【絶対に知っておくべき】ブロックエディタの概要と基本的な使い方

ブロックエディタの基本操作を、画像を使ってわかりやすく解説しています。
ブロックエディタGutenbergは、WordPress バージョン5から採用された新しいエディターです。
2018年の導入当初は使いにくいと非難ごうごうでしたが、今ではかなり浸透してきています。

必須のブロックエディタについて、簡単に学んでいきましょう!
ブロックエディタの概要

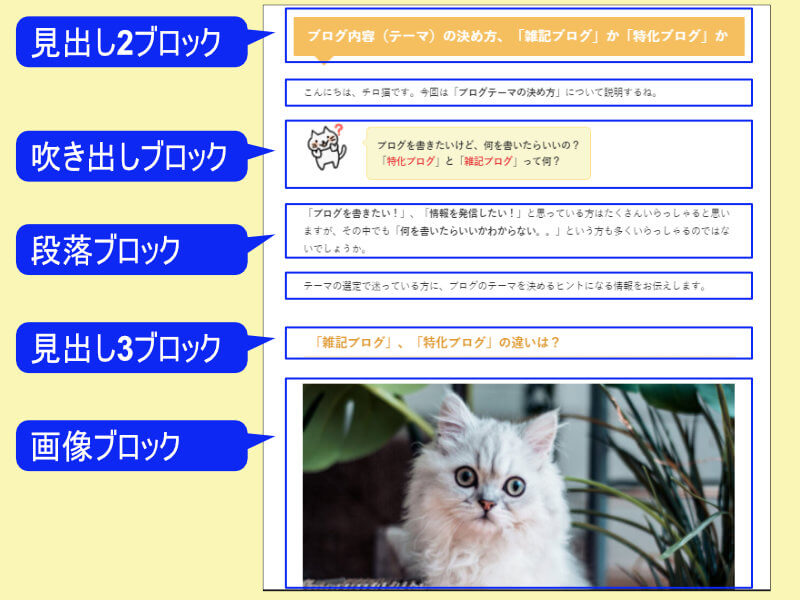
ブロックエディタでは、一つ一つのパーツ(ブロック)を組み合わせることによって、文章を作成していきます。
ブロックを移動したり、コピーしたりが簡単にできます。

それでは、簡単な使い方を見ていきましょう。
ブロックエディタの基本操作
まずは、下記のブロックエディタの操作を解説します。
- ブロックを挿入する3つの方法
- メニューを表示する
- ブロックの種類を変更する
- ブロックを上下に移動する
- スペースを挿入する
ブロックを挿入する3つの方法

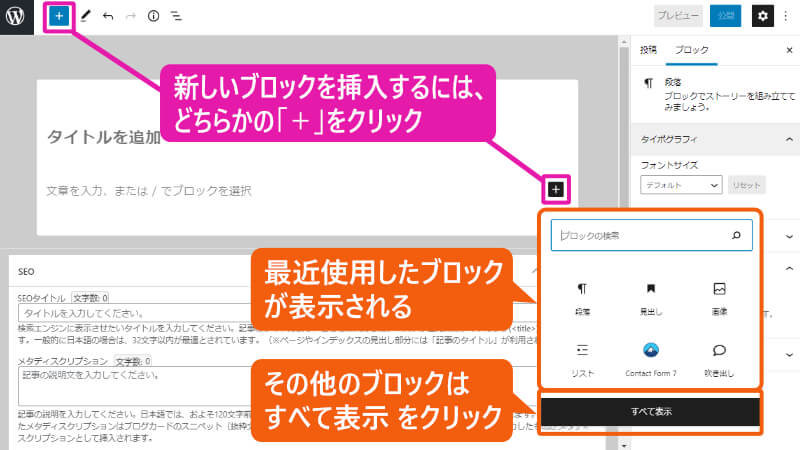
新しいブロックを挿入するには、3つの方法があります。
①「+」 ボタンで挿入
新しいブロックを挿入するには、+ ボタンをクリックします。
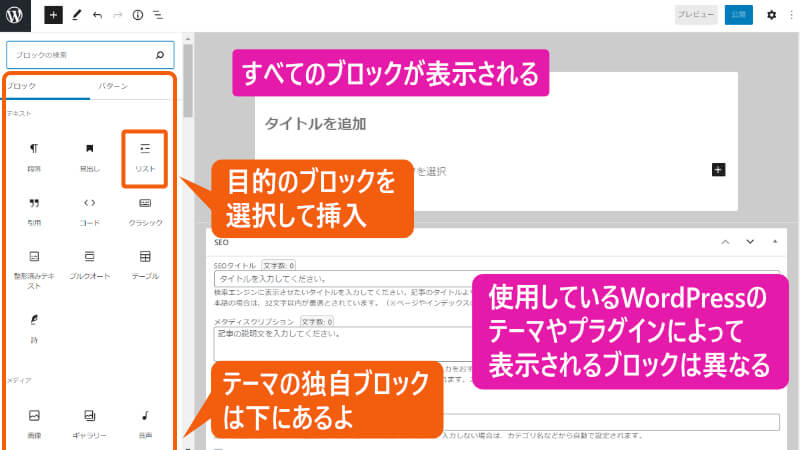
表示されたブロック群の中から、目的のブロックを選択します。
(表示されるブロックは、使用しているWordPressテーマにより異なります)


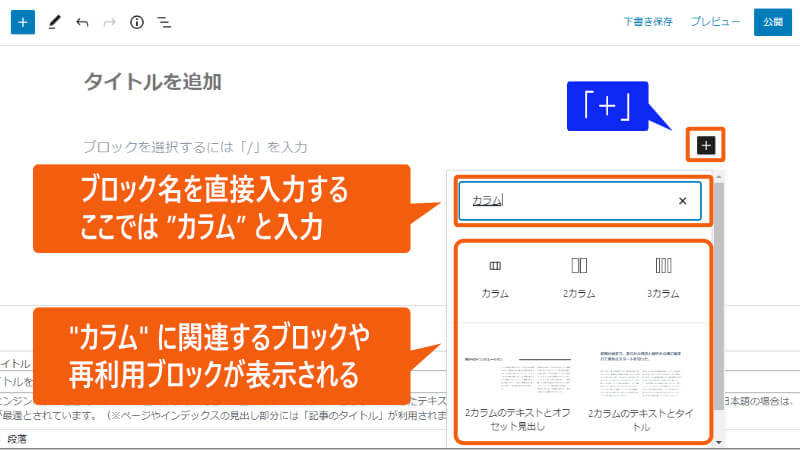
②直接入力する
+ を押した後、ブロック名を直接入力すると、候補のブロックが表示されます。

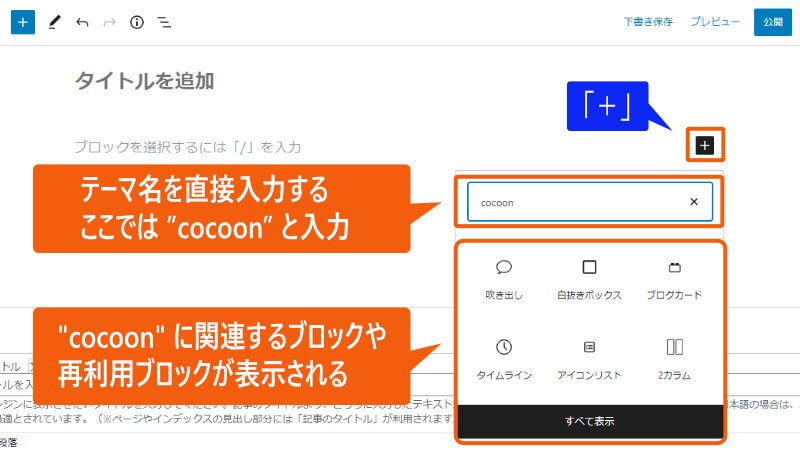
または
+ を押した後、テーマ名を直接入力すると、候補のブロックが表示されます(ここではcocoon)。

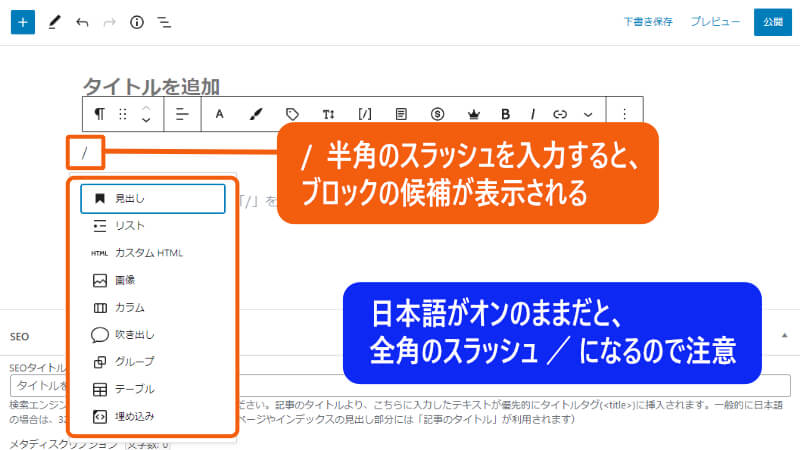
③「/」半角スラッシュを入力する
「/」半角スラッシュを入力すると、ブロックの候補が表示されます。
ただし、日本語変換モードになっていると全角のスラッシュ「/」が表示されるので、半角に変換する必要があります。

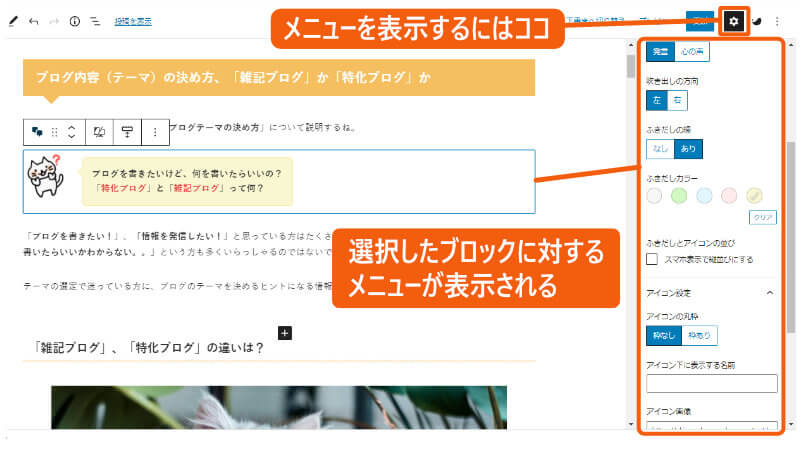
メニューを表示する
歯車マークを押すと、カーソルを置いているブロックに対する設定項目が、右側に表示されます。ここで各種の設定や装飾付けをします。

右の設定項目は、「使用しているWordPressテーマ」によって異なるよ。

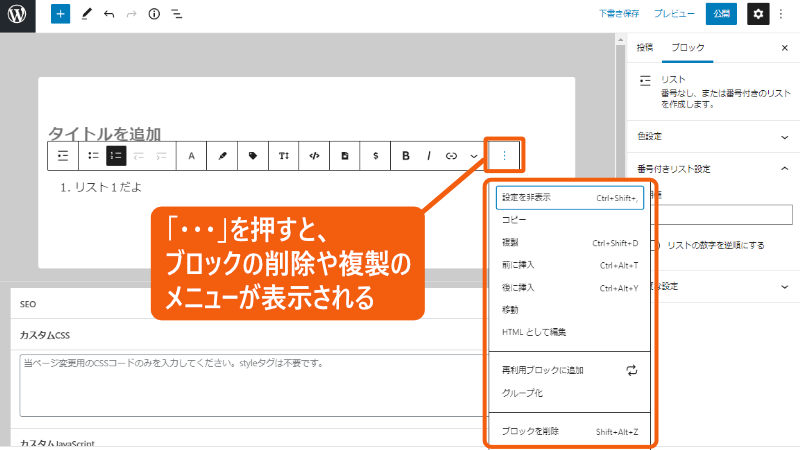
編集バーの右側の … を押すと、ブロックの削除や複製などの「ブロック全体」に対する操作が可能です。

ブロックの種類を変更する
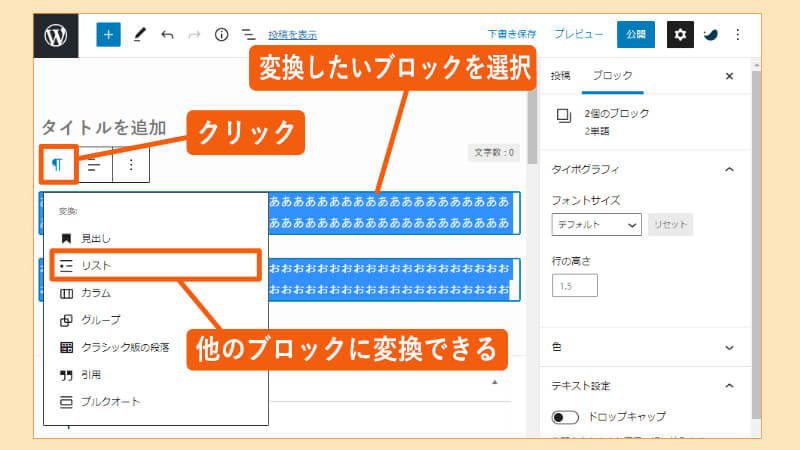
変換したいブロックを選択し、一番左のボタンを押して、目的のブロックを選びます。

ブロックを上下に移動する
次は、ブロックの移動方法を説明します。ブロックの移動には、2つの方法があります。
- 矢印ボタンで移動する方法
- ドラッグで移動する方法
①矢印ボタンで移動する方法
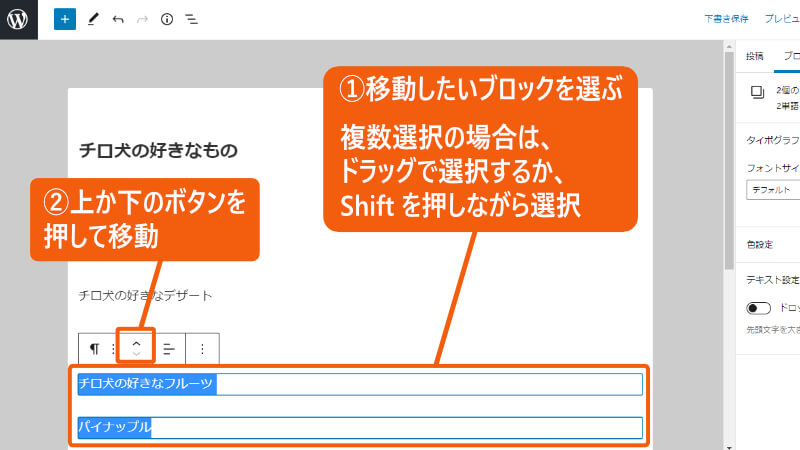
移動したいブロックを選択します(複数選択の場合は、ドラッグするか、Shiftを押しながら選択します)。
範囲選択したら、上下の矢印ボタンを押して移動します。

②ドラッグで移動する方法
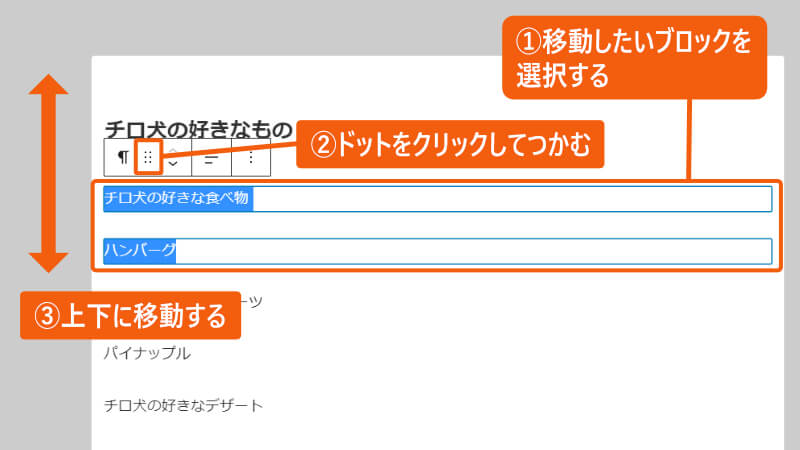
移動したいブロックを選択したら、ドット部分をクリックでつかみ、上か下に移動します。

スペースを挿入する

「改行」をたくさん入れてもスペースは入りません。
HTML上で不要なスペースとみなされて削除されてしまいます。
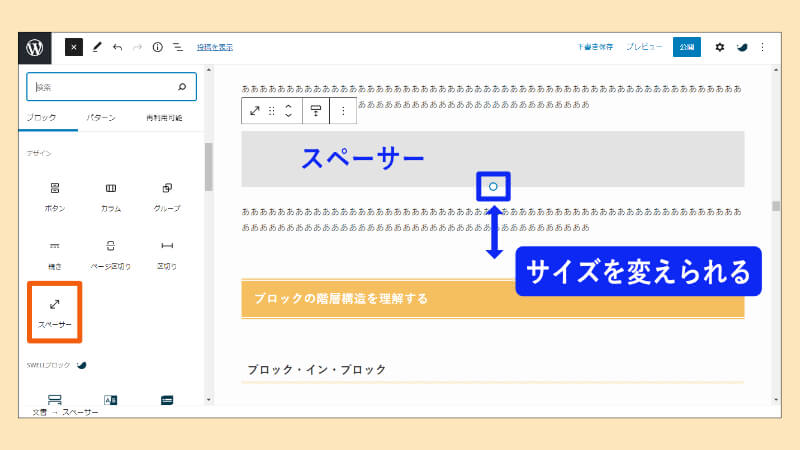
ブロックとブロックの間にスペースを空けたい場合は、「スペーサー」を使用します。
ブロック一覧から「スペーサー」を選択すると、スペーサーを挿入できます。下の○印をドラッグすると、スペースのサイズを変更できます。

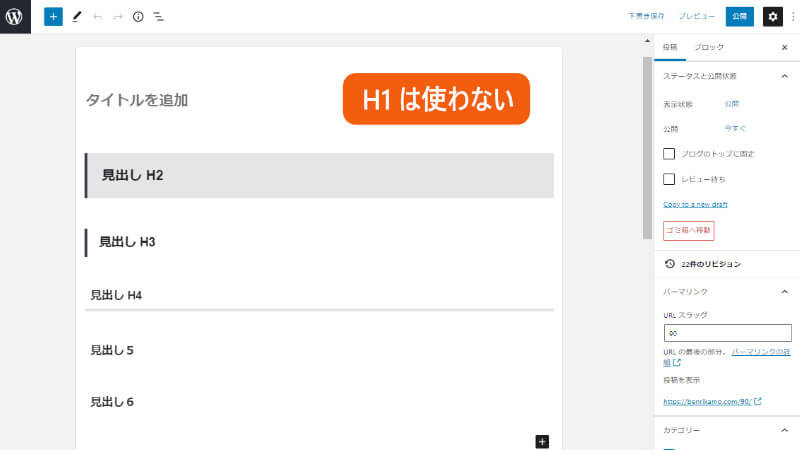
H1 見出しは使用しない

見出しブロックを表示してまず最初に気づくことは、初期値として「H2」が設定されているということです。
実は、ブログを書く際は「H1」は使わないという暗黙のルールがあります。
「H1」は自動的に内部で作成され、「記事タイトル」と同じ文字列が入る仕組みになっています(テーマによって異なります)。
見出しは正しい順序を守る

見出しにはH2~H6の階層があります。大事なことは正しい順序を守ることです。
装飾的な目的で、H2の下にいきなりH4を持ってきたりするの避けてください。整頓されていない記事と見なされる恐れがあります。
見出し階層の順序を守って、美しい構造で記事を作成しましょう。
ブロックの階層構造を理解する
ブロックエディタの特徴である、ブロックの階層構造を理解しましょう。
- ブロック・イン・ブロック
- 下のバーで階層を選択
- グループ化と解除
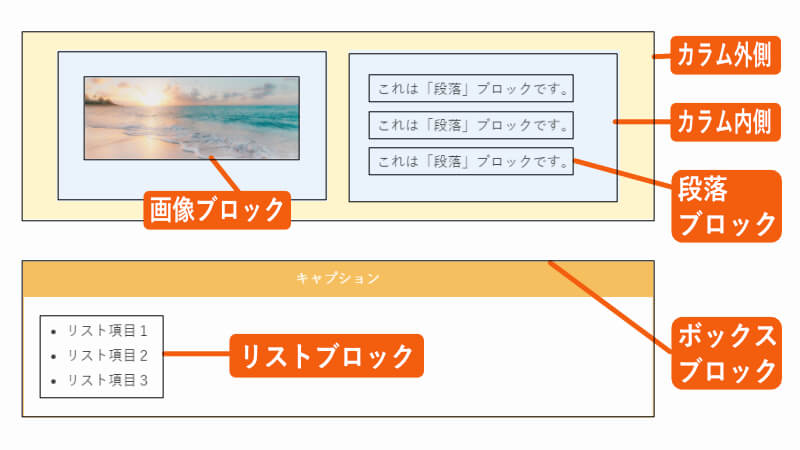
ブロック・イン・ブロック

ブロック内に他のブロックを含むことができます。
通常カラムなどは2層以上の構造になっています。ボックス類は「外枠」と「内側のコンテンツ」の2層で構成されています。

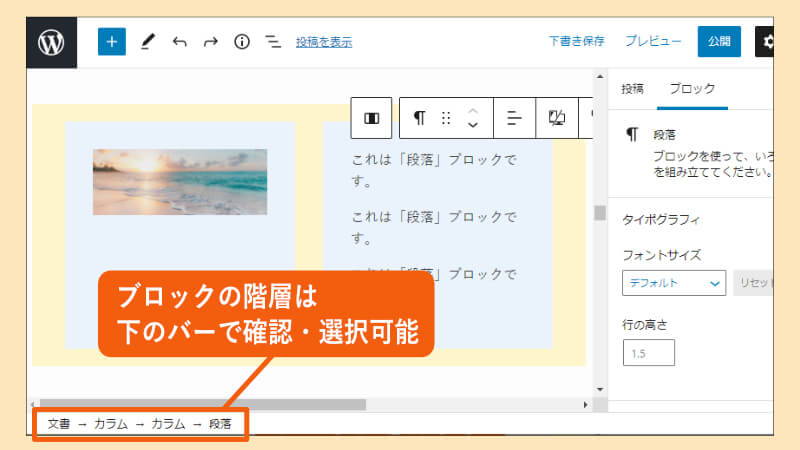
下のバーで階層を選択する
下のバーに、ブロックの階層が表示されます。
ここで、「階層内のどのブロックを選択しているか」を確認できます。目的のブロックをクリックして選択できます。

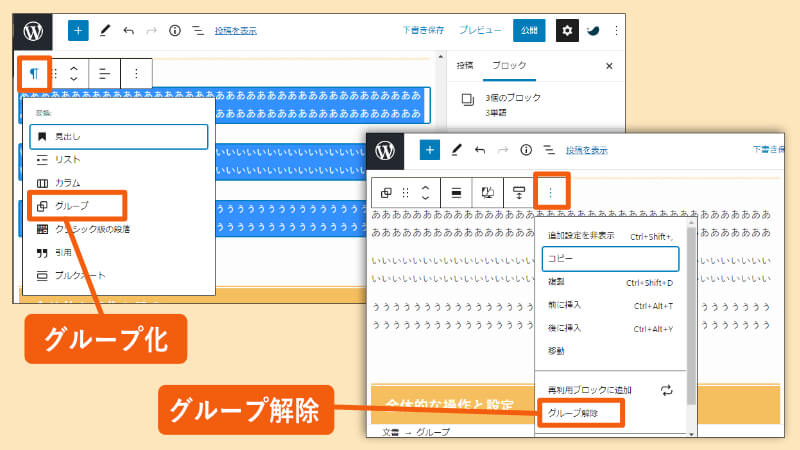
グループ化と解除
複数のブロックをまとめるには、「グループ」ブロックを使用します。
「移動するときにバラバラになるのを防ぐ」目的や、「外枠の装飾を付ける」などの目的で使用します。
不要になったブロックは、「グループ解除」できます。

全体的な操作と設定
ブロックエディタ全体に関して、次の点を解説します。
- 文字数の確認
- ブロック要素のリスト表示
- ブロックマネージャーでのブロック選択
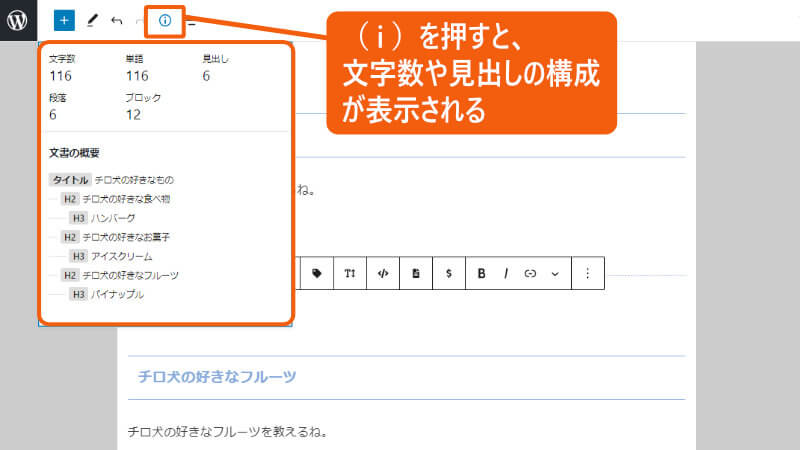
文字数の確認
執筆中に文字数を確認したい場合は、左上の i ボタンを押します。文字数や見出しの構成を確認できます。

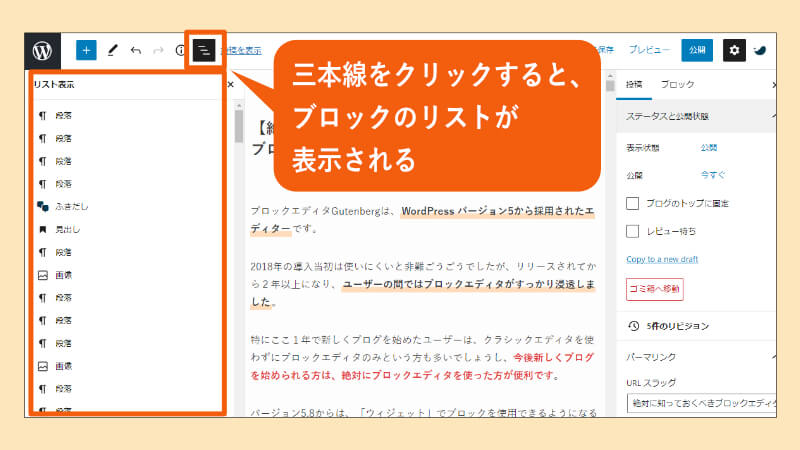
ブロック要素のリスト表示
三本線をクリックすると、ブロックの一覧を「リスト表示」できます。一覧からリストを選択することもできます。

ブロックマネージャーでのブロック選択
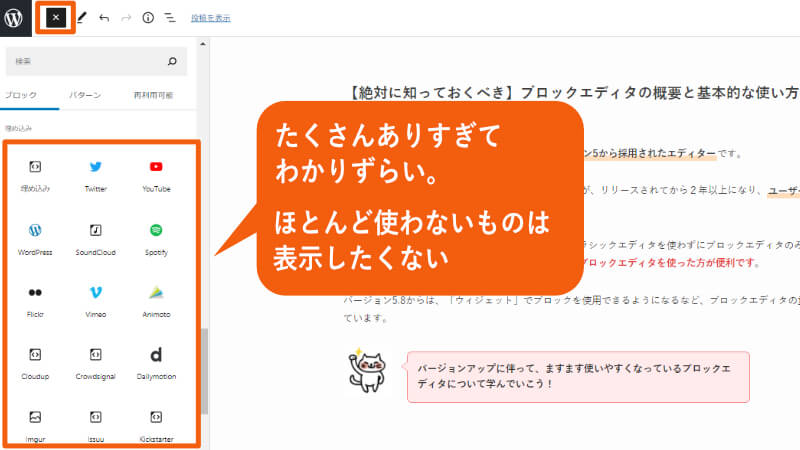
ブロック一覧に大量のブロックがありすぎて分かりずらいと感じるかもしれません。

「ブロックマネージャー」を使用すると、不要なブロックを非表示にできます。

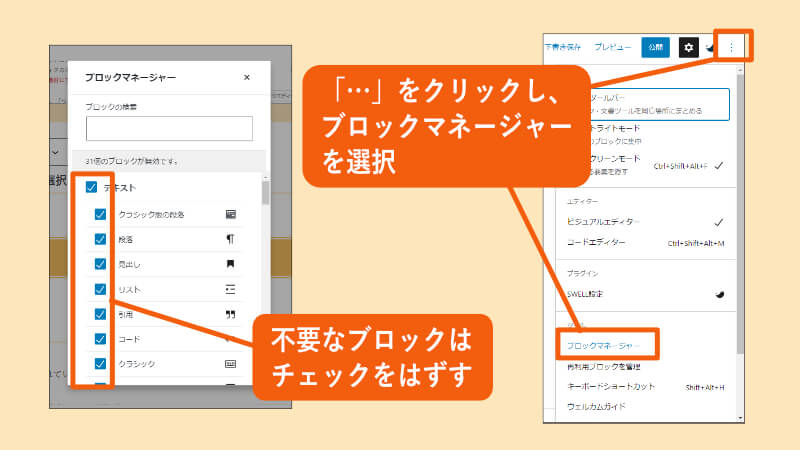
右上の … をクリックし、ブロックマネージャー を選択します。
表示された一覧で、不要なブロックのチェックを外します。

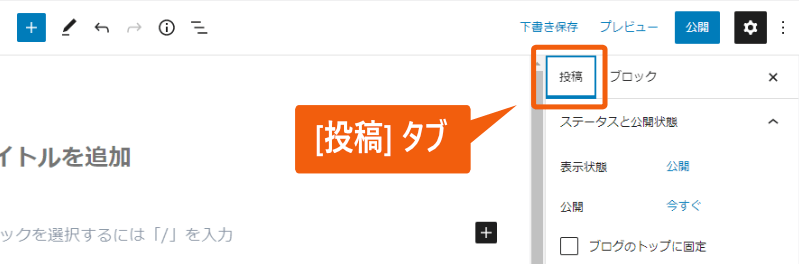
「投稿」タブ内の設定と操作

今まで解説したのは個々のブロックに対する操作でしたが、「投稿」タブでは投稿全体に対する操作を実行できます。
以下のような操作です。
- ファイル名の指定
- カテゴリーとアイキャッチ画像の設定
- サイドバーを外して1カラムにする
- 記事の公開
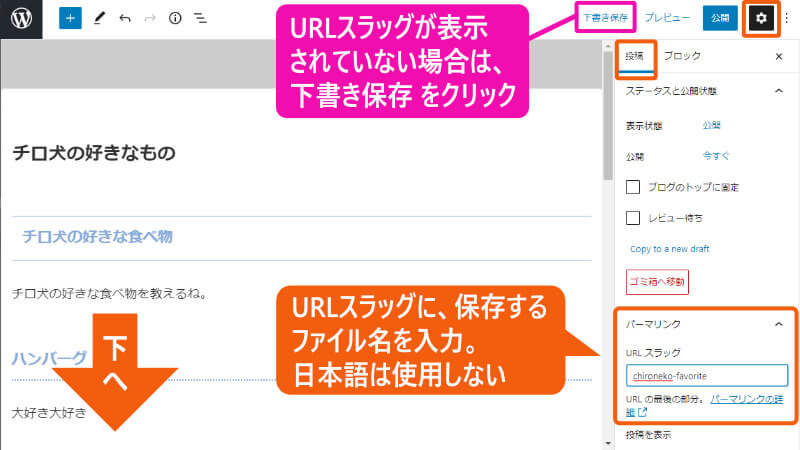
ファイル名を指定
ファイル名を「URLスラッグ」に入力します(表示されていない場合は、下書き保存 を一度クリック)。
ファイル名には英数字とハイフンのみを使用します(日本語は文字化けするので避ける)。

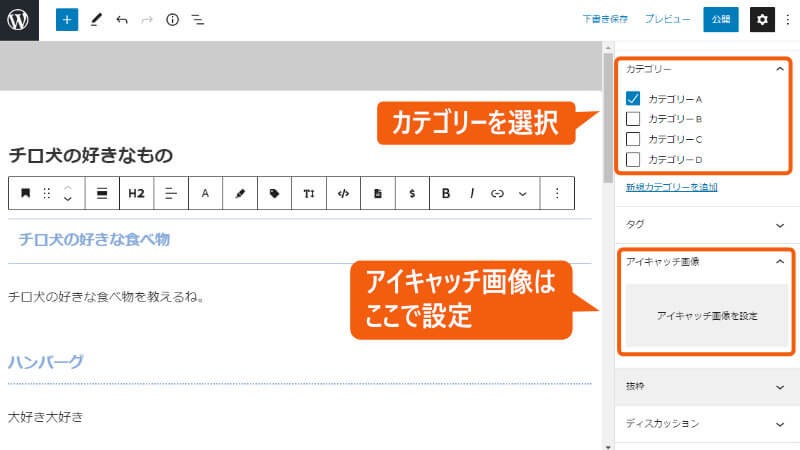
カテゴリーとアイキャッチ画像の設定
目的のカテゴリーにチェックを入れます(複数可)。
記事トップに表示する画像(アイキャッチ画像)もここで設定します。

サイドバーを外して1カラムにする
当該ページでサイドバーを外して1カラム表示にしたい場合は、下記の箇所で設定します。

SWELL:サイドバーの解説記事
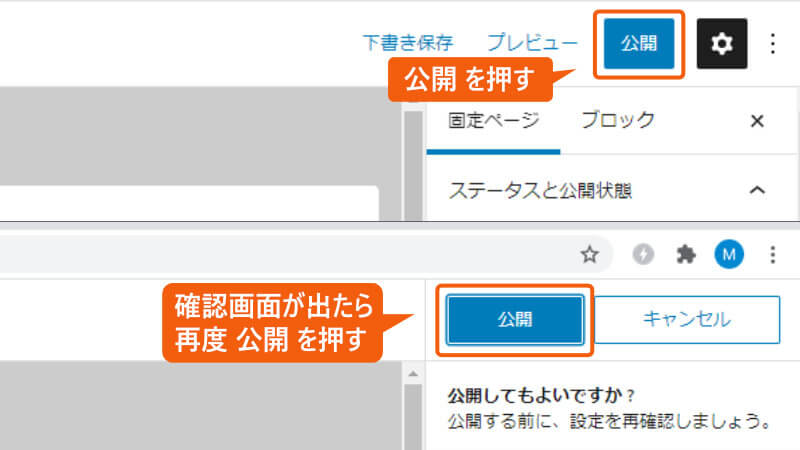
記事の公開
記事を公開するには、右上の 公開 ボタンを押します。
確認画面が出たら、もう一度 公開 画面を押して公開します。


テーマ共通の解説はこれで終わり。
次は、テーマ別の解説だよ。
次の記事では、「Cocoon」のブロックエディタの使い方について解説します。

次は「WordPressブロックエディタ使い方まとめ、Cocoon編」

