「カラム」と「ブログカード」の使い方|ブロックエディタ Cocoon編

「カラム」ブロック
「カラム」とは

カラムブロックは、図や画像を並列に並べることができるブロックです。表と異なり、ディスプレイ表示幅に合わせてPCでは2列、スマホでは1列と区別して表示します(Cocoonの場合、スマホは1列のみ可能)。
PC側では列数を増やしたり、列幅の比率を変えたり(70%と30%など)できます。

カラムの挿入方法は以下の通りです。
「カラム」の挿入方法
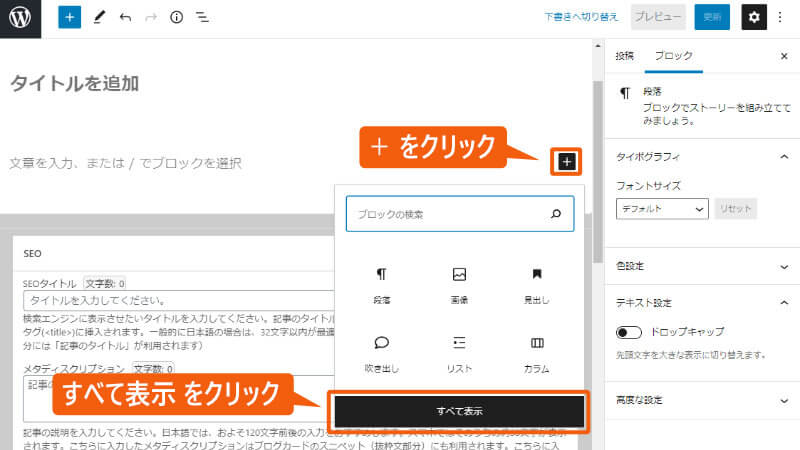
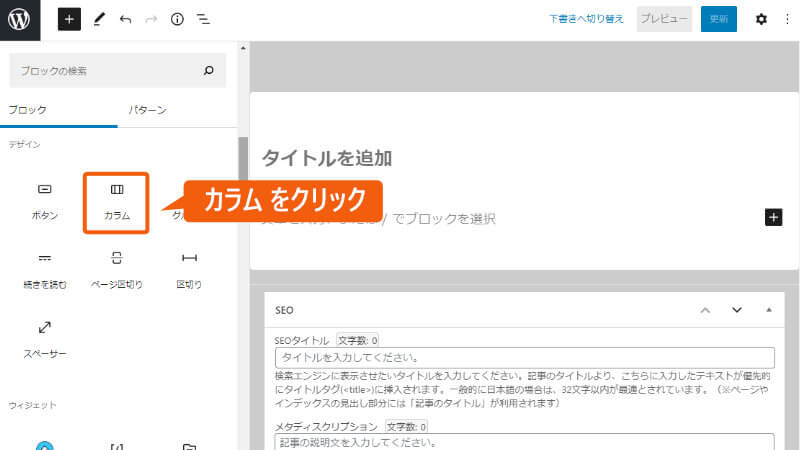
ブロックエディタで + をクリックし、すべて表示 をクリックします。

「デザイン」のブロック群で、カラム をクリックします。

カラムブロックのパターン選択画面が表示されます。
ここでは、2カラム(50/50)を選択します。

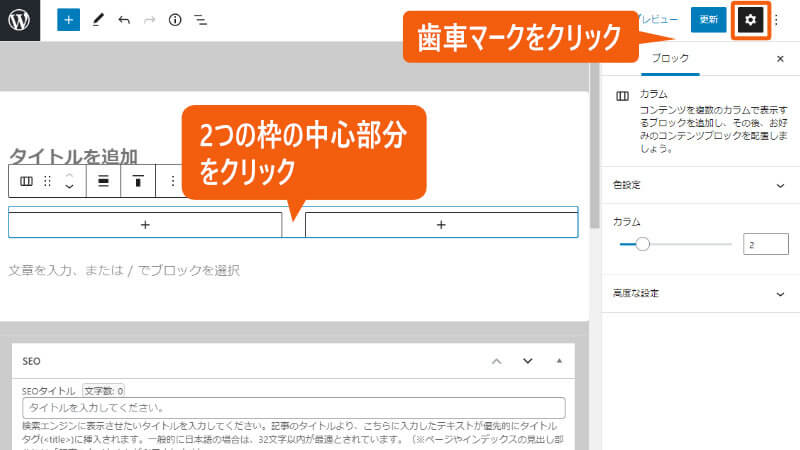
歯車マークをクリックして右側にメニューを表示します。
2つの枠の中心部分をクリックすると、カラム全体のメニューが右側に表示されます。

右メニューでカラム数を最大6まで選択できます。

ここでは、2つのカラムに戻して進めます。
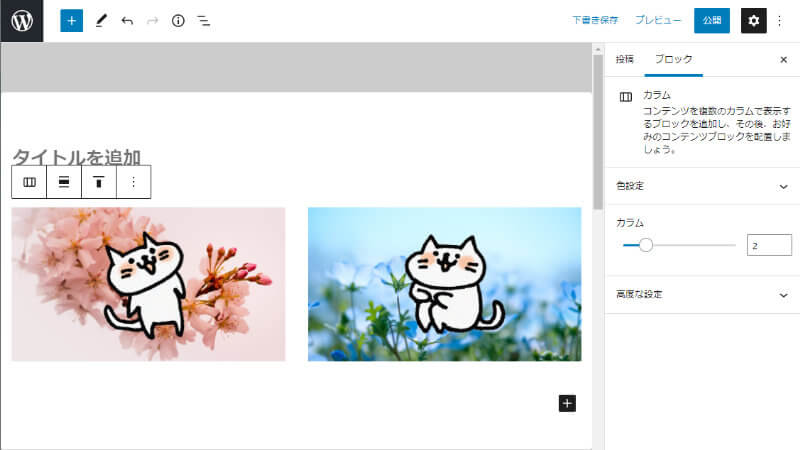
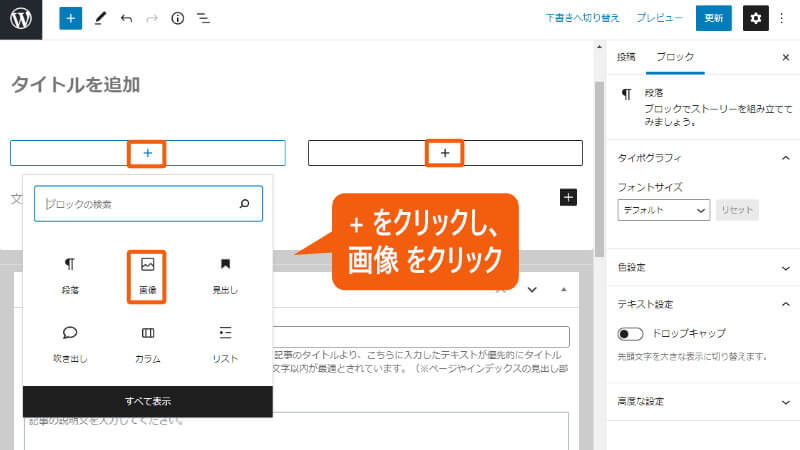
各カラムの + ボタンをクリックし、必要な要素を挿入します。
画像以外にもあらゆる要素を挿入することができます。

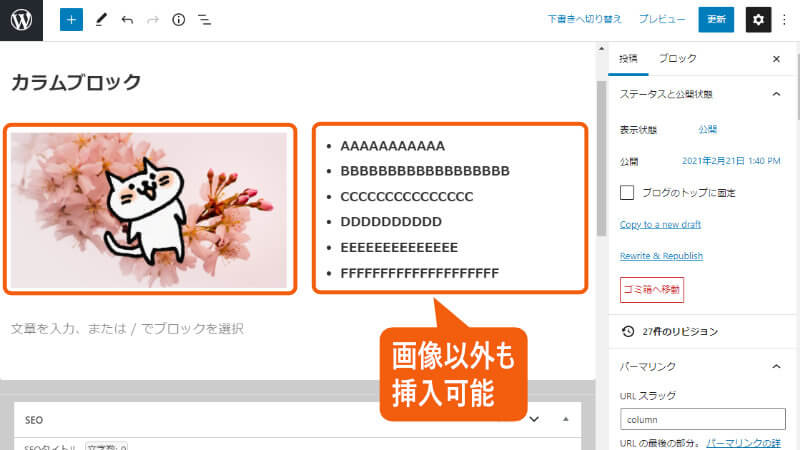
カラムの左側に画像、右側にリスト項目を挿入しました。

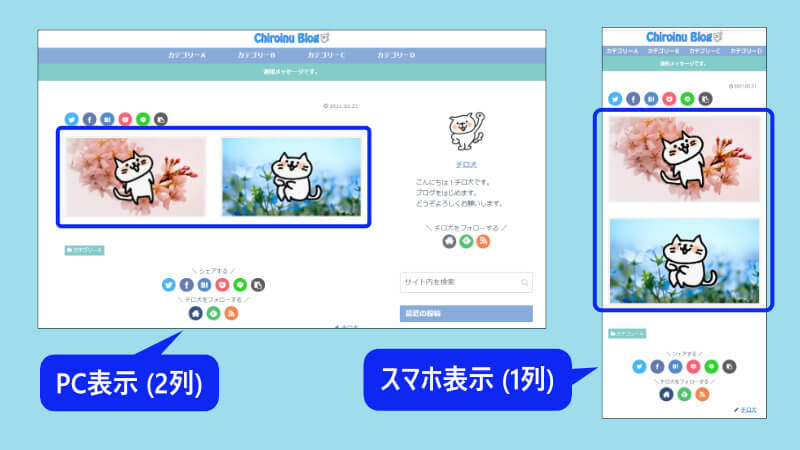
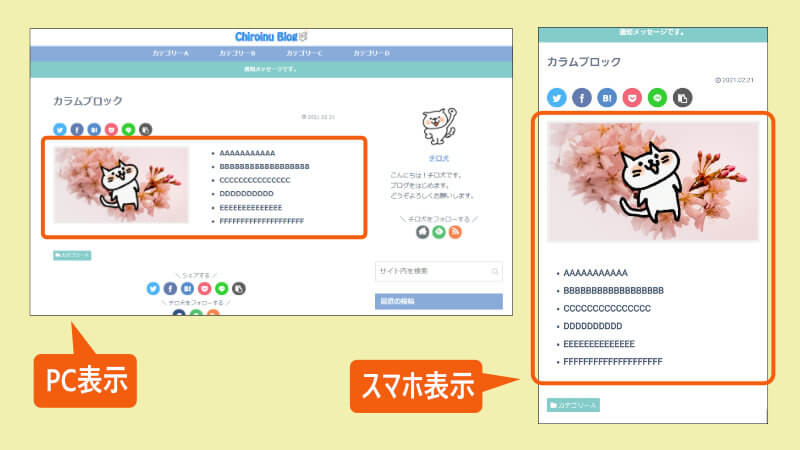
実際の画面で表示してみましょう。
PCでは2列1段、スマホでは1列2段で表示されます。

「ブログカード」ブロック
「ブログカード」とは

ブログカードとは、記事内に配置できる内部および外部リンクのオブジェクトのことです。
記事内に内部リンクが効果的に貼られていると、回遊率が上がって読者の滞在時間も増えます。
必要な場所に参考記事を配置して、読者の理解を助けて満足度が上がるようにしましょう。
「ブログカード」挿入方法
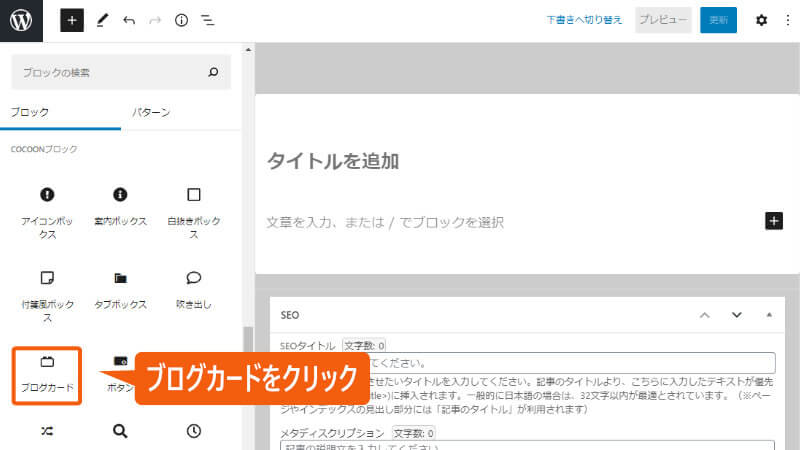
ブロックのリストで、ブログカード をクリックします。

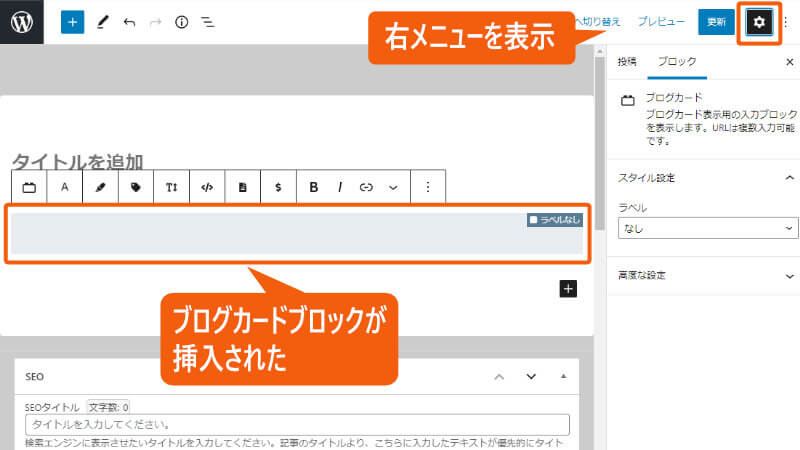
ブログカードのブロックが表示されました。
右メニューを表示するには、歯車マークをクリックします。

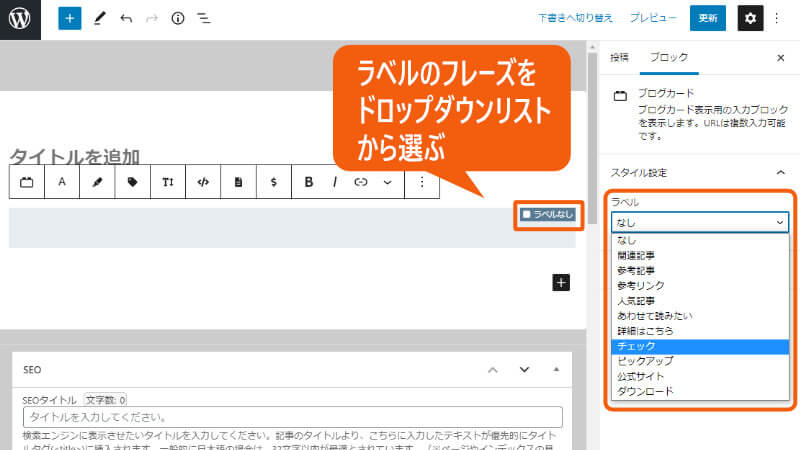
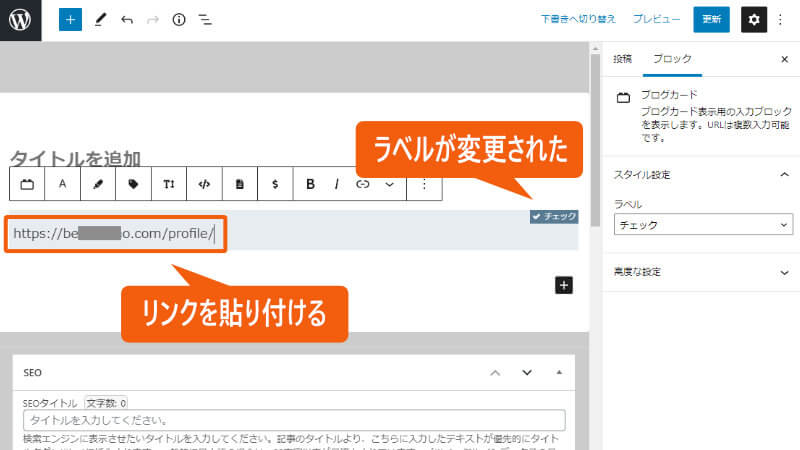
ブログカードの右上に、ラベルのフレーズを表示できます。
右メニューの「ラベル」のドロップダウンリストから、適切なレベルを選びます。

次に、表示したい記事のリンクを直接入力(またはコピペ)します。

エディタ上はリンクが表示されていますが、実際の表示では以下のようになります。

ブログカードについての解説は以上になります。

続けてブロックエディタを学ぼう!
次の記事では、作業を大幅に効率化できる「再利用ブロック」についてご説明します。







アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る
