ブロックエディタのテーブル(表)に画像を入れる方法【必見】WordPress

「テーブル」ブロックに画像が入れられないと分かって、絶望的になったことはありませんか?

がーん、画像が入らない!
ところが、ちゃんと画像が入れられる方法があるんです!
この記事では、ブロックエディタのテーブルに画像を入れるための方法について解説します!
プラグイン不要!ブロックエディタのテーブルに画像を入れる方法

ブロックエディタの「テーブル」内に画像を入れる方法をご存じですか?意外と知られていませんが、簡単に画像を入れることができます。
以下の3つの手順を解説していきます。
- テーブル内に画像を挿入する
- 画像を中央揃えする
- セルに○×などの背景画像を挿入する(SWELLのみ)
「WordPress本体」や「WordPressテーマ」のバージョンアップによって、「操作方法」や「できる内容」もどんどん変わってきています。
ここでは、2022年4月4日現在の情報を記します(今後のバージョンアップ等で変更になる場合もあります)。
①テーブル内に画像を挿入する
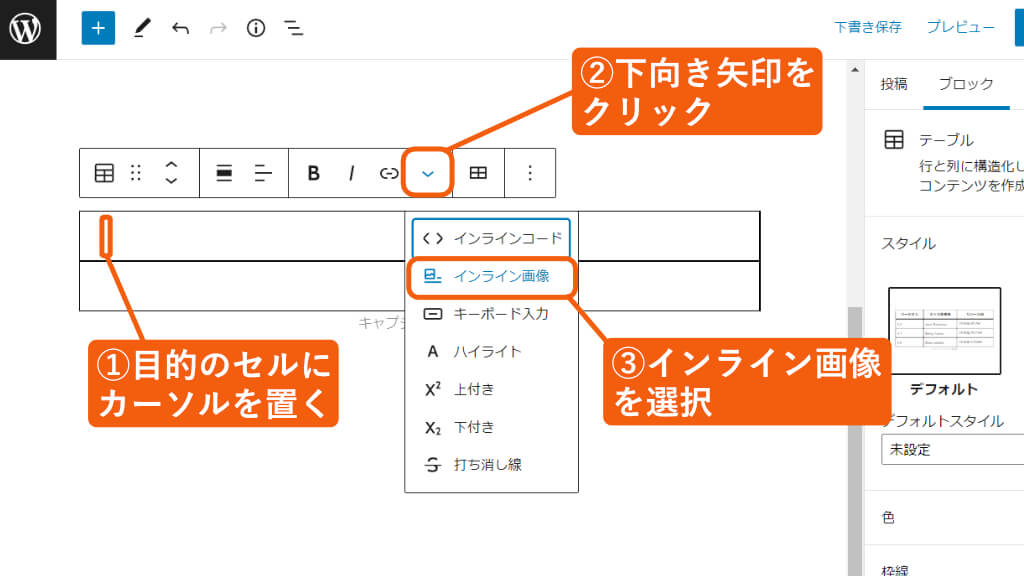
テーブル内に画像を挿入するには、「インライン画像」として挿入すると、簡単に挿入できます。
インライン画像の機能を使用して、画像を挿入する方法は以下の通りです。

画像が挿入されました。

ただし、画像が左揃えになっていますので、次は画像を中央揃えする方法を見てみましょう。
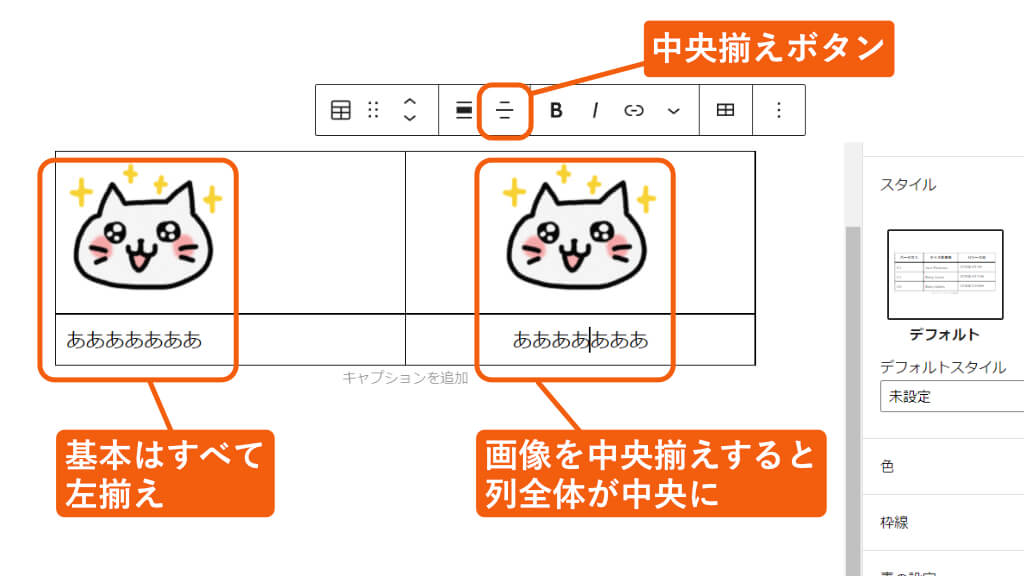
②画像を中央揃えする
表内の画像を、「中央揃え」ボタンを使って中央揃えすると、セル全体が中央揃えになってしまいます。
中央揃えボタンを使用した場合

画像(個別セル)のみを中央揃えしたい場合、「SWELL」と「それ以外のWordPressテーマ」では扱いが異なります。

次は、両者の違いについて解説します。
画像を中央揃えする(SWELLの場合)
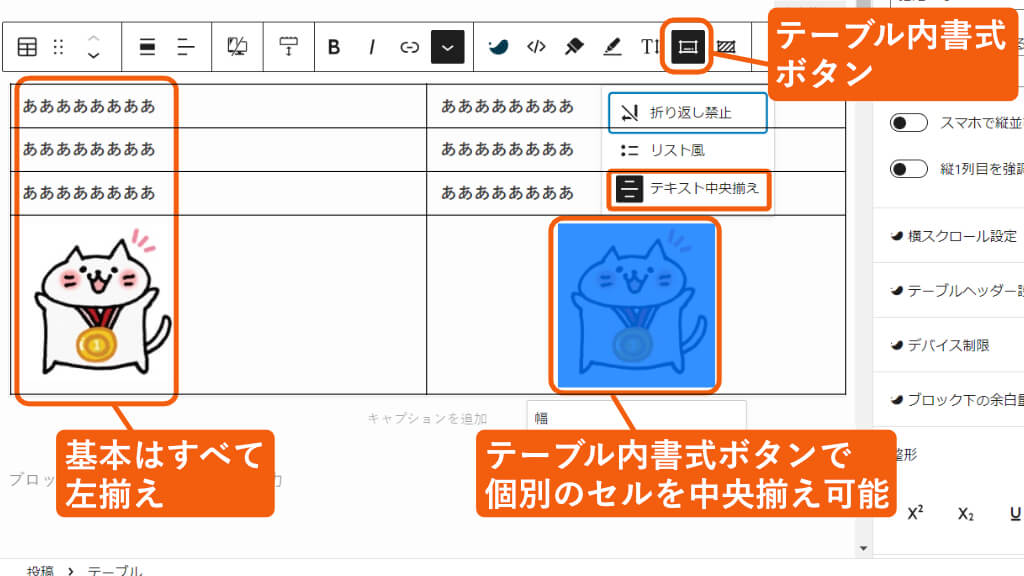
SWELLではバージョン2.6.0以降、「ツールバー」を使って個別のセルごとに配置を調整できるようになりました。
下図のように、「テーブル内書式」ボタンをクリックし、テキスト中央揃えを選択すると、画像のみを中央揃えできます。
SWELLの場合

SWELLには独自のボタンがあるので、簡単に画像のみを中央揃えできますが、SWELL以外のテーマでは少し複雑です。
SWELLホームページ:https://swell-theme.com/
画像を中央揃えする(SWELL以外のテーマの場合)
基本的にSWELL以外のテーマでは、「個別セルを中央揃えする」という機能はありません。
そのため、HTML上で手動でタグを挿入して対応します。
ただし、この方法は「HTMLの構造上あまり美しい方法ではない」可能性があります、ご了承ください。
次の手順で行います。
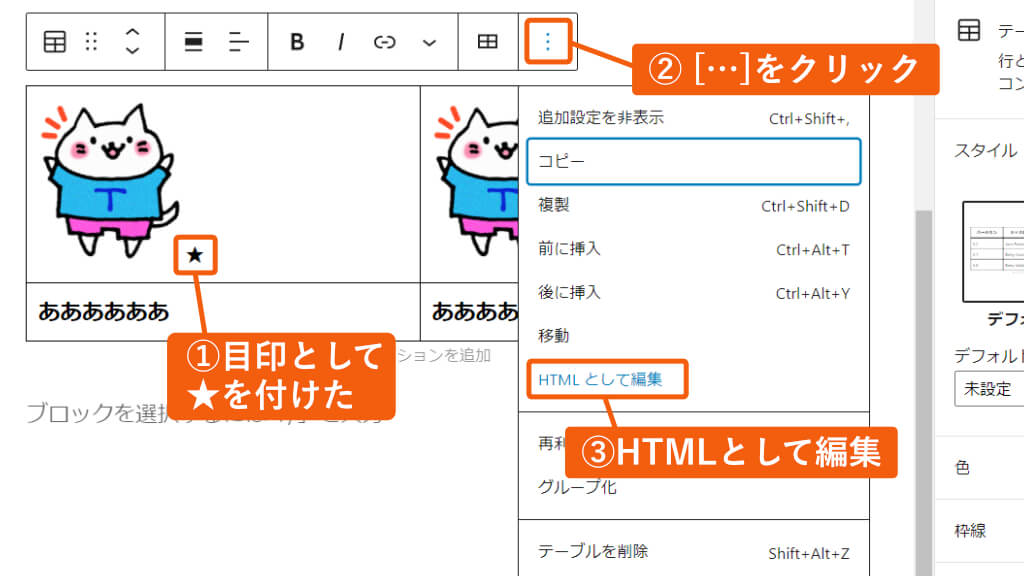
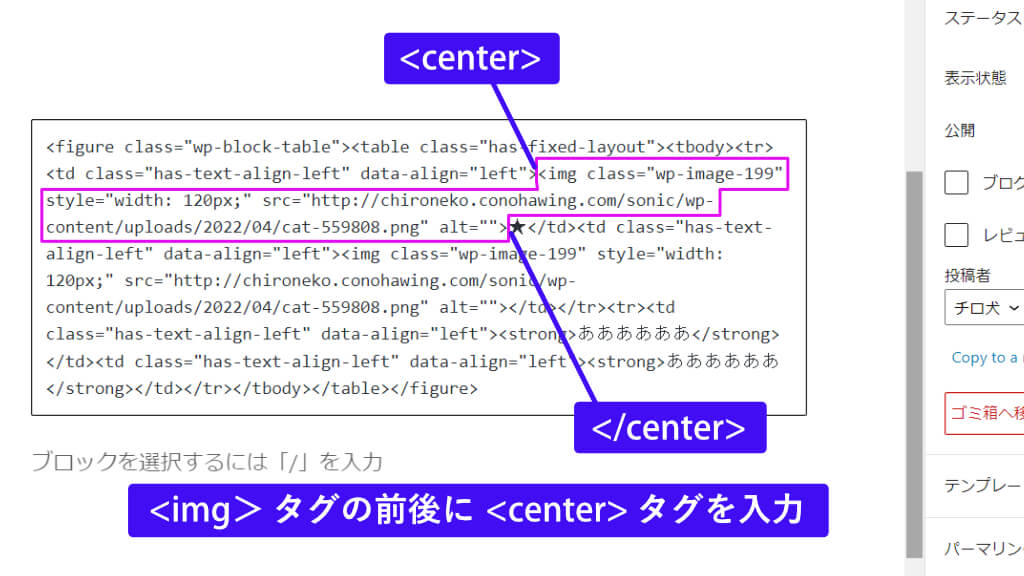
中央揃えしたい画像の横に、目印として「★」を入力します。
… をクリックし、HTMLとして編集 を選択します。

★印の前の<img>タグの前後に、<center> </center> と入力します。

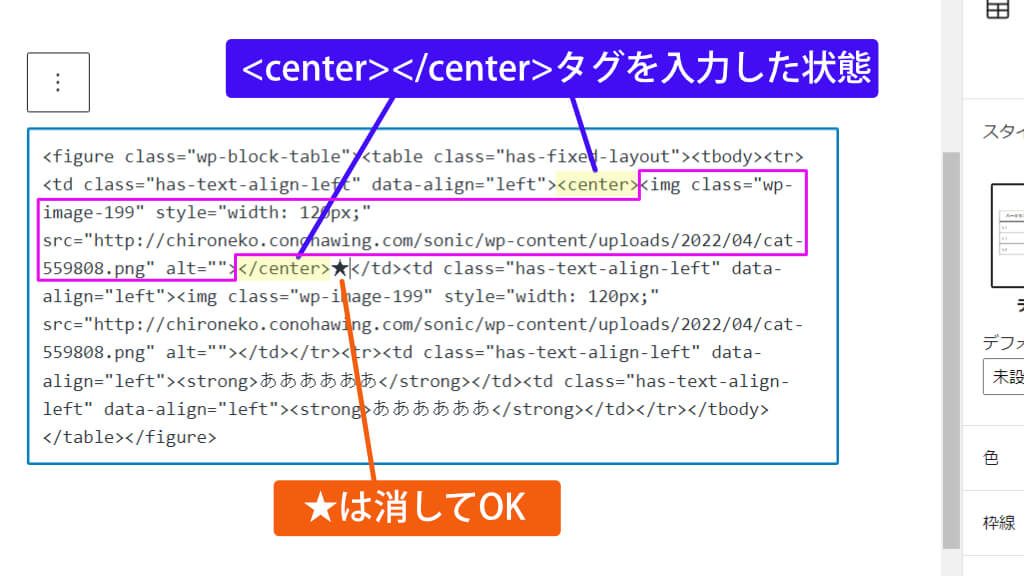
下図は、<center> </center> タグを入力し終わった状態です。
入力が済んだら、目印の★は不要なので削除して構いません。

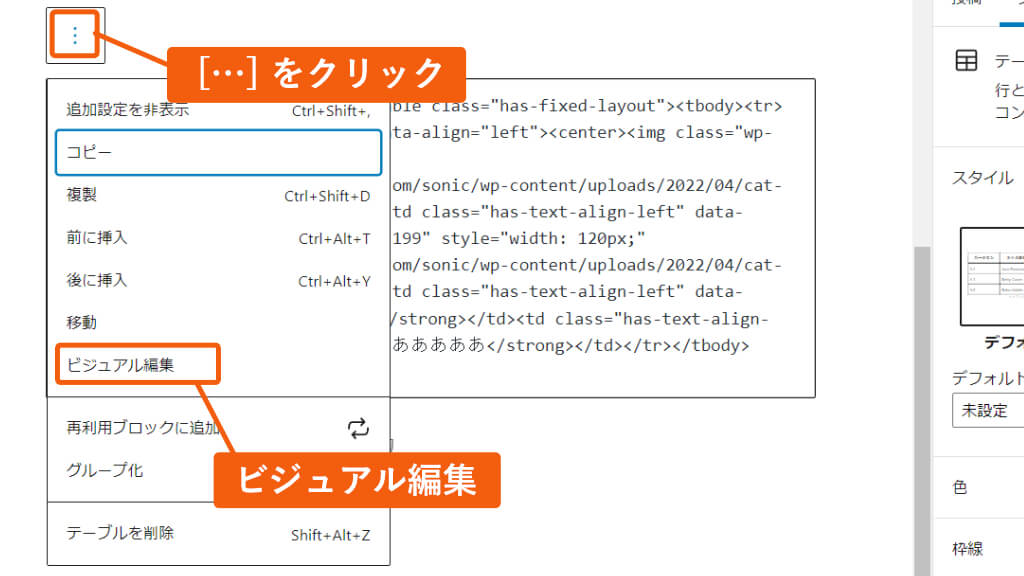
… をクリックし、ビジュアル編集 を選択します。

タグで囲った画像が中央揃えされました。下のセルは左揃えのままになっています。

終わり
SWELLホームページ:https://swell-theme.com/
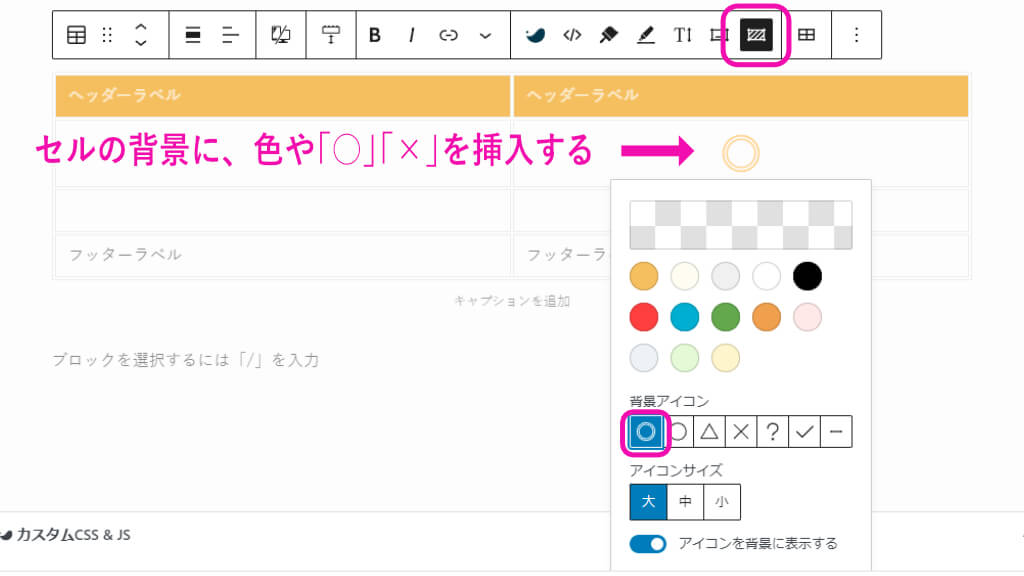
③セルに○×などの背景画像を挿入する(SWELLのみ)
SWELLではV2.6.0以降、下記のように、セルの背景に○や×などの画像を挿入できるようになりました。

本家の動画を見るとわかりやすいよ!
\参考リンク/
SWELL記事:SWELL Ver.2.6.0で追加されたツールバー機能(動画解説あり)
この○×の背景画像の挿入方法は、下図の通りです。


テーブル機能の解説もご覧いただけます。
\参考リンク/
SWELL記事:テーブル機能を拡張しました(動画解説あり)
SWELLホームページ:https://swell-theme.com/







アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

