「ボタン」と「囲みボタン」の使い方|ブロックエディタ Cocoon編


Cocoonには ボタン と 囲みボタン があるけど、どう違うの?
Cocoonにはボタンが2つありますが、これらの使い分けをご存じですか?
「ボタン」は通常のリンク、「囲みボタン」はアフィリエイトリンクになります。
ボタンの使い方について詳しく解説します!
「ボタン」と「囲みボタン」の違い|Cocoon

Cocoonには「ボタン」ブロックと「囲みボタン」ブロックという、2つのボタンブロックがあります。
「ボタン」は通常のリンクの作成用、「囲みボタン」はアフィリエイトリンク作成用、のように分類できます。
- ボタン
-
通常のURLリンクを設定
- 囲みボタン
-
アフィリエイトタグのリンクを設定
以下で違いを詳しく解説します。
「ボタン」ブロック
ボタンブロックのリンク先としては、以下のようなものが挿入可能です
- https://abc.com/page1/ などの通常のURL(内部・外部)
- profile、article1、などのスラッグ名(内部リンク用)
「囲みボタン」ブロック
囲みボタンには、以下のようなコードを入力することができます(アフィリエイトコード例)。
<a href="https://px.xxx.com/svt/ejp?a8mat=ABCDE333+CC5EU2+50+ABCDE333" rel="nofollow">国内最速・高安定の高性能レンタルサーバー【〇〇サーバー】</a>
<img border="0" width="1" height="1" src="https://www14.xxx.com/0.gif?a8mat=ABCDE333+CC5EU2+50+ABCDE333" alt="">アフィリエイトコートを改変しないでそのまま貼れるため、ASPの規約に違反せずにボタンを作成することができます。
ボタンの挿入
まずは通常の「ボタン」ブロックの挿入方法を解説します。
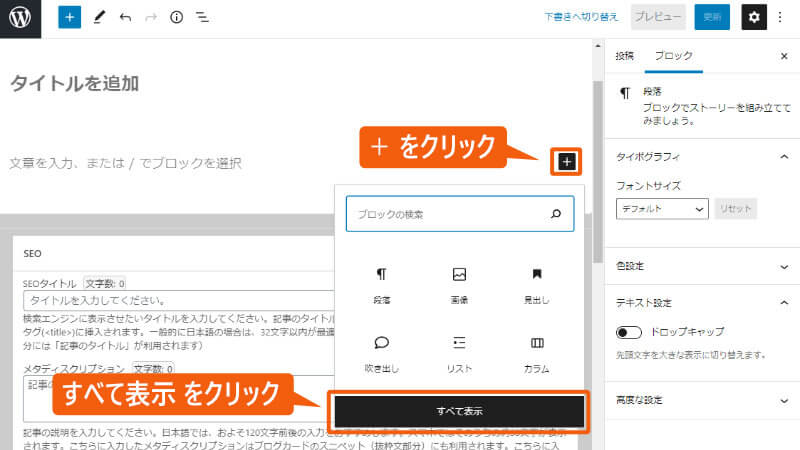
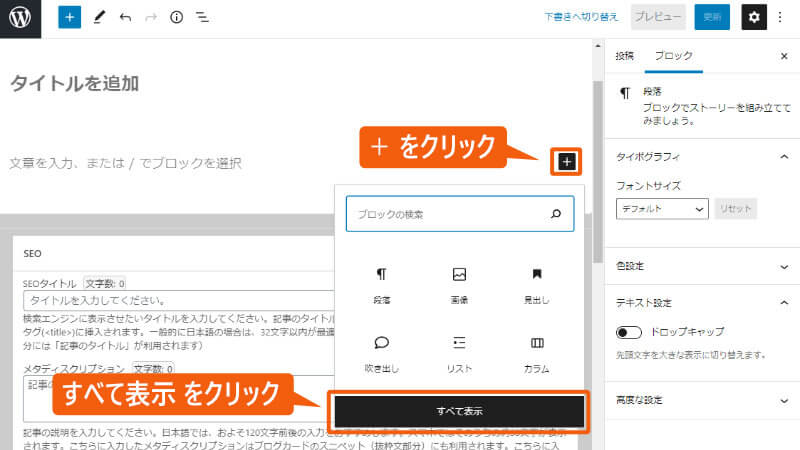
ブロックエディタで + をクリックし、すべて表示 をクリックします。

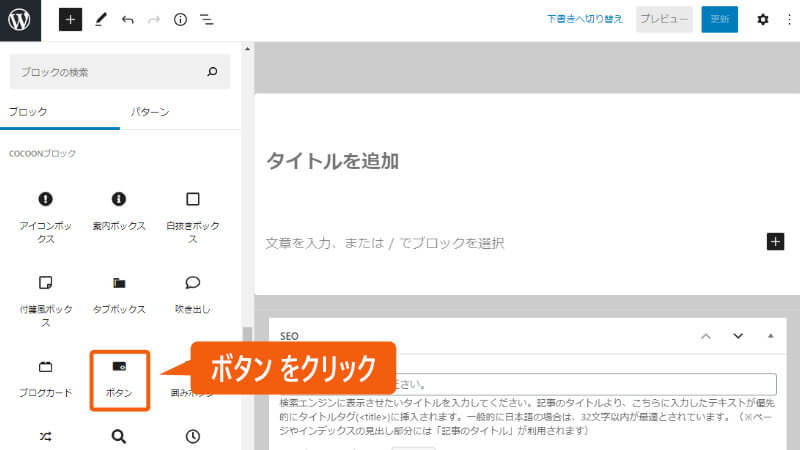
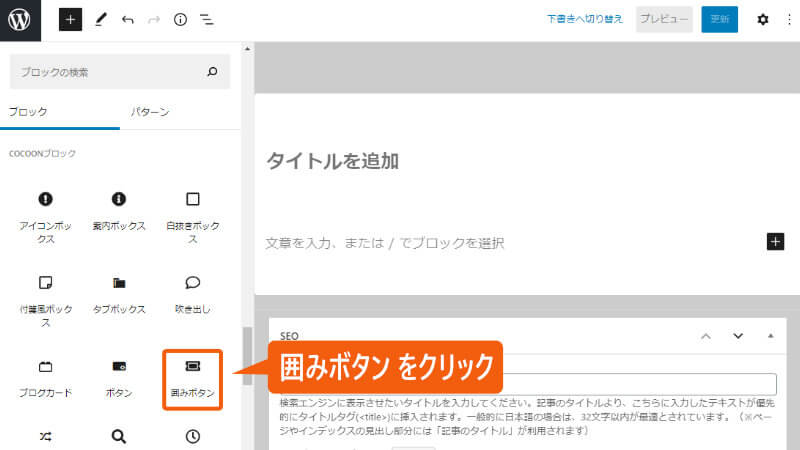
ボタン をクリックします。

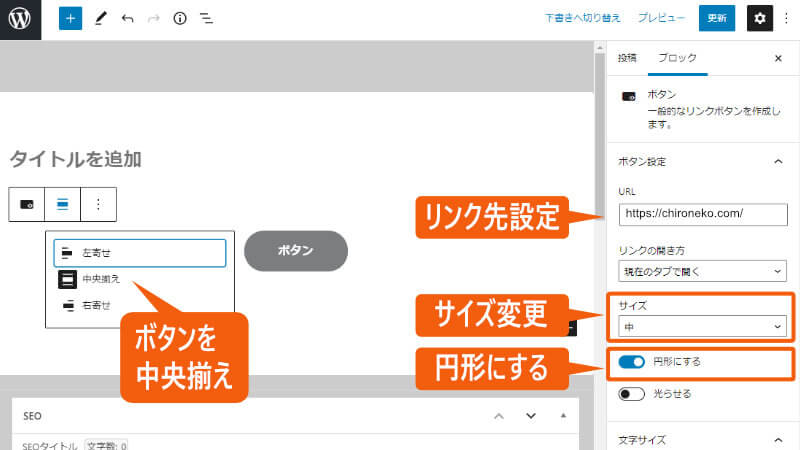
ボタンを中央に配置するには 中央揃え を選択します。
URLにはリンク先を入力します。
ボタンのサイズは、小、中、大のうちから選べます。
ボタンの角を丸くすることができます。

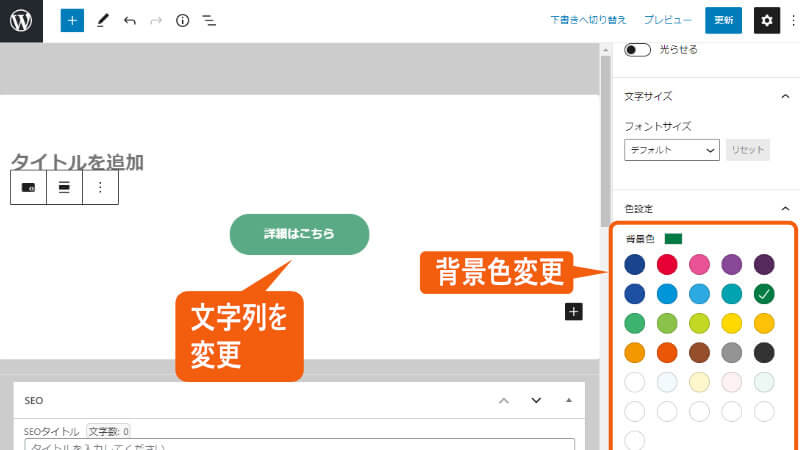
文字列を変更するには、文字列部分を直接選択して再入力します。
ボタンの背景、文字色、枠の色を選択できます。

実際に表示すると、以下の画像のようになります。

囲みボタンの挿入
次は、囲みボタンの挿入方法を説明します。
ブロックエディタで + をクリックし、すべて表示 をクリックします。

囲みボタン をクリックします。

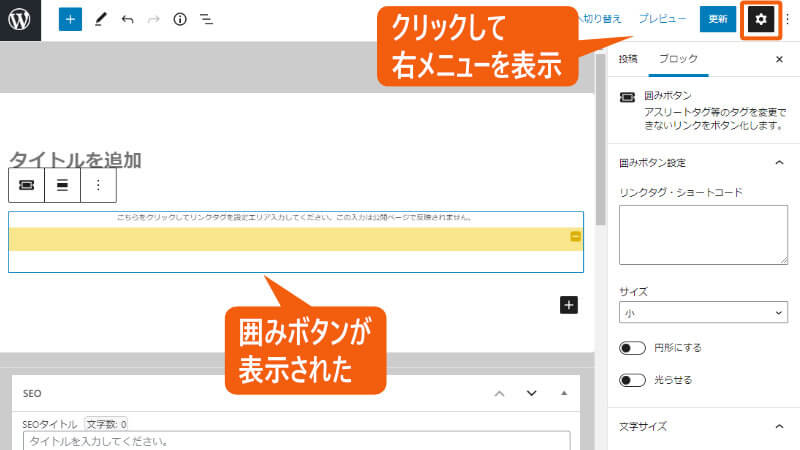
囲みボタンのブロックが表示されました。
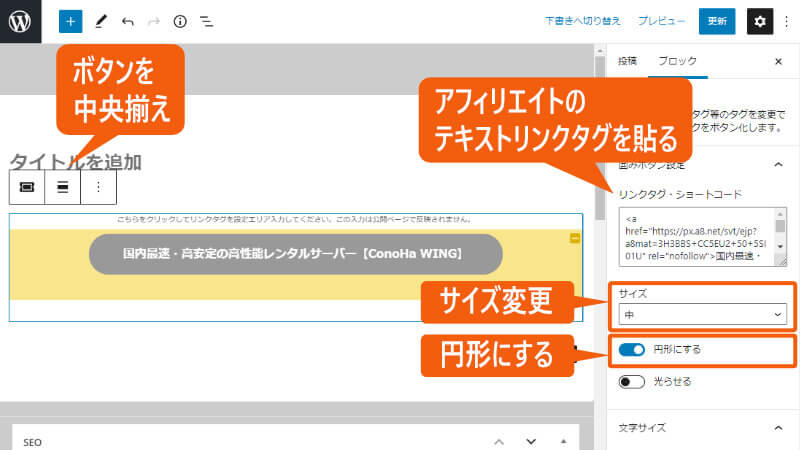
歯車マークをクリックして、右メニューを表示します。

ボタンを中央に配置するには 中央揃え を選択します。
「リンクタグ・ショートコード」には、アフィリエイトのテキストリンク用タグをコピペします。
ボタンのサイズは、小、中、大のうちから選べます。
ボタンの角を丸くすることができます。

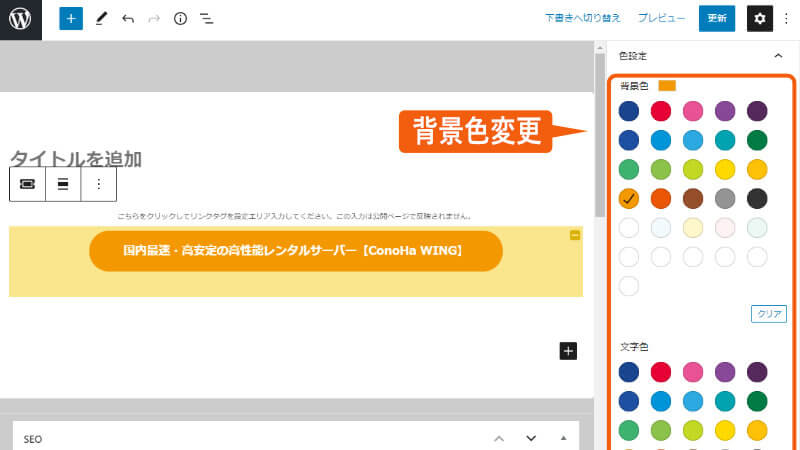
さらに、ボタンの背景色、文字色、枠の色を選択できます。

実際の表示を確認してみましょう。以下のようになります。


引き続きブロックエディタを学ぼう!
次の記事では、画像を並べることができる「カラム」や、記事を画像付きで配置できる「ブログカード」のブロックについて説明します。

次は「記事の書き方 7」








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る
