アフィリエイトリンク広告の貼り方|もしもアフィリエイト編
<div align="center">
</div>
以下の「6種類のアフィリエイトリンク」の貼り方を説明しているよ。
- テキストリンク
- ボタンリンク
- バナーリンク
- Amazonや楽天の商品リンク
- 独自の画像からの商品リンク
- かんたんリンク(三社一括)
「もしもアフィリエイト」の管理画面を使って解説します。
アフィリエイト広告を貼るための事前準備
- もしもアフィリエイトに登録済みであること
もしもアフィリエイトの管理画面使って、アフィリエイト広告を貼る方法について説明します。まだ登録していない方は、こちらから登録を済ませてください。
もしもアフィリエイト:https://af.moshimo.com/
- Amazonの審査に合格していること
Amazonの物販リンクを張りたい場合は、「もしもアフィリエイト経由」で「Amazon」の提携審査に合格している必要があります(かんたんリンクの場合)。
アフィリエイト広告の種類
アフィリエイト広告には、下記のような種類があります(代表的なものを記しています)
- テキストリンク
- ボタンリンク
- バナーリンク
- Amazonや楽天の商品リンク
- 独自の画像からの商品リンク
- かんたんリンク系(三社一括)
①テキストリンク
こちらはテキスト形式の広告になります。
②ボタンリンク
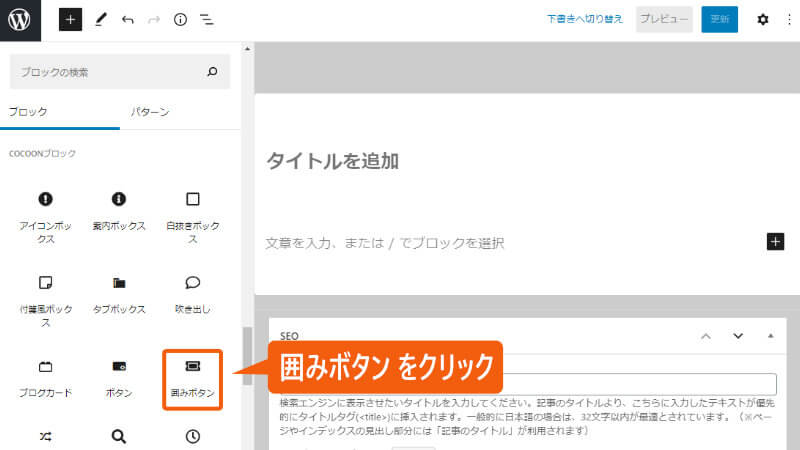
テキストリンクと同じソースを使用して、ボタンリンクを作ることができます。「囲みボタン」ブロックを使用します。
③バナーリンク
こちらはバナーリンク。「広告主の提供した画像」で、「決まった場所」にリンクが貼られています。
④Amazonや楽天の商品リンク
Amazonや楽天などの大型店舗の場合、「目的の商品へ」直接アフィリエイトリンクを貼ることができます。「店側が提供する商品写真」を使用できます。
⑤独自の画像(テキスト)からの商品リンク
「独自に作成した画像(テキスト)」を使って、「目的の商品」に直接リンクを貼ることができます。使用する画像は著作権侵害のないものを使用してください。
⑥かんたんリンク系(三社一括)
Amazon、楽天、Yahooのよく売れる御三家のリンクを一括に作れる機能です。
ここでは、「もしもアフィリエイト」の「かんたんリンク」という機能を使用して説明します。同様の機能を提供しているASPは、他にバリューコマースがあります(ただし、もしものほうが報酬率が高いのでオススメ)。
ASPの機能を使わずに、WordPressのプラグインで同様のリンクを作成することもできます(Rinkerやカエレバなどが有名)。
上記で説明したすべてのリンクについて、貼り方を説明していきます。
①テキストリンクの貼り方
テキストリンクの貼り方を解説します。
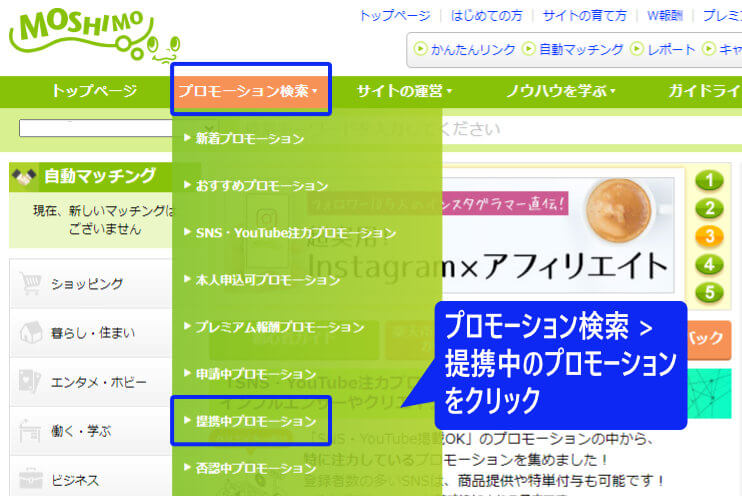
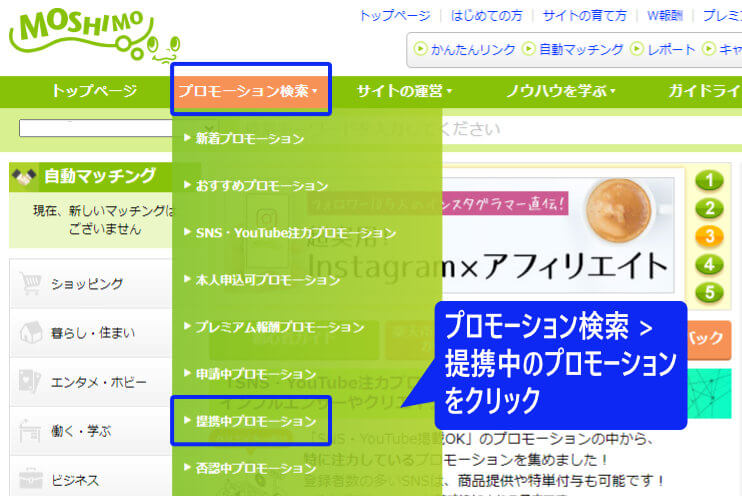
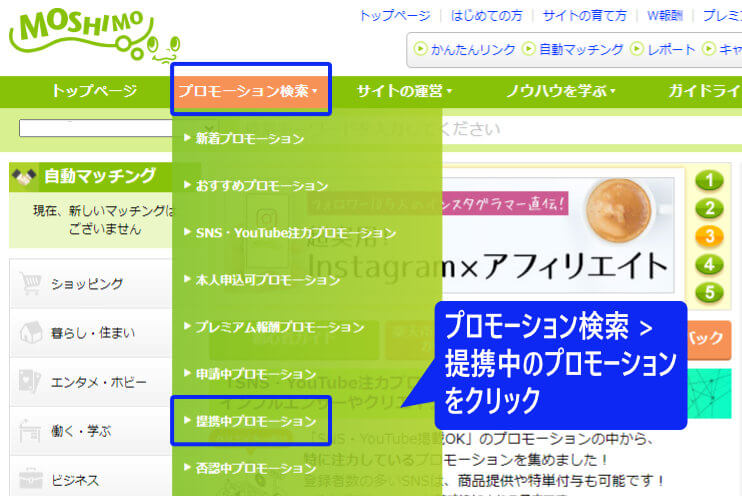
もしもアフィリエイトの管理画面で、プロモーション検索 > 提携中のプロモーション をクリックします。

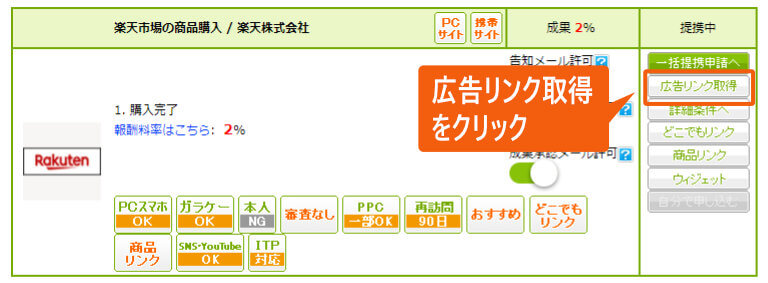
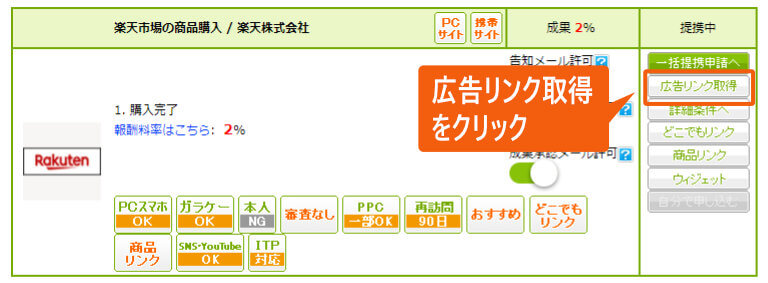
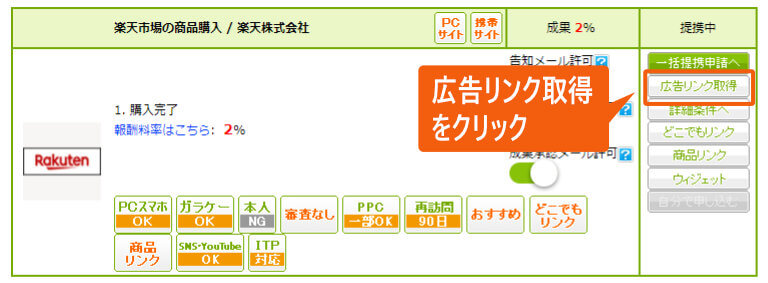
提携中の案件を選択し(ここでは楽天)、広告リンク取得 をクリックします。

テキスト をクリックします。
表示したい広告を選択して、ソース部分をすべてコピーします。

次はこれをブロックエディタ上に貼り付けましょう。
WordPressの投稿ページに移動します。
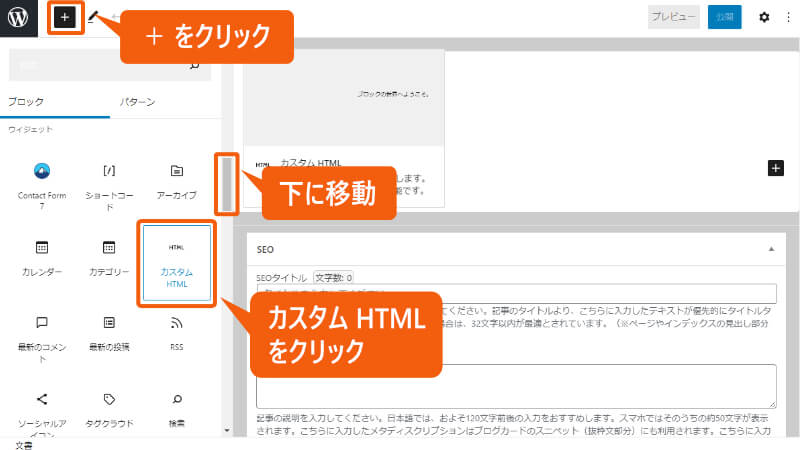
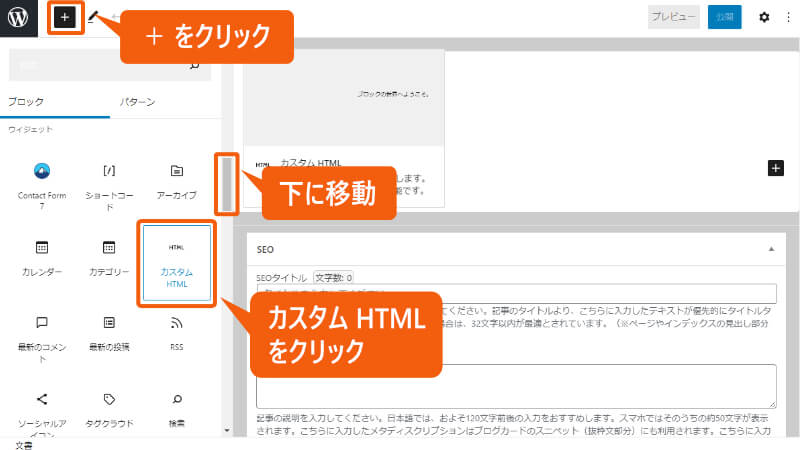
+ ボタンをクリックし、下に移動して カスタムHTML をクリックします。

カスタムHTMLブロックが表示されます。
枠内に、先ほどコピーした広告タグを貼り付けます。

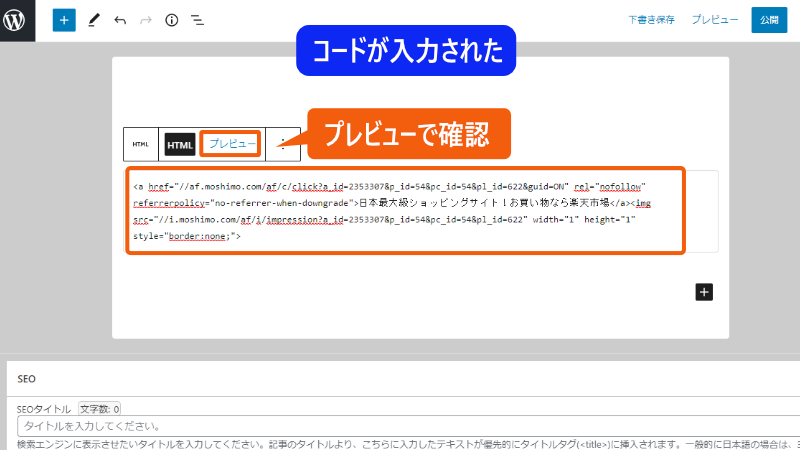
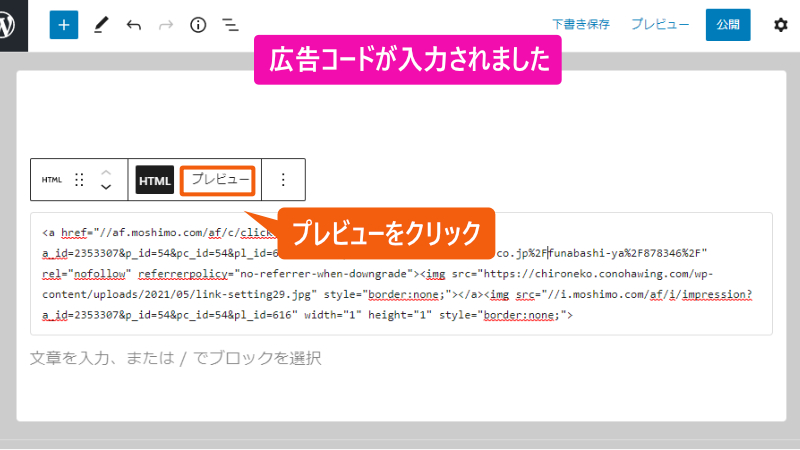
広告タグが入力されました。
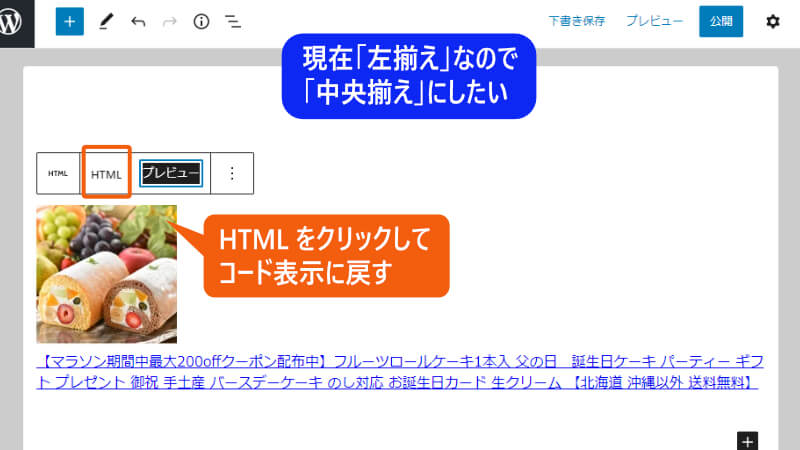
プレビュー をクリックして表示を確認します。

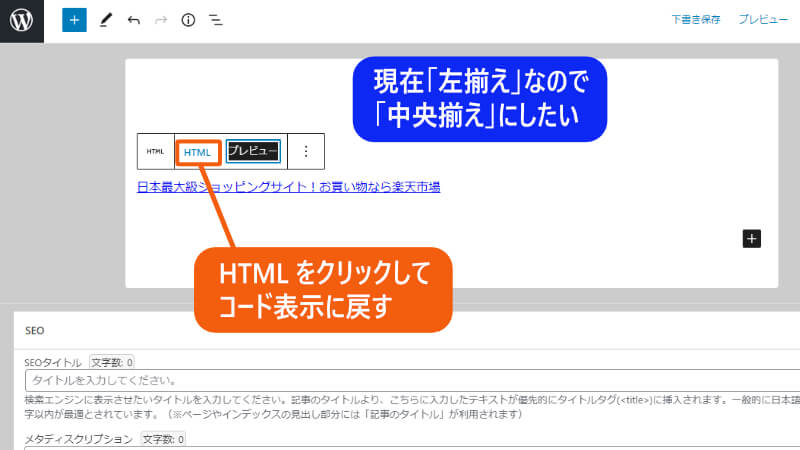
テキストが表示されましたが、現在「左揃え」になっています。「中央揃え」にしたいので、HTML表示に戻しましょう。
HTML をクリックします。

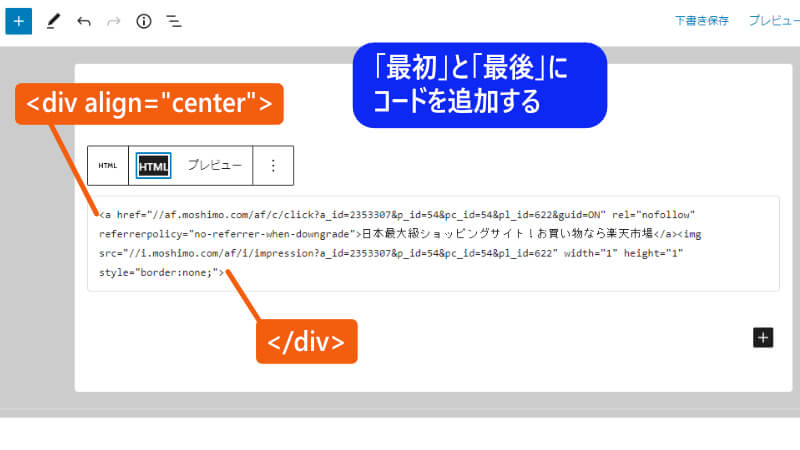
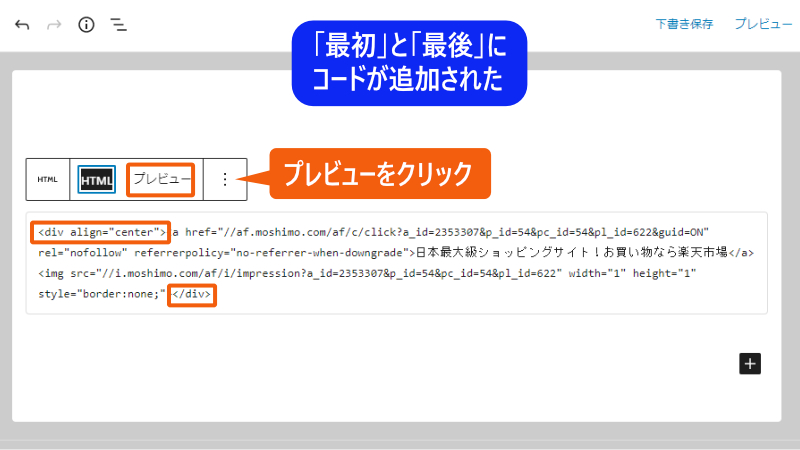
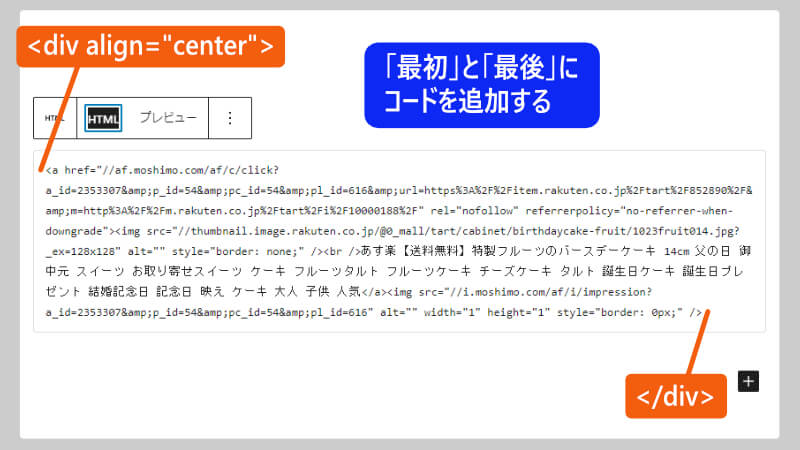
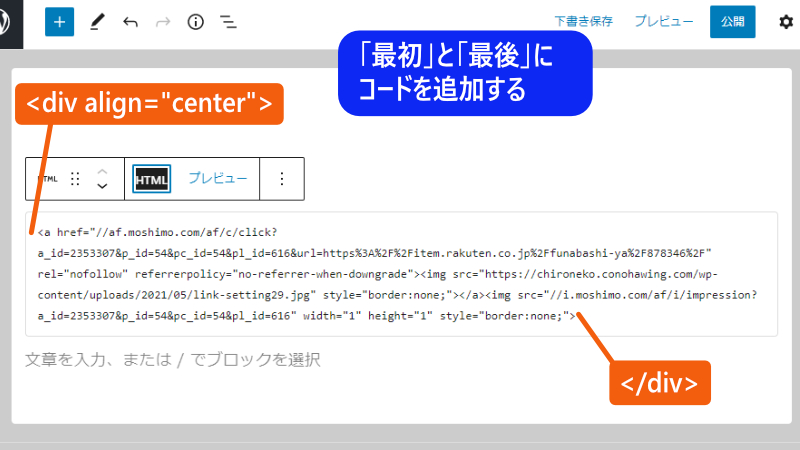
中央揃えにするには、「最初」と「最後」にコードを追加する必要があります。以下のコードをコピペしてください。
<div align="center">
</div>
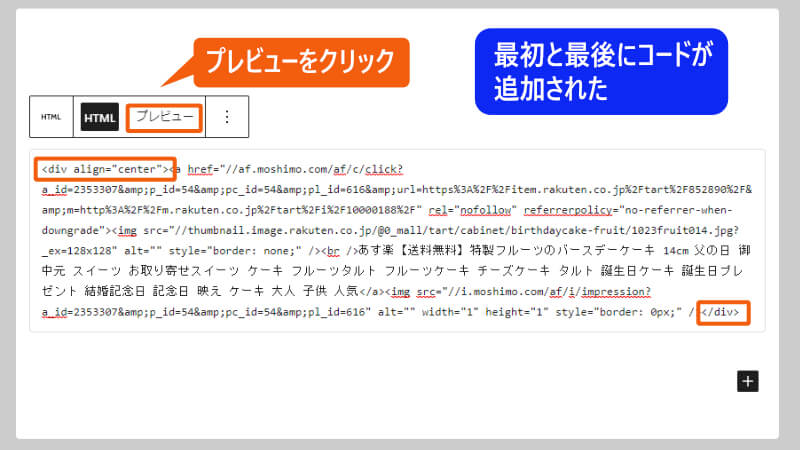
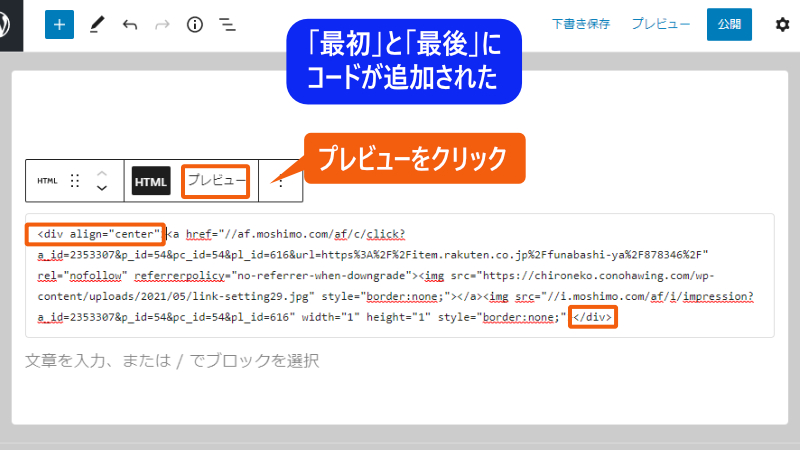
「最初」と「最後」にコードを追加したら、プレビューをクリックします。

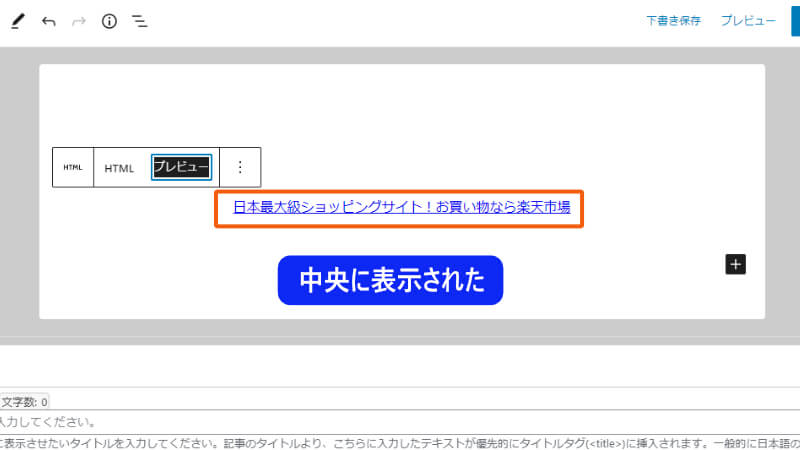
テキストが中央に表示されました。

これで完了です!
②ボタンリンク の貼り方
ボタンリンクの貼り方は、以下のとおりです。
もしもアフィリエイトの管理画面で、プロモーション検索 > 提携中のプロモーション をクリックします。

提携中の案件を選択し(ここでは楽天)、広告リンク取得 をクリックします。

テキスト をクリックします。
表示したい広告を選択して、ソース部分をすべてコピーします。

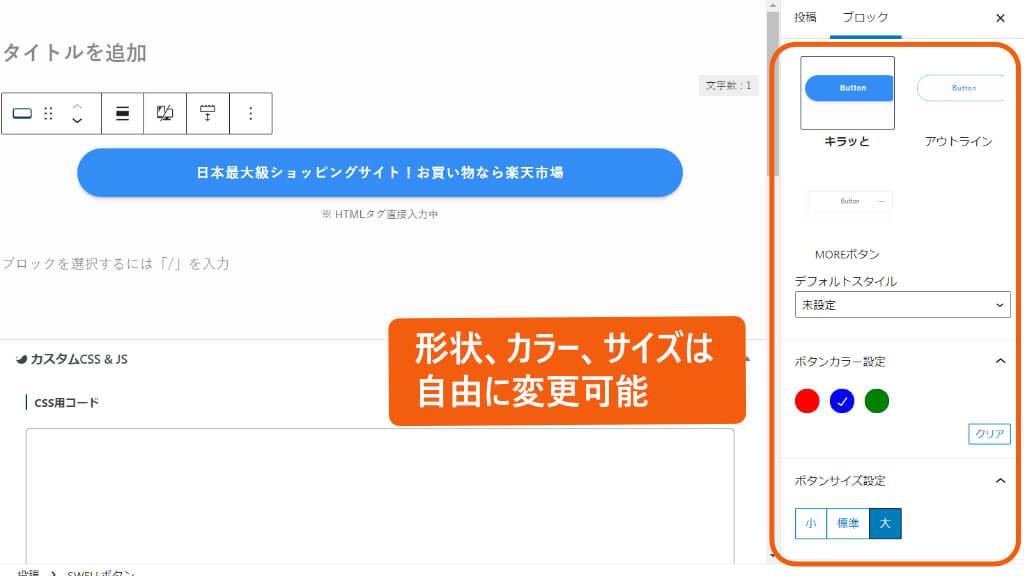
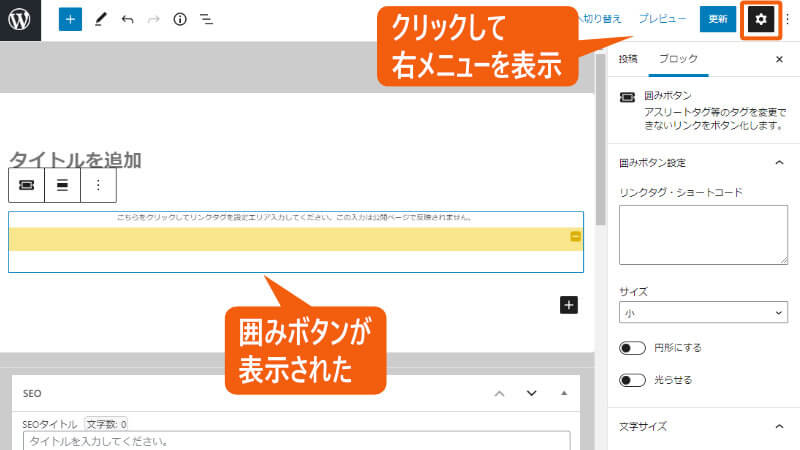
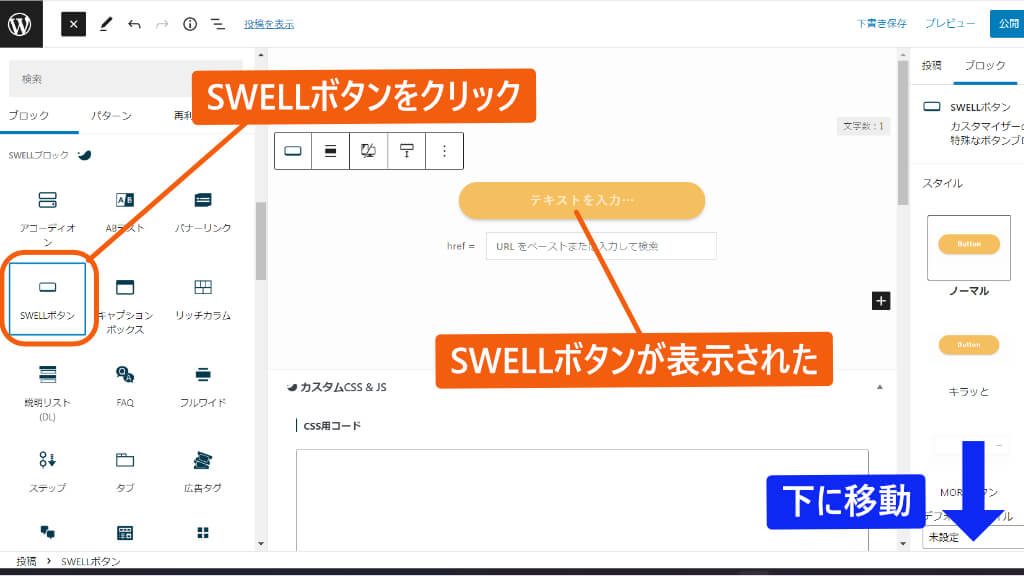
囲みボタンのブロックが表示されました。
歯車マークをクリックして、右メニューを表示します。

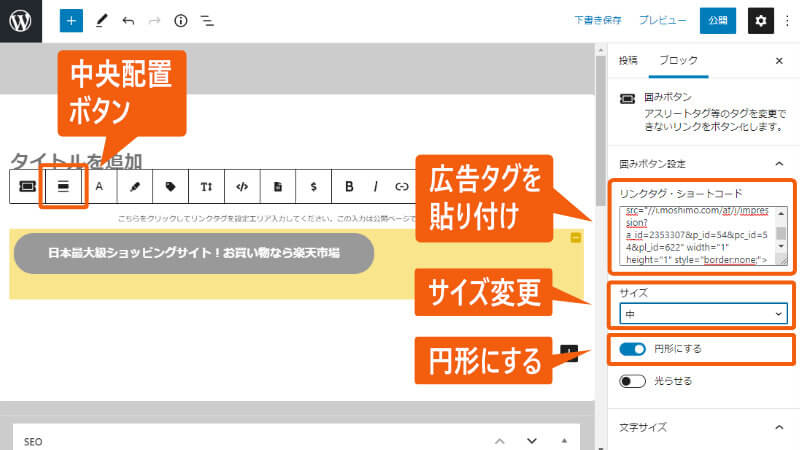
先ほどと同じ広告コードを、「リンクタグ・ショートコード」に貼り付けます。
「サイズ」オプションで、大・中・小の中からサイズを選べます。
「円形にする」をオンにすると、ボタンが丸くなります。
中央配置ボタンを押すと、オブジェクトを中央に配置できます。

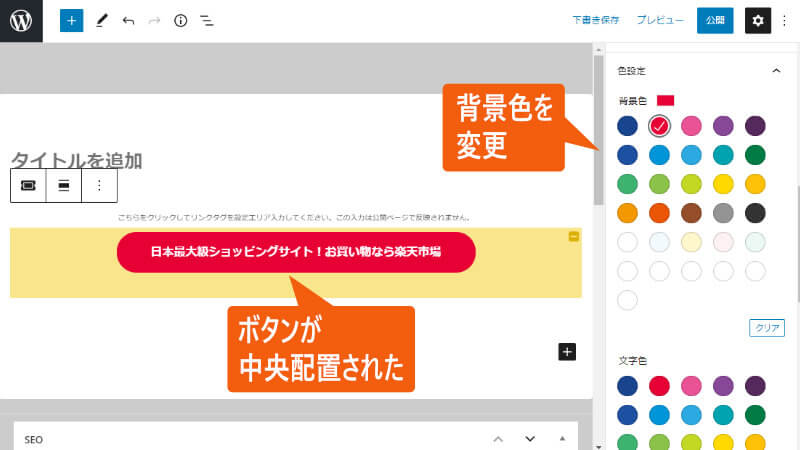
ボタンが中央配置されました。
「背景色」「文字色」「ボーダー色」を選べます。

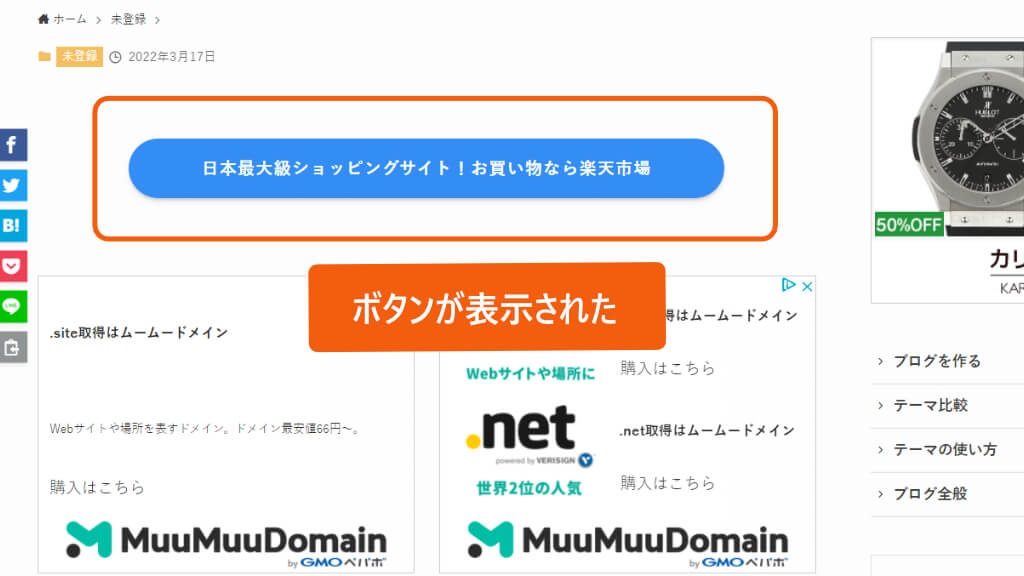
実際に表示すると以下のようになります。オレンジ色の枠は表示されません。

③バナーリンクの貼り方
バナー広告の貼り方の手順は以下の通りです。
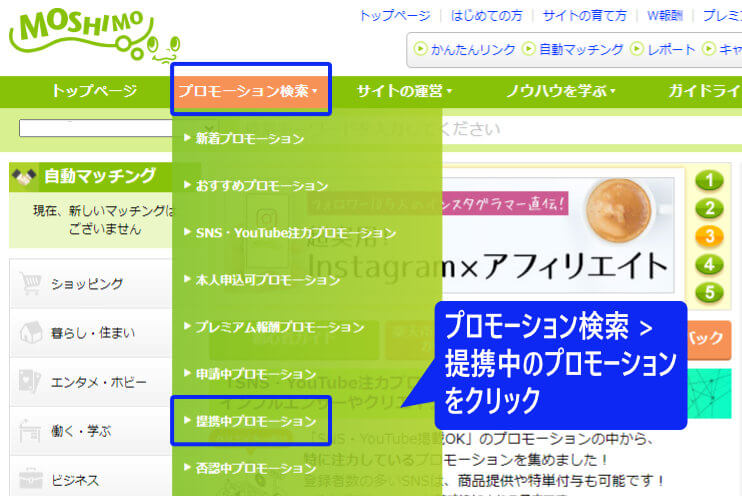
もしもアフィリエイトの管理画面で、プロモーション検索 > 提携中のプロモーション をクリックします。

広告リンク取得 をクリックします。

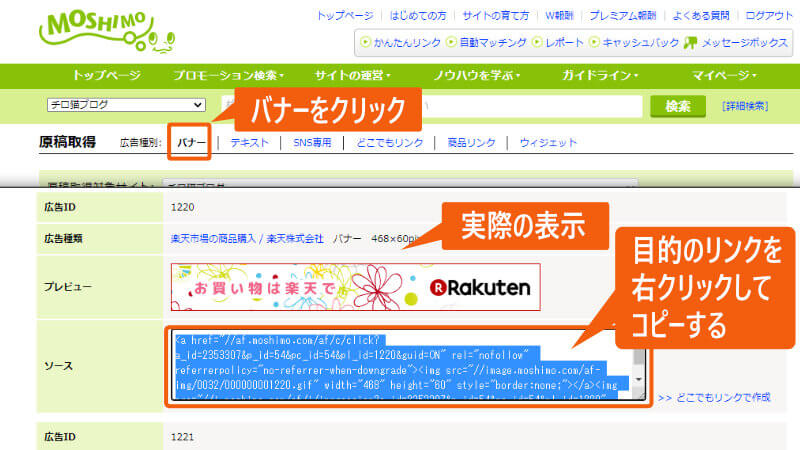
バナー を選択します。
表示したい広告を選択して、ソース部分をすべてコピーします。
ます。

WordPressの投稿ページに移動します。
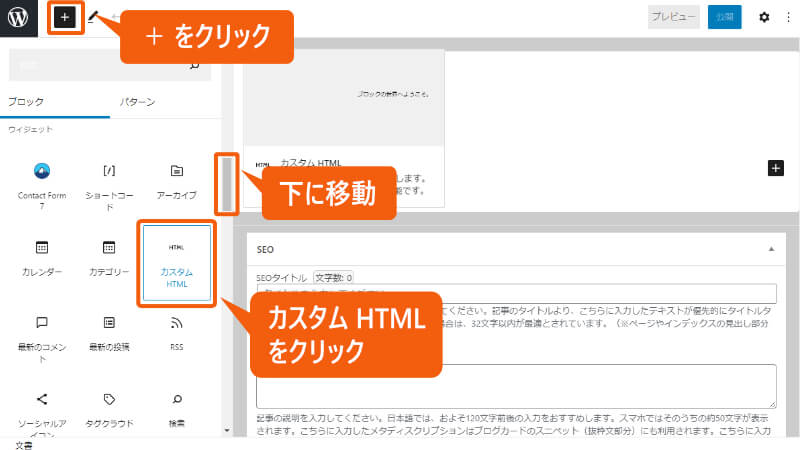
+ ボタンをクリックし、下に移動して カスタムHTML をクリックします。

カスタムHTMLブロックが表示されます。
枠内に、先ほどコピーした広告タグを貼り付けます。

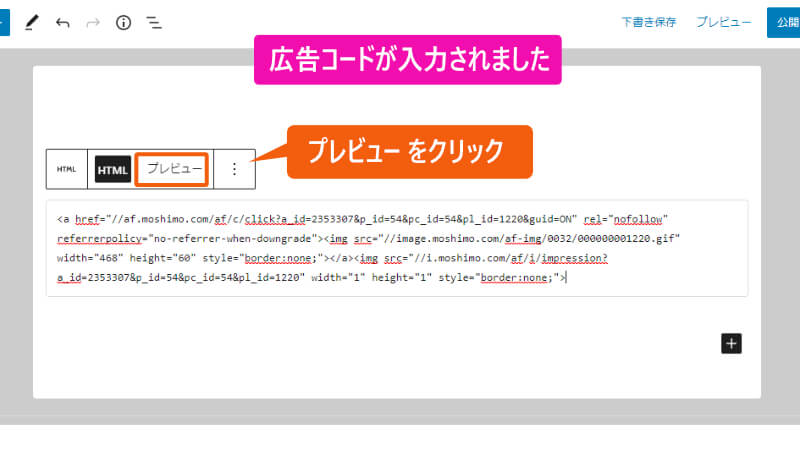
広告コードが入力されました。
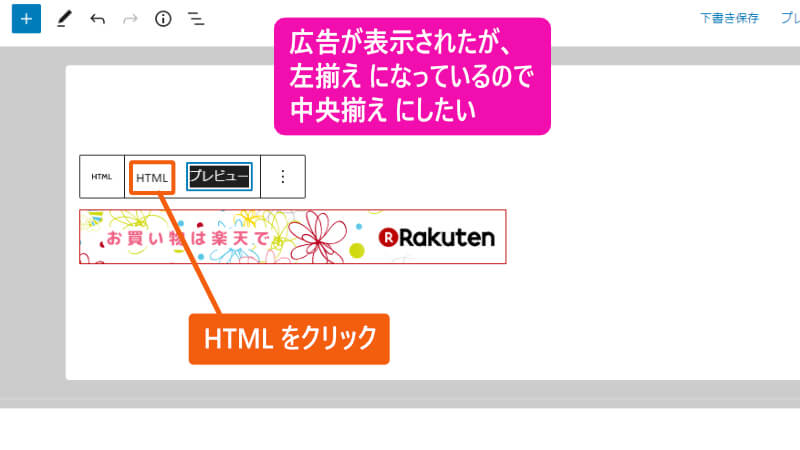
プレビューをクリックして、実際の表示を確認しましょう。

広告が表示されましたが、左揃えになっています。中央揃するように設定しましょう。
HTML をクリックします。

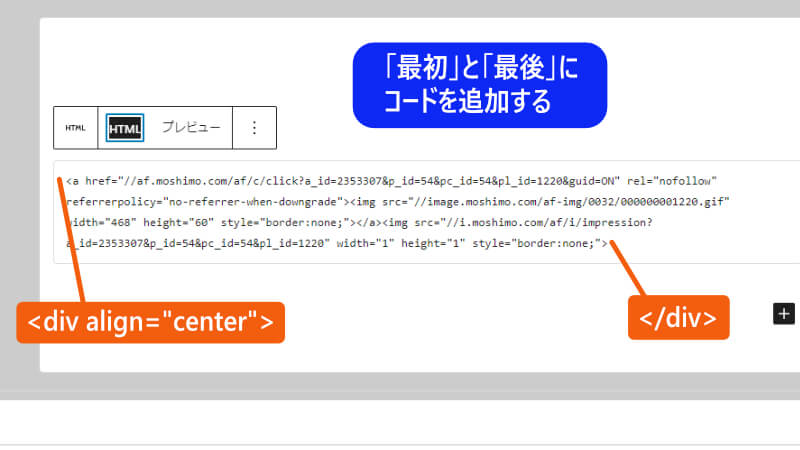
中央揃えにするには、「最初」と「最後」にコードを追加する必要があります。以下のコードをコピペしてください。
<div align="center">
</div>
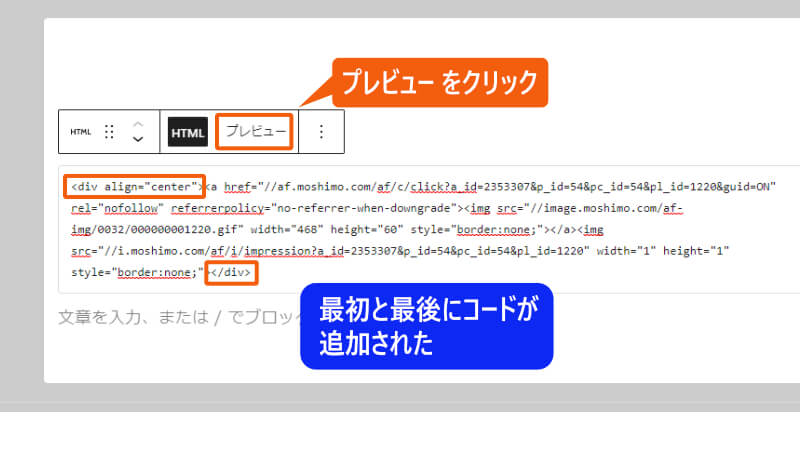
最初と最後にコードが追加されました。プレビュー で実際の表示を確認してみましょう。

あ
バナー広告が中央揃えで表示されました。

これで完了です。
④Amazonや楽天の商品リンク
ここでは、楽天やAmazonの商品リンクを配置する方法を紹介します。
もしもアフィリエイトの管理画面で、プロモーション検索 > 提携中のプロモーション をクリックします。

商品リンク をクリックします。

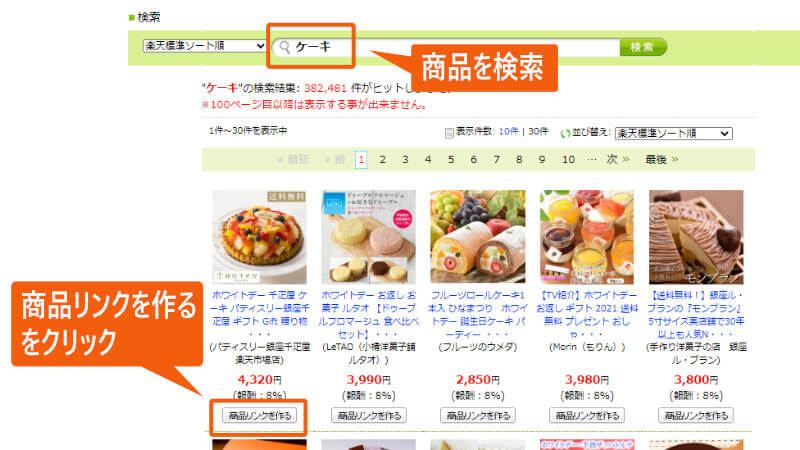
目的の商品を検索し、商品リンクを作る をクリックします。

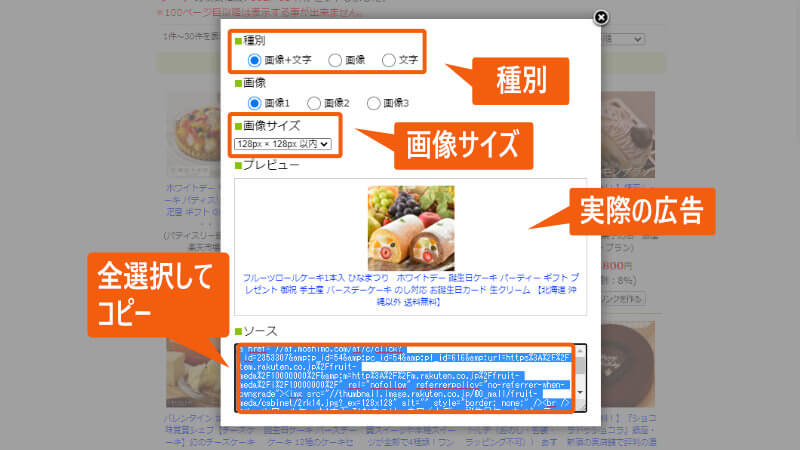
「種別」、「画像」、「画像サイズ」を選択し、ソースをすべてコピーします。

WordPressの投稿ページに移動します。
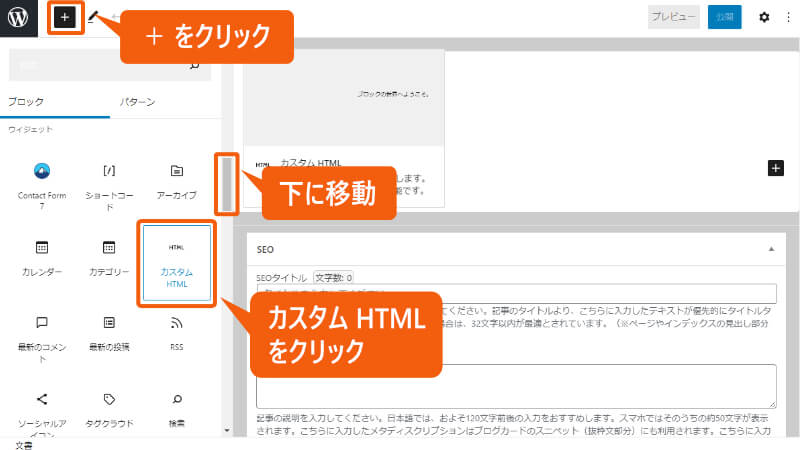
+ ボタンをクリックし、下に移動して カスタムHTML をクリックします。

カスタムHTMLブロックが表示されます。
枠内に、先ほどコピーした広告タグを貼り付けます。

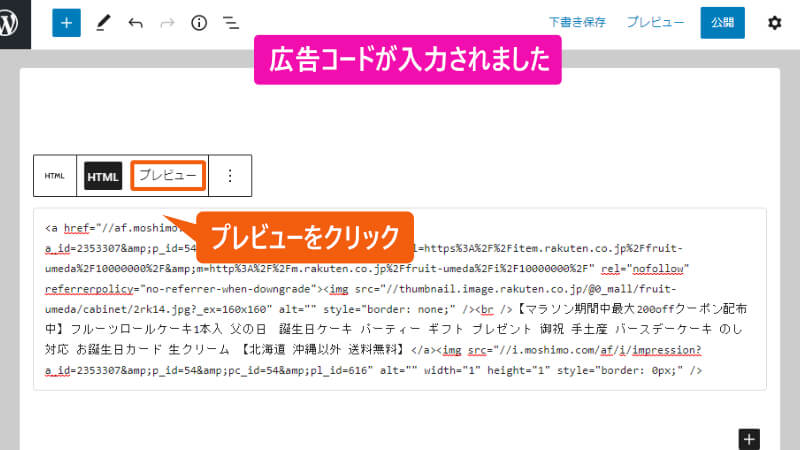
広告コードが入力されました。
プレビュー をクリックして実際の表示を確認します。

プレビューが表示されました。
現在「左揃え」になっているので、「中央揃え」に変更しましょう。
HTML をクリックして、コード表示に戻します。

中央揃えにするには、「最初」と「最後」にコードを追加する必要があります。以下のコードをコピペしてください。
<div align="center">
</div>
最初と最後にコードが追加されました。プレビュー で実際の表示を確認してみましょう。

中央揃えになりました。

これで完了です。
⑤独自の画像からの商品リンク
次は、独自に用意した画像に、アフィリエイトリンクを貼る方法を説明します。
広告を作る前に、下記の事前準備をしておいてください。
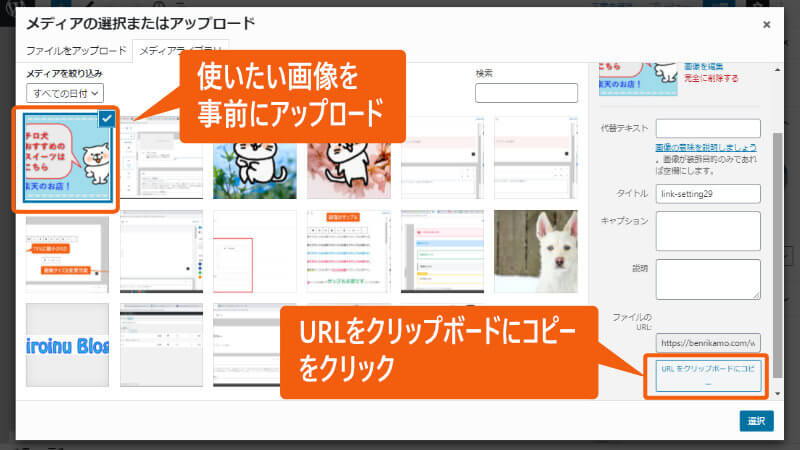
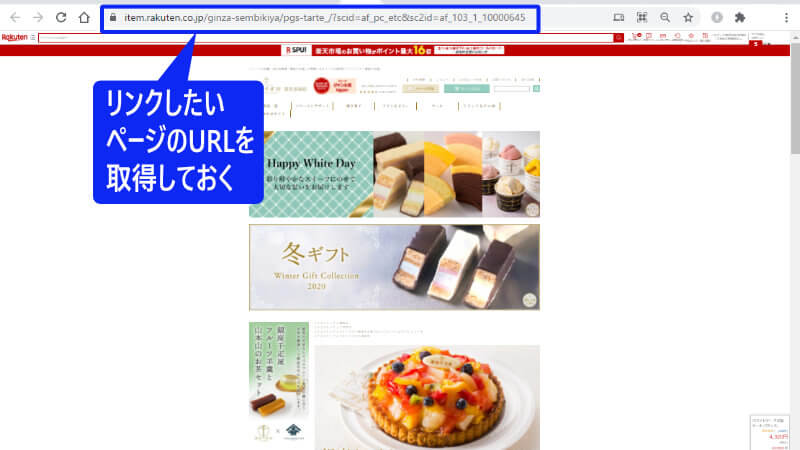
使いたい画像を事前にアップロードし、URLを取得しておきます。あとで広告を作成する際に必要になりますので、メモ帳に貼り付けておいてください。

事前にASP内の商品検索機能を利用するか、直接ショップ内で検索して、紹介したい商品のページのURLを取得しておきます。

事前準備が終わったら、広告を作ります。
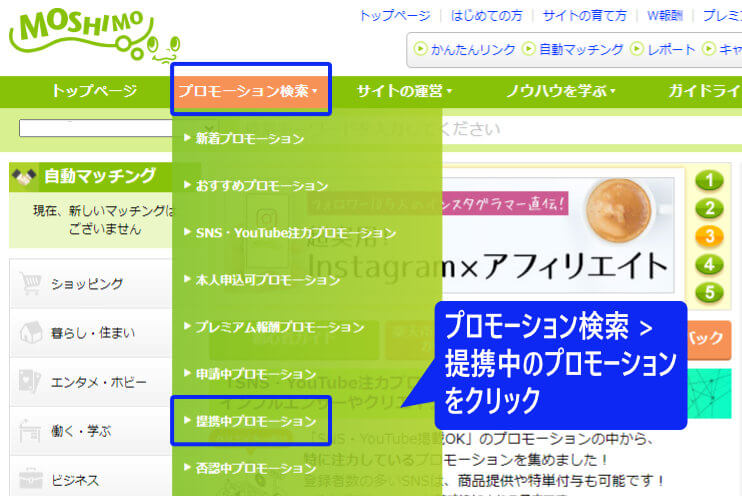
もしもアフィリエイトの管理画面で、プロモーション検索 > 提携中のプロモーション をクリックします。

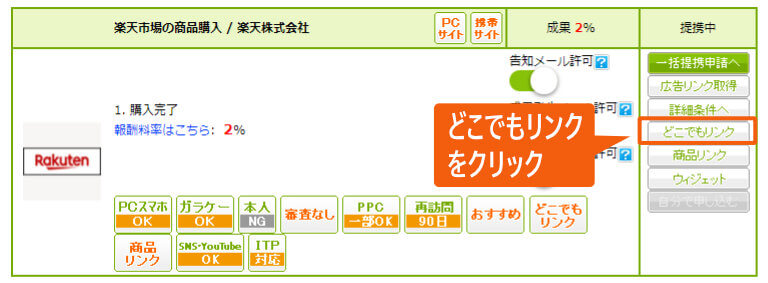
提携中の案件を選択し(ここでは楽天)、どこでもリンク をクリックします。

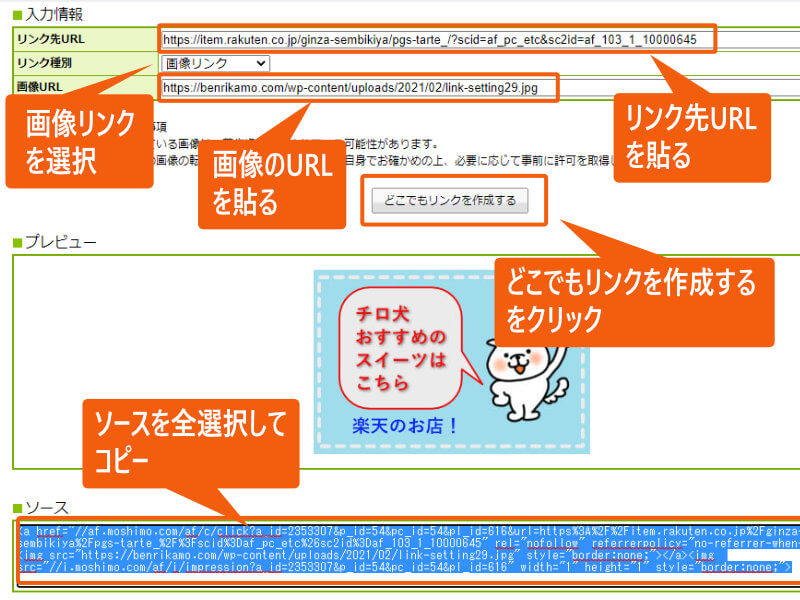
「リンク先URL」に、目的の商品のURLを貼り付けます。
「リンク種別」では、今回は 画像リンク を選択します。
「画像URL」には、先ほどアップロードした画像のURLを貼り付けます。

WordPressの投稿ページに移動します。
+ ボタンをクリックし、下に移動して カスタムHTML をクリックします。

カスタムHTMLブロックが表示されます。
枠内に、先ほどコピーした広告タグを貼り付けます。

広告コードが入力されました。
プレビュー をクリックして実際の表示を確認します。

プレビューが表示されました。
現在「左揃え」になっているので、「中央揃え」に変更しましょう。
HTML をクリックして、コード表示に戻します。

中央揃えにするには、「最初」と「最後」にコードを追加する必要があります。以下のコードをコピペしてください。
<div align="center">
</div>
最初と最後にコードが追加されました。プレビューで実際の表示を確認してみましょう。

中央揃えになりました。

これで完了です。
⑥かんたんリンク(もしもアフィリエイト)
次に、「Amazon」、「楽天」、「Yahooショッピング」の売れやすい御三家のリンクを一度に作れる、優れものの「かんたんリンク」を紹介します。これは、「もしもアフィリエイト」独自の機能で、もしもアフィリエイト経由でしか使えません。
早速作成していきましょう。
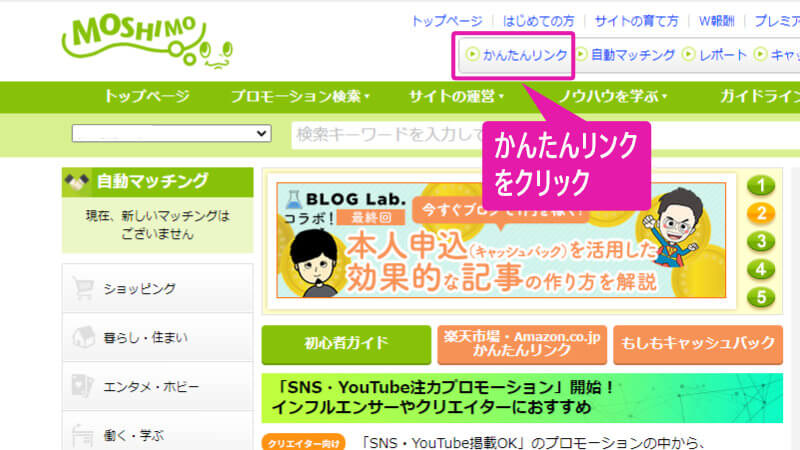
もしもアフィリエイトの管理画面にアクセスし、かんたんリンクをクリックします。

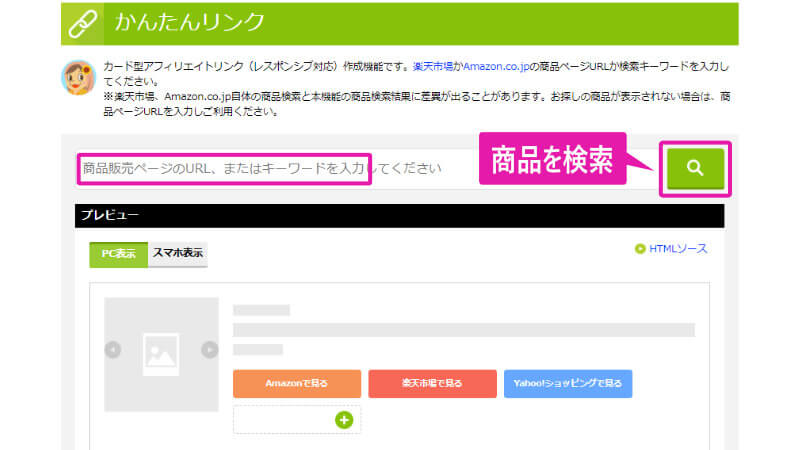
目的の商品を検索します。

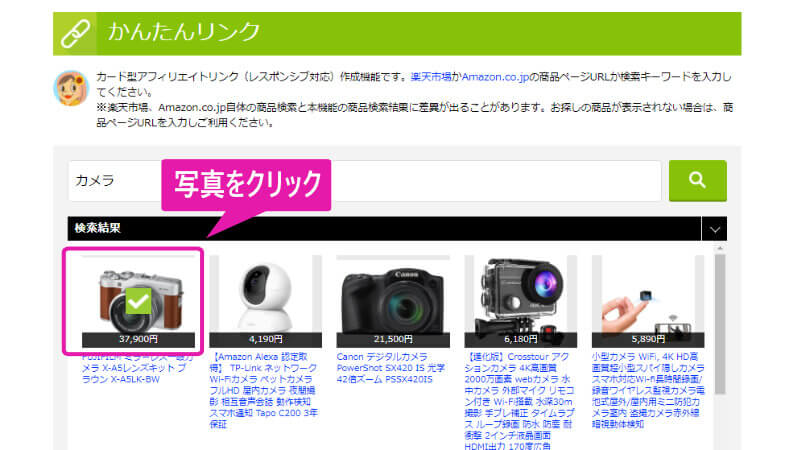
目的の商品が見つかったら、写真上をクリックします。

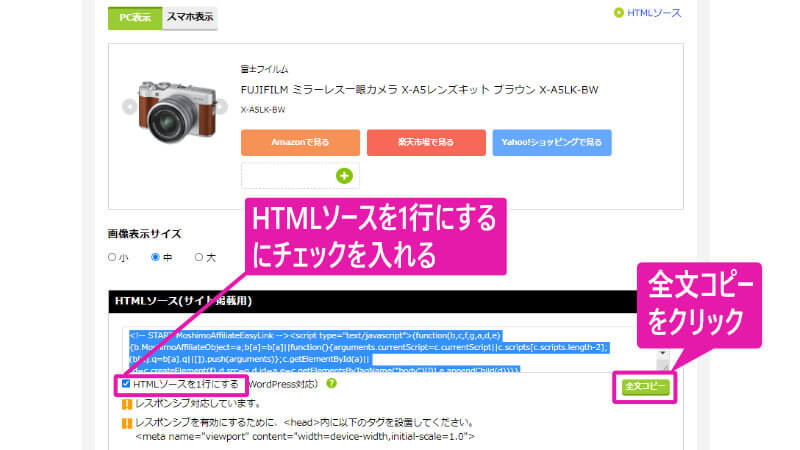
三社一括のリンクができました。

ソースコードをコピーする前に、「HTMLソースを1行にする」にチェックを入れます。
全文コピー をクリックします。
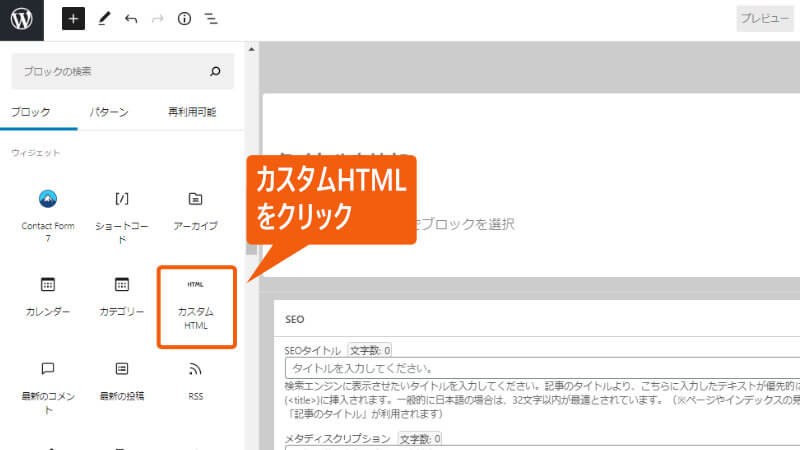
ブロックエディタで カスタムHTML をクリックします。

カスタムHTMLブロックが表示されます。
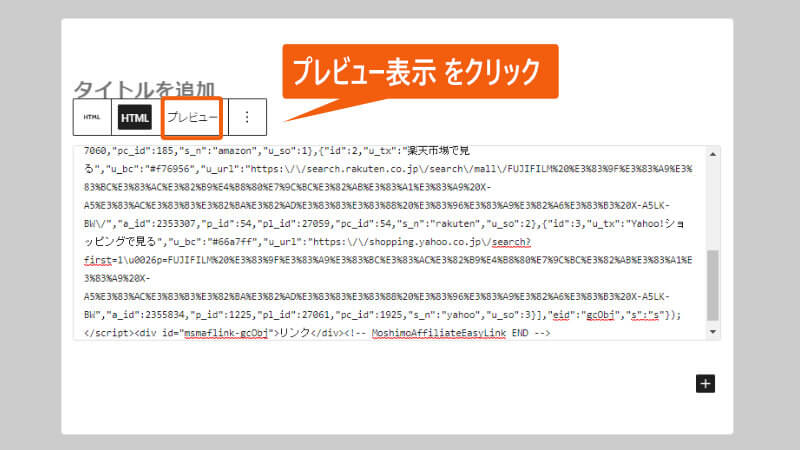
「HTMLを入力…」と表示されている部分に、ソースコードを貼り付けます。
プレビュー をクリックします。

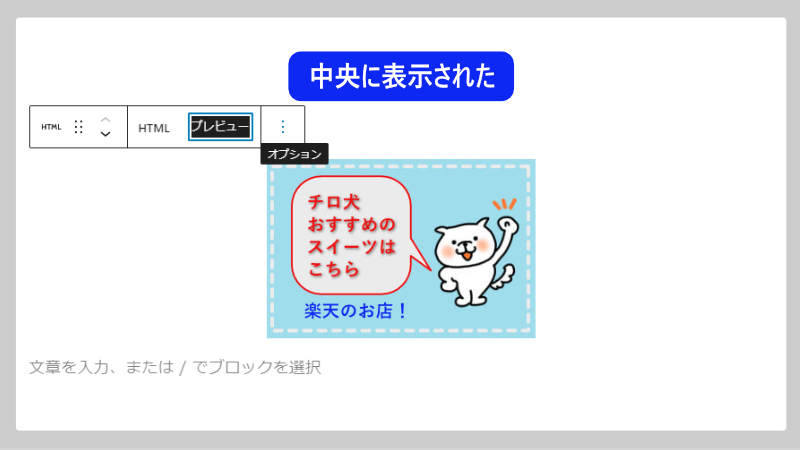
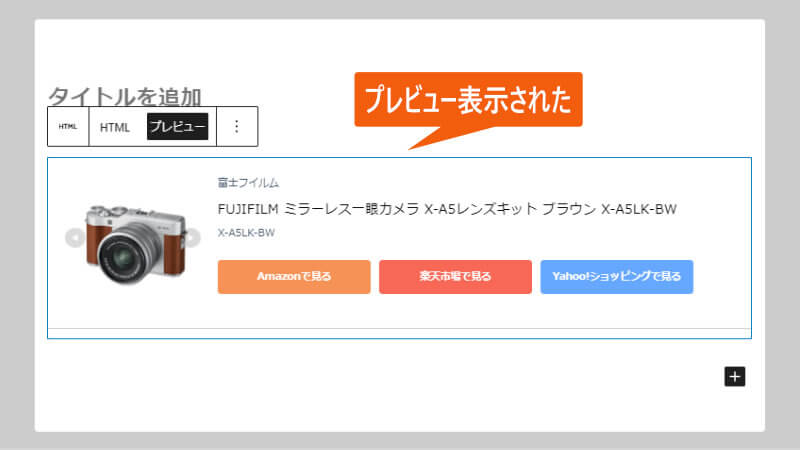
三社一括リンクがプレビュー表示されました。

実際の表示は以下の通りです。

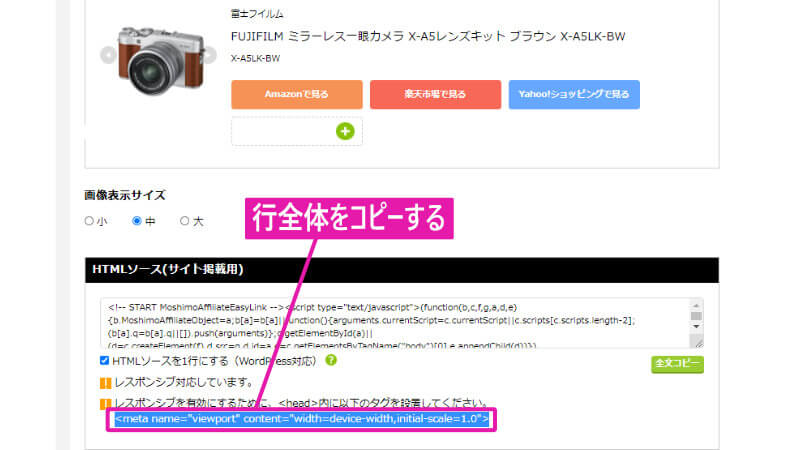
広告表示をレスポンシブ対応にするために、下記のコードを<head>内に貼り付けます。
(※レスポンシブ対応とは、PCとスマホの幅に合わせて自動的に表示サイズが変わることをいいます)
行全体をコピーします。

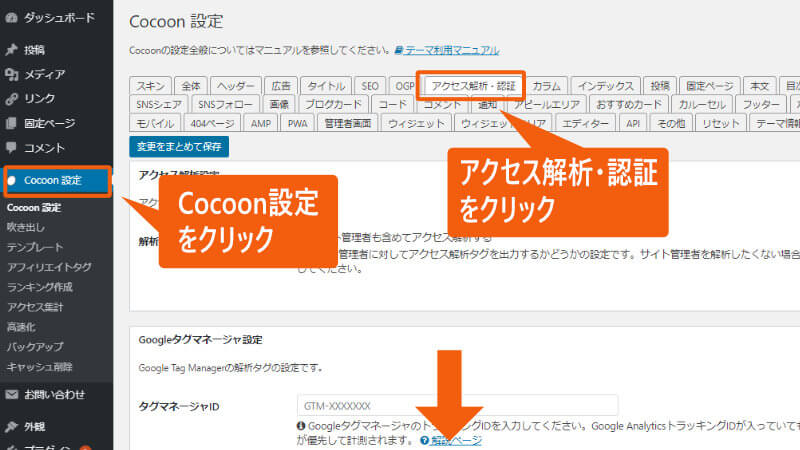
WordPressの管理画面で Cocoon設定 をクリックします。
アクセス解析・認証 タブをクリックします。下に移動します。

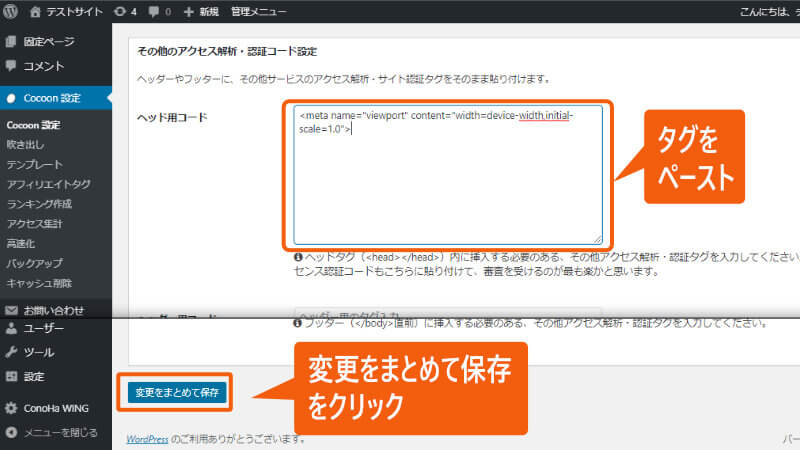
「ヘッド用コード」の部分に、タグをペーストします。
変更を保存 をクリックします。

レスポンシブ対応タグが貼り付けられました。







アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る








![SWELLボタンの[広告たぐを直接入力]欄の画面](https://chironeko.com/wp-content/uploads/2022/03/link-setting133.jpg)