ロリポップ サーバー契約~ドメイン取得~WordPressインストール~SSL化

この記事では、ロリポップのサーバー契約~、WordPressのSSL化までを一気に紹介します!以下のようになります。
- サーバーの契約(ロリポップ)
- ドメインの契約(ムームードメイン)
- ドメインをサーバーに設定
- WordPressのインストール(ロリポップ編)
- サイトのSSL設定|ロリポップ!でのSSL化の手順を解説

一気に解説!
①サーバーの契約(ロリポップ)
最初にサーバーを契約します。契約後に、無料ドメイン用のクーポンコードがメールで送られてきますので、そちらは次のステップで使用します。
まずは、下記の手順でサーバー契約を行いましょう。
まずはロリポップにアクセスします。
ロリポップ!:https://lolipop.jp/
「お申込み」をクリックします。

好きなプランを選択します。

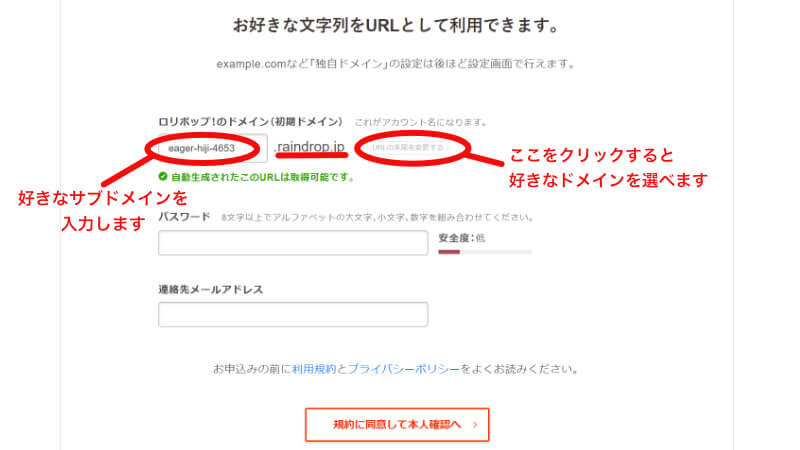
好きな「ドメイン」と「サブドメイン」を選択します。
ここで選択するドメインは主にログインに使用するもので、ブログのアドレスではありません。

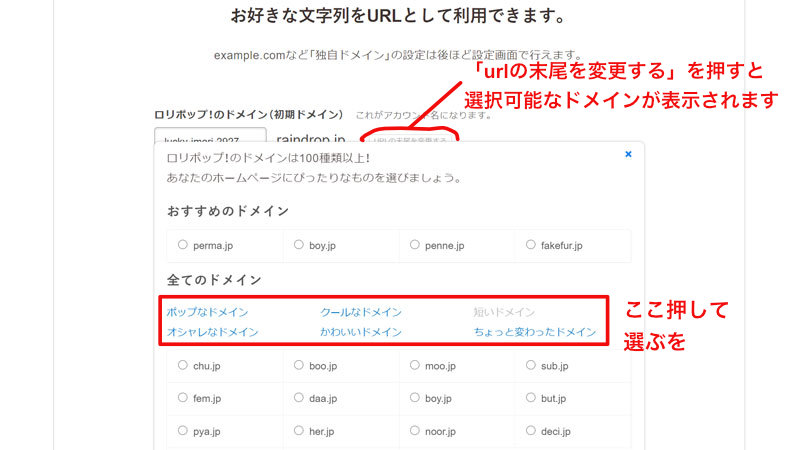
「urlの末尾を変更する」を押すと選択可能なドメインが表示されます。
「クールなドメイン」、「ポップなドメイン」などを押すと、様々なドメインが表示されます。

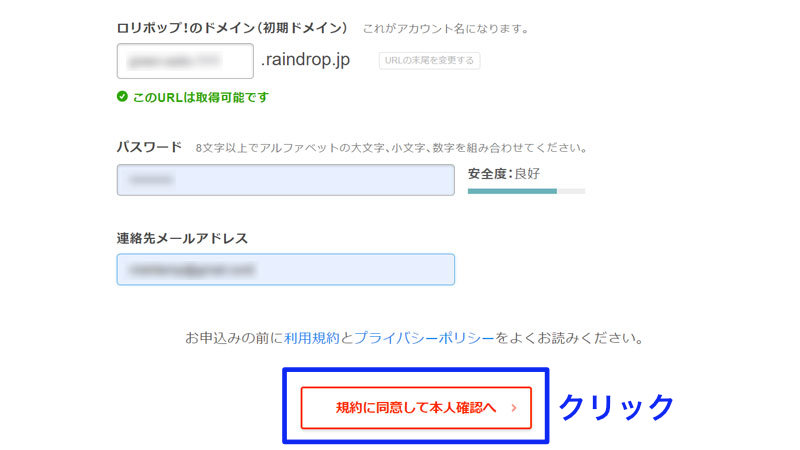
好きなドメインとサブドメインを選択したら、パスワード、連絡先メールアドレスを入力して「規約に同意して本人確認へ」をクリックします。

SMS認証のための電話番号を入力し、「認証コードを送信する」をクリックします。

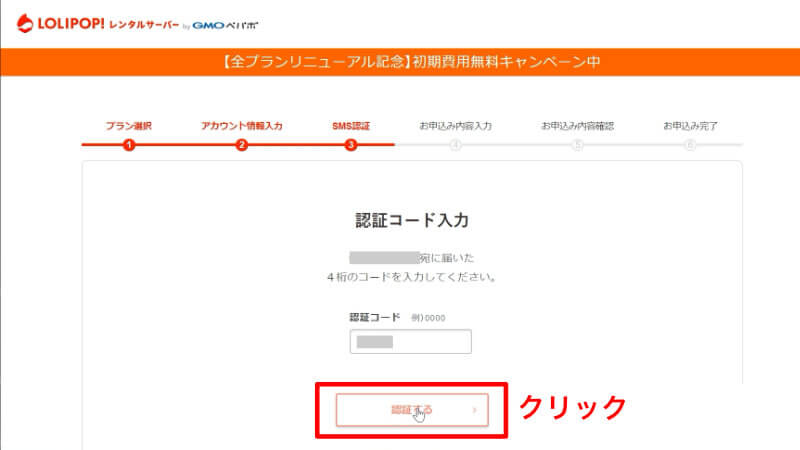
受信した認証コードを入力し、「認証する」をクリックします。

「SMS承認が完了しました」画面が表示されます。
次に必要事項を入力します。

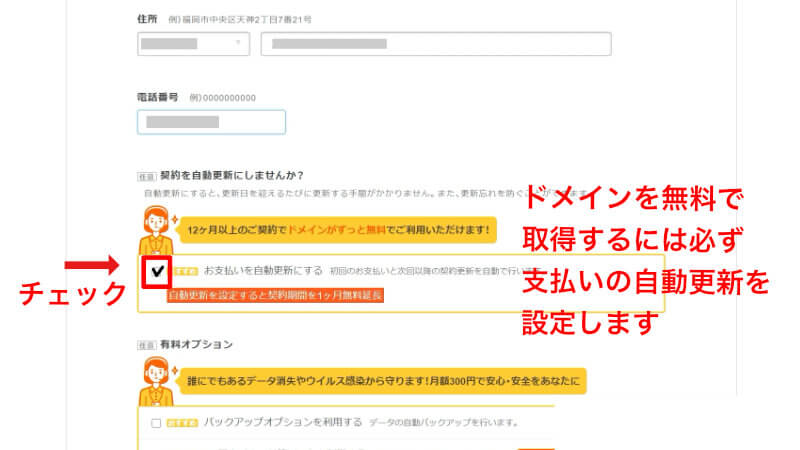
住所等を設定したら、次は「お支払いを自動更新にする」をチェックします。
永久無料のドメインを取得するには、この項目を設定する必要があります。
12か月以上の契約が必要です。
必要に応じて支払い方法(クレジットカード情報等)を入力してください。

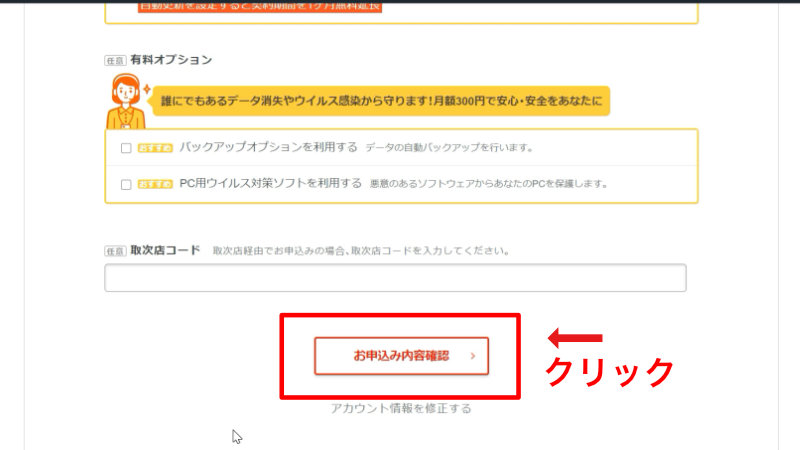
必要事項を入力したら、「お申し込みの確認」をクリックします。

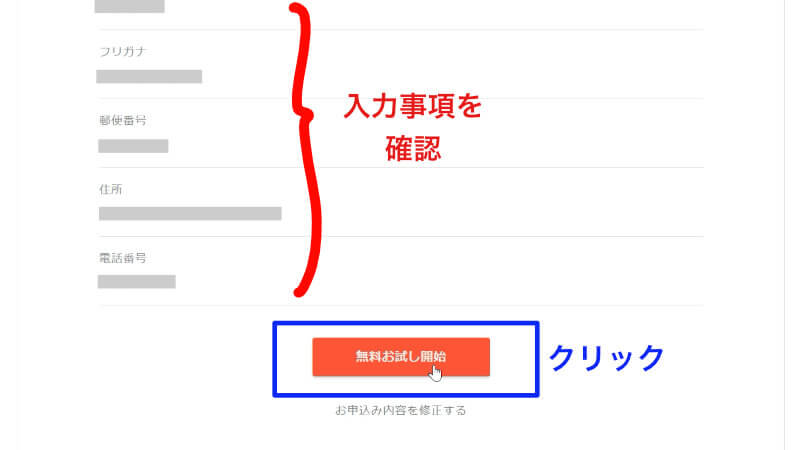
入力事項を確認します。正しければ「無料お試し開始」をクリックします。

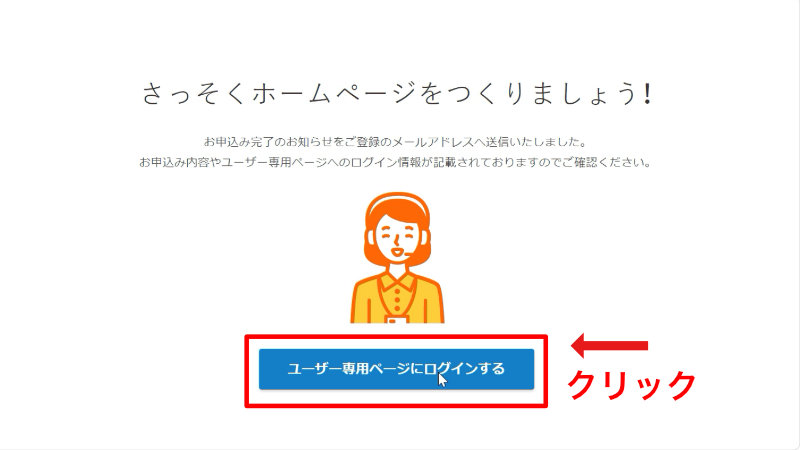
下記のページが表示されれば、無料お試し契約は完了です。
「ユーザー専用ページにログインする」をクリックして、契約内容を確認しましょう。

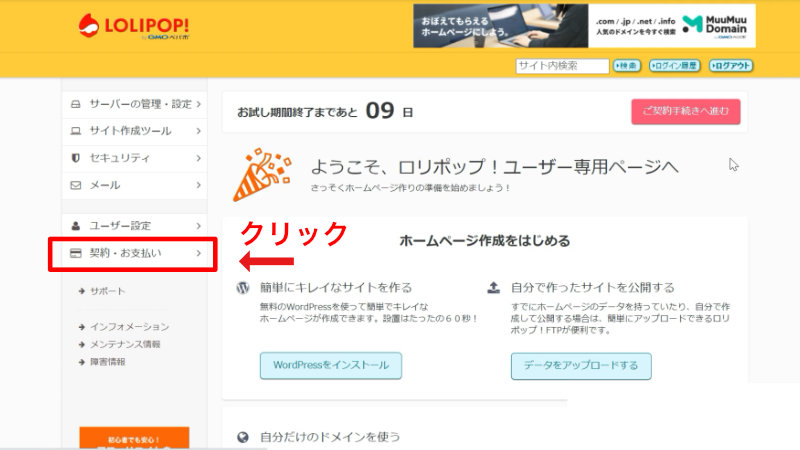
「契約・お支払い」をクリックします。

「サーバー契約・お支払い」クリックします。
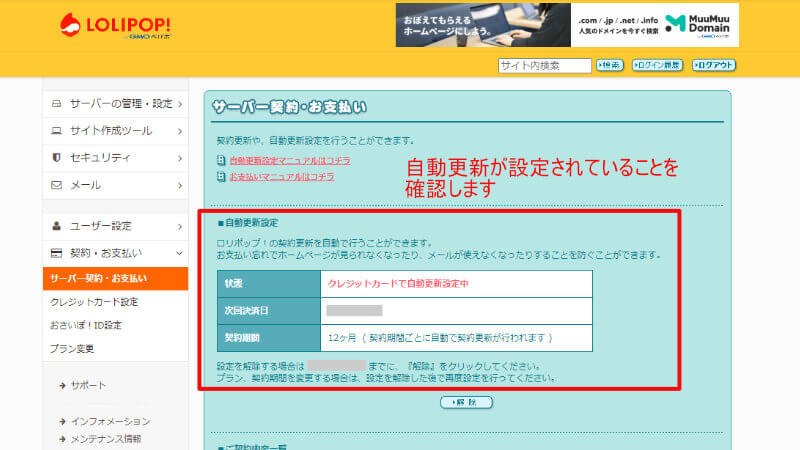
「自動更新設定」に支払情報が設定されていればOKです。
設定されていない場合は、6日目までに必ず設定してください(設定していない場合は、永久無料ドメインの対象になりません)。

自動更新が設定されていると、そのまま7日目に契約料金が自動で決済されます。
その後、ロリポップから「ムームードメインのクーポンコード」がメールで送られてきますので、大切に保管してください。
(ロリポップにメールで確認したところ、契約後すぐに手動で支払いをしても、「ムームードメインのクーポンコード」がメールで送られてくるのは7日目になるようです。そのため、「永久無料ドメイン」を使用する場合は7日間待機する必要があります。ちょっと面倒ですね)。
無料ドメインを取得するには下記の条件を満たす必要がありますので、ご確認ください。
https://lolipop.jp/info/news/6711/
②ドメインの契約(ムームードメイン)
サーバーの契約が済んだら、次は独自ドメインを契約します。サーバー契約後に送られてきたメールに記載されている、クーポンコードを用意しておきます。
ロリポップから「ムームードメインのクーポンコード」がメールで送られてきたら、ムームードメインにアクセスして、独自ドメインを取得します。
ムームードメイン:https://muumuu-domain.com/
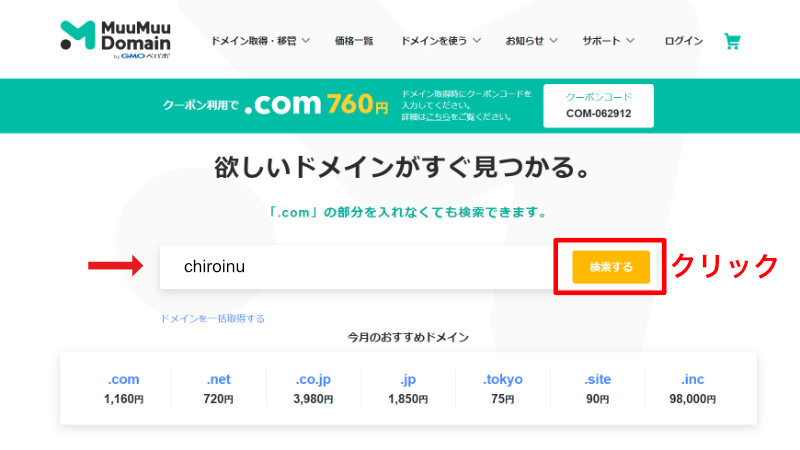
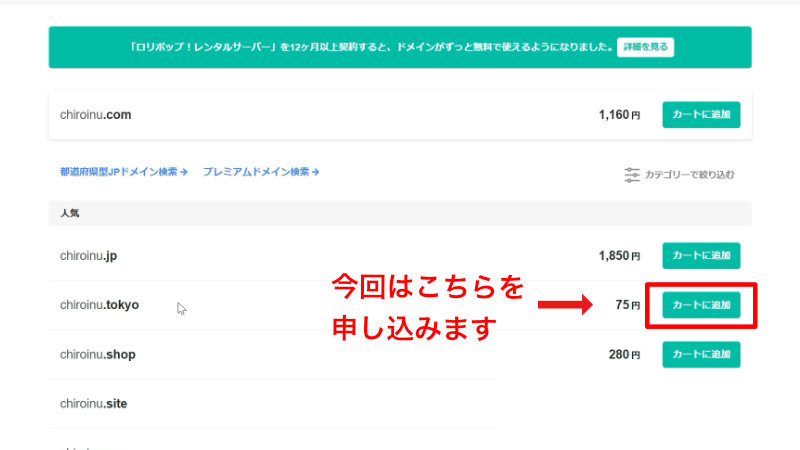
ムームードメインのサイトにアクセスし、希望のドメインを入力して「検索する」をクリックします。

希望のドメインを選択します。

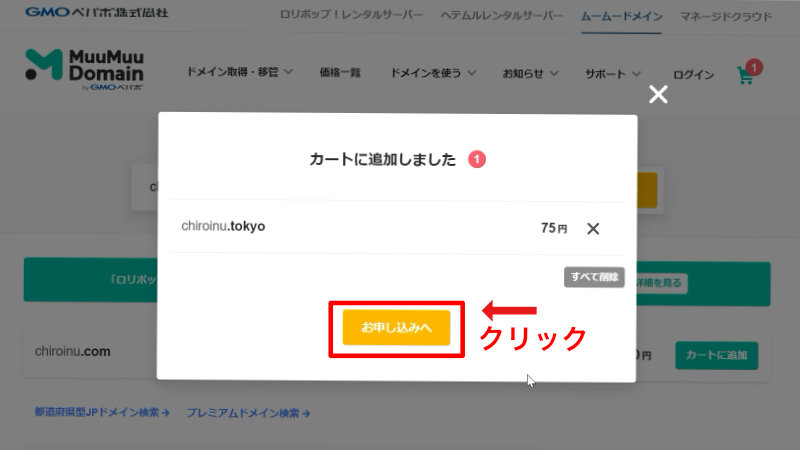
希望のドメインをカートに追加したら、「お申込みへ」をクリックします。

ムームーIDを持っていない場合、まずは「新規登録する」を選択します。
メールアドレスとパスワードを入力し、SMS番号認証を行うと、登録できます。
登録が済んだら、IDとパスワードを入力して「ログイン」を行います。

選択したドメインの購入手続きを行います。
今回はロリポップサーバーを使用するので、ネームサーバー(DNS)には「ロリポップ!」を選択します。
ロリポップ(スタンダードプラン)10日間お試しのチェックを外します(すでに申し込み済みのため)。

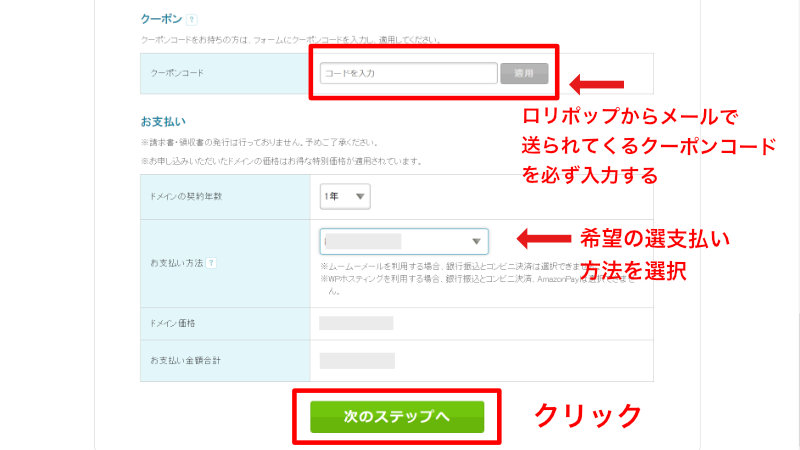
ロリポップからメールで送られたクーポンコードを必ず入力します(ここで入力を忘れると、永久無料ドメインを使用できません)。
クーポンコードを入力後、「適用」ボタンを押します。
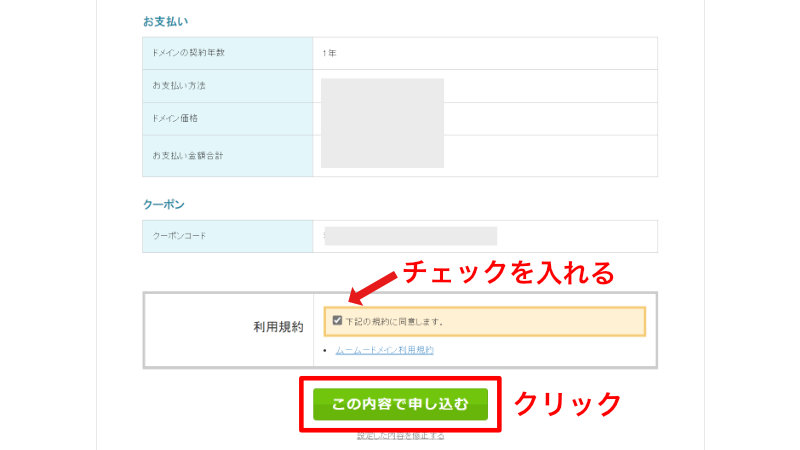
(0円になるはずですが)、必要に応じて形式上の支払い方法を設定します。

利用規約にチェックを入れ、「この内容で申し込む」をクリックします。

③ドメインをサーバーに設定(ロリポップ)
独自ドメインを取得したら、そのドメインをサーバーに紐づけします。
ロリポップでの設定について説明します。
ロリポップのサーバー管理画面にログインします。
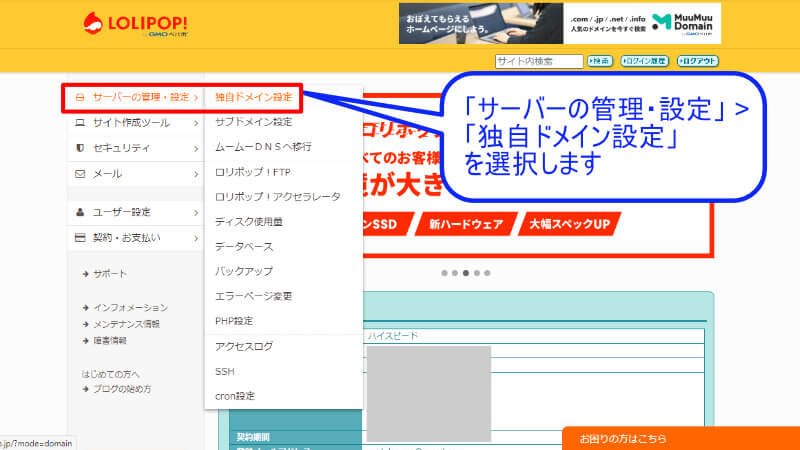
「サーバーの管理設定」> 「独自ドメイン設定」を選択します。

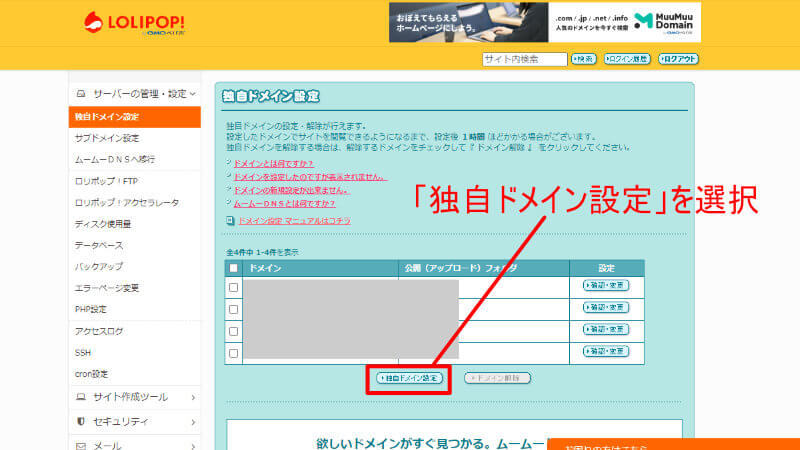
下にある「独自ドメイン設定」を選択します。

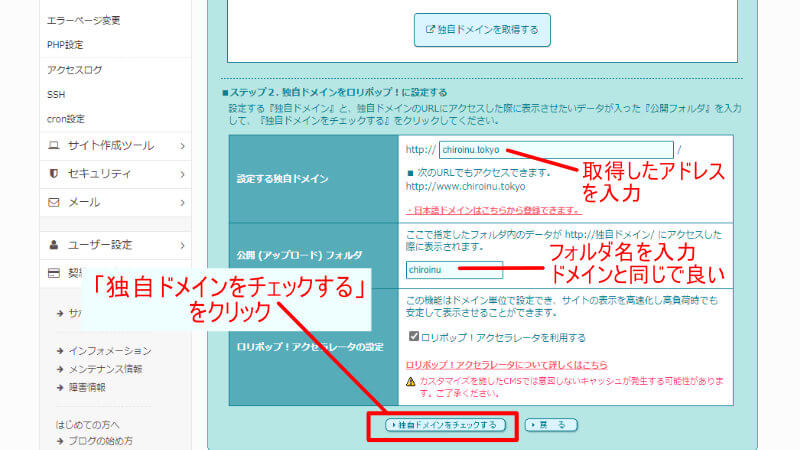
「設定する独自ドメイン」には、ムームードメインで取得した独自ドメインを入力します。
「公開(アップロード)フォルダ」には、フォルダ名を入力します。アドレスと同じ名前で構いませんが、ドット(.)は使えません。
入力したら、「独自ドメインをチェックする」をクリックします。

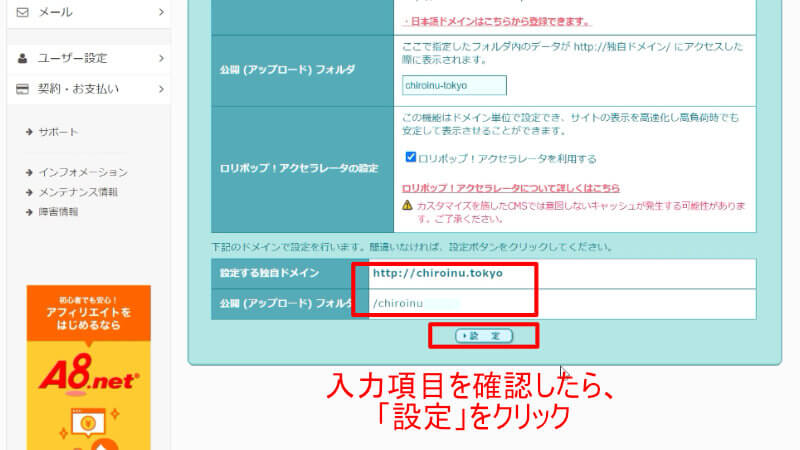
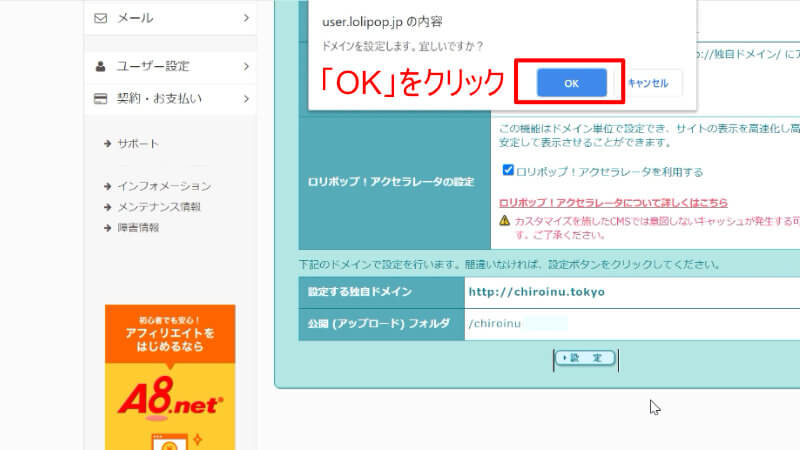
入力項目を確認したら、「設定」をクリックします。

確認画面が表示されたら、「OK」をクリックします。

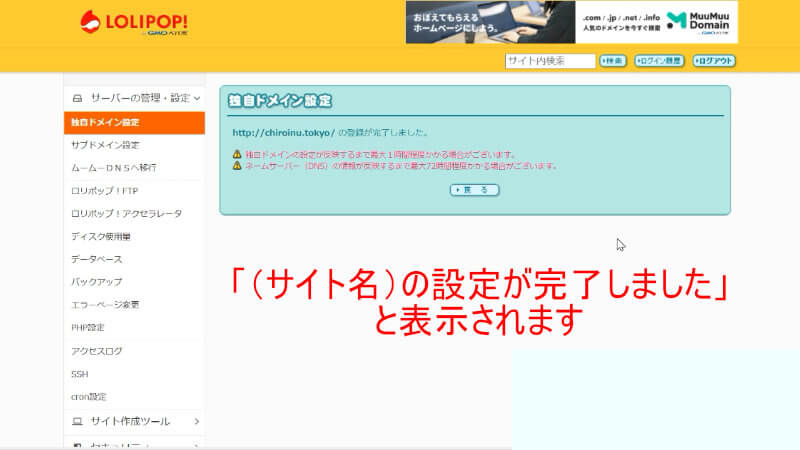
「(サイト名)の設定が完了しました」と表示されます。

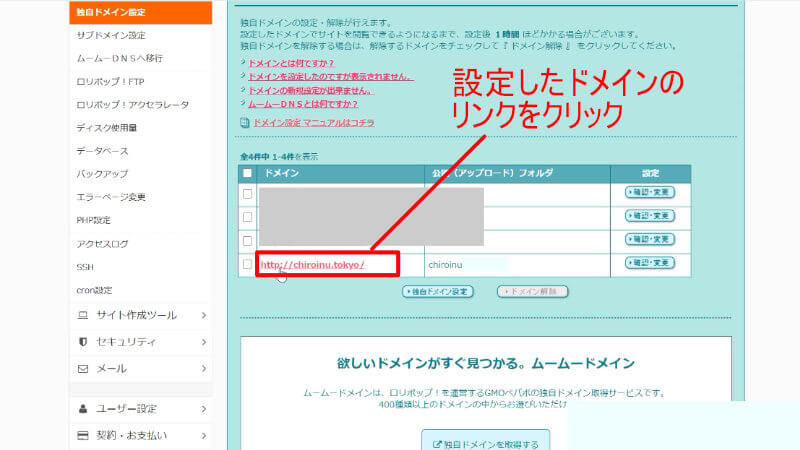
設定された独自ドメインのリンクをクリックします。

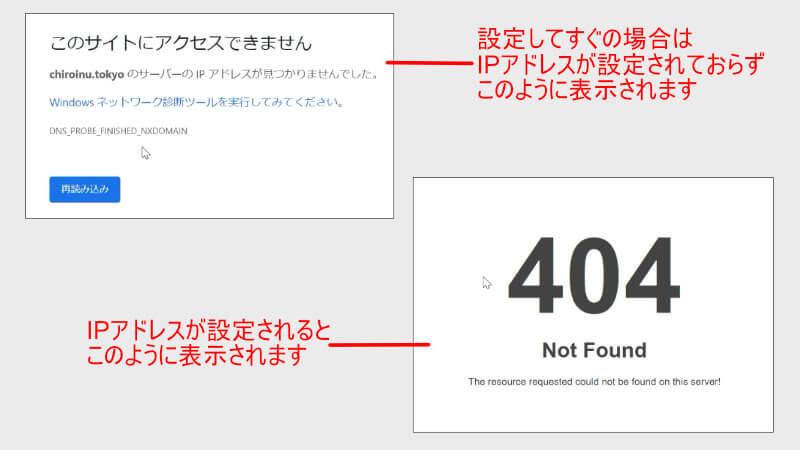
設定直後は、まだIPアドレスが設定されていないため「このサイトにアクセスできません」と表示されます。(数分~数時間かかります)
設定されると、「404 Not Found」(お探しのファイルは見つかりません)と表示されます。

④WordPressのインストール(ロリポップ編)
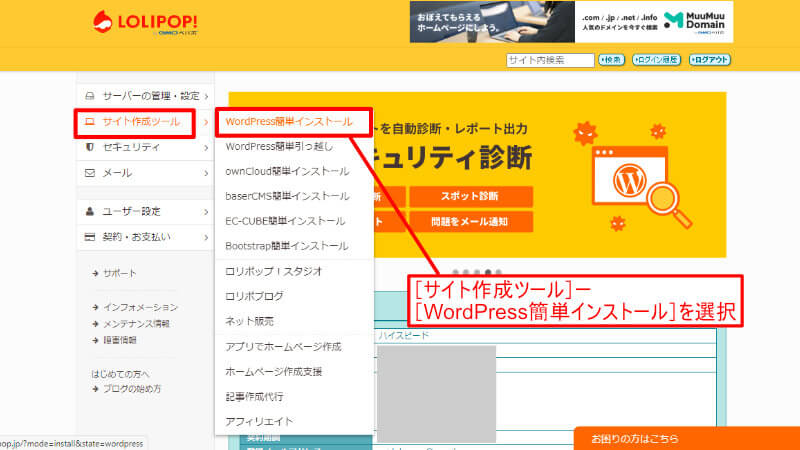
ロリポップのサーバー管理画面で、「サイト作成ツール」>「WordPress簡単インストール」を選択します。

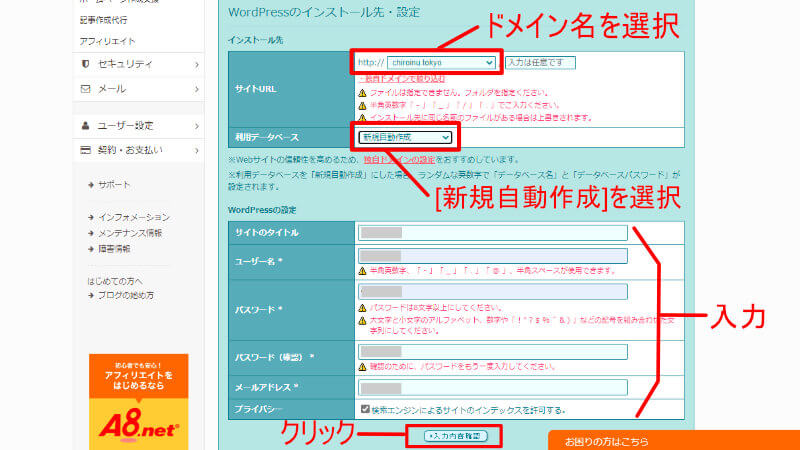
「サイトURL」では設定した独自ドメイン名を選択し、「利用データベース」では「新規自動作成」を選択します。
WordPressの設定の部分では、「サイトのタイトル」(後から変更可能)や「ユーザー名」などを設定します。
入力が済んだら「入力内容確認」をクリックします。

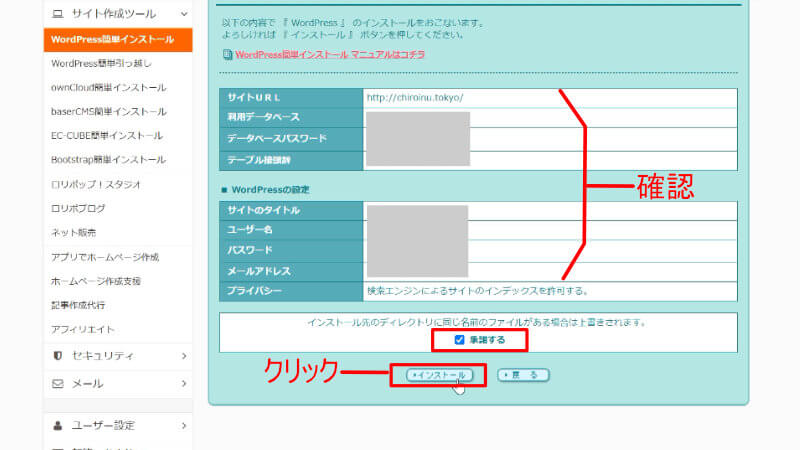
入力内容を確認したら、「インストール」をクリックします。

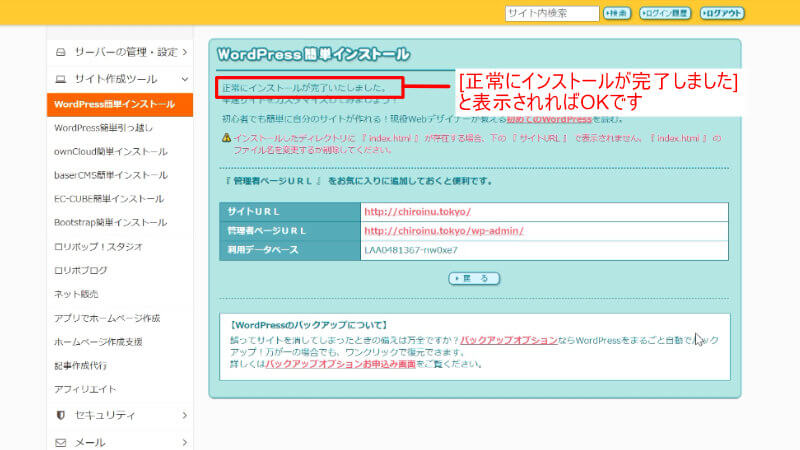
「正常にインストールが完了しました」と表示されれば、インストールは完了です。

次は、サイトのSSL設定(ロリポップ編)に進みましょう。
⑤サイトのSSL設定|ロリポップ!でのSSL化の手順を解説
ロリポップのSSL化は次の手順で行います。
⑤-1、サイトにSSL証明書をインストールする
⑤-2、WordPress で “http” を “https” に変更する
⑤-3、”.htaccess” ファイルにリダイレクトコードを追加する
⑤-1.サイトにSSL証明書をインストールする
以下の手順で行います。
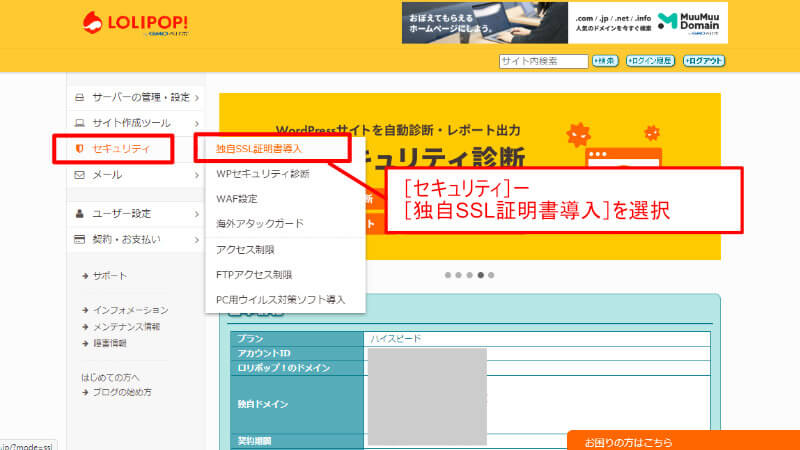
ロリポップの管理画面に移動します。
「セキュリティ」ー「独自SSL証明書導入」を選択します。

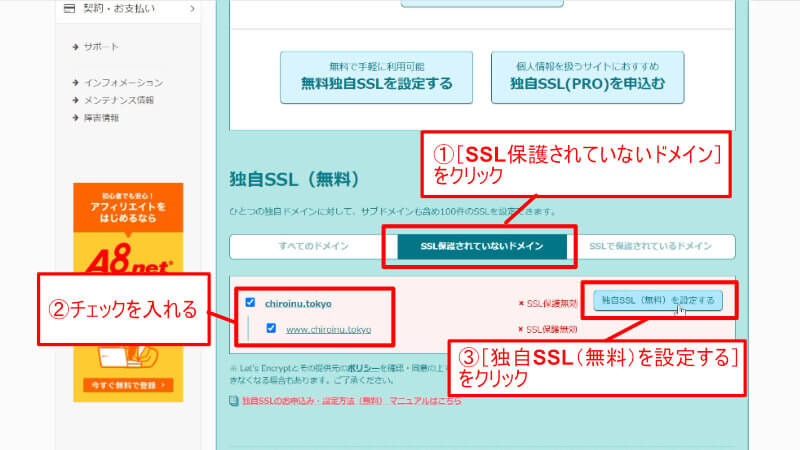
ページ下部に移動し、「保護されていないドメイン」をクリックすると、まだSSL証明書がインストールされていないドメインが表示されます。
SSLを導入したいドメインにチェックを入れ、「独自SSL (無料) を設定する」をクリックします。

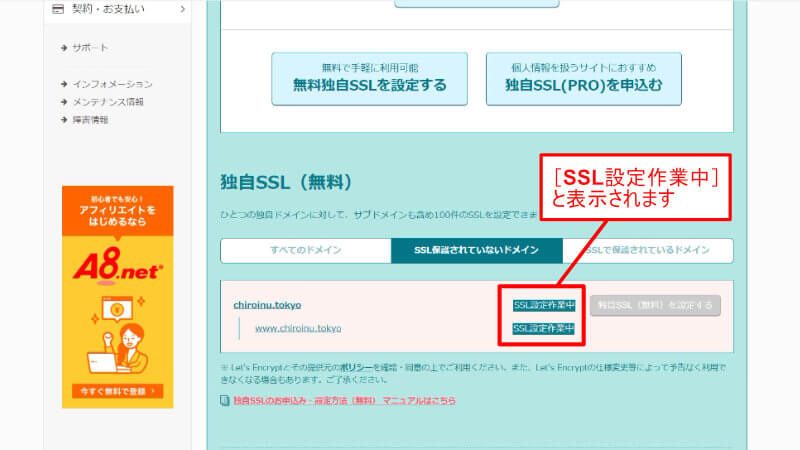
「SSL設定作業中」と表示されます。終了まで数分かかります。

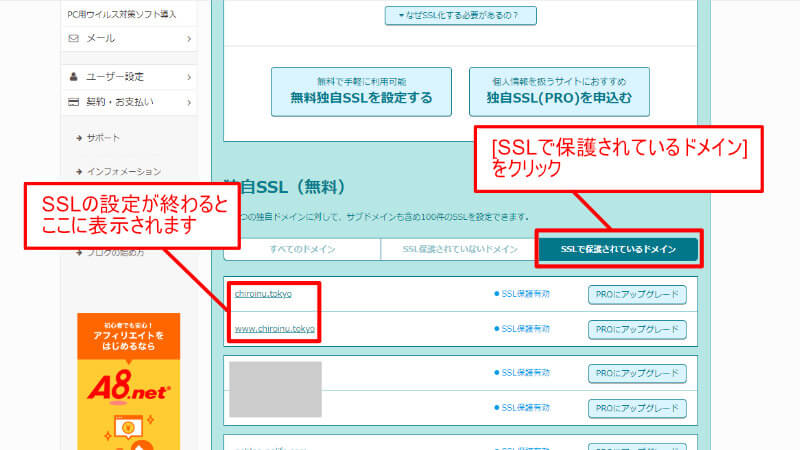
SSLのインストールが終了すると「SSLで保護されているドメイン」に表示されます。5-10分程度かかります。
表示が変わらない場合は、ブラウザを再読み込みしてください。

⑤-2.WordPress で “http” を “https” に変更する
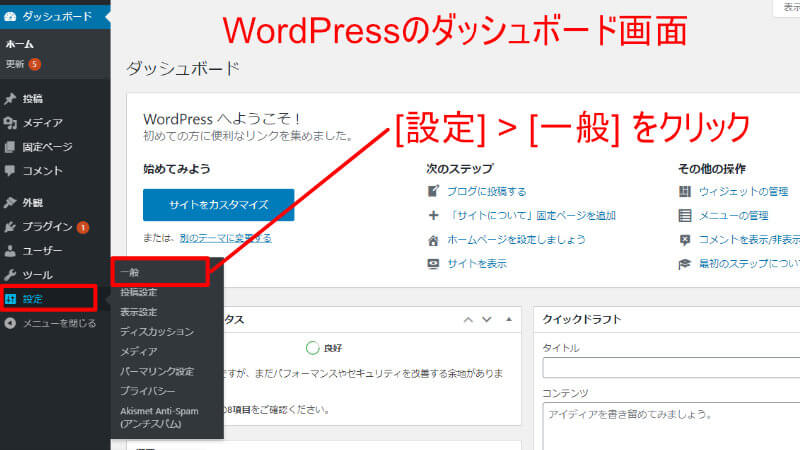
WordPressのダッシュボード画面が表示されたら、「設定」ー「一般」をクリックします。

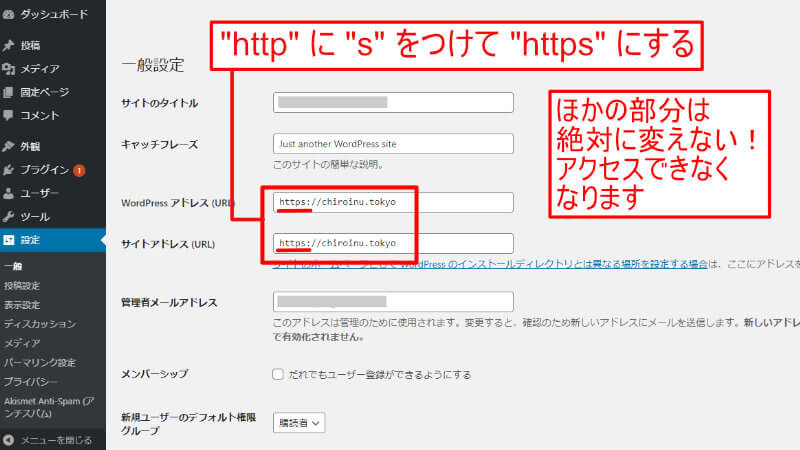
「WordPressアドレス (URL)」と「サイトアドレス (URL)」に記載されている
“http://~”
を、2つとも
“https://~”
に変更します。
このとき、他の部分は絶対に変えてはいけません!WordPressにログインできなくなってしまいます。

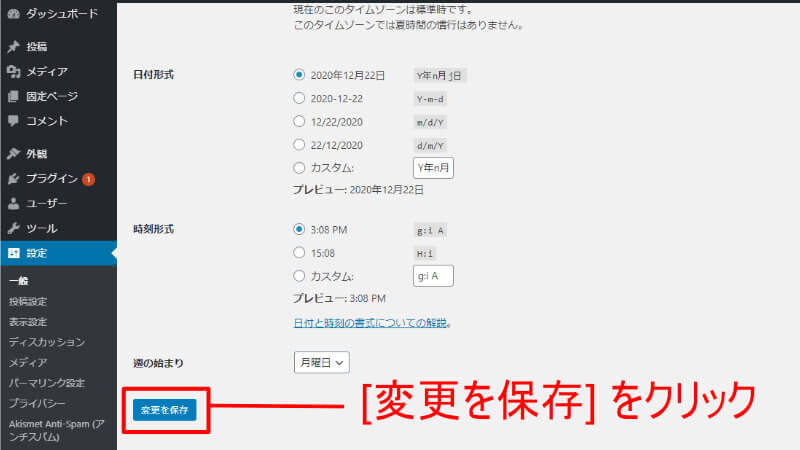
ページ下部にある「変更を保存」をクリックします。

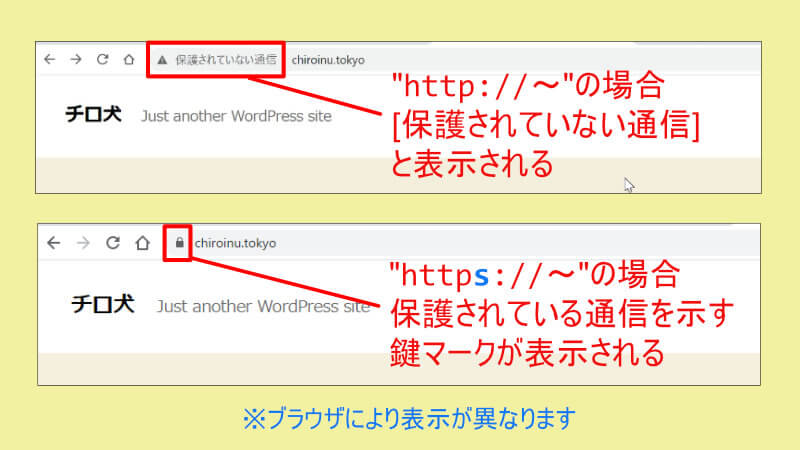
サイトアドレスが “https://~” に変更され、SSL対応になりました。
ただし、この状態ですと、まだ “http://~” と “https://~” の2つのサイトがネット上に存在している状態です。
試しにブラウザのアドレスバーに2つのアドレスを入力して、どのように表示されるか見てみましょう。2つの異なるサイトとして表示されるのがわかります。

この状態ですと、2つのサイトが存在する重複コンテンツとみなされ、Googleにペナルティを受けてしまいます。そのため、”http://~” と入力しても、自動的に “https://~” のページに飛ぶように設定しなければなりません。この動作を「リダイレクト」と言います。
次の作業では、”http://~” が自動的に “https://~” にリダイレクトされるように設定します。
⑤-3.“.htaccess” ファイルにリダイレクトコードを追加する
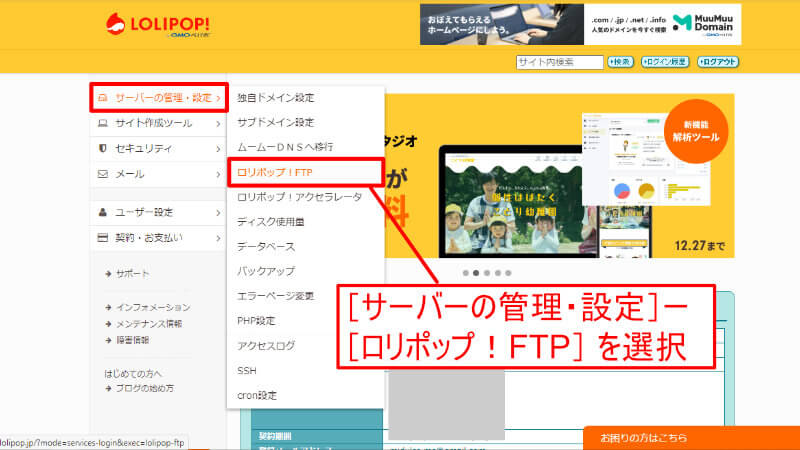
ロリポップの管理画面から、「サーバーの管理・設定」ー「ロリポップ!FTP」を選択します。

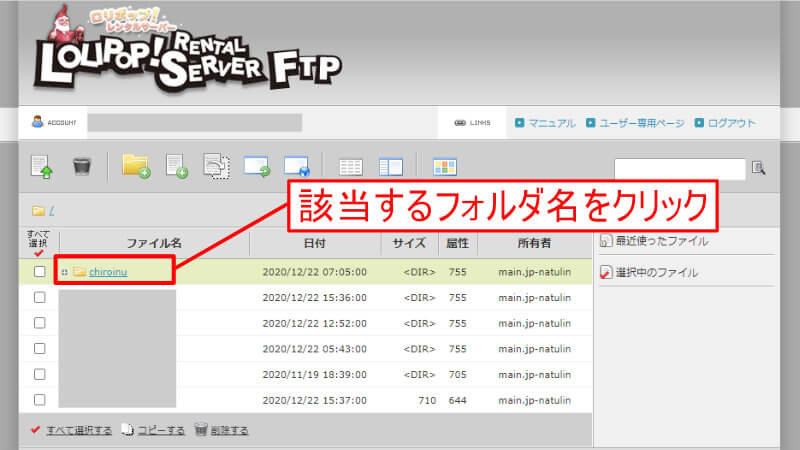
該当するフォルダ名を選んでフォルダを開きます。

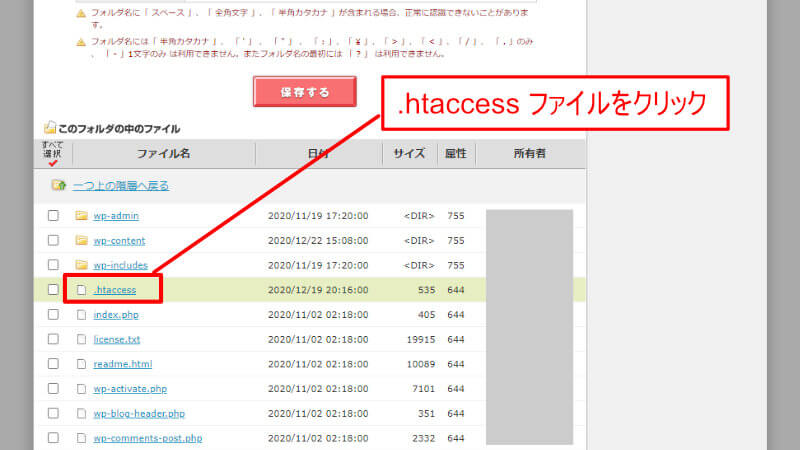
“.htaccess”ファイルをクリックして開きます。
(このファイルは非常に大事なファイルなので、心配な場合は事前にコピーをとっておくことをおすすめします)

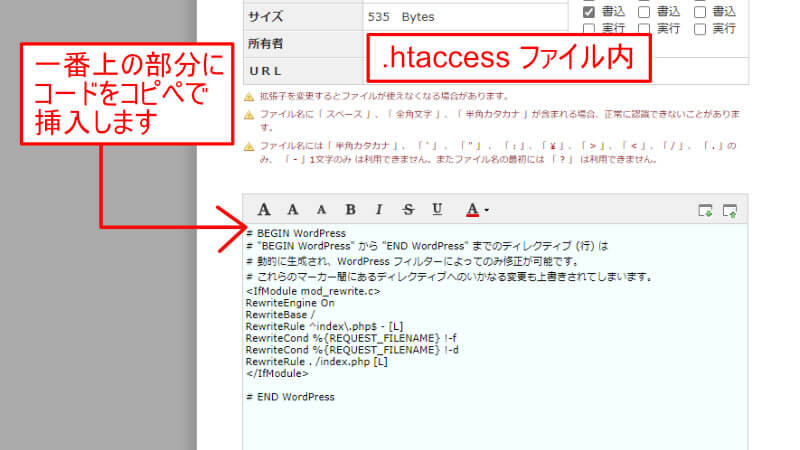
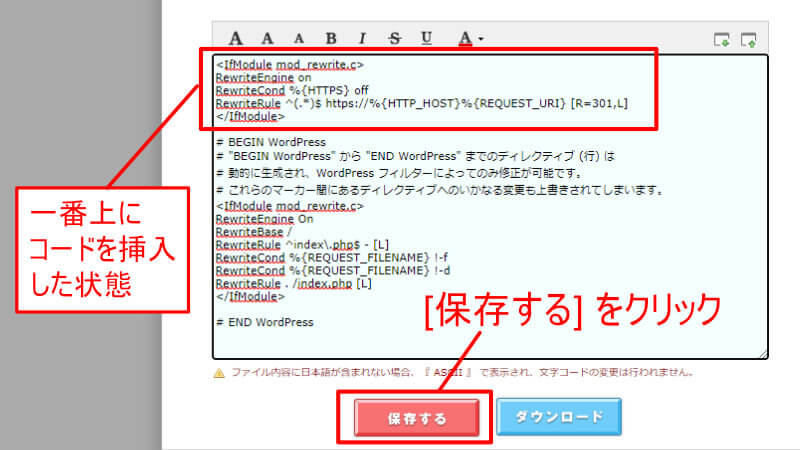
このファイルの一番上の部分に、下記のコードをコピペで挿入します。すでにあるものを上書きして消さないように気をつけましょう。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
コードを貼り付けた状態がこちらです。
終わったら、「保存する」をクリックします。

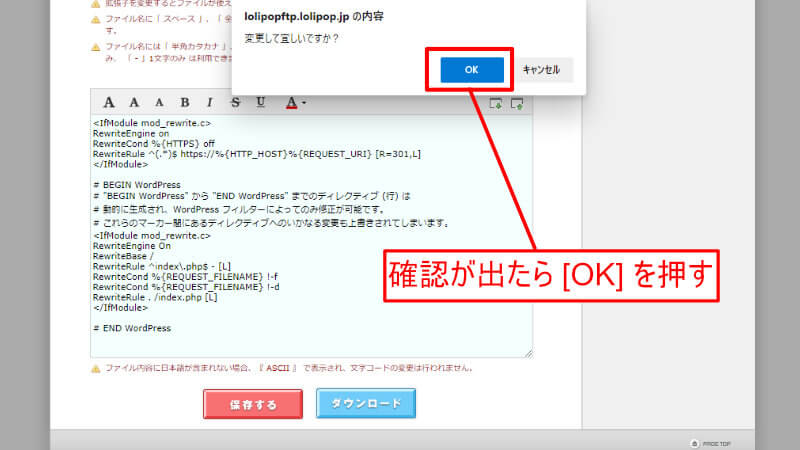
確認がでたら「OK」を押します。

これで、リダイレクトが終了しました。
ブラウザのアドレスバーに “http://~” と入力して、自動的に “https://~” にリダイレクトされるかを確認してください。

長かったかな?お疲れ様でした!

次は、WordPressのテーマについてだよ。
次の記事では、WordPressのテーマについて説明します。テーマには「有料」と「無料」があるのをご存じですか?有料テーマと無料テーマの違いについて分かりやすくご説明しますね。

次は「ブログの作り方 6」








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る
