「段落」「ボックス」「リスト」ブロックの使い方|ブロックエディタ Cocoon編

ブロックパーツにはいろいろな種類のものがありますが、中でも「段落」ブロックは一番使用頻度の高いブロックになります。
今回は、この「段落」ブロックと、段落ボックスを装飾する際の「ボックスブロック」、さらに箇条書きに良く使われる「リスト」ボックスについて説明します。
段落ブロック

段落ブロックは、ブログを書く際には一番よく使用されるブロックです。
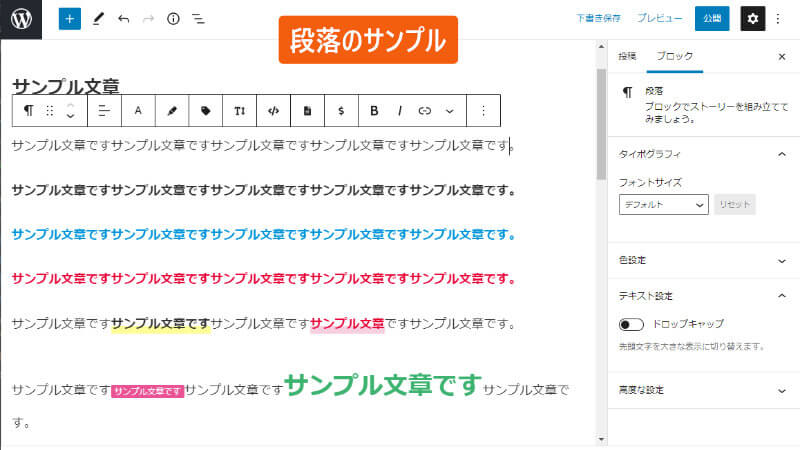
単純に文字を入力するだけでなく、装飾したい場合は文字の色を変えたり、太さを変えたり、マーカーを引いたりできます。一段落ごとに色や太さを変えたり、文字ごとに装飾を変えたりできます。
装飾には、上部に表示される「編集バー」や、右側に表示される「ブロックメニュー」内の項目を設定して行います。
さらに文章を目立たせたい場合は、ボックスブロックと共に使用することもできます。(Cocoonの場合)。
ボックスブロック
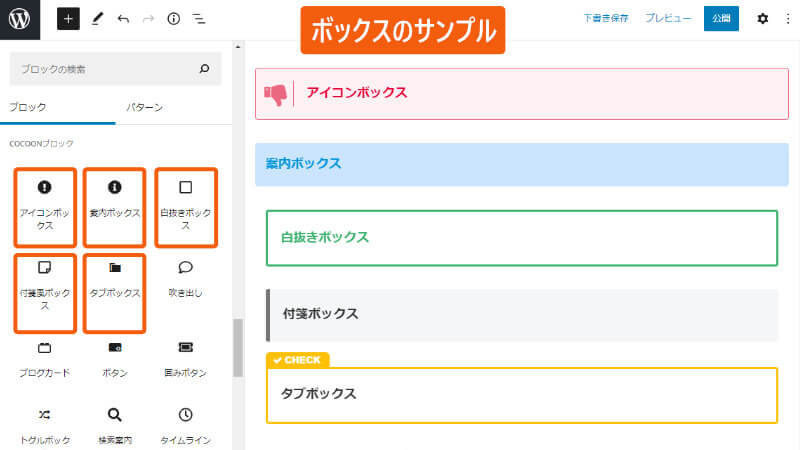
Cocoonのボックスブロックは5種類

Cocoonには5つのボックスブロックがあります。
- アイコンボックス
- 案内ボックス
- 白抜きボックス
- 付箋ボックス
- タブボックス
装飾の違いはありますが、エディタ上での設定方法は同じです。
「ボックスブロック」の挿入方法
次は、ボックスブロックの挿入方法を説明します。
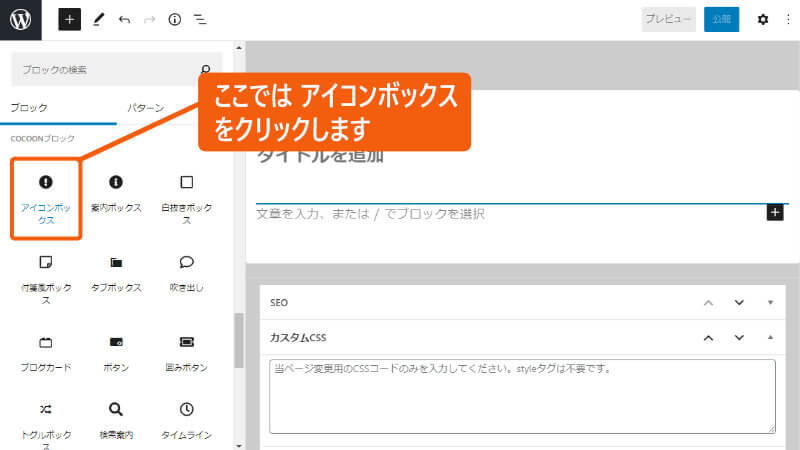
+ を押してブロックメニューを表示し、次に すべて表示 を選択します。
左側にすべてのブロックが表示されます。
下に移動すると、COCOONブロックが表示されます。
ここでは、アイコンボックス をクリックします。

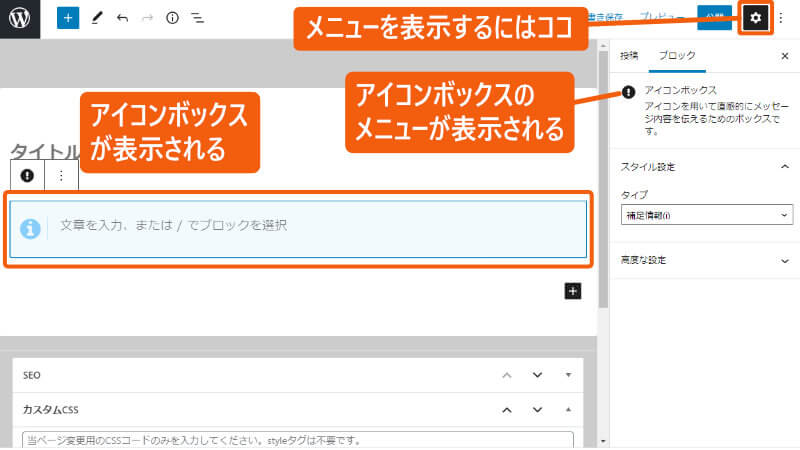
アイコンボックスが表示されました。
右上の歯車ボタンを押してメニューを表示します。アイコンボックスのメニューが表示されます。

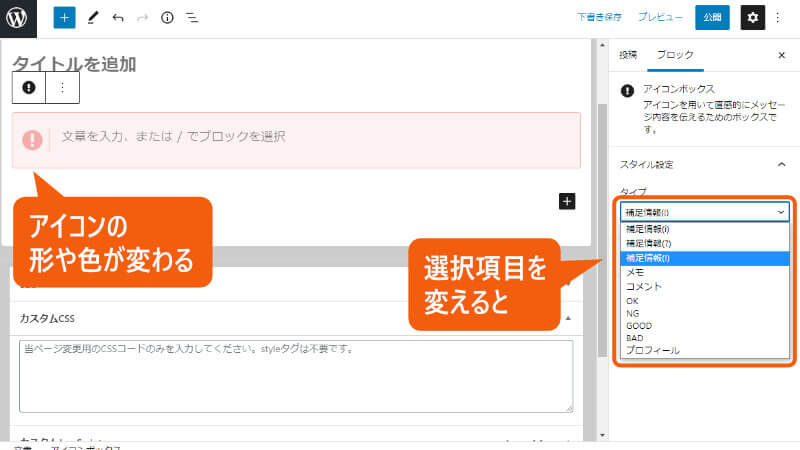
右側のメニューで、ボックスの見た目を変えることができます。
「タイプ」というドロップボックスから、使いたい装飾を選びます。

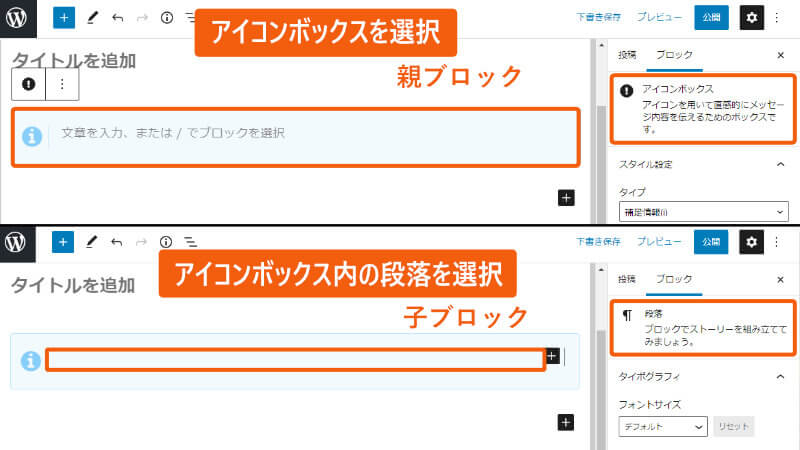
ここで注意したいのは、外側に「アイコンボックス」があり、その中に「段落」が入っているという、入れ子状態になっているということです。
外側を「親ブロック」、内側を「子ブロック」と言います。
親ブロックを選択するか、子ブロックを選択するかで、表示されるメニューが異なります。
内側の「段落」ブロックを選択している場合は、外側のボックスの装飾は行えません。

ボックスを装飾する際は、「ボックス装飾」と「段落装飾」を区別して行ってください。
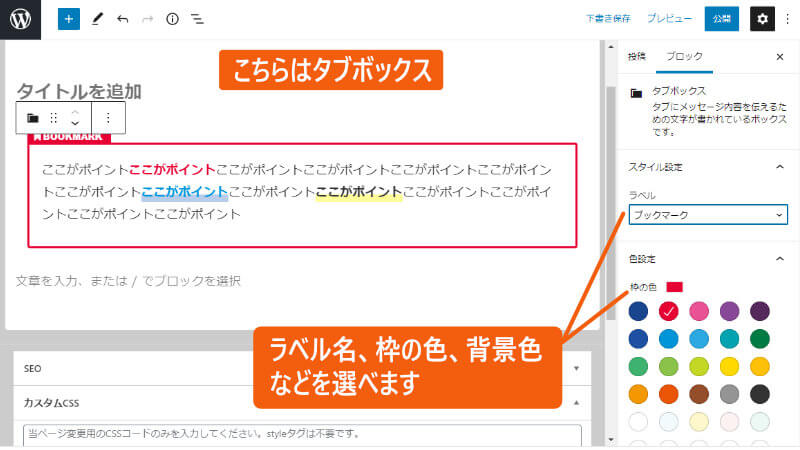
例)タブボックスでは、ラベル名、枠の色、背景色などを選べます。

リストブロック
次は、リストブロックについて説明します。
Cocoonのテーマを使用している場合、リストブロックには、2つの種類があります。
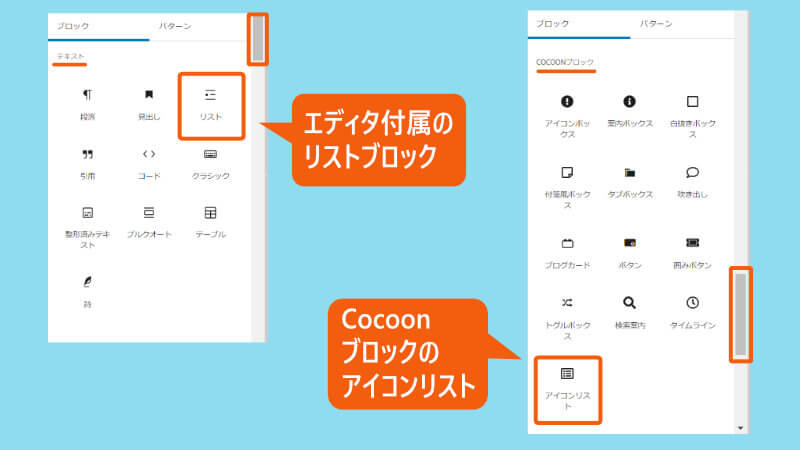
- ブロックエディタ付属の「リスト」ブロック
- Cocoonの「アイコンリスト」ブロック

エディタ付属の「リスト」ブロックは、ブロックリストの上部にあります。これは、使用しているWordPressテーマに依存していない、もともと付いているブロックになります。
もう一つは、WordPressテーマCocoonに付属の「アイコンリスト」ブロックです。
この2つの違いは、エディタ付属の「リスト」ブロックにはあまり装飾がなく、Cocoon付属の「アイコンリスト」ブロックの方が、凝った装飾ができるという点です。
まず最初に、ブロックエディタ付属の「リスト」ブロックの使い方について説明します。
①ブロックエディタ付属の「リスト」ブロック

エディタ付属のリストボックスでは、
- ビュレットリスト
- 数字リスト
の2つを作ることができます。
ビュレット(・)はエディタでは表示されませんが、実際は表示されます。ビュレットリストも数字リストも、リスト項目を1段下げて「子項目」を作ることができます。
右側のメニューの設定項目は多くありません。
②Cocoonの「アイコンリスト」ブロック
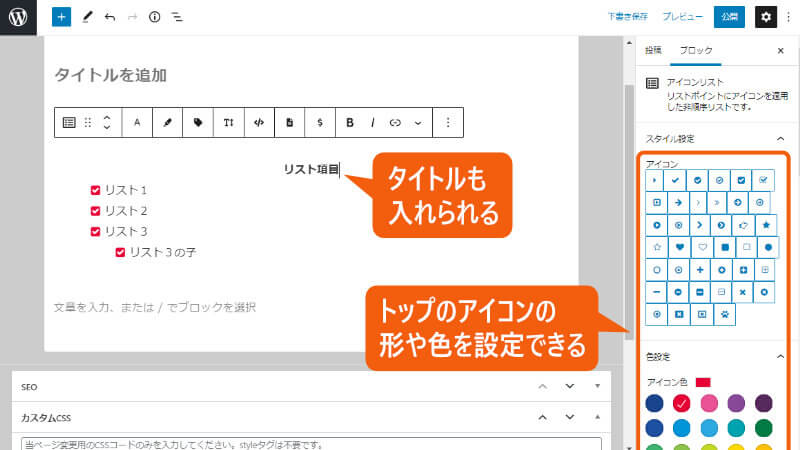
次は、Cocoonの「アイコンリスト」ブロックについて説明します。
Cocoonの「アイコンリスト」ブロックでは、トップのビュレットの形や色を選んだり、タイトルを入れたりできます。
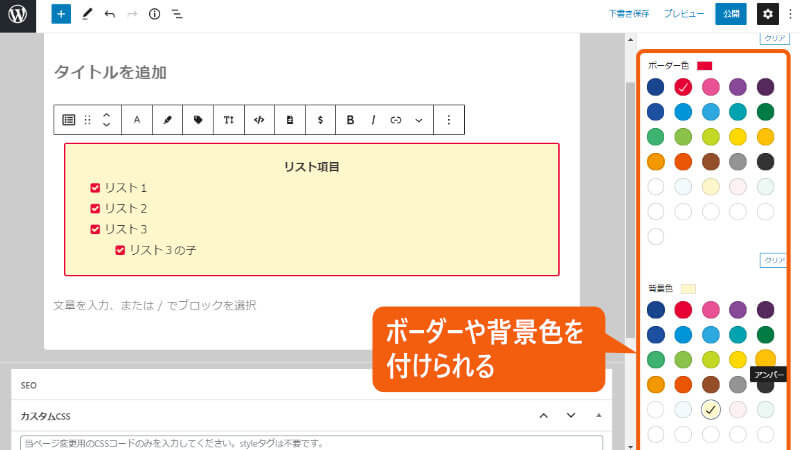
さらに、周りにボーダーを付けたり、背景色を付けたりできます。


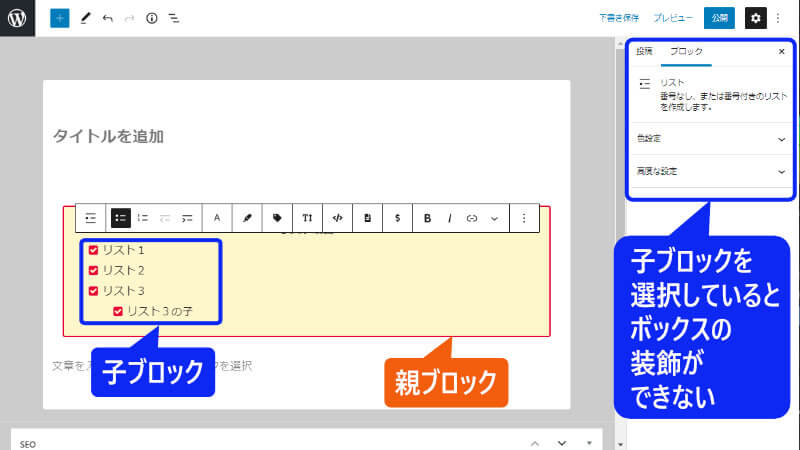
ただし、「ボックス」ブロック同様、子ブロックを選択していると、全体の装飾ができません。全体を装飾したいときは、必ず親ブロックを選択してください。

今回は、「段落」「ボックス」「リスト」の基礎的なブロックについて解説しました。

次で引き続きブロックエディタを学んでね!
次の記事では、装飾に必須の「見出し」や「画像」ブロックの使い方について説明します。

次は「記事の書き方 3」








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る
