プロフィールの作成|WordPress必須の初期設定
\ 300円クーポン進呈中 /

プロフィールの書き方の説明をするよ。

画像を準備してね!
プロフィールの作成方法
今回は、プロフィールページを作成します。
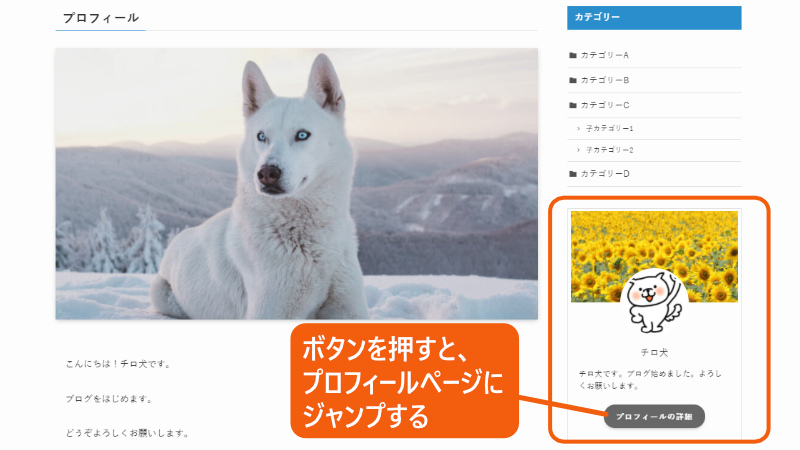
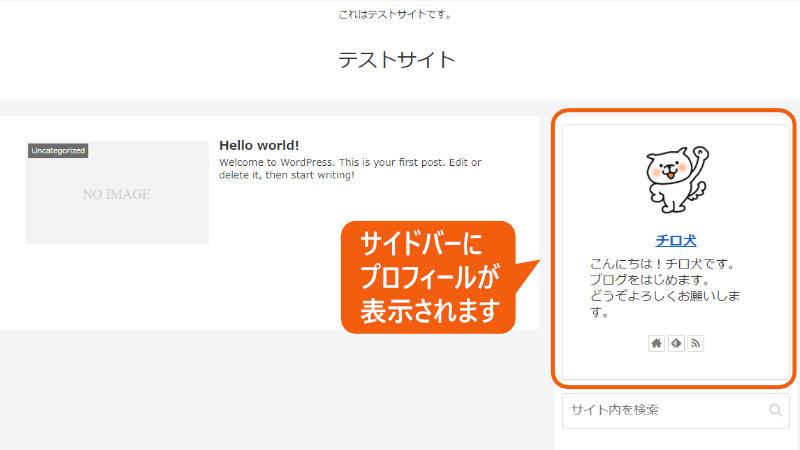
サイドバーのプロフィール内で「名前」をクリックすると、プロフィールのページにジャンプするように作成します。

次の順序で行います。
- 固定ページでプロフィールを作成する
- サイドバーのプロフィールを作成する
事前に準備するもの

プロフィールを作成するために、事前に画像を準備しておきます。
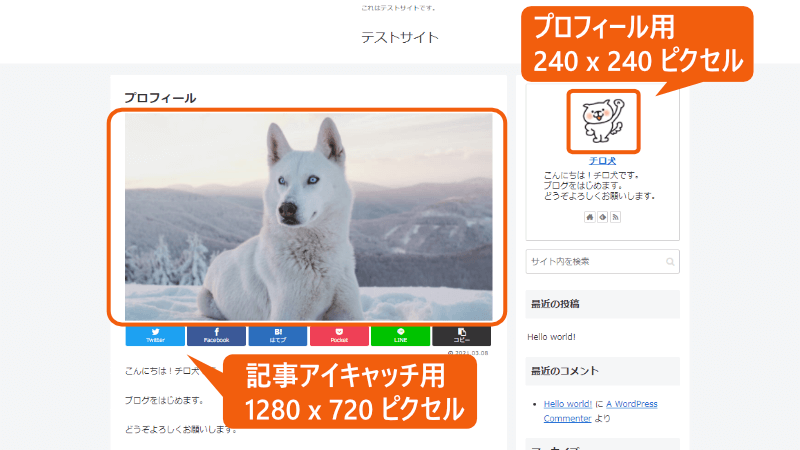
- プロフィール用 240 x 240 ピクセル程度 jpg または png画像
- 記事アイキャッチ用 1280 x 720 ピクセル程度 jpg または png画像
事前にプロフィール用写真を準備するか、似顔絵を作りたい場合はココナラなどで依頼してみてください(2000円程度~)。
プロフィールの作成手順
手順1|固定ページでプロフィールを作成
WordPressの管理画面で、固定ページ > 新規追加 を選択します。

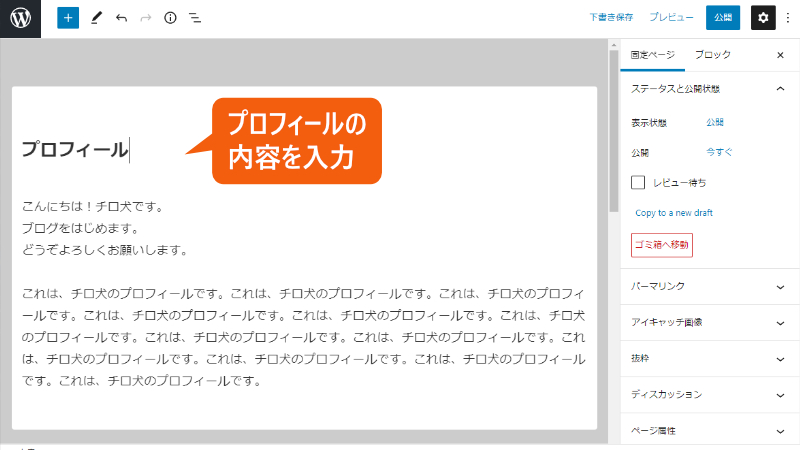
新規ページが表示されます。ここでプロフィールの内容を入力します。

記事を書き終わったら、次はトップに表示する写真を設定します。
ページのトップに配置される写真のことを「アイキャッチ」といいます。このアイキャッチ画像は、サムネイルとしても使用されます。
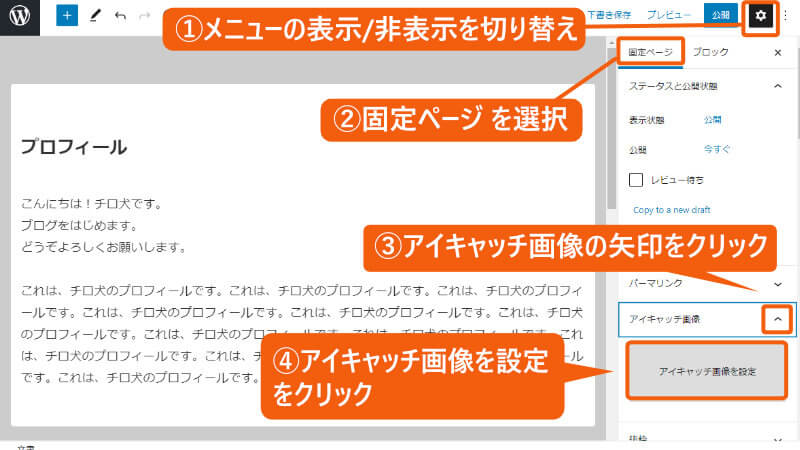
右側にメニューが表示されていない場合は、①の歯車のマークを押して表示/非表示を切り替えます。
② 固定ページ をクリックします。
③アイキャッチ画像の矢印をクリックして項目を開いたら、④ アイキャッチ画像を設定 をクリックします。

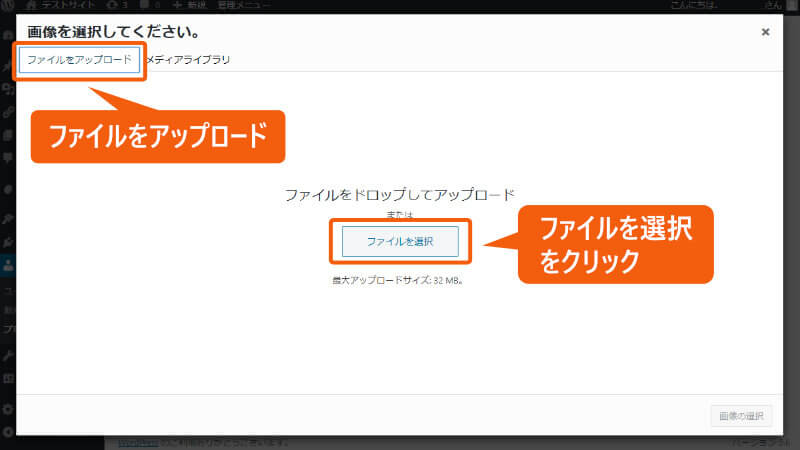
ファイルをアップロード を選択し、ファイルを選択 をクリックします。

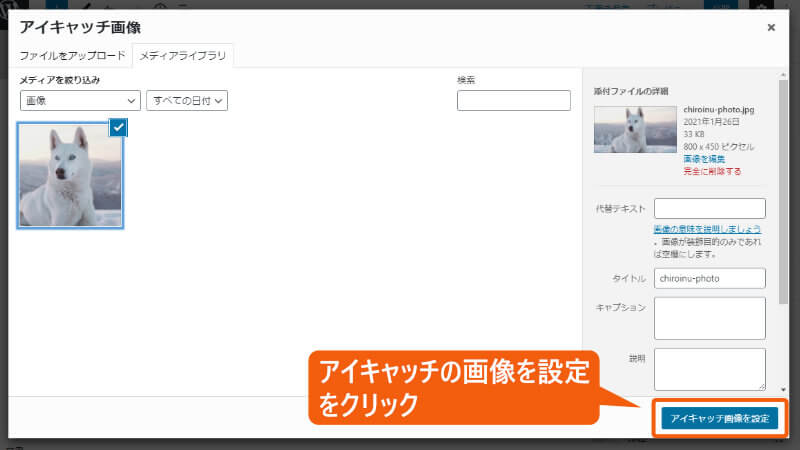
画像を選択したら、アイキャッチ画像を設定 をクリックします。

次は、ページに名前を付けます。
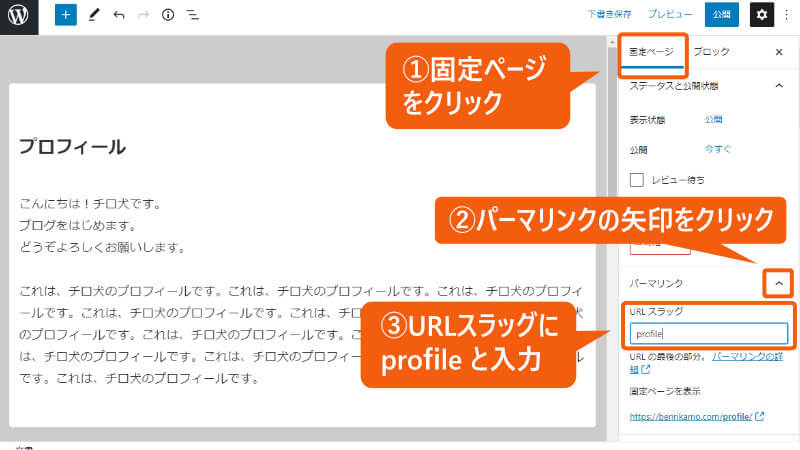
固定ページ をクリックし、パーマリンクの矢印をクリックします。
URLスラッグに profile と入力します。
(URLスラッグが表示されていない場合は、「下書き保存」を一度押してください)

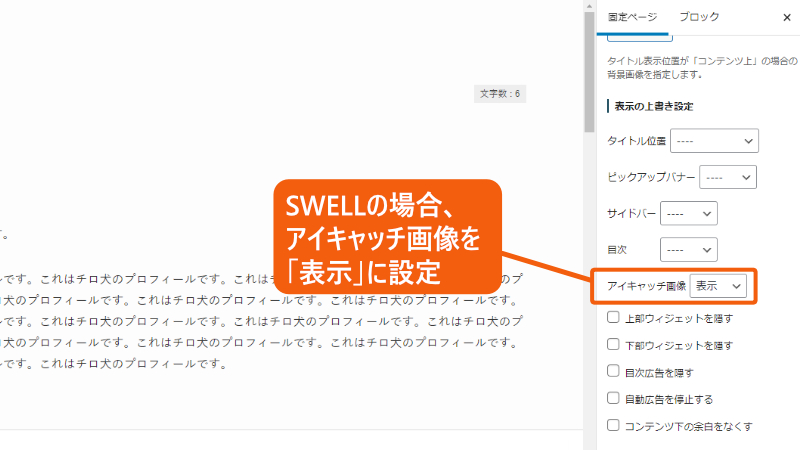
SWELLの場合のみ、アイキャッチ画像を「表示」に設定しておきます。

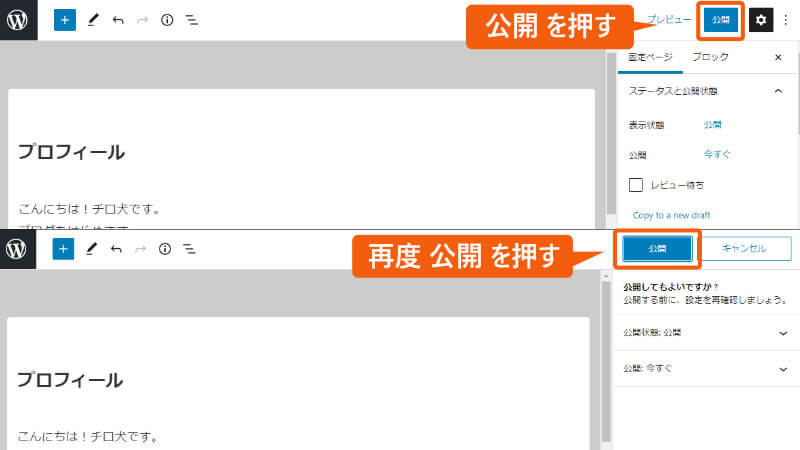
公開 をクリックします。
確認の画面が表示されたら、再度 公開 を押します。

固定ページでの記事の入力が終了しました。
左上の Ⓦ マークを押して、管理画面に戻ります。
手順2|サイドバーにプロフィールを作成
手順2では、サードバーにプロフィールを作っていきます。
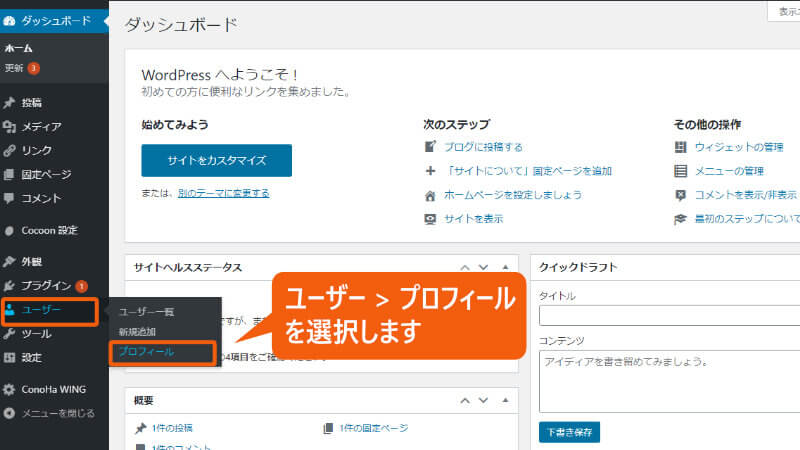
ユーザー > プロフィール を選択します。

プロフィール画面が表示されたら、下にスクロールします。

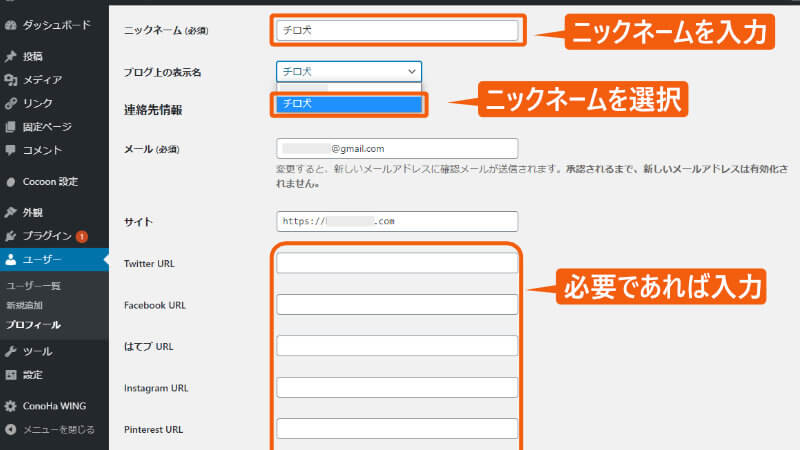
ニックネームに好きなニックネームを入力します。ログイン名と同じ名前を使わない方が安全です。ログイン名がそのまま表示されると、セキュリティ上よろしくありません。
ブログ上の表示名のドロップダウンボックスで、今入力したニックネームを選択します。
必要であればSNS情報も入力しましょう。
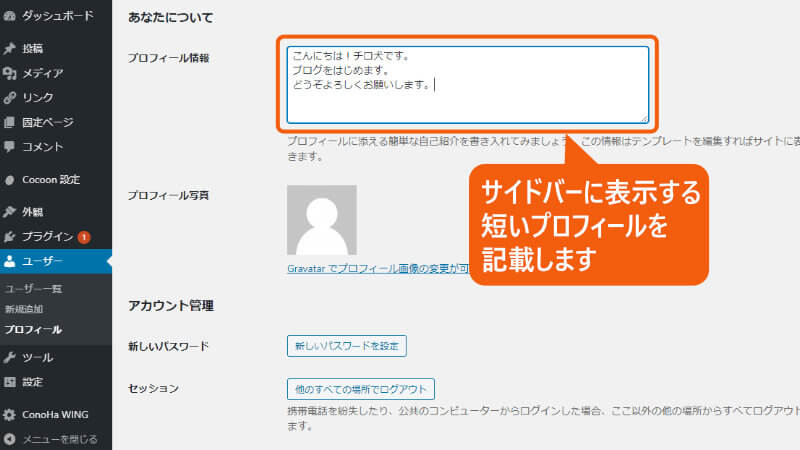
さらに下に移動し、プロフィール情報の欄に短いプロフィールを記載します。

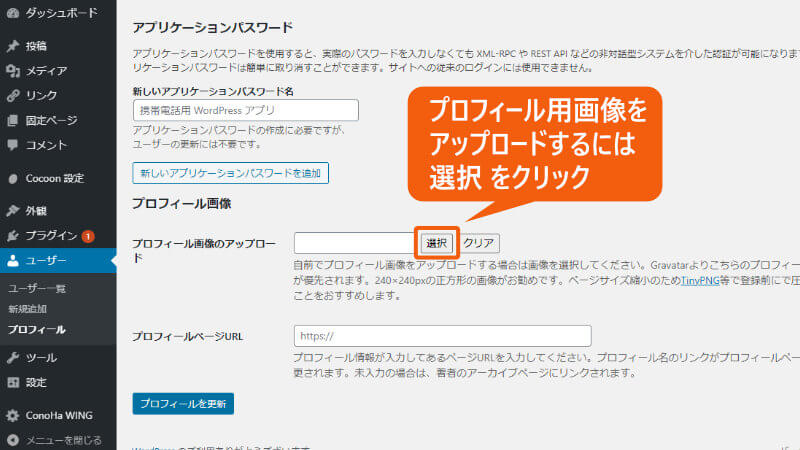
下に移動して、プロフィール用の画像をアップロードします。
選択 をクリックして画像を選択します。

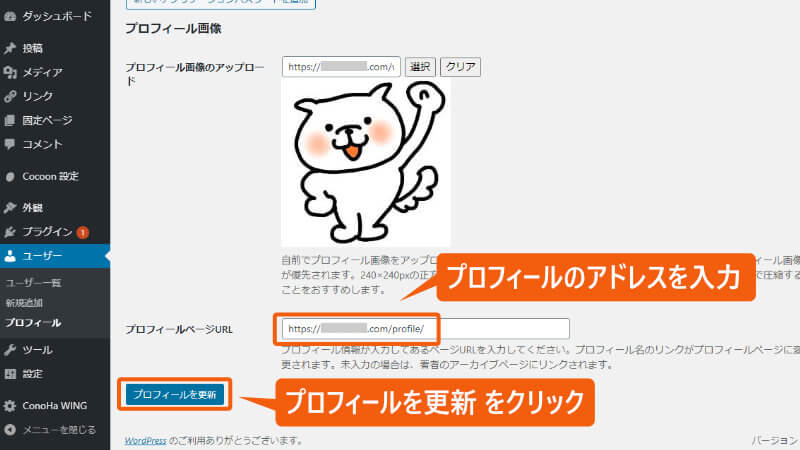
画像を選択したら、次は、先ほど固定ページで作成したプロフィールへのリンクを入力します。

プロフィールページURLに記載されている自分のサイトアドレスの後ろに、/profile/ を追加します。
https://(自分のサイトアドレス)/profile/
設定したら、プロフィールを更新 をクリックします。
プロフィールが更新されました。
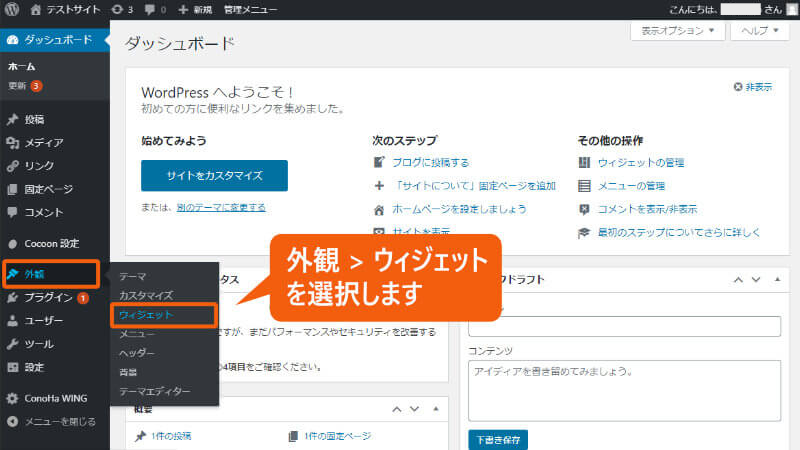
WordPressの管理画面で、外観 > ウィジェット を選択します。

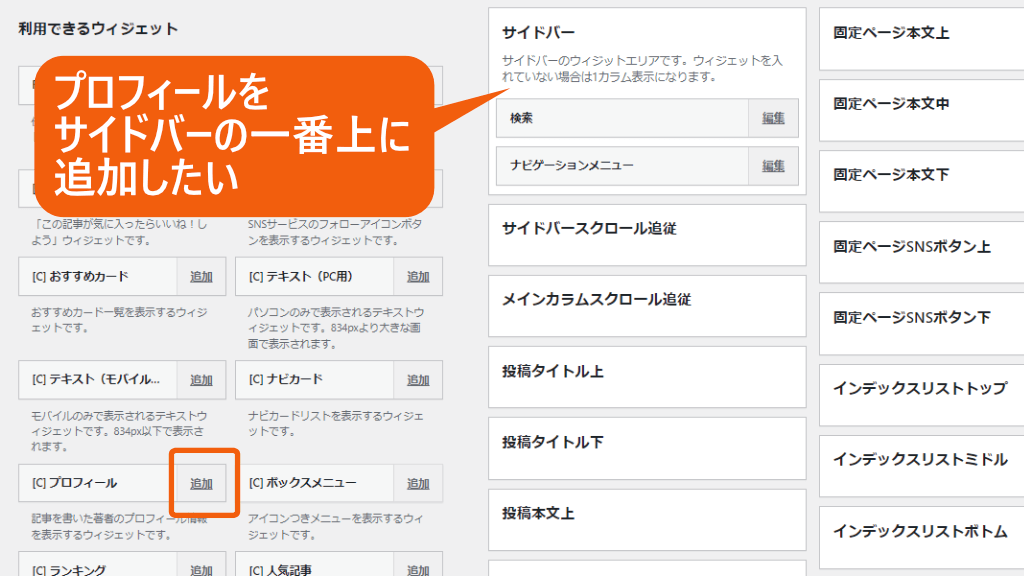
プロフィールのウィジェットを、サイドバーに配置します。
プロフィールのウィジェットを、サイドバー内にドラッグしてください。

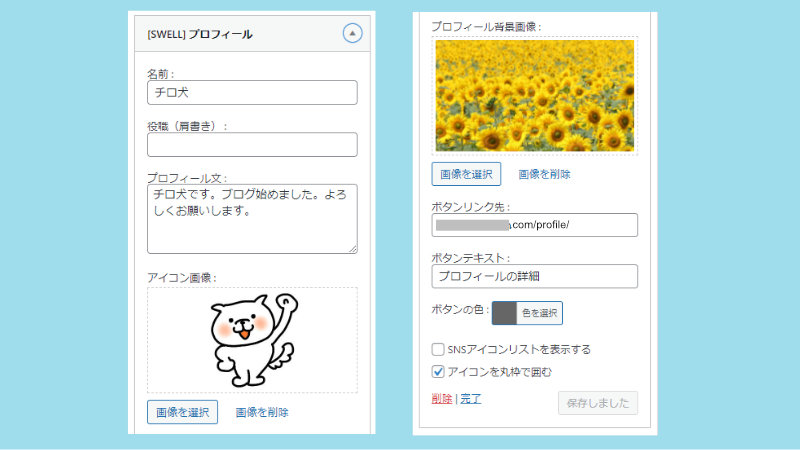
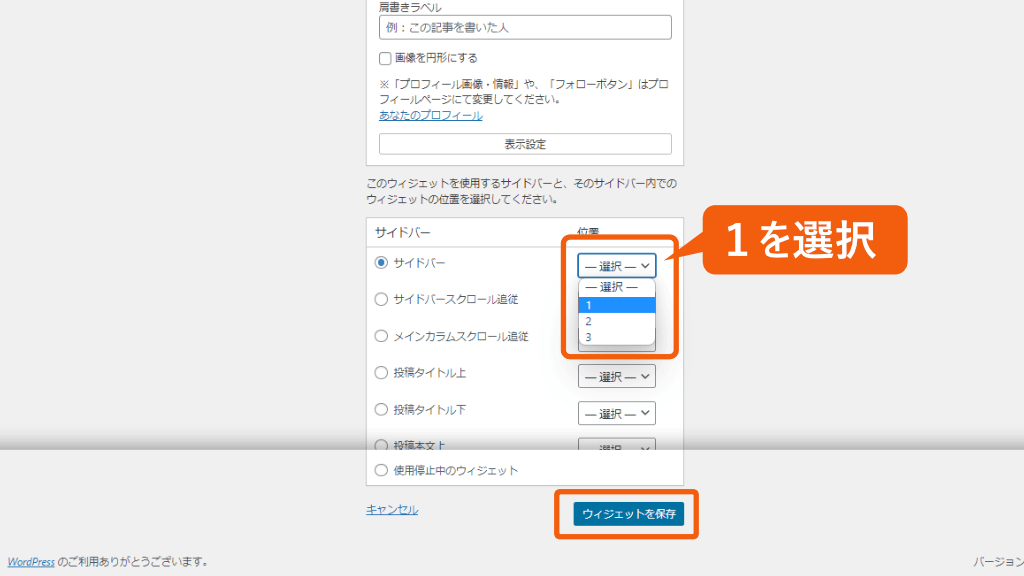
プロフィールの設定項目が開きます。上の部分には何も入力しなくて構いません。
サイドバーで「1」を選択します。
下に移動して、ウィジェットを保存 をクリックします。

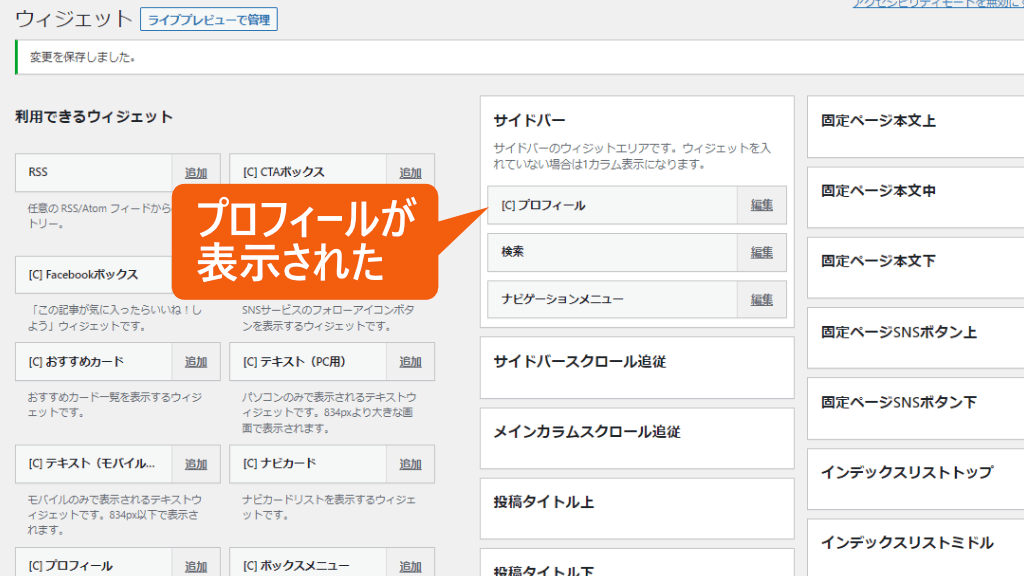
サイドバーにプロフィール ウィジェットが表示されました。

ブラウザの別のタブを開いて、自分のサイトにアクセスします。
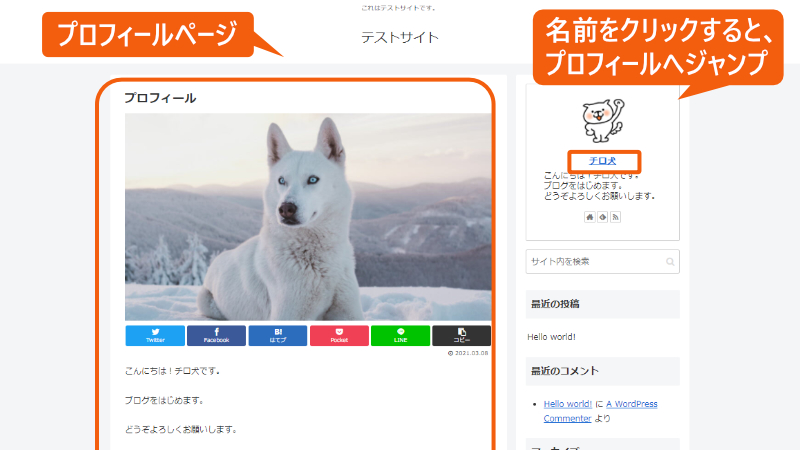
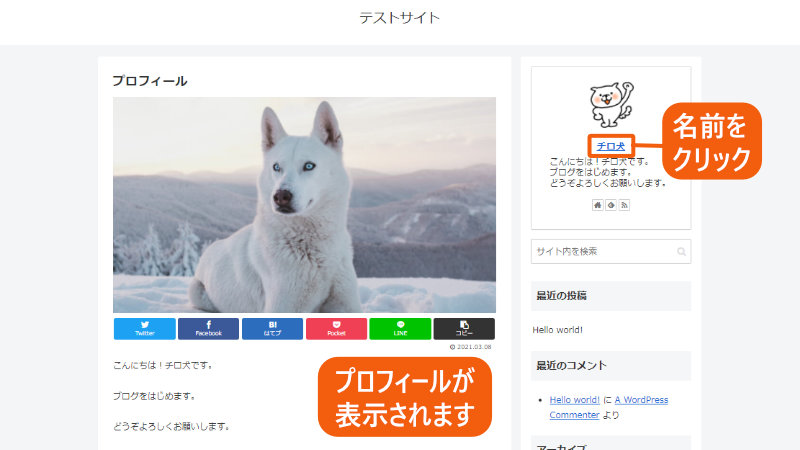
サイドバーにプロフィールが追加されています。名前をクリックして、詳細のプロフィールにアクセスします。

Cocoon設定 の インデックス タブで、「投稿関連情報の表示」の「投稿者名の表示」のチェックをオンにします。表示が改善されたら、後でオフにしてもかまいません。
名前をクリックすると、固定ページで作成したプロフィールが表示されます。

これでプロフィールの設定は終了です。

次に進んでね!








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る