サイトマップ|PS Auto Sitemapの設定
HTMLサイトマップとは?
サイトマップには以下の2種類があります。
- HTMLサイトマップ ー 読者用
- XMLサイトマップ ー Googleのクローラー(読み取り機)用
ここで設定するサイトマップは、読者が見るためのHTMLサイトマップになります。
HTMLサイトマップについては、「SEO的には効果はない」という情報もあります。
ただ、サイトが大きくなって行くと全体像が分かりにくくなってしまいますので、一目で全体を把握できるサイトマップは読者にとっては有用なものになります。
いずれにせよ、作っておいてデメリットになるものではないので、備えておくとよいでしょう。
PS Auto Sitemap とは?使用する理由
HTMLサイトマップの作成には、PS Auto Sitemap というプラグインを使用します。

当サイトも、このプラグインを使ってサイトマップを作っています。
Cocoonにもサイトマップ作成機能がありますが、カテゴリーごとに分類できないので、このプラグインを使っています。
このPS Auto Sitemapは、最終更新が7年前(2022年現在)になっていますが、おそらく、簡単なプログラムで特に修正するようなバグもないため、長い間そのままになっているのだと理解しています。
開発者の方が日本人で20万人以上に使用されていて評価も高いので、安全性に問題はないかと判断しております(最終的には個人の判断でご使用ください)。
PS Auto Sitemap を設定する
PS Auto Sitemap プラグインのインストール
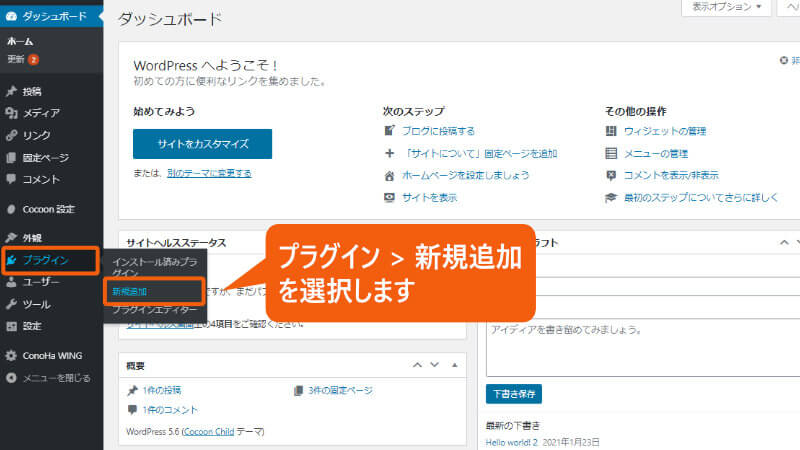
WordPressの管理画面で、プラグイン > 新規追加 を選択します。

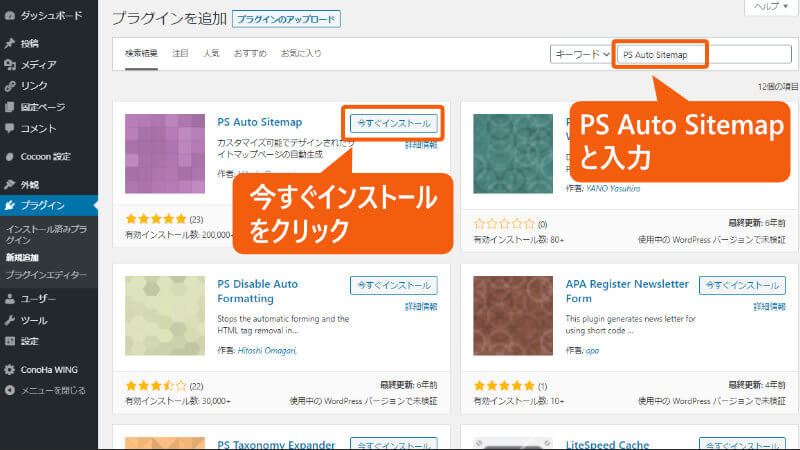
キーワードに PS Auto Sitemap と入力します。
表示されたら、今すぐインストール をクリックします。

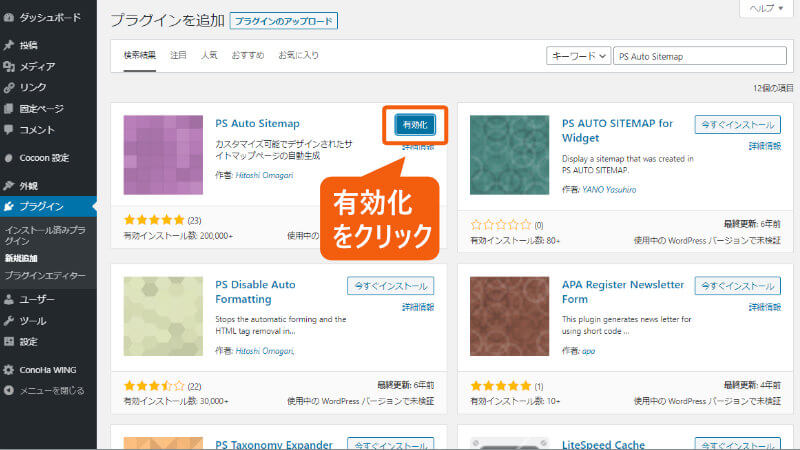
有効化 をクリックします。

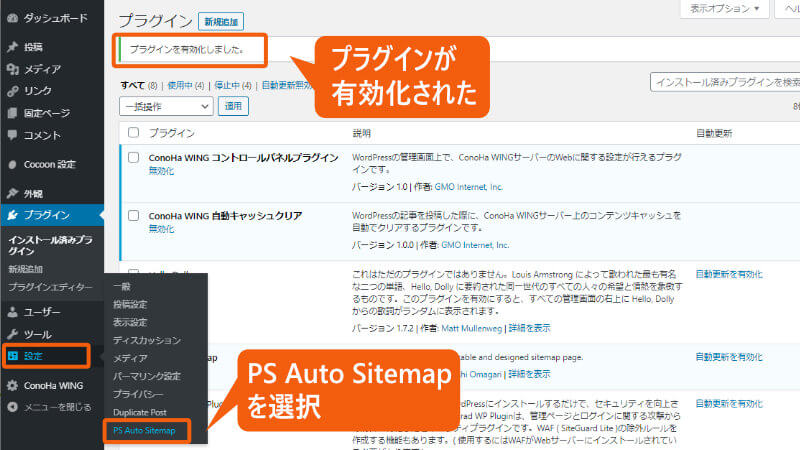
PS Auto Sitemapプラグインが有効化されました。
PS Auto Sitemap の初期設定
プラグインを有効化したら、次はPS Auto Sitemapの設定画面に移動します。
設定 > PS Auto Sitemap を選択します。

PS Auto Sitemapの設定画面が表示されます。
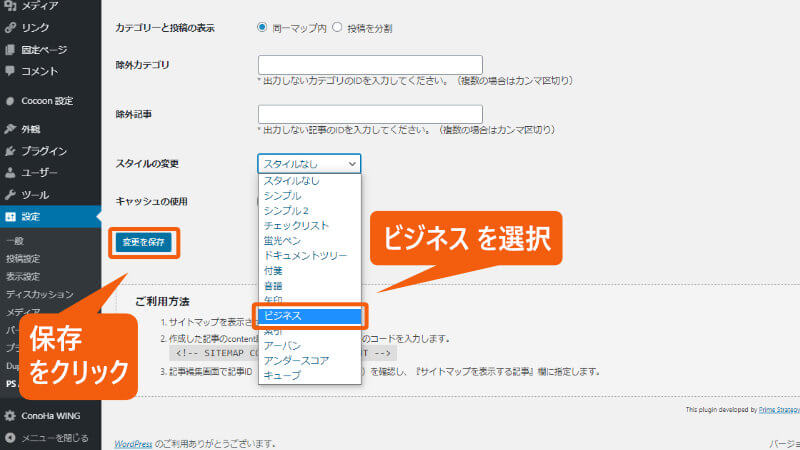
ホームページの出力のチェックボックスでチェックを外します。下に移動します。

スタイルの変更で、ここでは ビジネス を選択します(すっきりしていて見やすいのでお勧めです、あとで変更も可能)。
設定を保存 をクリックします。

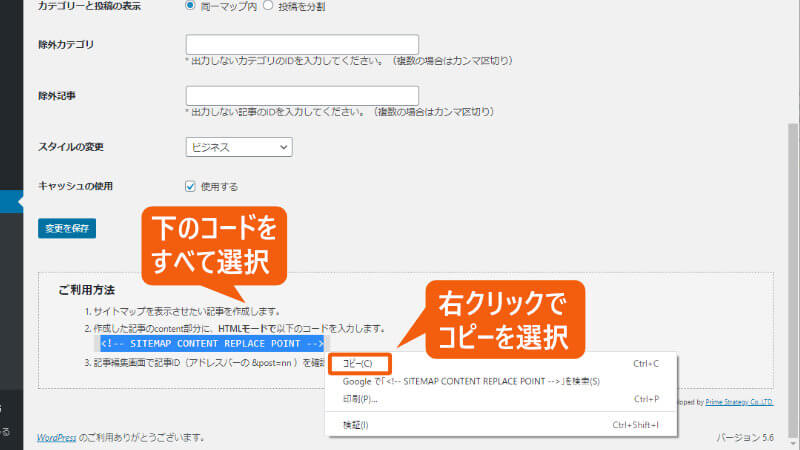
画面下に記されているコードをすべて選択し、右クリックでコピーします。

ここでコピーした内容を、サイトマップページに持っていって貼り付けます。
「サイトマップ」を固定ページで作成
固定ページ > 新規追加 をクリックします。

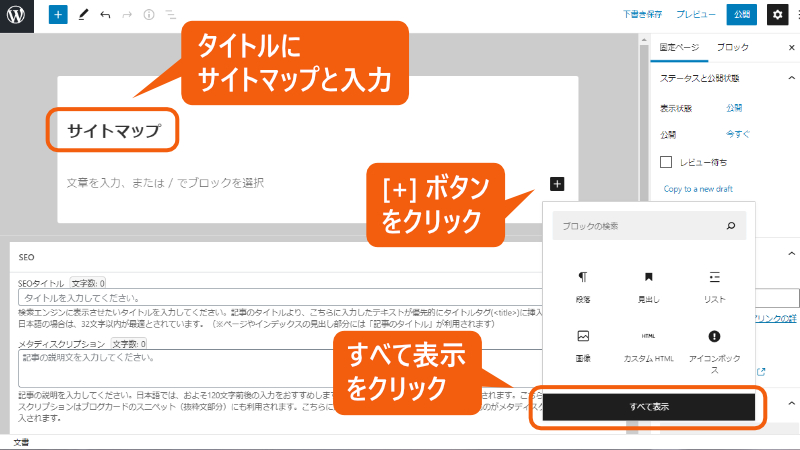
タイトルに「サイトマップ」と入力します。
右にある + ボタンをクリックし、すべて表示 をクリックします。

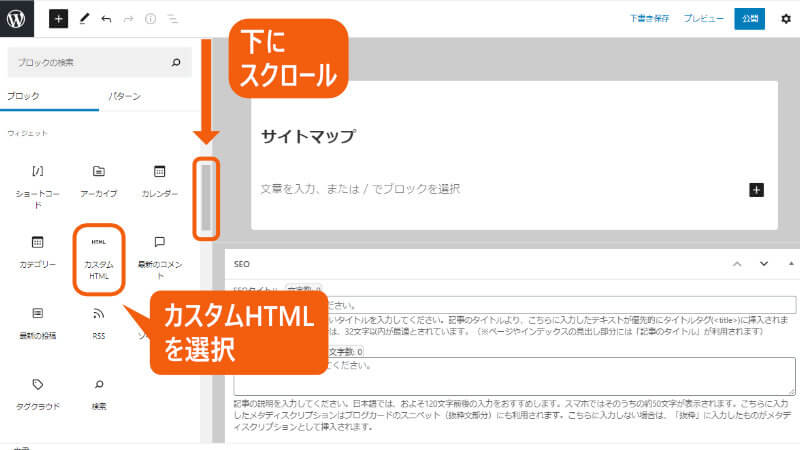
下にスクロールし、ウィジェットの群にある カスタムHTML を選択します。

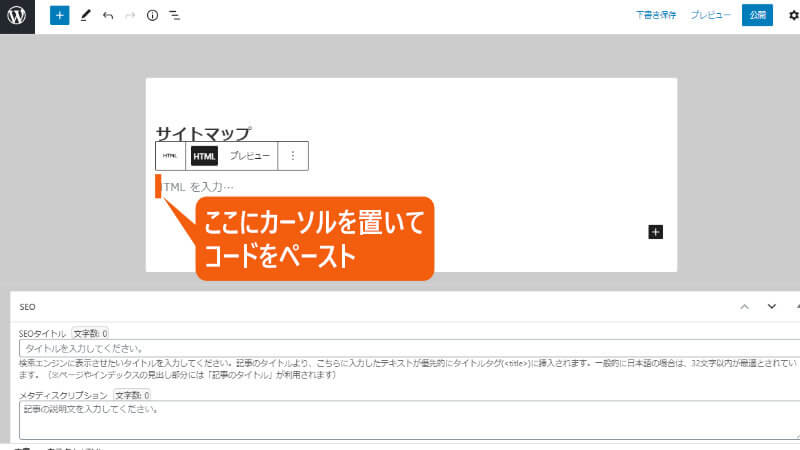
HTMLを入力… と書いてある部分にカーソルを置き、先ほどのコードを貼り付けます。

コードがペーストされます。
うまくペーストされなかった場合は、下記からコピーして再度貼り付けてください。
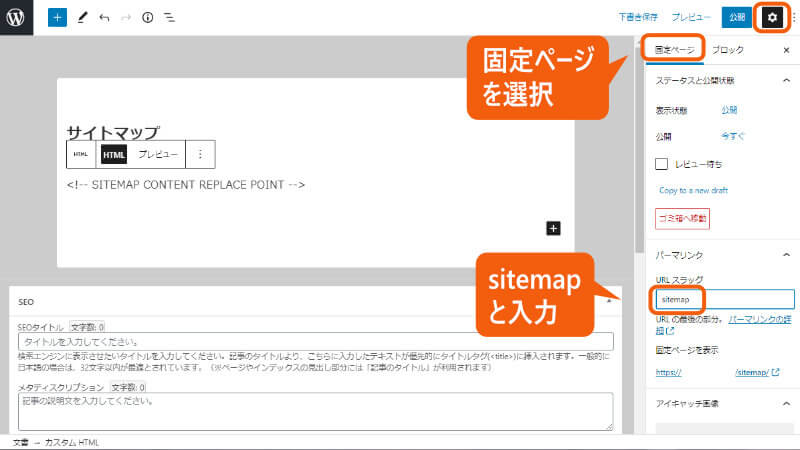
<!-- SITEMAP CONTENT REPLACE POINT -->コードがペーストされたら、次は、右上の歯車のマークをクリックしてメニューを表示します。
固定ページ をクリックし、URLスラッグに sitemap と入力します。
(URLスラッグが表示されない場合は、上部の 下書き保存 を一度クリックしてから入力します)

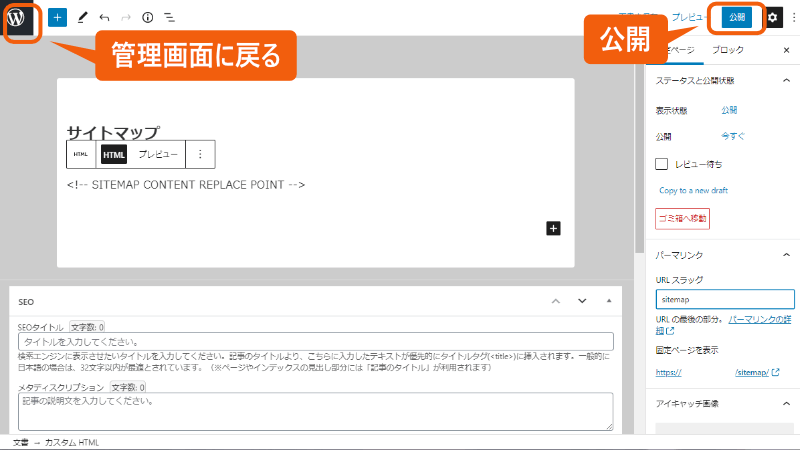
公開 をクリックし、確認画面が出たら再度 公開 をクリックします。
左上の W のマークを押して、WordPressの管理画面に戻ります。

PS Auto Sitemap に「記事ID」を設定
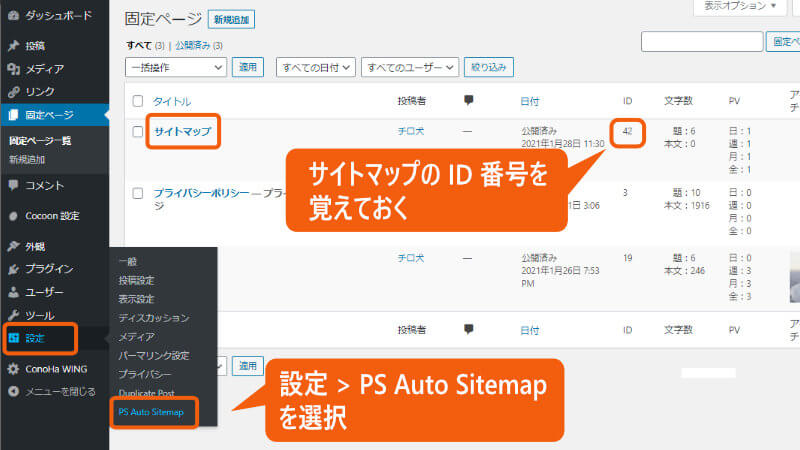
先ほど作成した「サイトマップ」の ID 番号を確認します。このID番号を PS Auto Sitemap に設定しますので覚えておいてください。
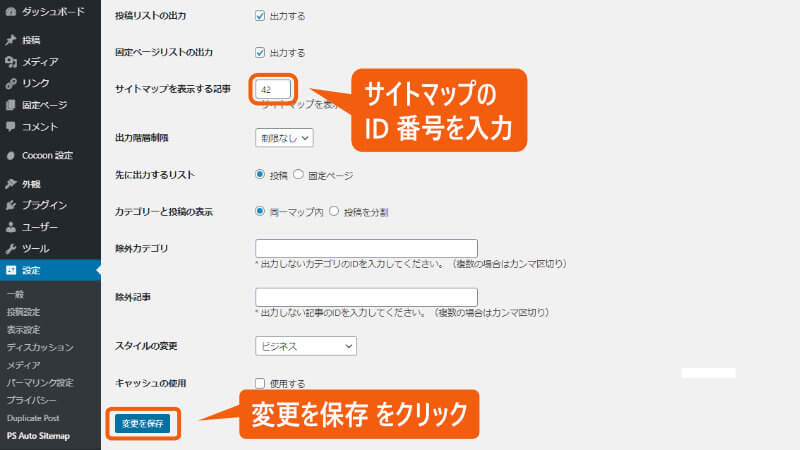
設定 > PS Auto Sitemap を選択します。

サイトマップを表示する記事の空欄に、先ほどのID番号を入力します。
変更を保存 をクリックします。

これでサイトマップのページが作成されました。
ただし、この状態ではまだフッターにリンクが貼られていません。
リンク設定は、のちの手順でまとめて行います。

次に進んでね!








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る
