無料独自SSL の順にクリックします。
利用設定が「ON」であることを確認します。
(利用設定が OFF になっている場合は、ON を押し、利用中になるまで待ちます)。

2.URLが “https” になっていることを確認
SSLが「ON」であることを確認したら、WordPressの設定を URLが「https」になっているかどうかを確認しましょう。
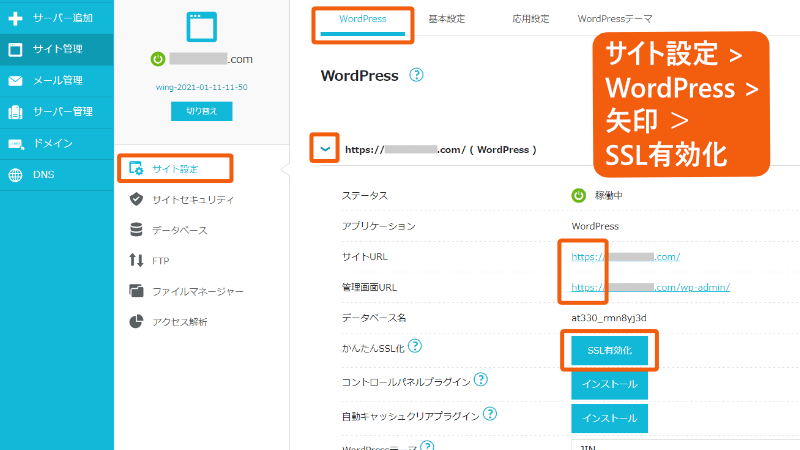
サイト設定 > WordPress を選択し、サイト名の横の矢印をクリックして開きます。
URLが「https」になっていることを確認します。
「http」である場合は、SSL有効化 をクリックして、「https」に変えます。

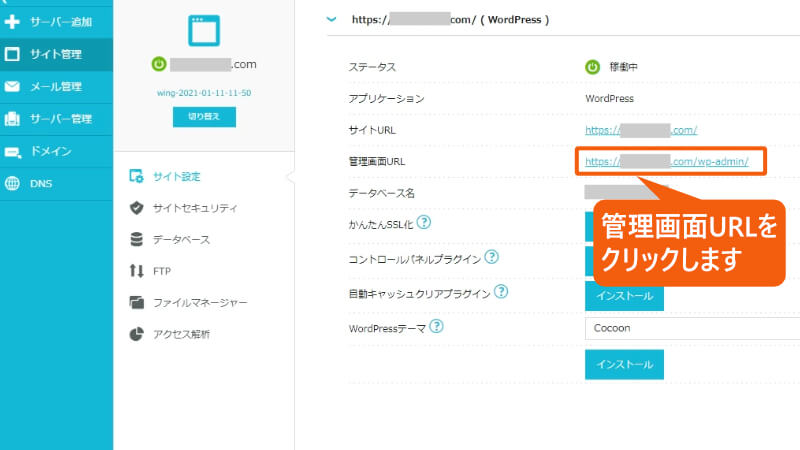
次は、WordPressの管理画面に移動して、https がきちんと設定されているか確認してみましょう。
管理画面URLをクリックします。

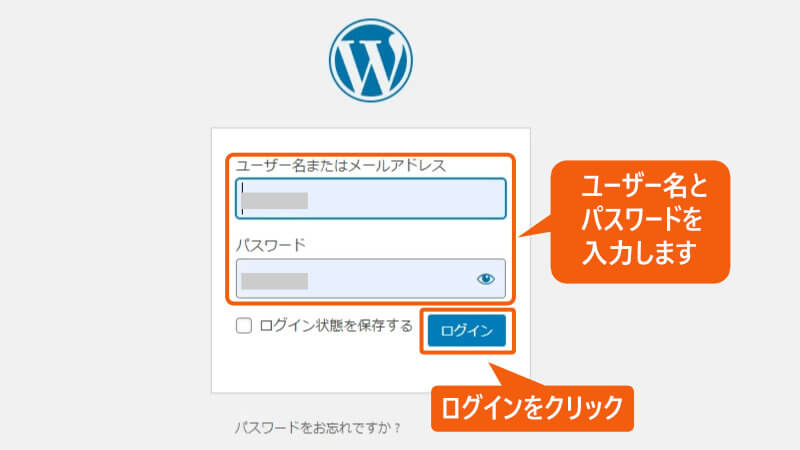
ユーザー名とパスワードを入力し、 ログイン をクリックします。

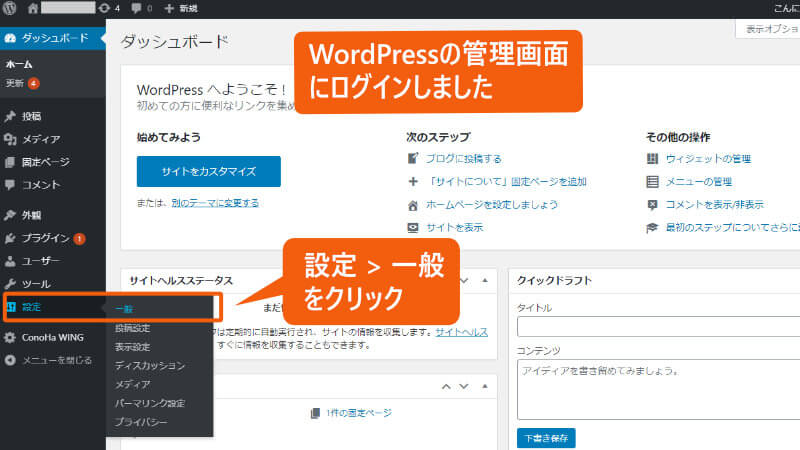
WordPressの管理画面にログインしました。
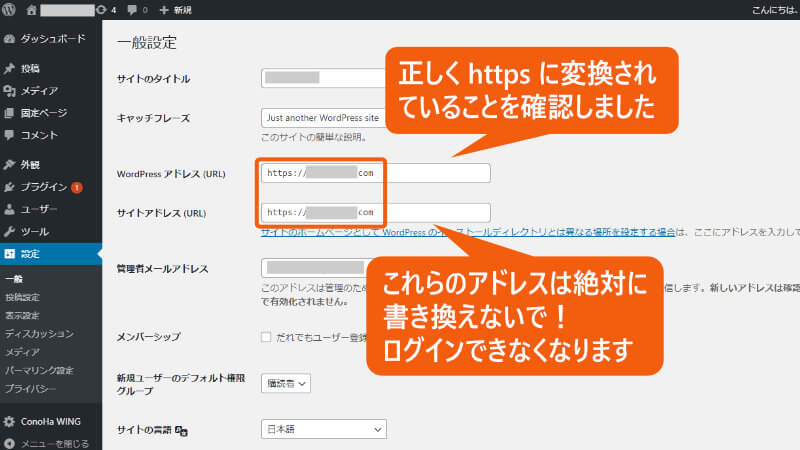
次に 設定 > 一般 をクリックします。

アドレスの部分が、http から https に正しく変更されていることを確認してください。
この部分のアドレスは、絶対に書き換えないでください!WordPressにログインできなくなります。

これでSSL設定は完了です!次は、テーマの選択に進みましょう。
WordPressのテーマ「Cocoon」の有効化
ConoHa Wingのかんたんセットアップには、自動で「WordPressのテーマ」をインストールする機能があります。
このサイトにも「Cocoon」という無料テーマをインストールしました。
ただし、まだ有効化されていませんので、有効化を行います。
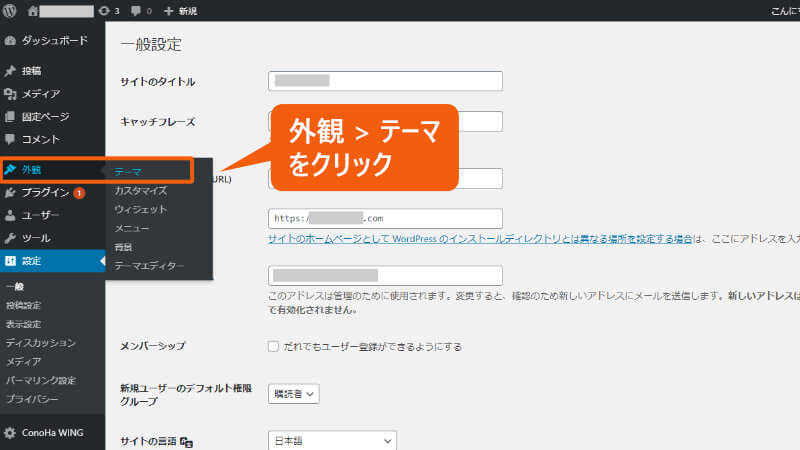
WordPressの管理画面から、 外観 > テーマ の順に選択します。

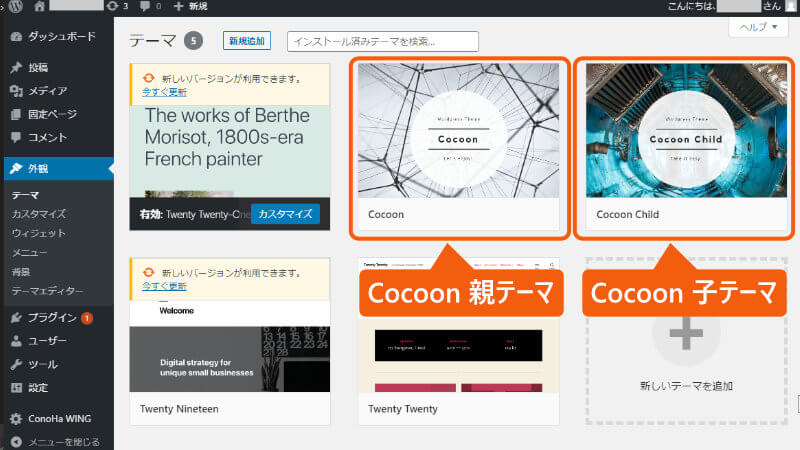
テーマのページが開きます。

「Cocoon(親テーマ)」と、「Cocoon Child(子テーマ)」がインストールされています。
通常、親テーマと子テーマがある場合は、子テーマを有効化します。
親テーマを有効化していると、アップデートの際にカスタマイズがすべて消えてしまいます。
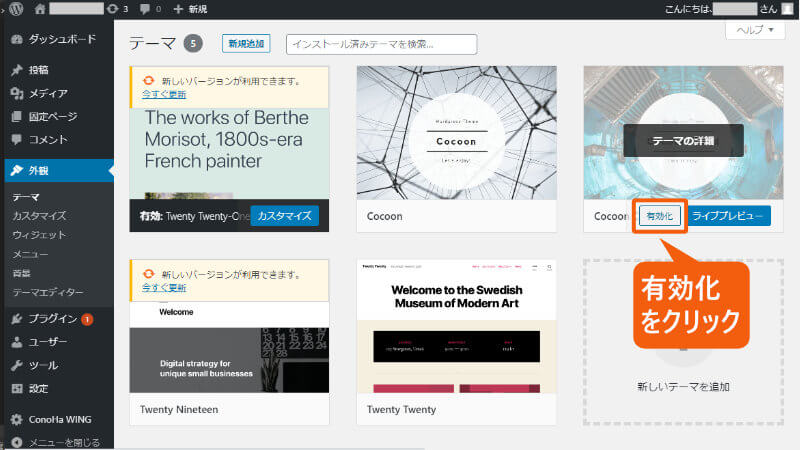
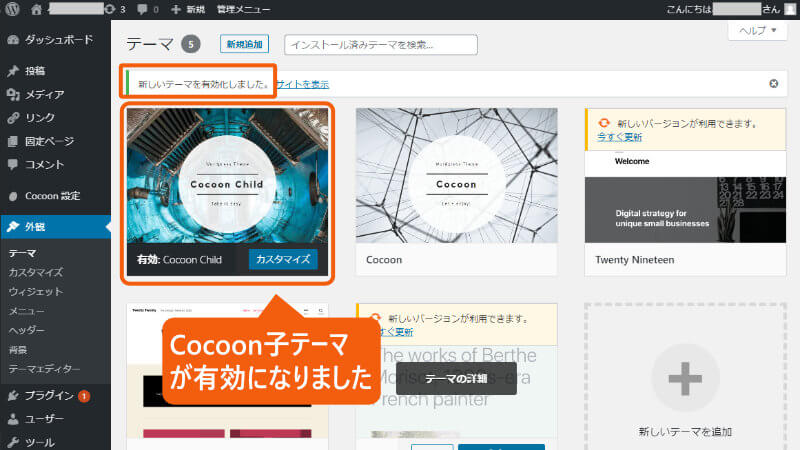
「Cocoon Child(子テーマ)」にカーソルを合わせると、有効化 と表示されますのでクリックします。

Cocoonの子テーマが有効化され、一番左に表示されました。

これでテーマの設定は終了です。

サイトができました!わーい!

次に進んでね!








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る