お問い合わせフォームの作成|Contact Form7の設定

今回は、ブログに必須の「お問い合わせ」を設定するね。
お問い合わせフォームの設置は必須
「Googleアドセンス」などの広告の審査には、お問い合わせフォームの設置が必要と言われています。
その他、ユーザーからの問い合わせはもちろん、企業からの仕事の依頼、記載内容の訂正を指摘されたりと、読者とのコンタクト窓口は必ず必要です。
例えば、ブログ内に芸能人などの写真を掲載していて誤って著作権侵害を犯している場合、お問い合わせフォームがあれば、外部から指摘を受けて、その写真を速やかに削除することができますが、お問い合わせフォームを設けていないと、いきなり訴訟を起こされたりする場合もあります。
お問い合わせフォームを設けることで、問題を回避することもできますので、必ず設置しておきましょう。
お問い合わせフォームの設定方法
今回は、次のようなお問い合わせフォームを作成します。

お問い合わせフォームは、以下の4つの手順で作成します。
- Contact Form 7 のインストール
- Contact Form 7 の設定
- 固定ページで「お問い合わせ」を作成
- フッターメニューに追加
一つ一つ説明していきます。
Contact Form 7 のインストール
まずは「Contact Form 7」プラグインをインストールします。
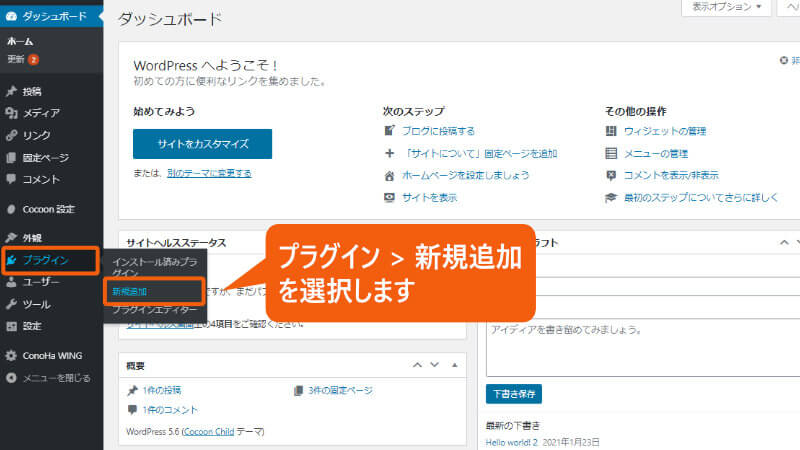
プラグイン > 新規追加 をクリックします。

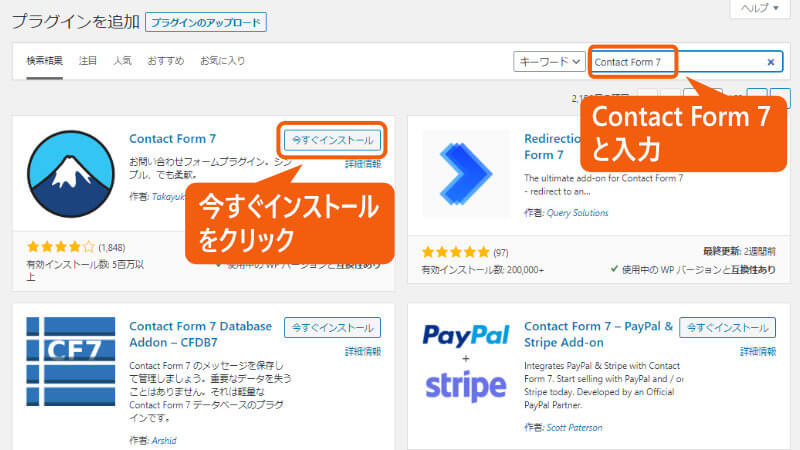
キーワードに「Contact Form 7」と入力します。
Contact Form 7のプラグインが表示されたら、今すぐインストール をクリックします。

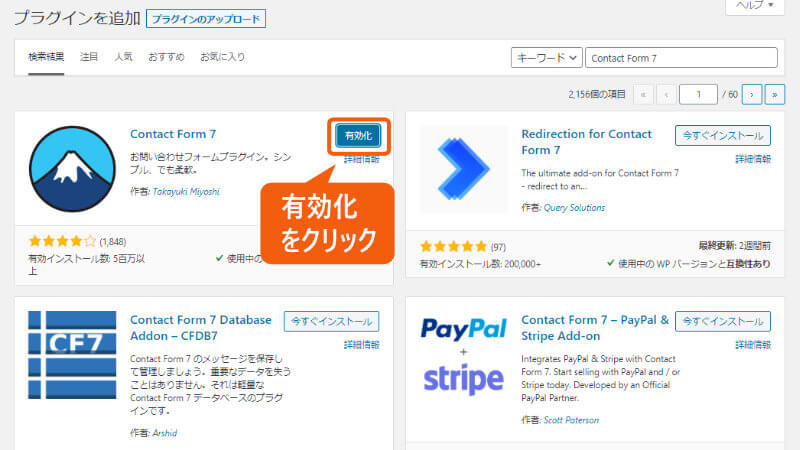
次に、有効化 をクリックします。

Contact Form 7 の設定
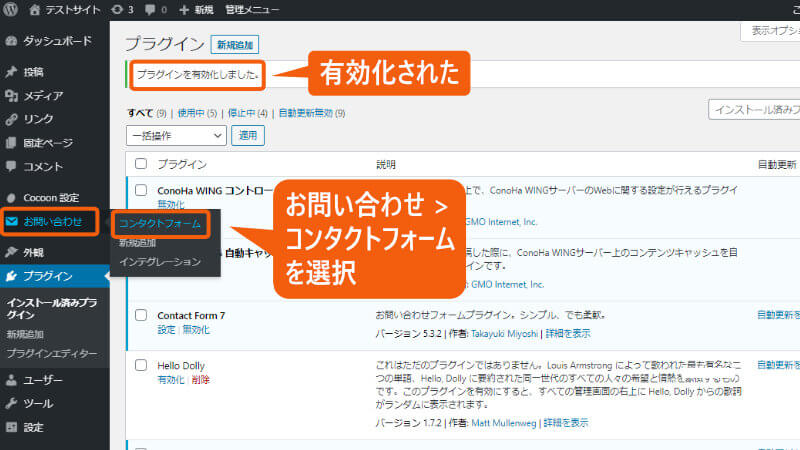
プラグインが有効化されたら、Contact Form 7 の内容を設定します。
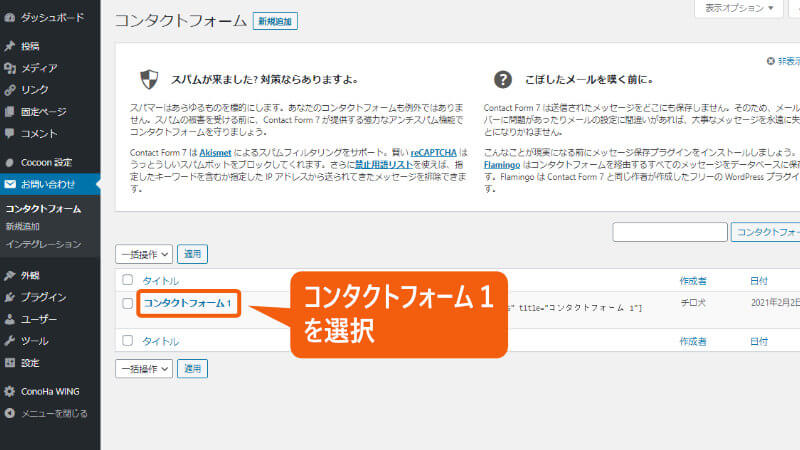
お問い合わせ > コンタクトフォーム を選択します。

すでにサンプルが作成されていますので、そちらを設定していきます。
コンタクトフォーム1 をクリックします。

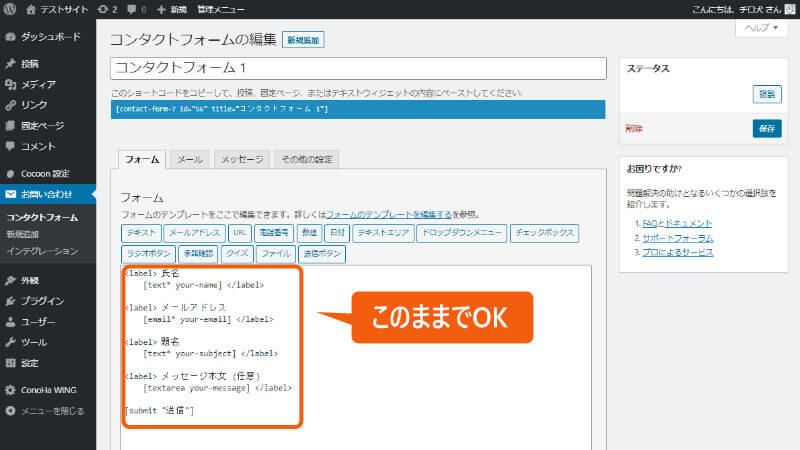
コンタクトフォームの内容が表示されます。
すでに、内容が入力されています(氏名、メールアドレス、題名、メッセージ本文)。特に変更は必要ありません。

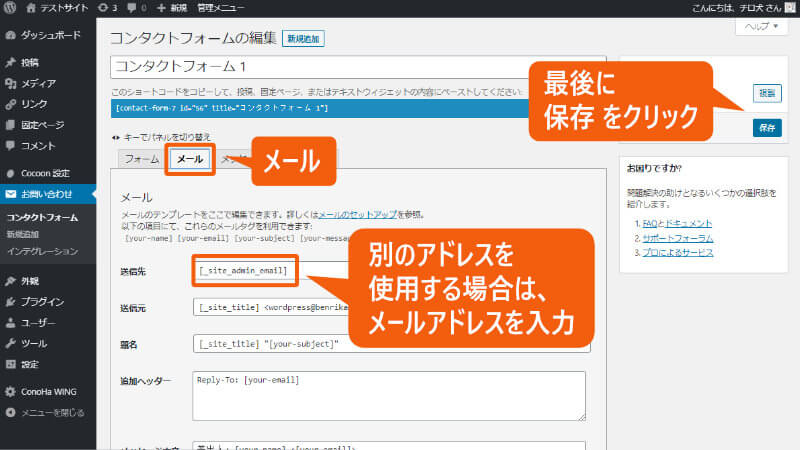
次に、メール タブをクリックします。
送信先(受取先)に、ログインで使用したアドレスが設定されています。このアドレスをお問い合わせ用に使いたくない場合は、別のアドレスを設定できます。
別のアドレスを設定するには、入力部分をすべて消去してから、メールアドレスを入力します。

Contact Form 7の設定が終了しました。
固定ページで「お問い合わせ」を作成
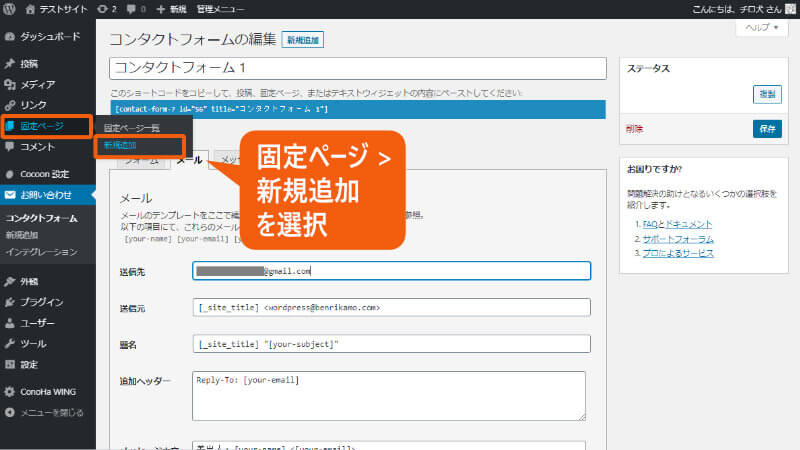
次は、固定ページで「お問い合わせ」ページを作成します。
固定ページ > 新規追加 をクリックします。

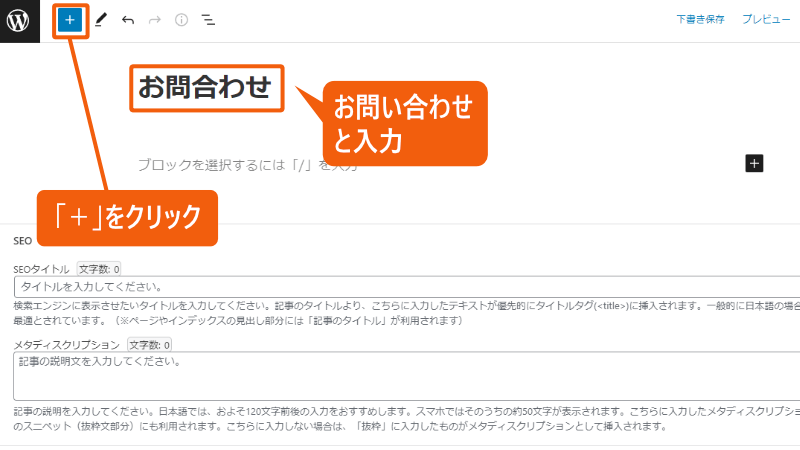
タイトルに「お問い合わせ」と入力します。
+ をクリックします。

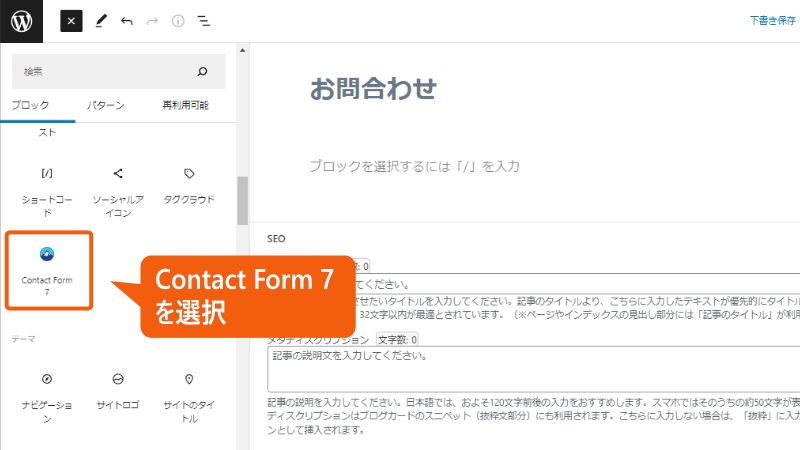
下にスクロールして、Contact Form 7 を選択します。

Contact Form 7のブロックが表示されます。
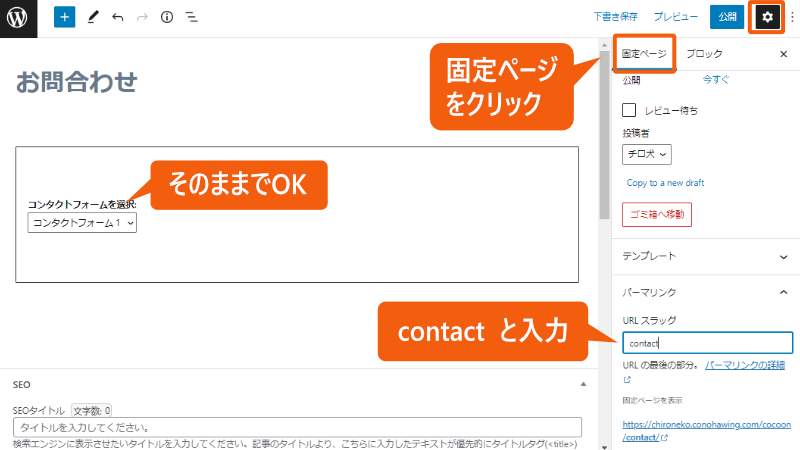
すでに「コンタクトフォーム1」が選択されているので、そのままでOKです。
右上の歯車マークを押してメニューを表示し、固定ページ をクリックします。
パーマリンクに「contact」という名前を付けます。

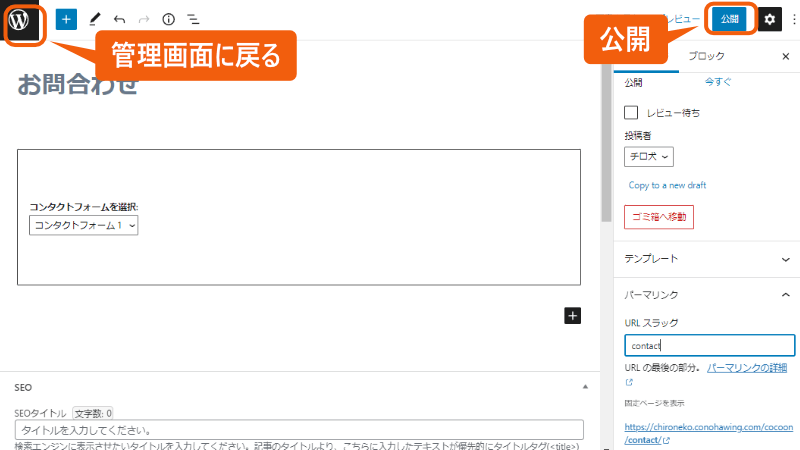
右上の 公開 ボタンをクリックして公開します。
WマークをクリックしてWordPressの管理画面に戻ります。

これで、お問い合わせの作成が完了しました。
ただし、このページはまだフッターに配置されていません。
このお問い合わせフォームを「フッター」に配置する方法は、次の記事で解説します。

次に進んでね!








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る
