「吹き出し」ブロックの使い方|ブロックエディタ Cocoon編


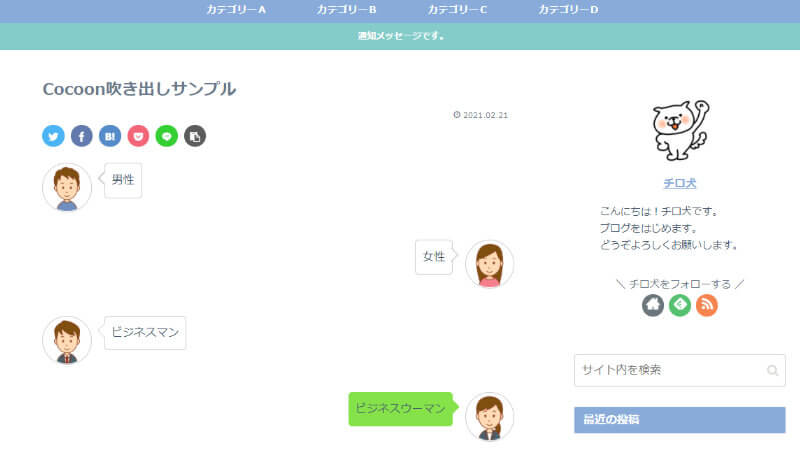
これが吹き出しだよ!
吹き出しは、いまや文章の装飾に必須の要素と言えます。
なるべく読者を飽きさせずに、最後まで記事を読んでもらえるように、装飾的な要素をところどころに配置する必要があります。
吹き出しも非常に良く使われる要素の一つです。漫画のような見た目で、読者が気軽に読み進めてもらえるようにすることを目的としています。ただし、あまり使いすぎると逆に読みにくくなってしまいますので、要所要所で効果的に配置するようにしましょう。

画像に枠も付けられるよ!
Cocoonで独自の吹き出しを設定する

Cocoonには画像付きの吹き出しも用意されていますが、オリジナル画像で吹き出しを作成することもできます。
オリジナル画像の吹き出しの作り方は以下のとおりです。
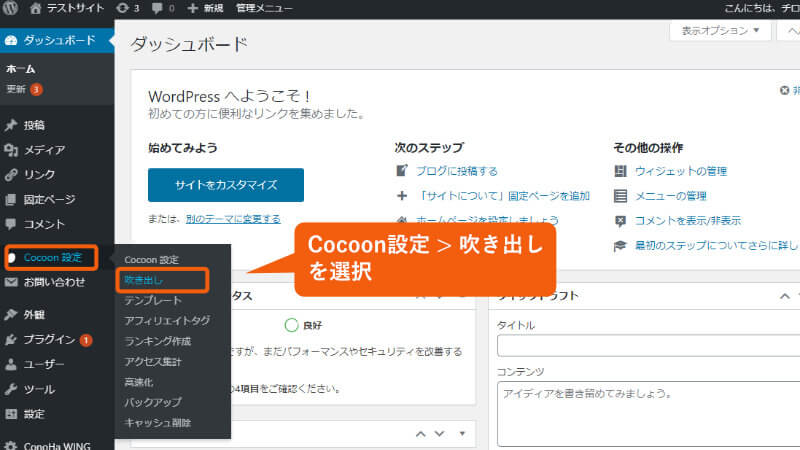
WordPressの管理画面で、Cocoon設定 > 吹き出し を選択します。

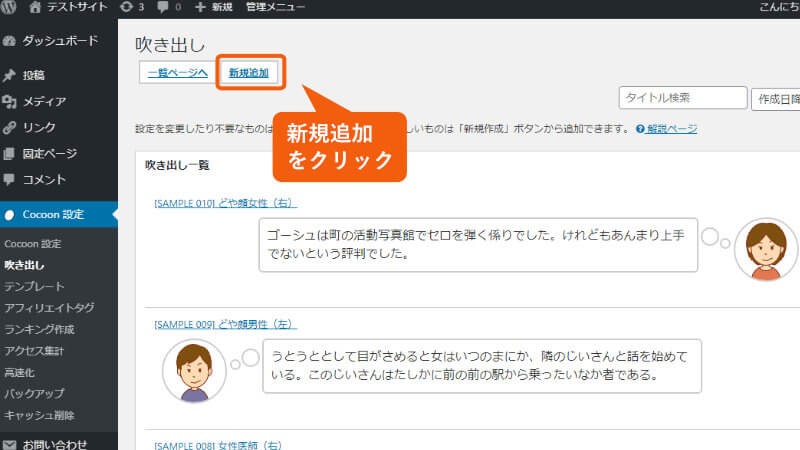
「吹き出し」画面が表示されたら、新規追加 をクリックします。

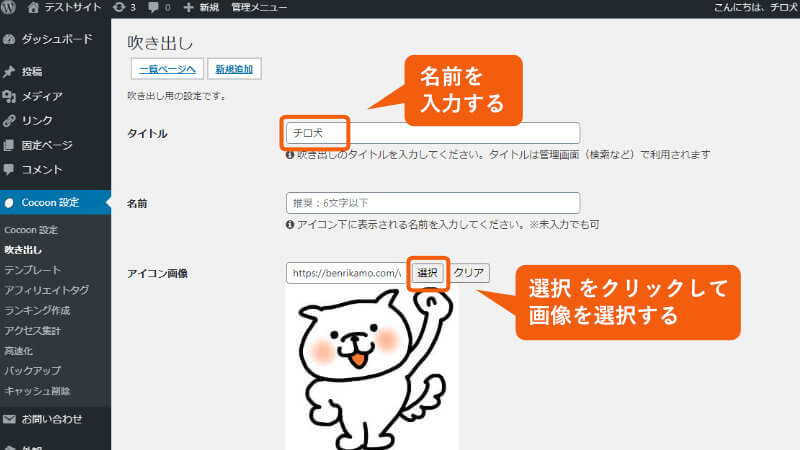
吹き出し用の設定画面が表示されたら、「タイトル」を入力します。
次に「アイコン画像」で 選択 をクリックして画像を選択します。

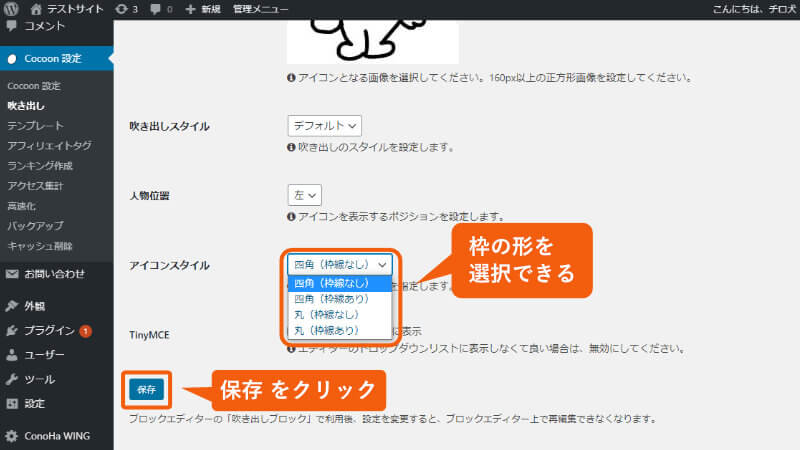
「アイコンのスタイル」(丸、四角、枠あり、枠なし)を設定できます。
その他、「人物位置」(左、右)なども選択できます。

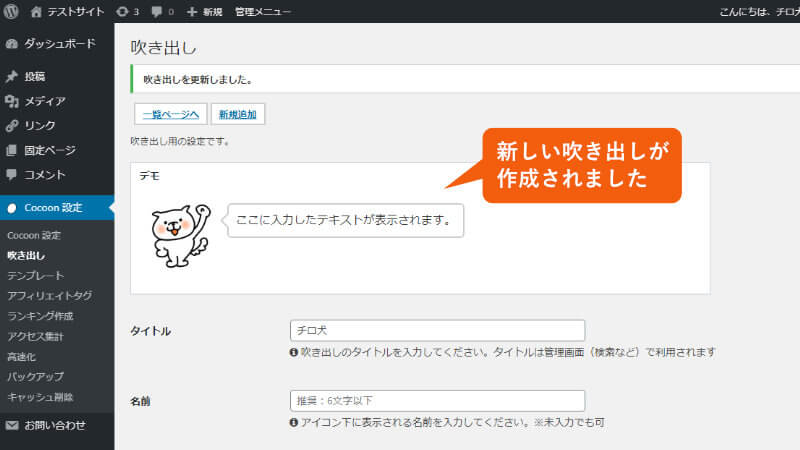
新しい吹き出しが作成されました。

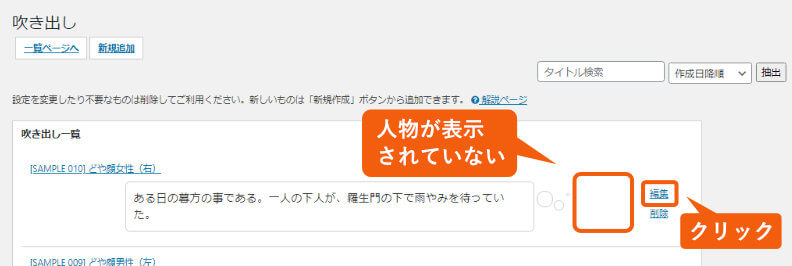
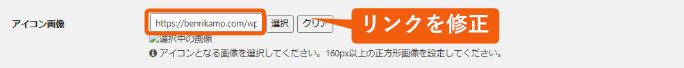
Cocoon初期設定の吹き出し画像が表示されていない場合は、「アイコン画像」のリンクを修正する必要があります。赤字の部分を修正します。


https://〇〇.com/wp-content/themes/cocoon/images/△△.png
⇓
https://〇〇.com/wp-content/themes/cocoon-master/images/△△.png
Cocoonで吹き出しを挿入する
吹き出しを挿入する
作成したオリジナル画像の吹き出しを呼び出してみましょう。
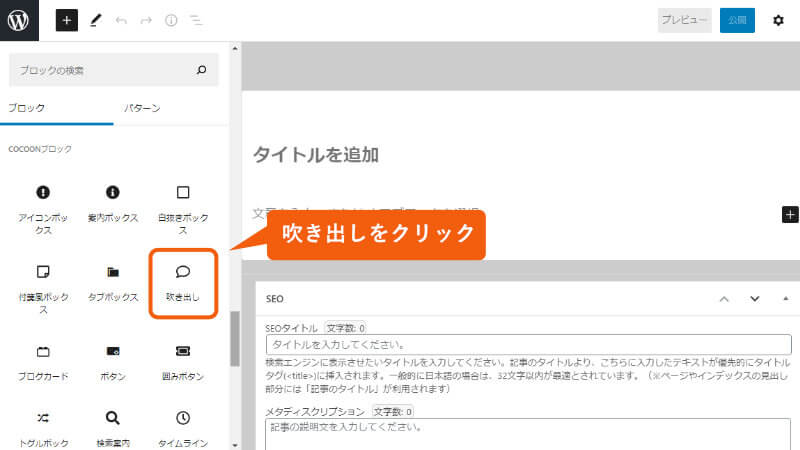
ブロックエディタ上で + を押し、すべて表示 をクリックします。
Cocoonブロック内の 吹き出し をクリックします。

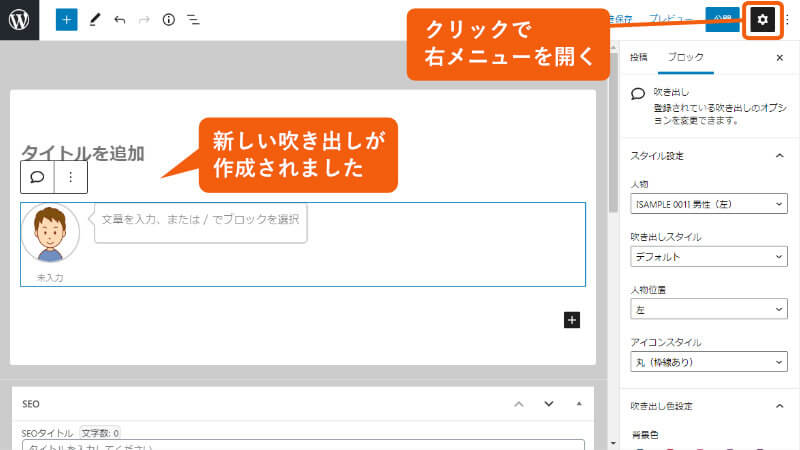
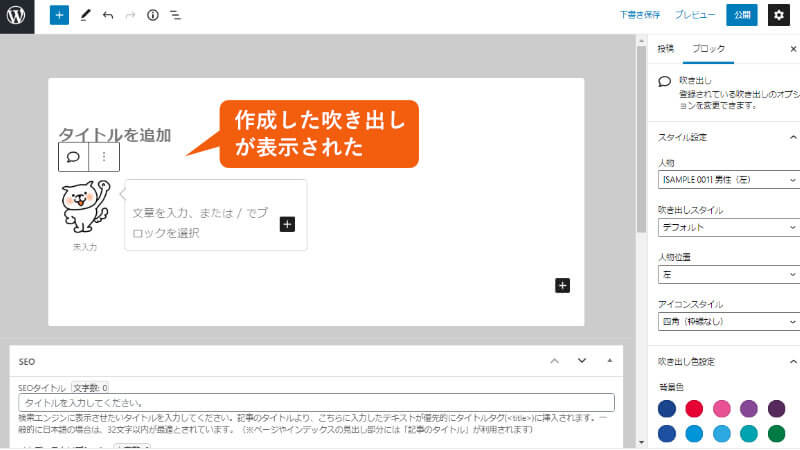
新しい吹き出しが作成されました。
右上の歯車マークを押すと、右メニューが開きます。

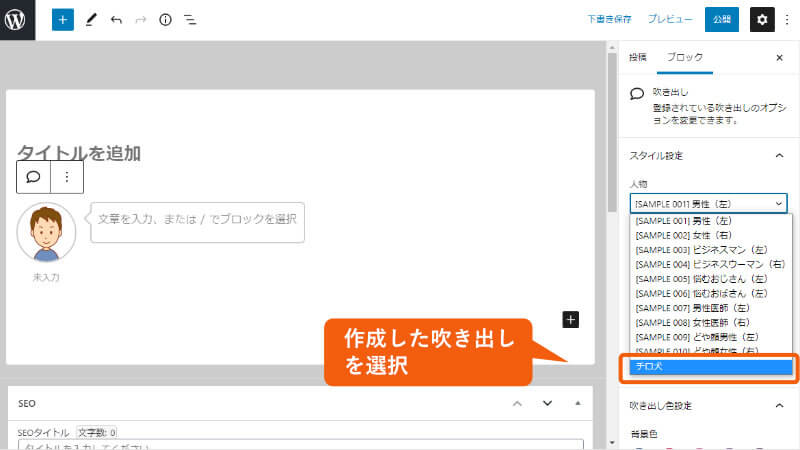
「人物」のドロップボックスから、作成したキャラクターを選択します。

作成したキャラクターの吹き出しが表示されました。

吹き出しを装飾する
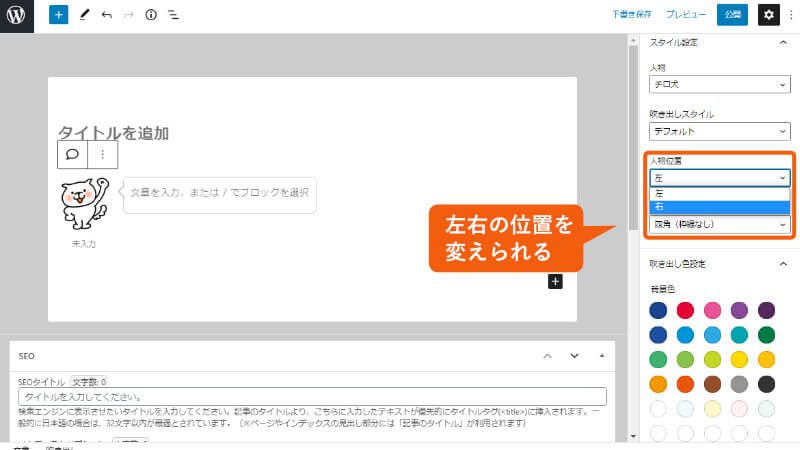
「人物位置」のドロップボックスで、左右の位置を選択できます。

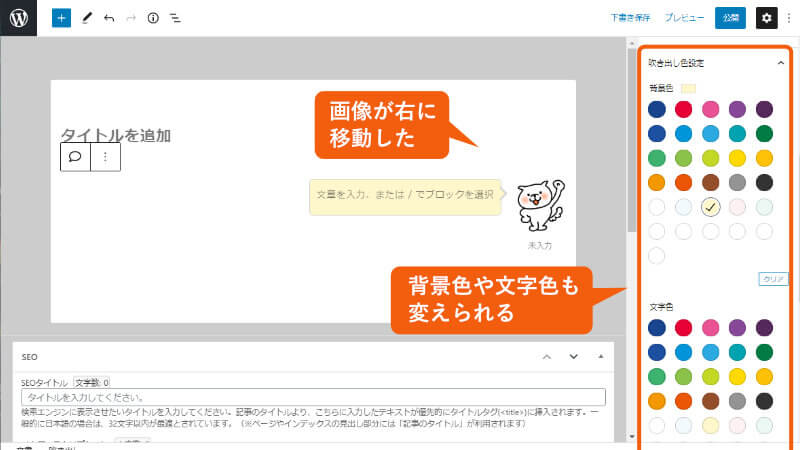
キャラクターの位置を移動しました。
色の設定で、吹き出しの背景色、文字色、枠の色を変更できます。

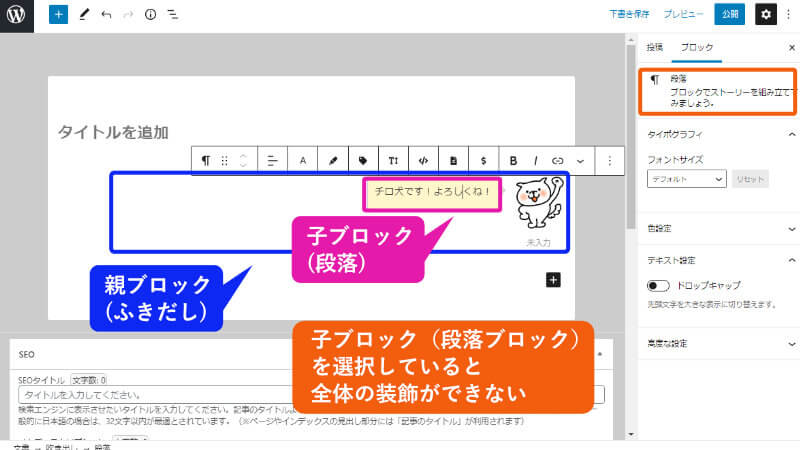
子ブロックを選択していると、ふきだしブロック全体の装飾ができません。
ふきだしの枠や位置を変更するには、必ず親ブロックを選択します。


続けてブロックエディタを学んでね!
次の記事では、テーブル(表)作成について解説します。プラグインを使った方法も解説します。

次は「記事の書き方 5」








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る
