WordPressブロックエディタの使い方|Cocoon編
この記事では、Cocoon独自のブロックエディタの使い方についてご紹介します。
Cocoonを使用する際に、特に良く使われるブロックを選んで解説しています。

この記事を読むと、Cocoonのブロックエディタを一通り操作できるようになります。
(ブロックエディタの基礎については、下記の記事をご覧ください⇩)

段落 (標準)

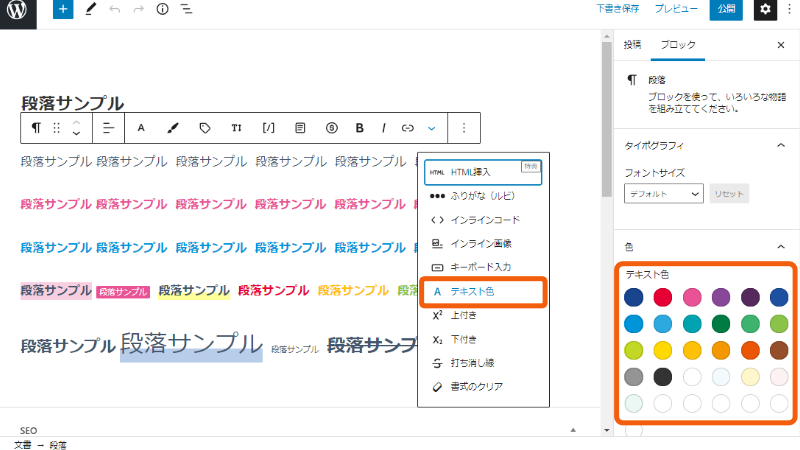
Cocoonの「段落」ブロックは、標準装飾のみで超シンプル。
ツールバーで、文字の色やサイズの変更、マーカー装飾などを行うことができます。
文字列全体の色を変えるには、右の設定項目のテキスト色から変更。
文字列の色を部分的に変えるには、ドロップダウンリストのテキスト色を選択します。

リスト (標準)、アイコンリスト (Cocoon)

Cocoonには2種類のリストブロックがあります。
- リスト(WordPressの標準ブロック)
- アイコンリスト(Cocoon独自ブロック)
リスト (標準)
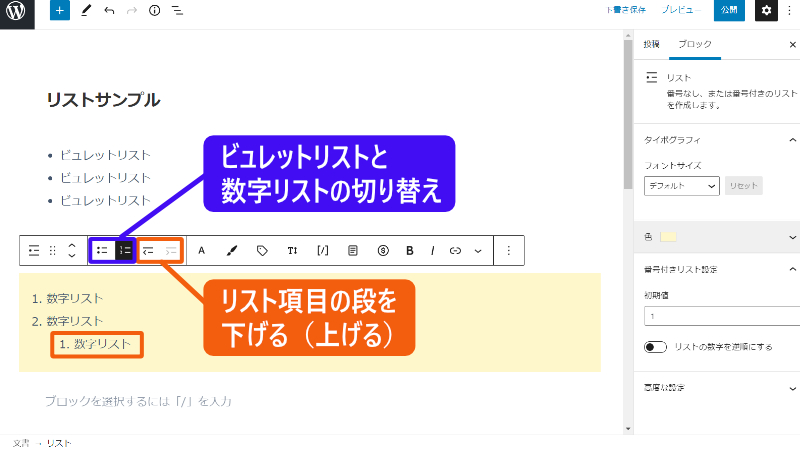
「リスト」はWordPressの標準ブロックで、シンプルなリストを作成できます。
ツールバーで、数字を選択したり、段を下げたりできます。背景色をつけることも可能。
ビュレットに絵や色を使用できません。
数字のリストは、段下げしても 1-1 、2-1 のような形式になりません。

アイコンリスト (Cocoon)
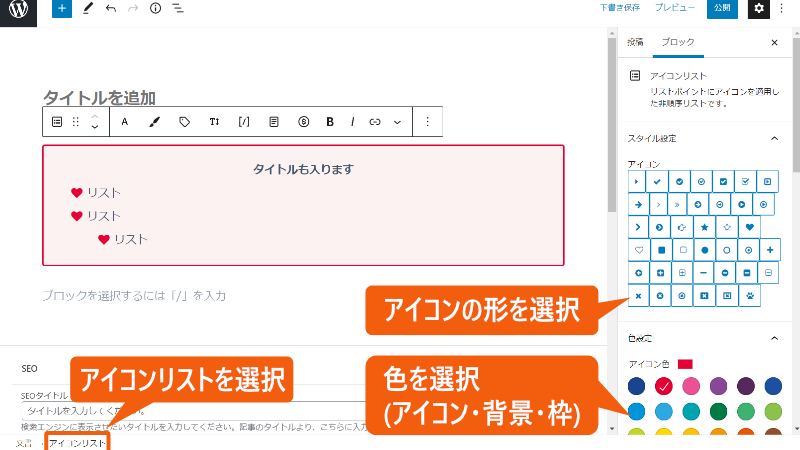
一方、アイコンリストはCocoon独自のブロックで、装飾的なリストを作成できます。
ビュレットの形状を変えたり、色を変えたりできます。ボーダーや背景色も付けられます。

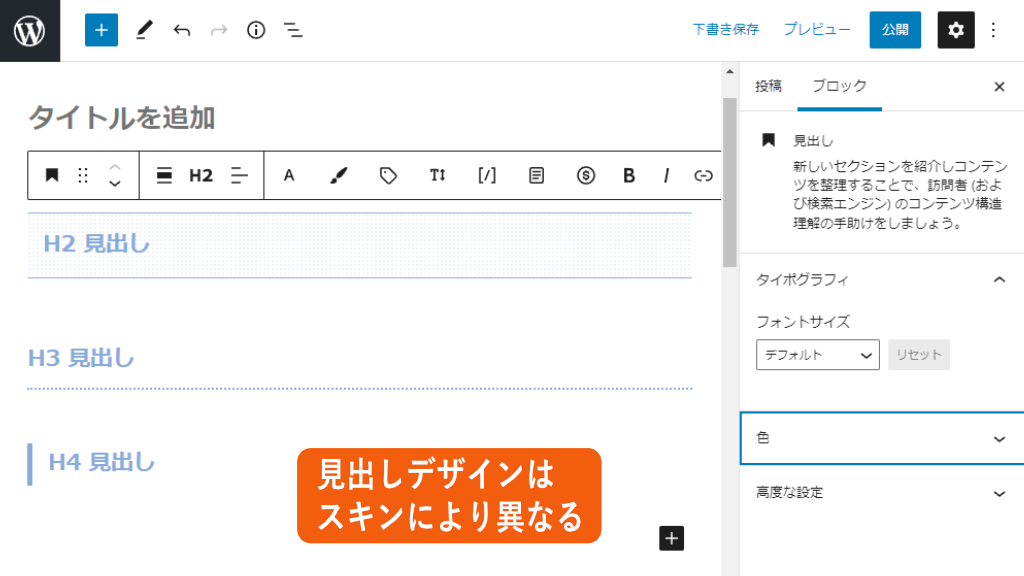
見出し (標準)
Cocoonの見出しデザインは、選択したスキンによって異なります。シンプルな設定のみが可能。

Cocoonの見出しデザインを変更するには、CSS記述が必要です(Cocoon設定で変更できません)。
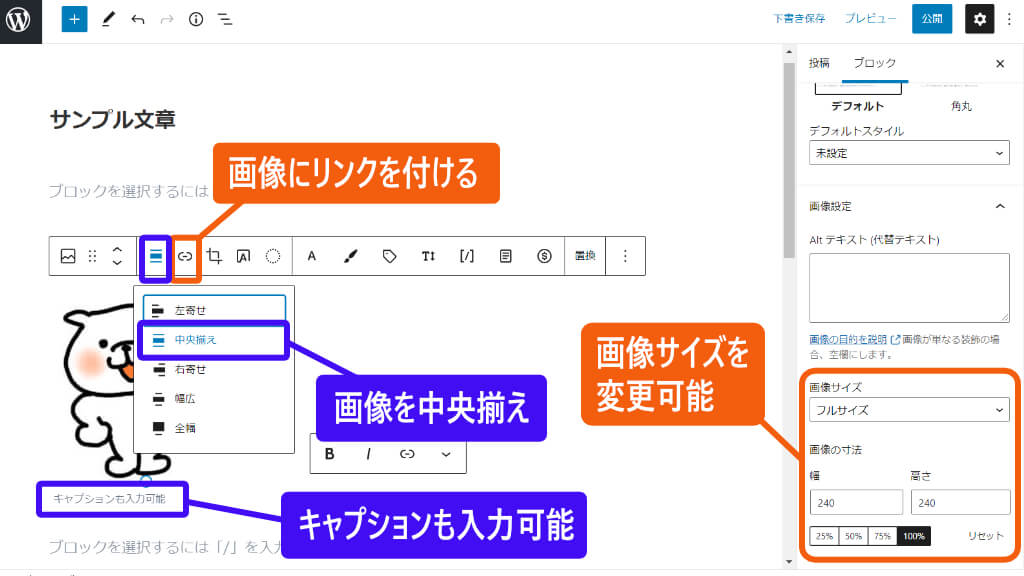
画像 (標準)
Cocoonの画像ブロックは、シンプルな装飾のみが可能です。
「枠」や「影」を個別に付ける設定はありません(Cocoon設定で一括)。
Cocoon設定 > 画像 > 画像の囲み効果

画像を挿入すると、サイズ変更メニューが表示されます。
Cocoonでは、画像は左揃えで挿入されるので、中央揃えにすることも可能。
画像にリンクをつけたり、キャプションをつけたりできます。

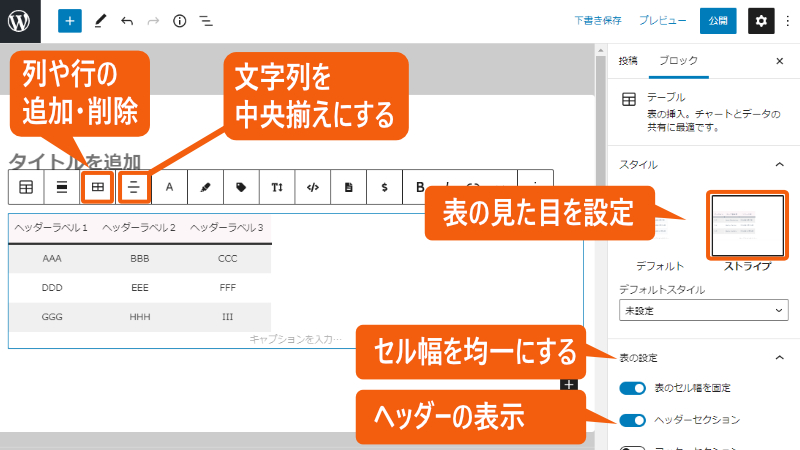
テーブル (共通)
ブロックエディタのテーブル(表)の概念は、Excelなどの表とかなり異なります。
セルを結合したり、背景色や罫線を個別につけたりすることができません。
また、Cocoonのテーブルは標準機能のみのため、有料テーマに比べると細かい設定がありません(セル幅調整、横スクロール、ヘッダー固定などはなし)。

基本的な設定は上図のとおりですが、
Cocoonでプラグインを使って表を作成する方法については、別記事で紹介しています。

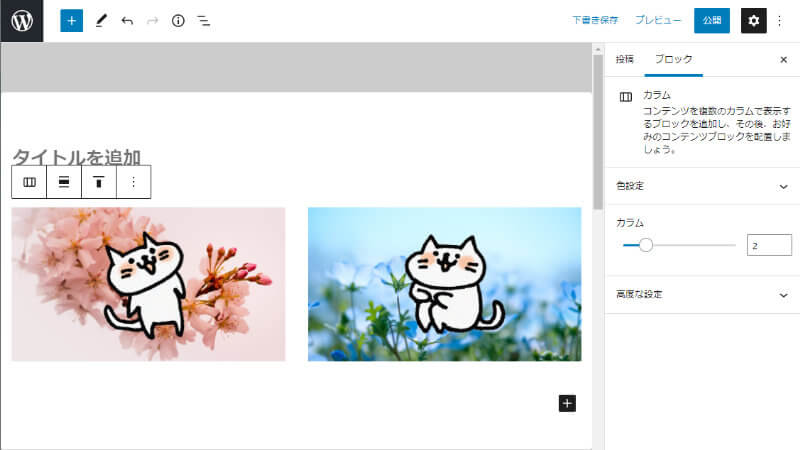
カラム (共通)

カラムブロックは、画像や段落を「並列に並べる」ことができるブロックです。
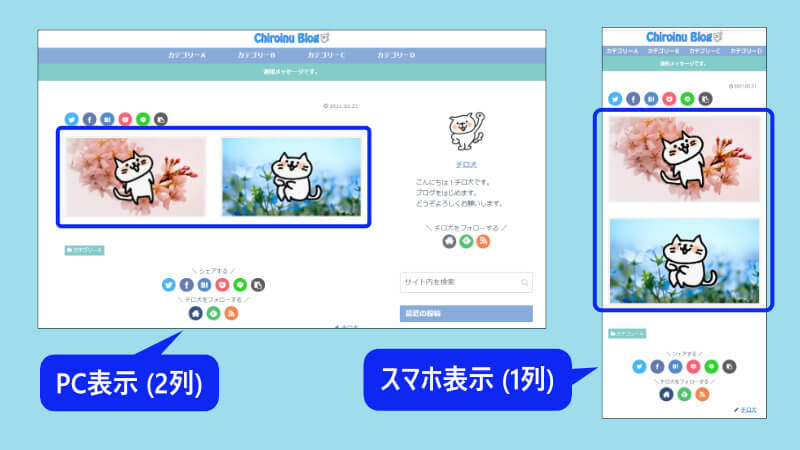
ディスプレイ表示幅に合わせてPCでは2列、スマホでは1列と区別して表示します(Cocoonの場合、スマホ表示は1列のみ)。
PC側では列数を増やしたり、列幅の比率を変えたりできます(70%と30%など)。


設定でカラム数を最大6まで選択できます。

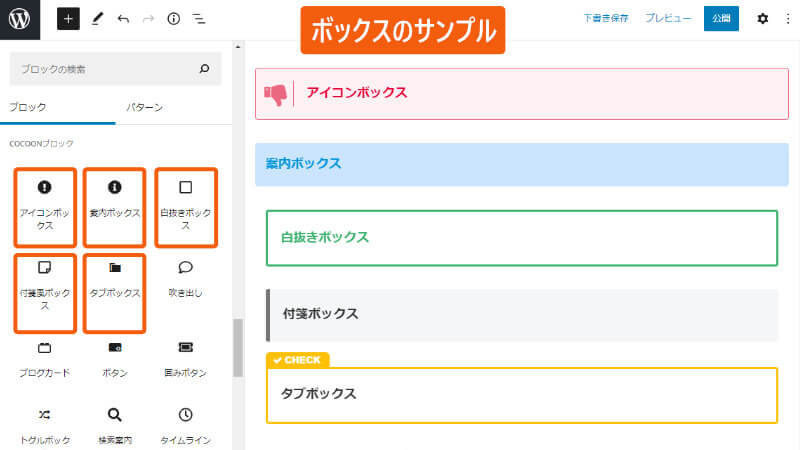
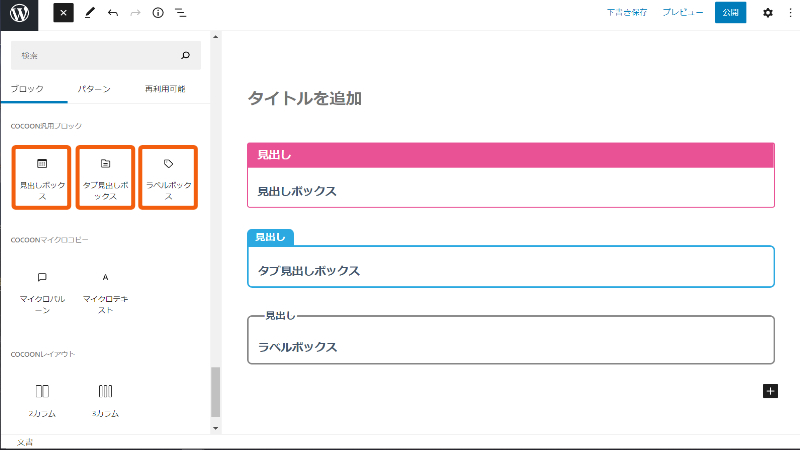
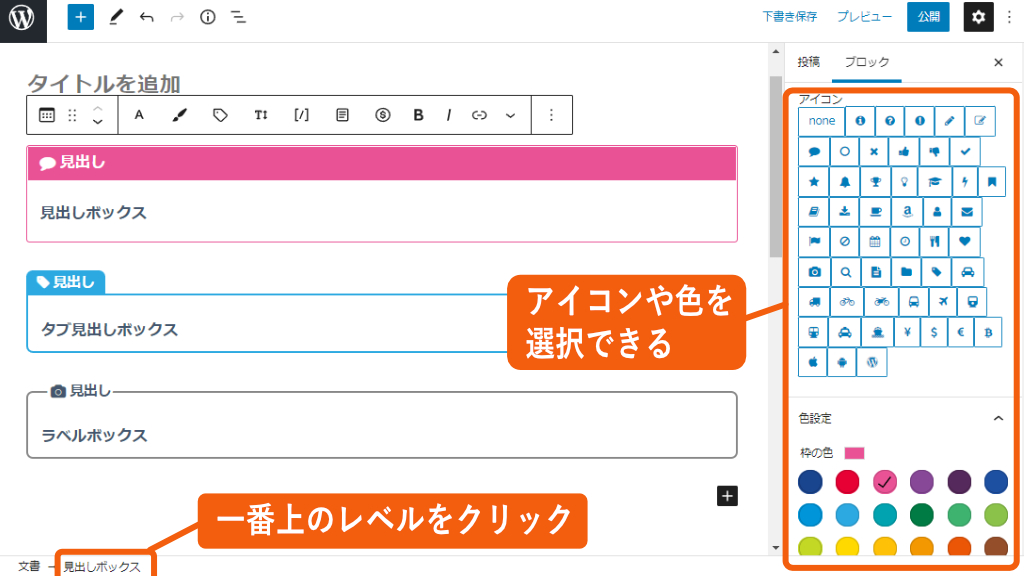
ボックス8種類 (Cocoon)
Cocoonには8種類のボックスがあります。必要に応じて形状を使い分けます。


各ボックスで、アイコンの形、枠、背景の色を選択できます。
ボックスの一番上のレベルをクリックすることで、装飾を選択できます(内側の段落ではない)。

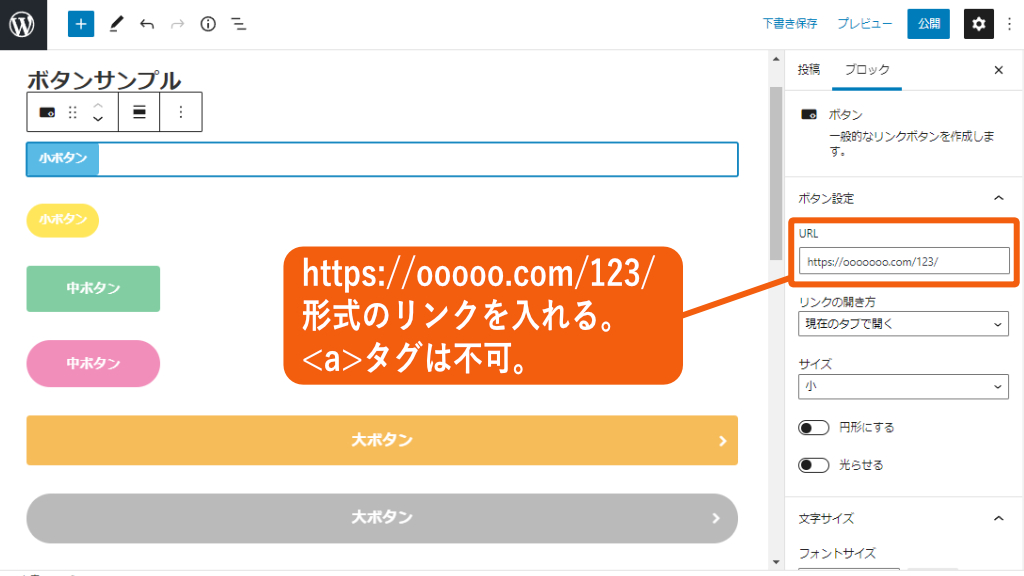
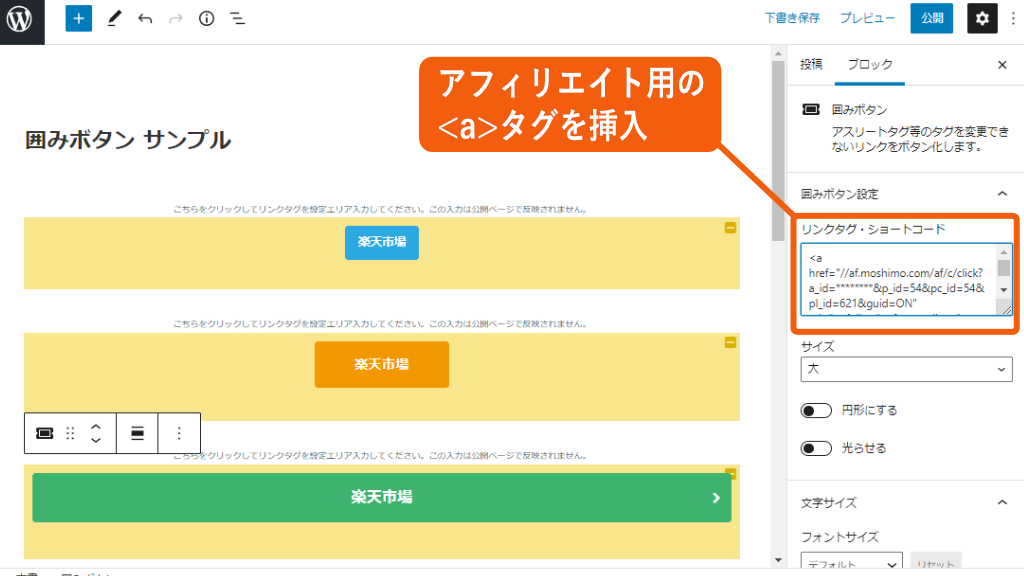
ボタン と 囲みボタン (Cocoon)

Cocoonには2つのボタンがあります。
- ボタン(通常のリンクを入れる)
- 囲みボタン(<a>タグのリンクを入れる)
「ボタン」では、通常のhttps://~のリンクを貼ることができます。

一方「囲みボタン」 では、アフィリエイトリンクに使われる<a>タグをそのまま入れられます。


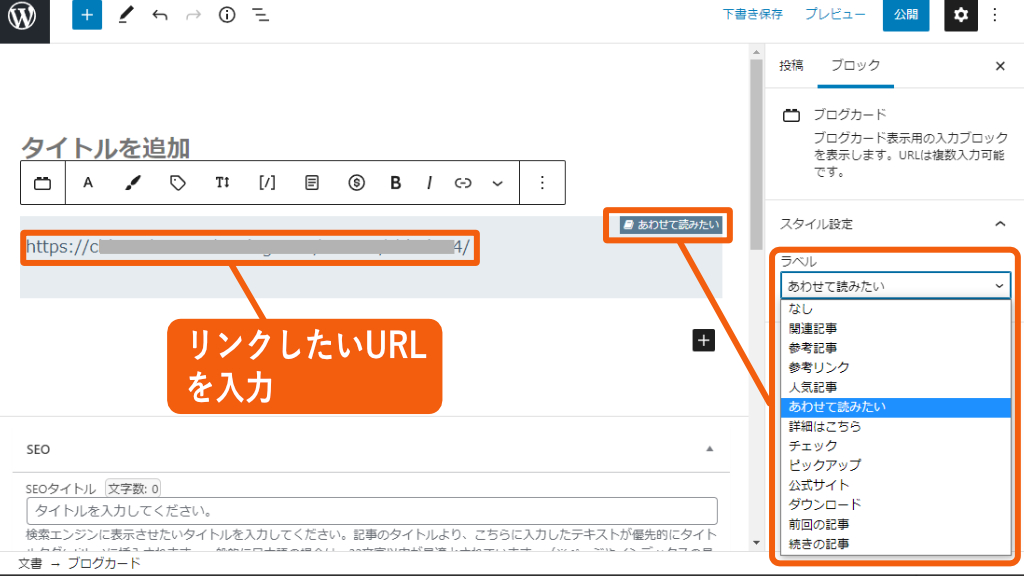
ブログカード (Cocoon)
ブログカードとは、カード型のビジュアルリンクです。サイト内外の記事にリンクを貼ることができます。

リンクしたいURLを入力し、ラベルを選ぶだけで、簡単に作成できます。

【番外編】Cocoonの寄付特典をもらう

Cocoonでは現在寄付を募集しております。
寄付を行うと、以下の特典を受けることができます
寄付募集の経緯については、こちらの記事をご覧ください。
https://wp-cocoon.com/cocoon-donation-privileges/
寄付特典をもらう方法は以下の通りです。
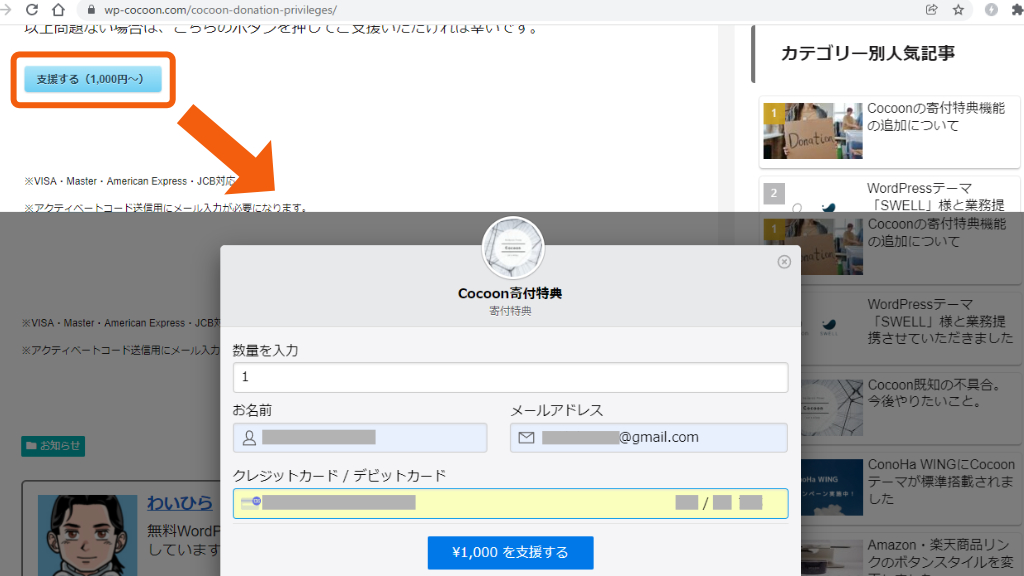
上記リンクの記事中央にある 支援する (1000円~) ボタンを押します。
Cocoon寄付特典 画面が表示されますので、必要情報を入力し、\1,000円を支援する ボタンを押します。

下記のような画面が表示されます。

- Your Cocoon receipt
- ご支援ありがとうございます
上の2通のメールが届きます。1つは、なかなか届かないと思ったら、なんと 迷惑メール に入ってました!

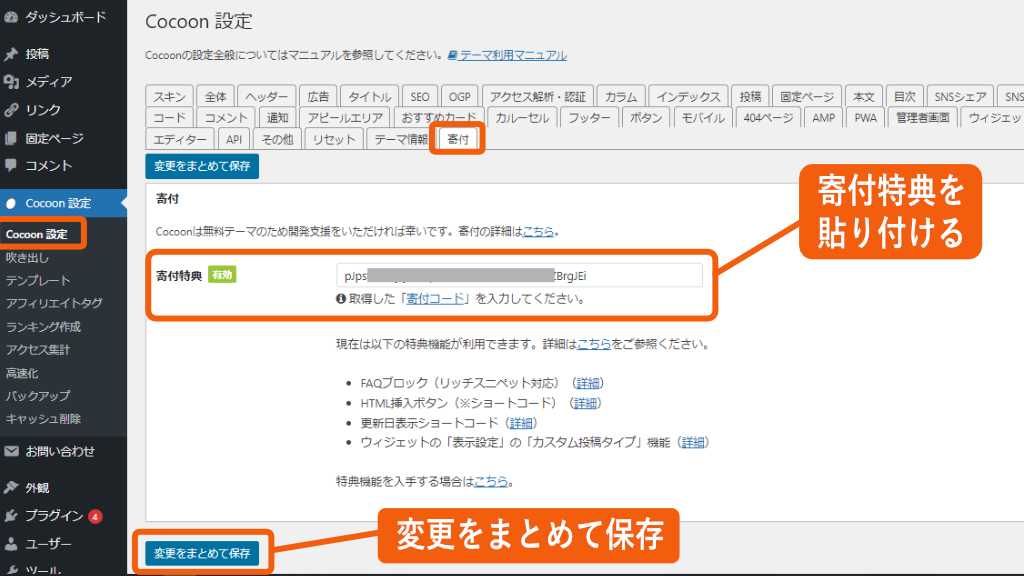
WordPressの管理画面で、Cocoon設定 > 寄付 を選択します。
寄付特典 に、メール内のアクティベートコードを貼り付けます。
変更をまとめて保存 をクリックします。
有効 という黄緑の文字が表示されます。

これで特典を使えるようになります。

次は、SWELLのブロックエディタについて解説するね。
SWELLに興味のある人は見てみて!

次は「WordPressブロックエディタ使い方まとめ、SWELL編」

