「見出し」「画像」ブロックの使い方|ブロックエディタ Cocoon編

今回は、「見出し」と「画像」ブロックの使い方について説明します。
画像ブロックでは、挿入、変更、配置変更、リンク、枠線付けなどについて解説します。
ブログの執筆に画像の挿入は欠かせません。読者を飽きさせないように、画像を随所に散りばめて、滞在時間を長くしなければなりません。
画像の挿入方法を覚えて、魅力的で読みやすいブログを作りましょう。
見出しの付け方
記事タイトルのほかに、記事中にいくつかの「見出し」を付けます。
見出しは記事タイトルの次にGoogleに重要視されますので、しっかり考えて付けてください。
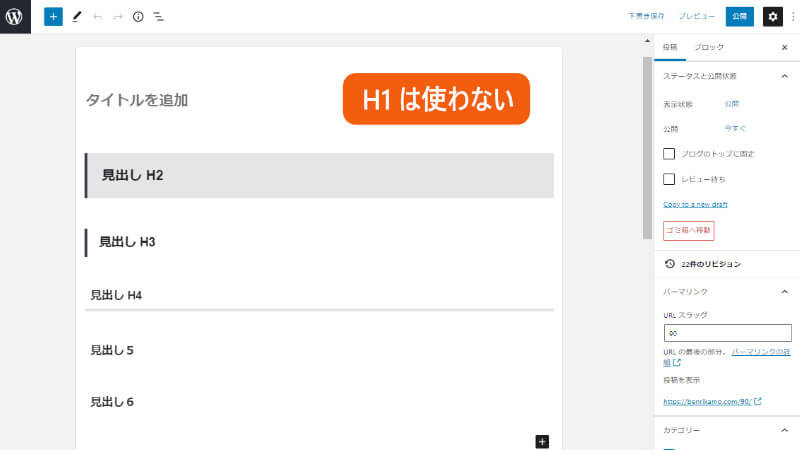
H1 見出しは使用しない

見出しブロックを表示してまず最初に気づくことは、初期値として「H2」が設定されているということです。なぜ最初に「H1」が設定されていないのでしょうか?
実は、ブログを書く際は「H1」は使わないという暗黙のルールがあります。
「H1」は自動的に内部で作成され、「記事タイトル」が自動的にコピーされる仕組みになっています(テーマによって異なります)。
明確な理由は不明ですが、おそらく、『「記事タイトル」についての内容をこの記事内でしっかり説明していくよ』ということをGoogleに強くアピールするために、2度定義する仕組みなのではないかと推測します。
見出しは正しい順序を守る

見出しにはH2~H6の階層があります。大事なことは正しい順序を守ることです。
装飾的な目的で、H2の下にいきなりH4を持ってきたりするの避けてください。整頓されていない記事の書き方と見なされてGoogleからの評価が下がる恐れがあります。
見出し階層の順序を守って、美しい構造で記事を作成しましょう。
「画像」ブロックの使い方
画像の挿入方法
画像を挿入する方法は以下の通りです。
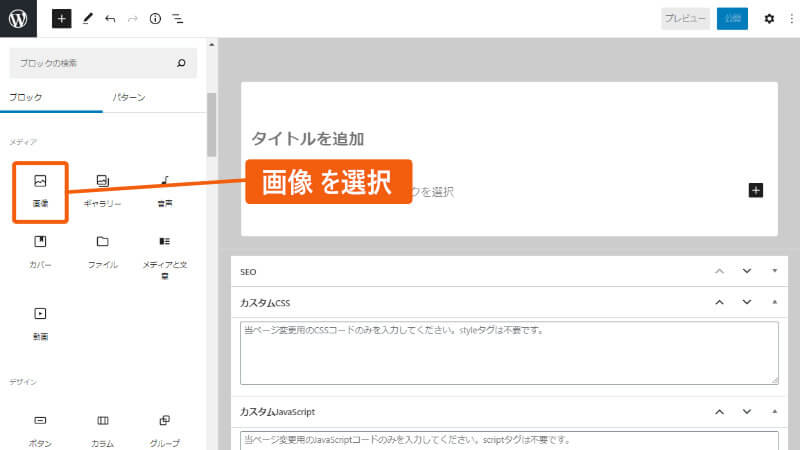
ブロックリストから、「画像」ブロックを選択します。

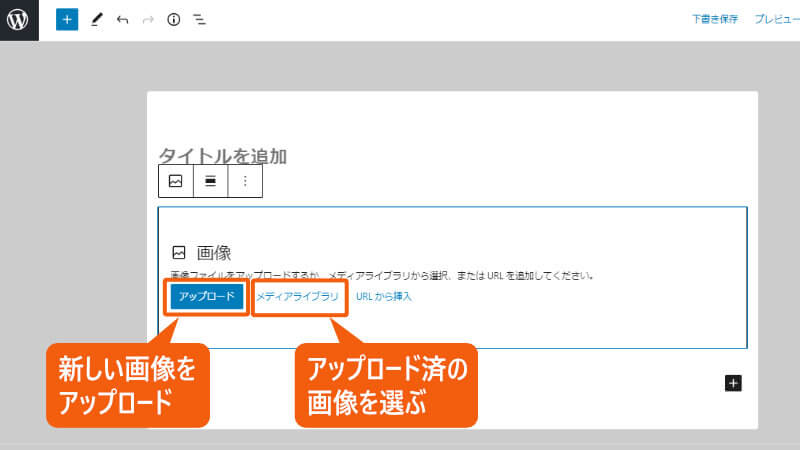
画像ブロックが開いて、画像の選択オプションが表示されます。
新しい画像をアップロードするには アップロード、すでにアップロード済みの画像の中から選ぶには メディアライブラリ を選択します。
選択画面で必要な画像を選択します。

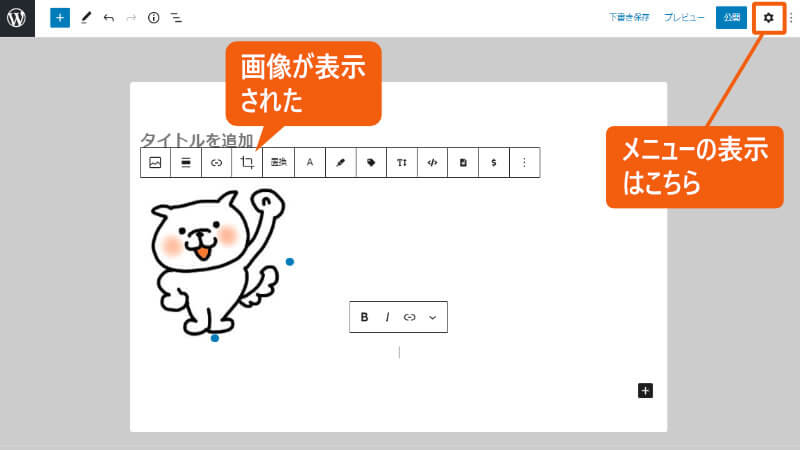
画像が挿入されました。

画像の拡大縮小
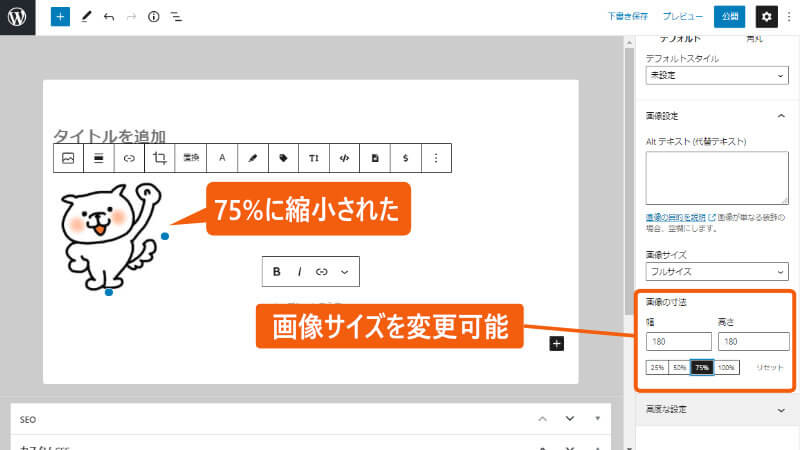
右側のメニューで下に移動します。
画像のサイズを変更するオプションで好きなサイズを指定します。ここでは75%を選択します。

中央配置
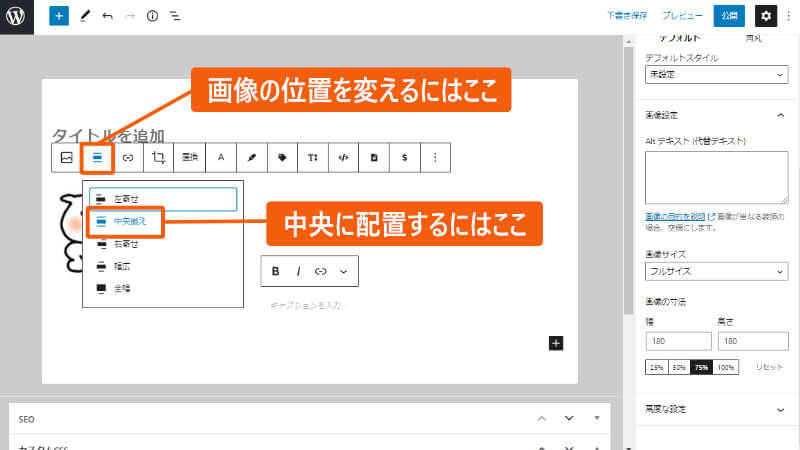
画像の位置を変えるには、上の編集バーのボタンをクリックします。中央揃え を選択してクリックします。

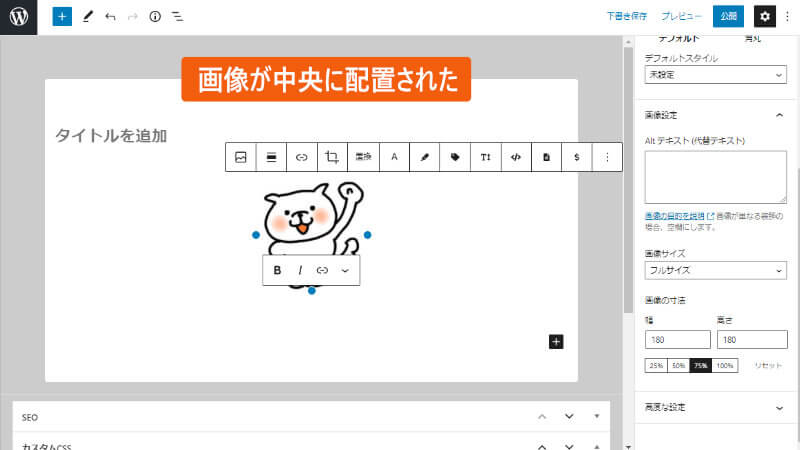
画像が中央に配置されました。

リンク付け
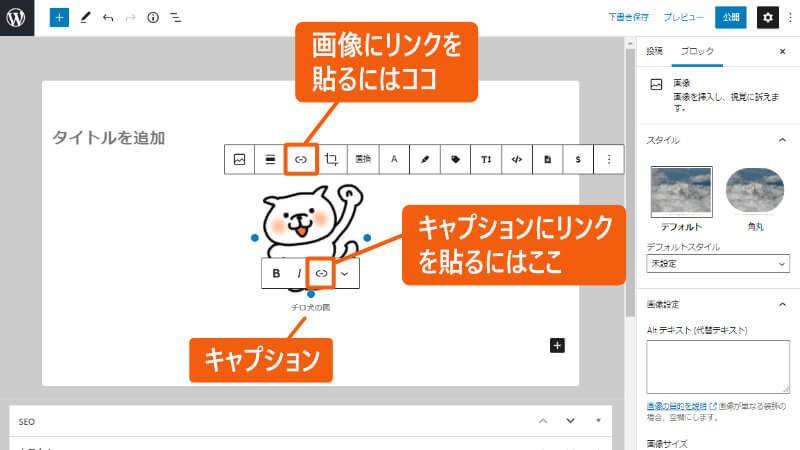
画像とキャプションのどちらにもリンクを貼ることができます。

ここでは、キャプションの文字列にリンクを配置してみましょう。
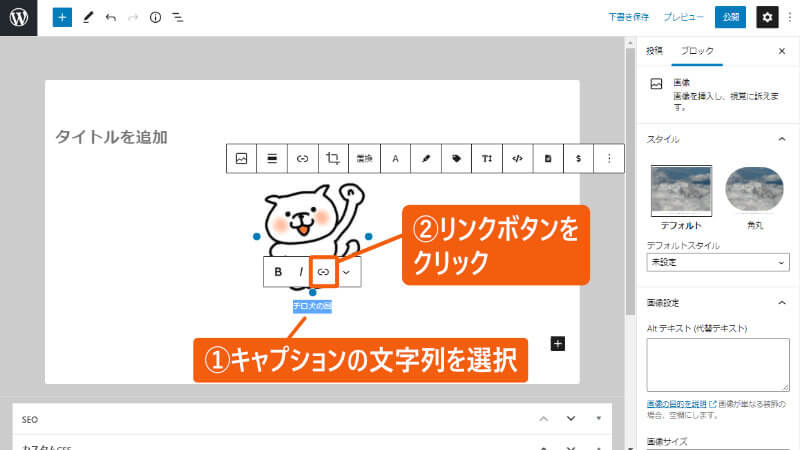
文字列をすべて選択し、リンクボタンをクリックします。

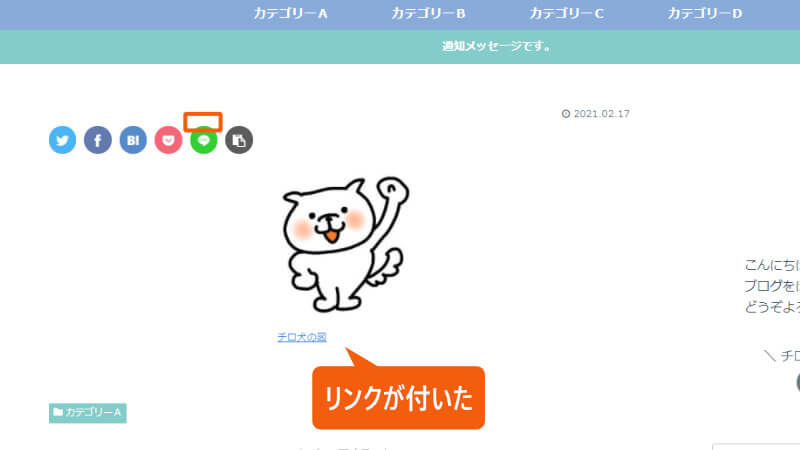
キャプションにリンクが付きました。

Cocoonのキャプションは、画像の左揃えになります。
画像に枠を付ける
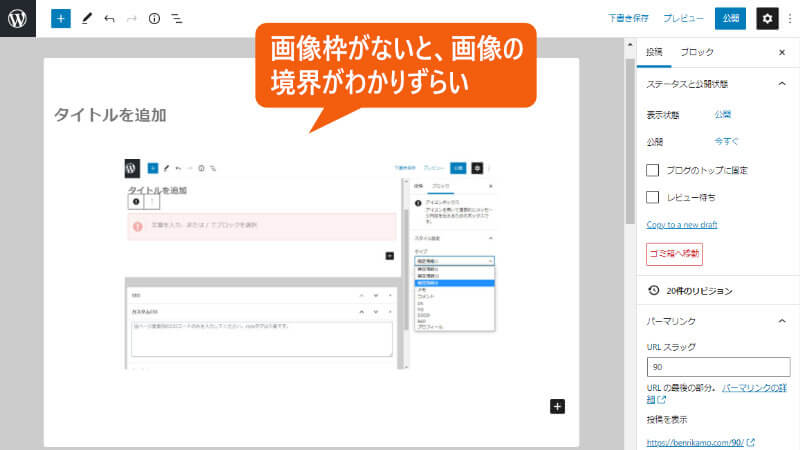
Cocoonでは初期設定だと画像に枠線がありません。
周りが白い画像を配置すると、境界線がないため画像と背景の境目が分かりずらく、引き締まらない印象になります。

画像の周りに枠を付ける設定にしてみましょう。
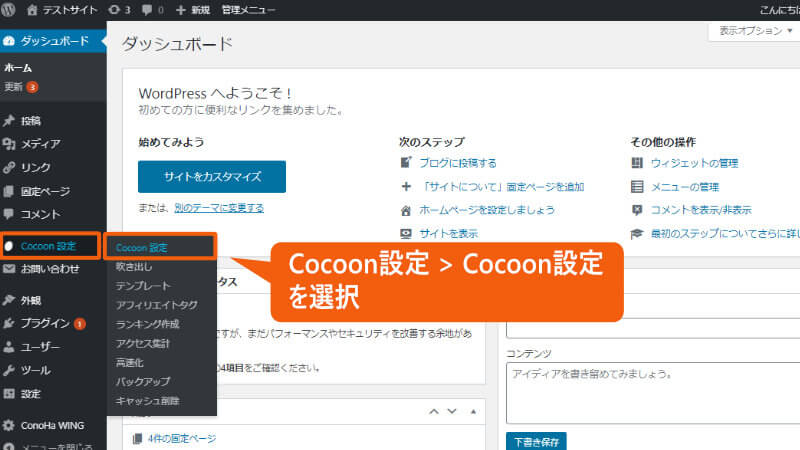
WordPressの管理画面から、Cocoon設定 > Cocoon設定 を選択します。

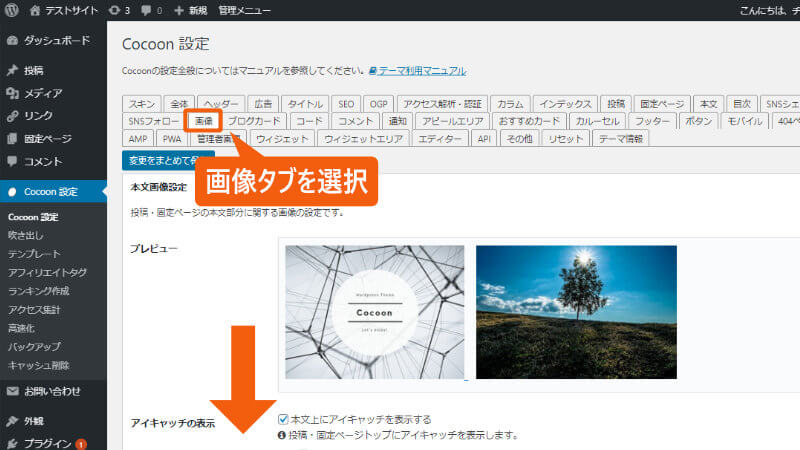
「画像」タブをクリックします。下にスクロールします。

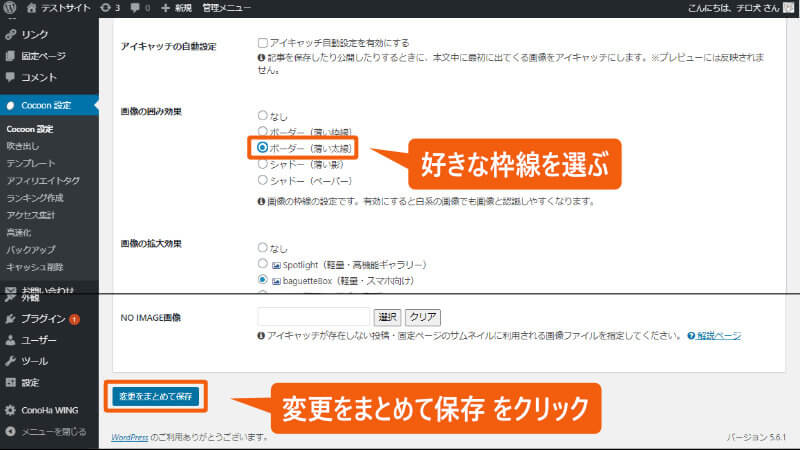
「画像の囲み効果」の項目で、好きな枠線を選択します。
下部にある 変更をまとめて保存 をクリックします。

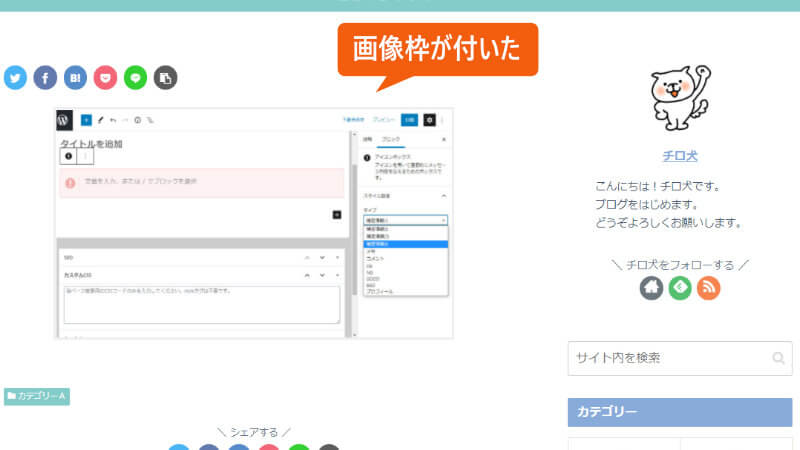
プレビュー画面で見ると、枠付きの画像が表示されました。

Cocoonの場合、個々の画像に枠線を付けたり消したりすることができません。すべての画像に対して枠線を一括で付けるか、付けないかの選択になります。

引き続きブロックエディタを学ぼう!
次の記事では、装飾に必須の要素である「吹き出し」ブロックの使い方について解説します。

次は「記事の書き方 4」








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る
