Cocoonおすすめスキン ぽんひろさんの「Season」と同じ見た目を作る
\ 300円クーポン進呈中 /

Cocoonの外観をカッコよくするには、スキンを設定しよう!

でも、スキンを適用したけど同じ見た目にならない…
実は、スキンを選択しただけでは同じ見た目になりません。
フッター、ヘッダー、サイドバーなどを手動で設定する必要があります。
ここでは、ぽんひろさんの「Season」というスキンを使って、同じ見た目に設定する方法を解説します。
Season以外のスキンをお使いの方にも、ご参考にしていただけます。
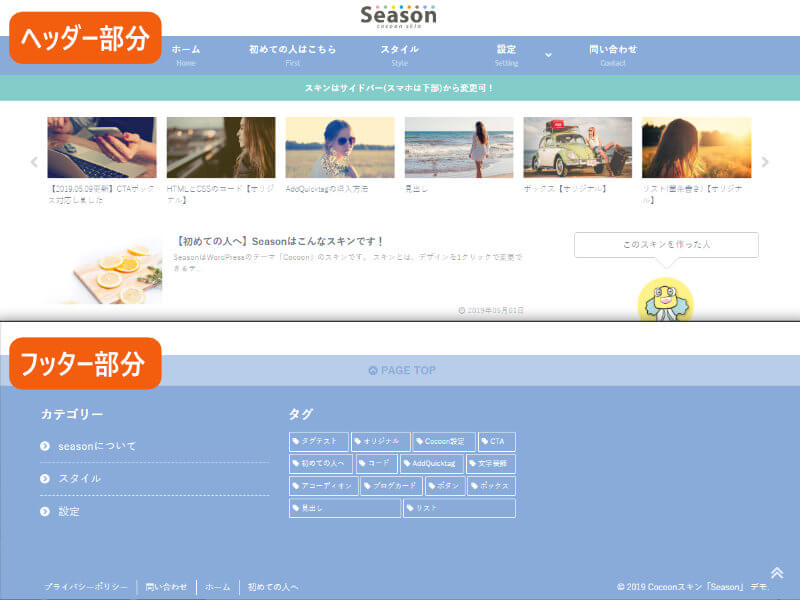
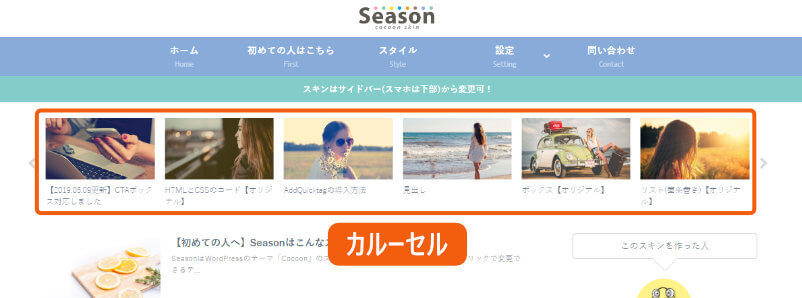
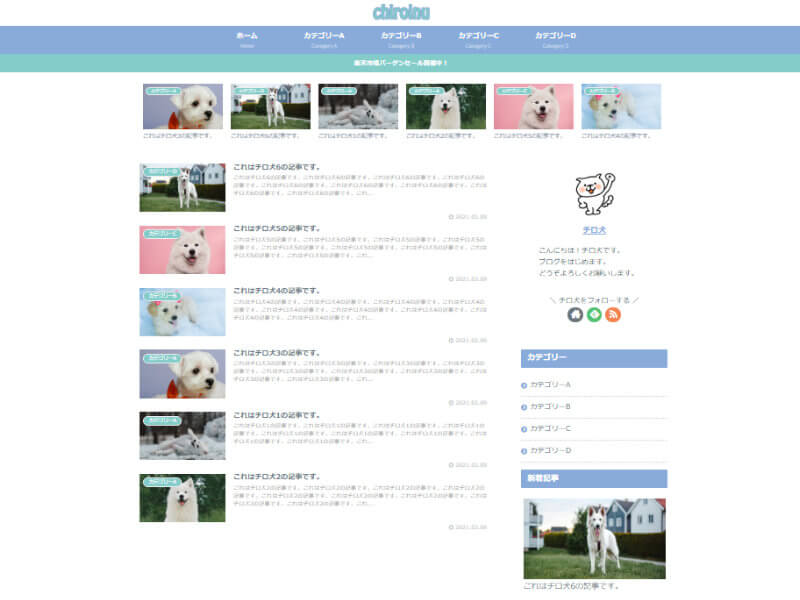
Cocoonスキン「Season」と同じ見た目を作る


ぽんひろさん製作のスキン「Season」で素敵な見た目を設定しよう!
Cocoonのスキンの設定は、「Cocoon設定」の「スキン」タブ上で簡単に行うことができますが、スキンを選択しただけでは同じ見た目になりません。
トップ画像、カルーセル、通知バー、カテゴリー、フッターメニュー、フッター右、サイドバーの7つを手動で設定する必要があります。これらを一緒に設定していきましょう。
用意するもの
以下のオブジェクトを事前に用意してください。
※事前にヘッダー画像を自作するか、プロに依頼する場合はココナラなどで検索してみてください(1000円程度~)。
スキンを適用する
以下の手順でスキンを適用します。
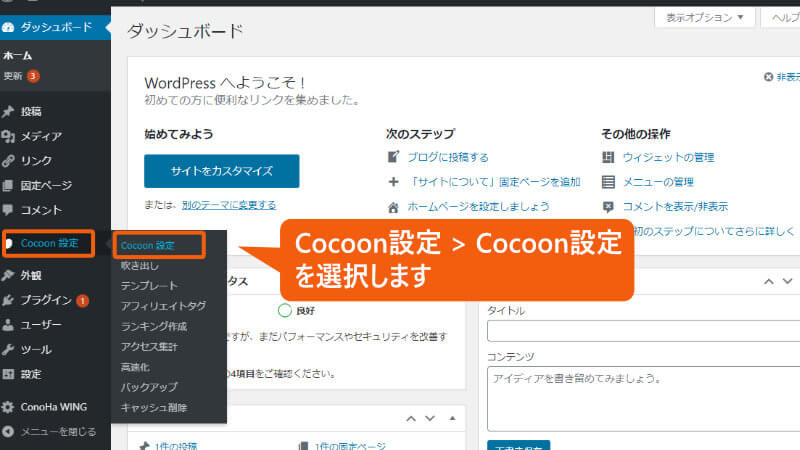
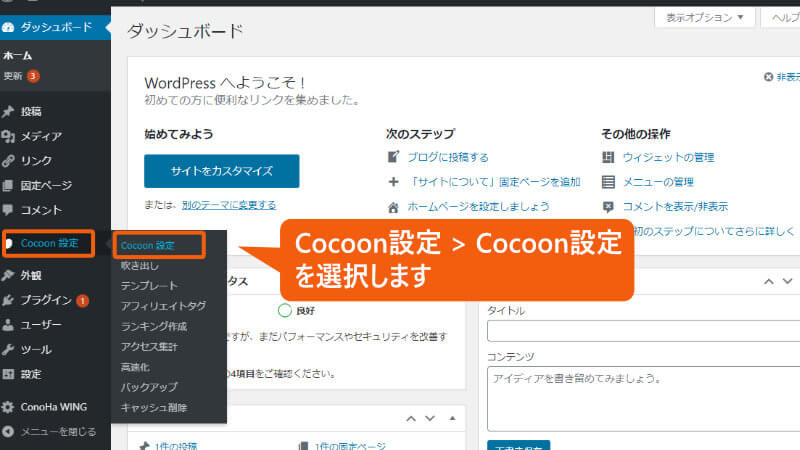
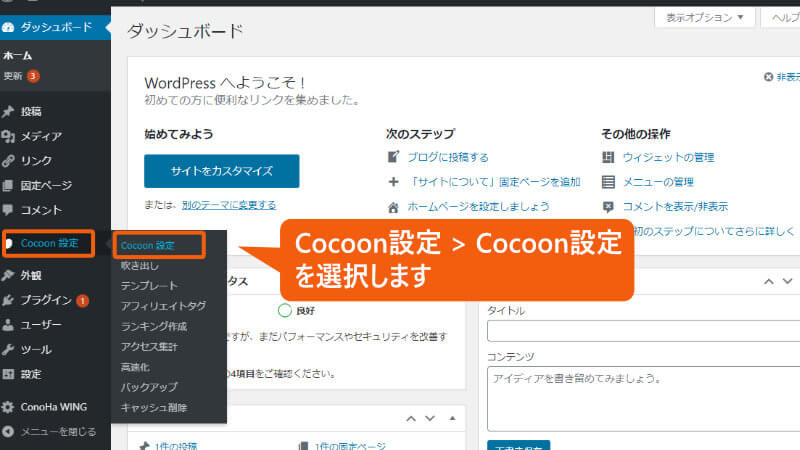
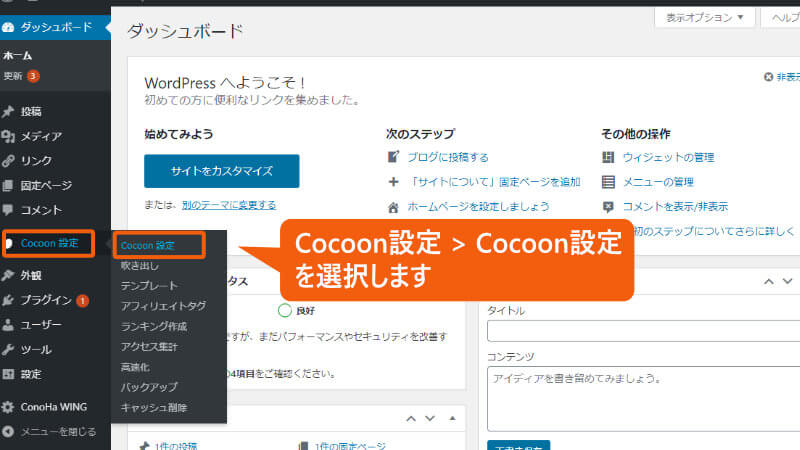
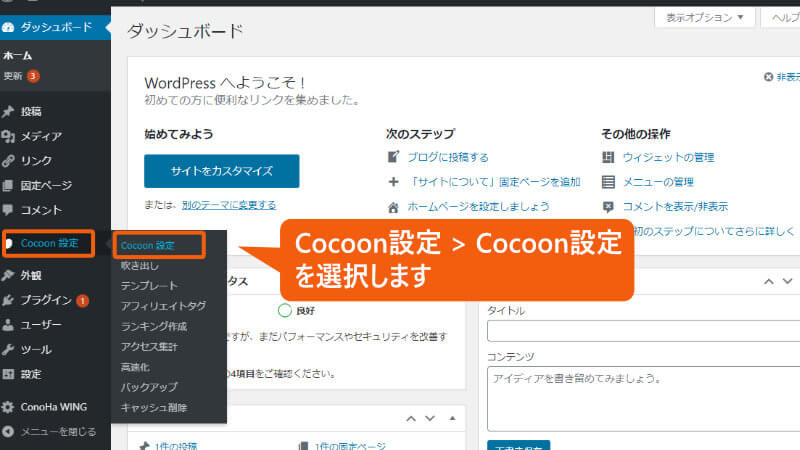
WordPressの管理画面で、 Cocoon設定 > Cocoon設定 を選択します。

Cocoon設定の画面内で、 スキン のタブをクリックします。
下に移動します。

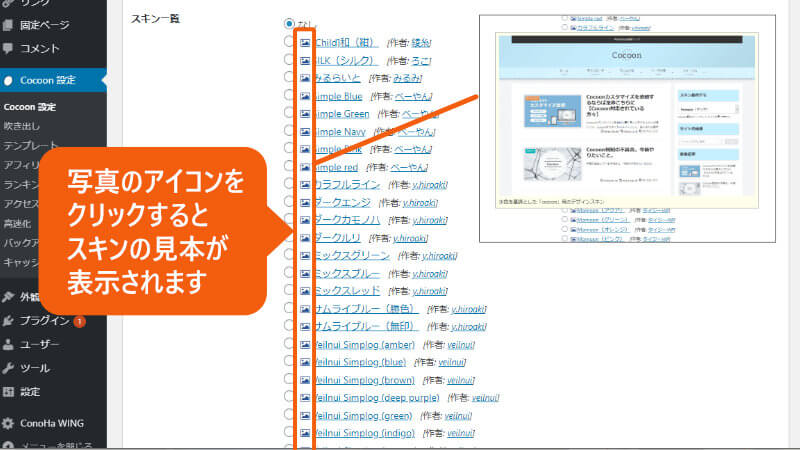
スキンの一覧が表示されます。
各スキン名の左側にある写真アイコンをクリックすると、スキンの見本が表示されます。

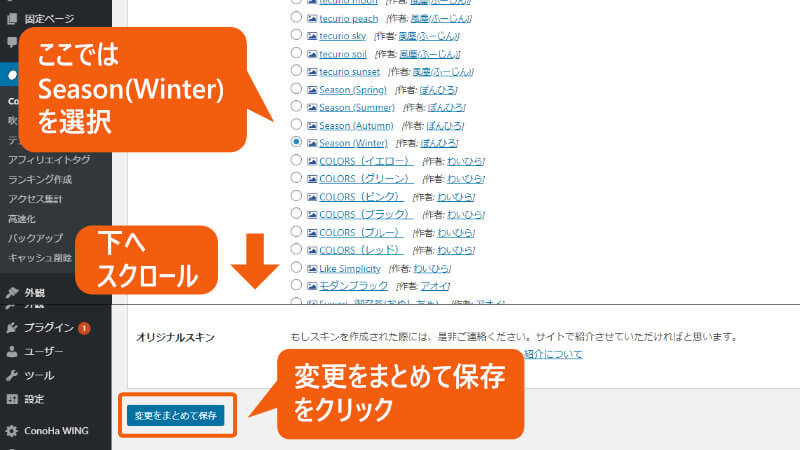
ここでは、ぽんひろさん製作の「Season (Winter)」というスキンを選択します。
スキン名の左横のボタンにチェックを入ます。
下にスクロールして、 変更をまとめて保存 をクリックします。

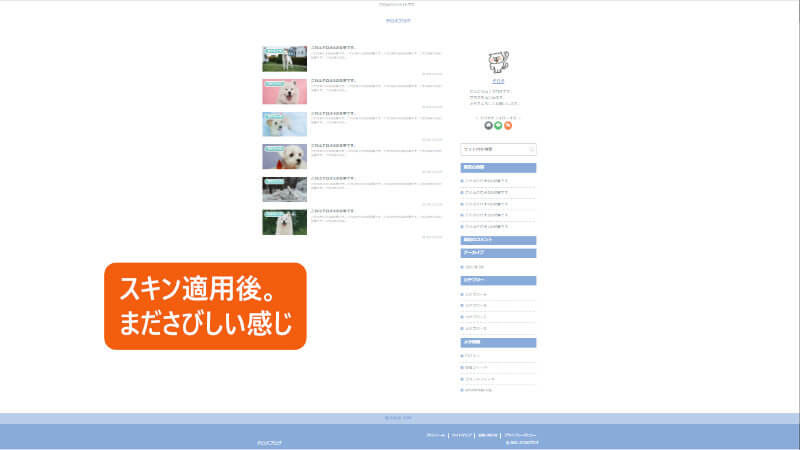
ブラウザで新しいウィンドウ開き、自分のサイトを確認してみましょう。
スキンは適用されましたが、まだ色々な設定がされていないので見た目が寂しいですね。

次はヘッダーの設定を行います。
ヘッダー設定
ヘッダーの設定は、ヘッダーロゴ、ヘッダーメニュー、通知バーの3つに分けて解説します。
ヘッダー設定①|ヘッダーロゴ画像の貼り方

まずはじめにヘッダーロゴを設定します。
事前にヘッダー画像を準備しておいてください。
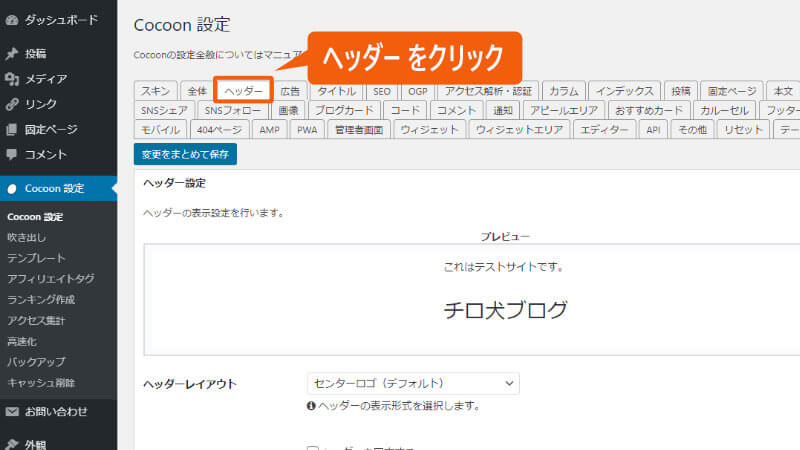
WordPressの管理画面で、 Cocoon設定 > Cocoon設定 を選択します。

ヘッダー をクリックします。下に移動します。

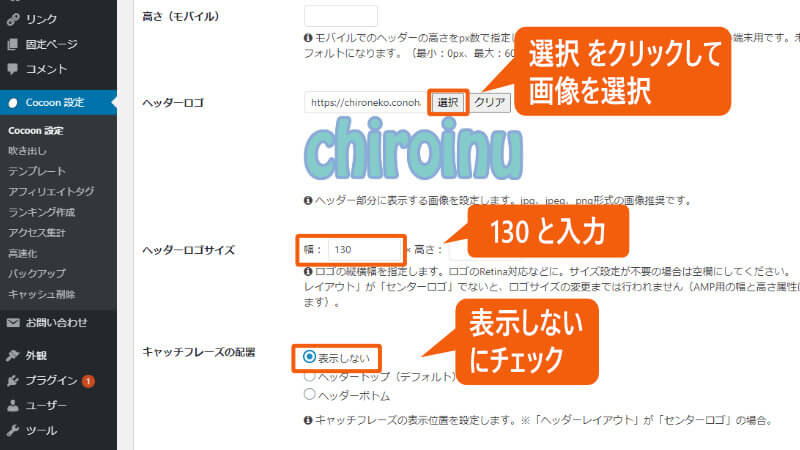
ヘッダーロゴ で 選択 ボタンを押して、画像を選択します。
ヘッダーロゴサイズ の 幅 を「130」と入力します。
キャッチフレーズの配置で「表示しない」をチェックします。

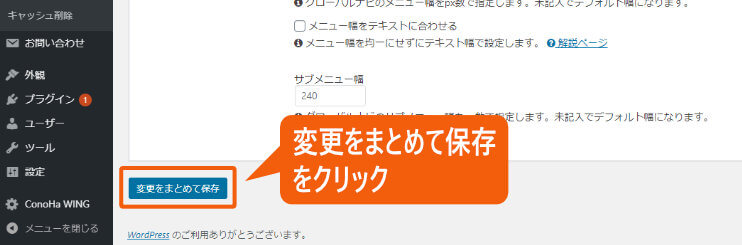
下に移動して、変更をまとめて保存 をクリックします。

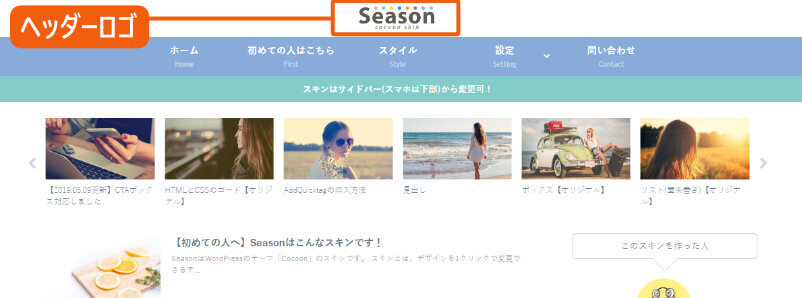
ヘッダーロゴが表示されました。

ヘッダー設定②|ヘッダーメニューの表示

次は、「ヘッダーメニュー」を作成します。ヘッダーメニューには、カテゴリーとホームボタンを配置してみましょう。
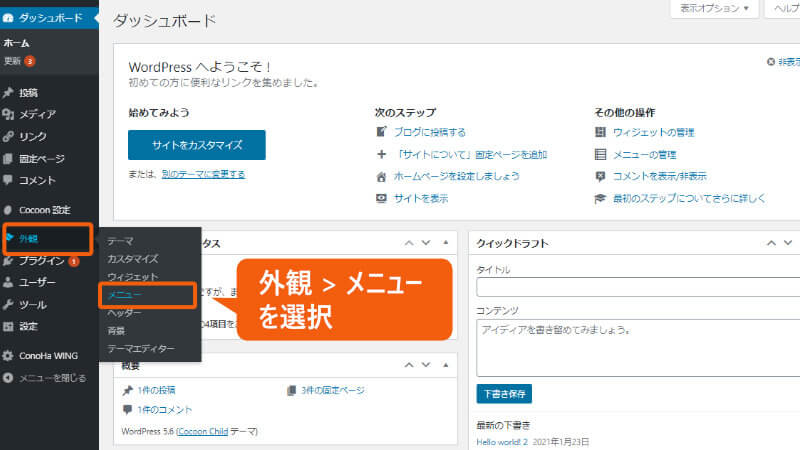
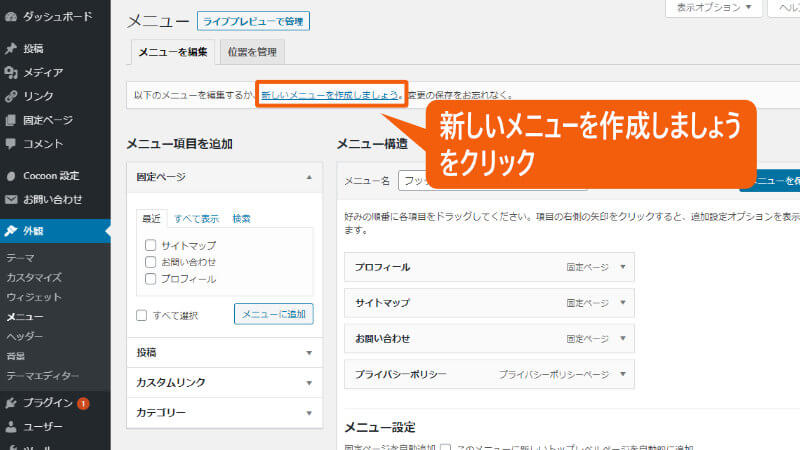
WordPress管理画面で 外観 > メニュー を選択します。

新しいメニューを作成しましょう のリンクをクリックします。

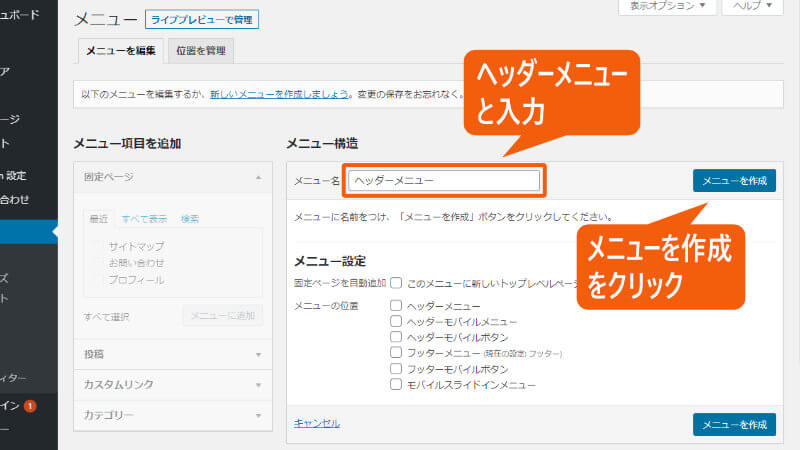
「ヘッダーメニュー」と入力し、メニューを作成 をクリックします。

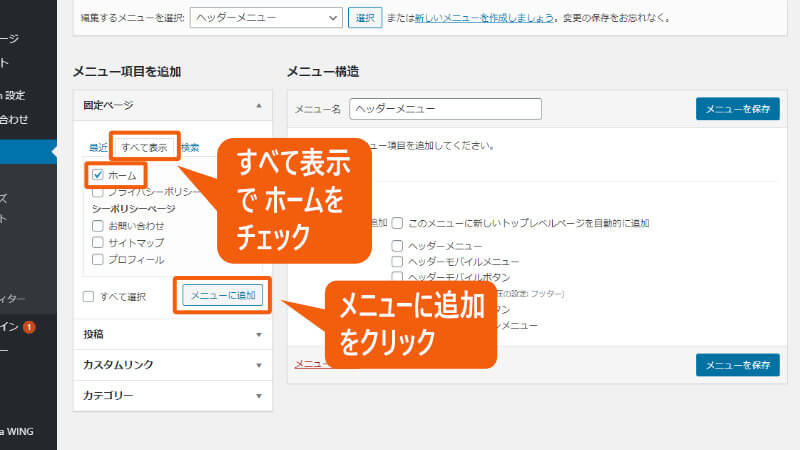
「固定ページ」内の すべて表示 タブをクリックします。
「ホーム」のチェックボックスをチェックし、メニューに追加 をクリックします。

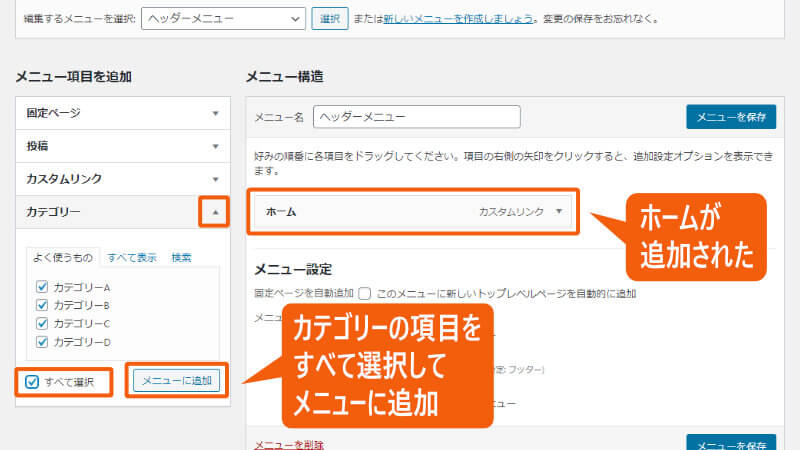
「ホーム」が追加されました。
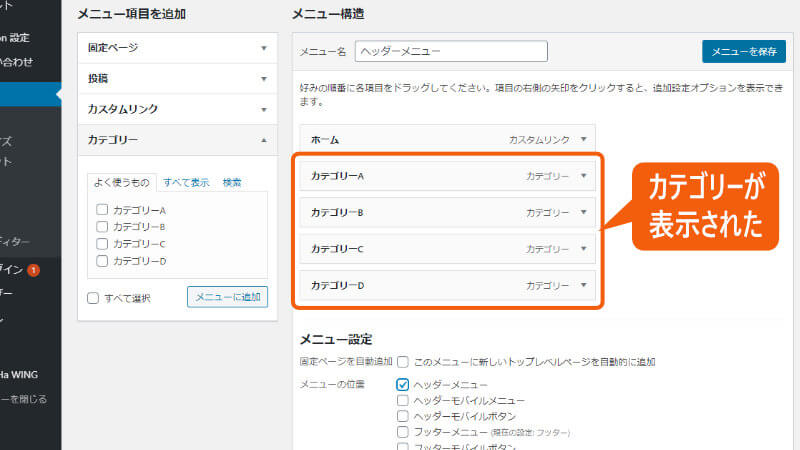
「カテゴリー」横の ▼ をクリックして展開し、「すべて選択」をチェックして メニューに追加 ボタンを押します。

カテゴリーがすべて追加されました。

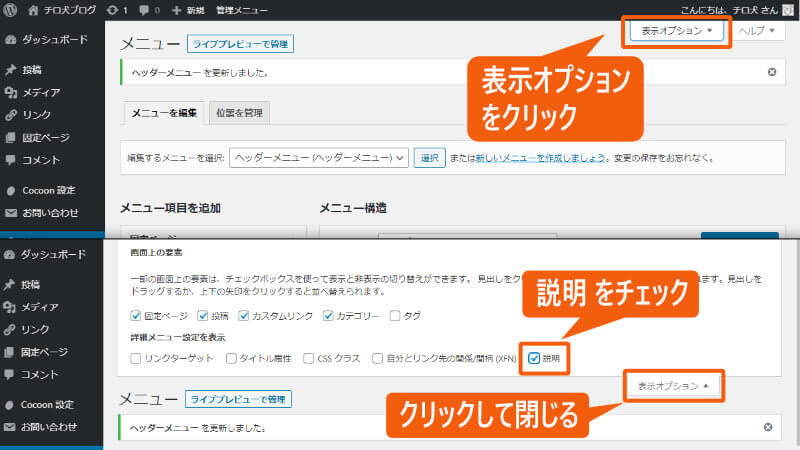
次に、表示オプション をクリックして開きます。
「説明」にチェックを入れ、表示オプション を閉じます。

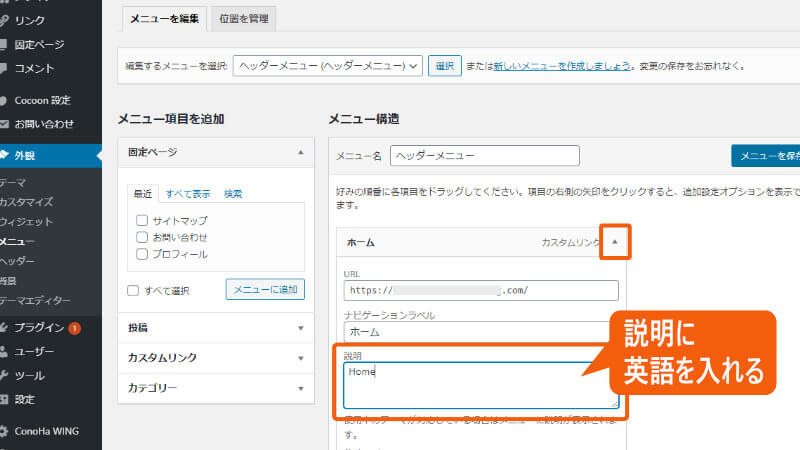
「ホーム」の ▼ をクリックして展開し、説明に「Home」と入力します。

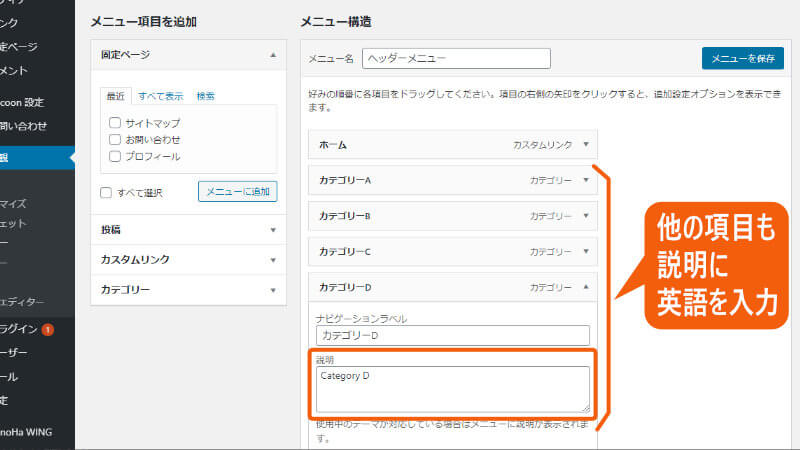
他のすべての項目でも、「説明」に英語を入力します。

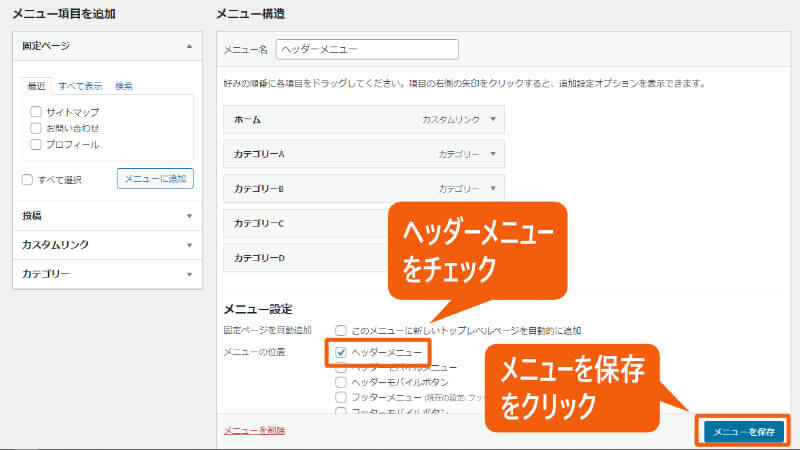
「メニューの位置」の「ヘッダーメニュー」横にチェックを入れ、メニューを保存 ボタンをクリックします。

ヘッダーメニューに、「ホーム」と「カテゴリー」が英語付きで追加されました。

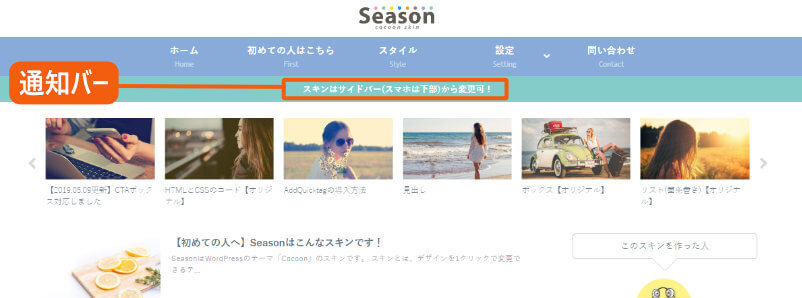
ヘッダー設定③|通知バーの表示

次は、「通知バー」を表示します。通知バーには、お知らせ事項や宣伝したいメッセージを表示できます。リンクを付けることも可能です。
WordPressの管理画面で、 Cocoon設定 > Cocoon設定 を選択します。

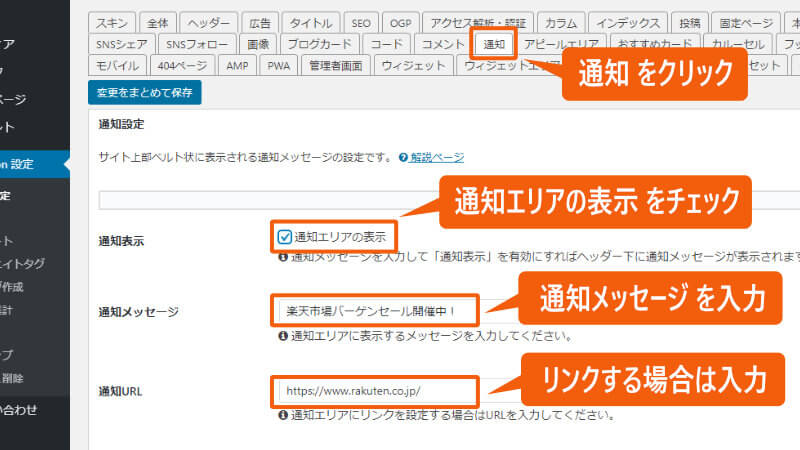
通知 タブをクリックします。

「通知表示」で「通知エリアの表示」にチェックを入れます。
「通知メッセージ」に表示するメッセージを入力します。
リンクを設定したい場合は、「通知URL」にリンクURLを入力します。
「通知エリア背景色」で 色を選択 ボタンを押します。
入力ボックスに「#84ccc9」と入力します。
変更をまとめて保存 をクリックします。

通知バーが表示されました。

ヘッダー設定③|カルーセルの表示

次は、記事が回転するカルーセルを設定します。表示するだけなら6記事でかまいませんが、自動で回転させるには7記事以上が必要になります。
WordPressの管理画面で、 Cocoon設定 > Cocoon設定 を選択します。

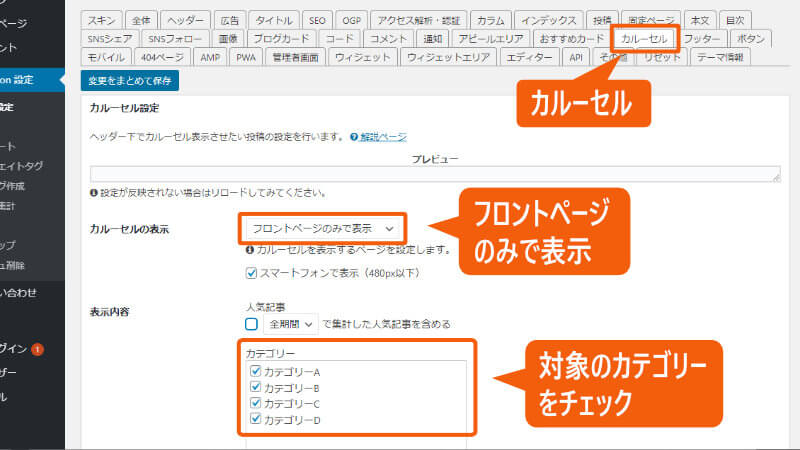
カルーセル をクリックします。
「カルーセルの表示」で「フロントページのみで表示」を選択します。
「表示内容」で対象となるカテゴリーをチェックします。

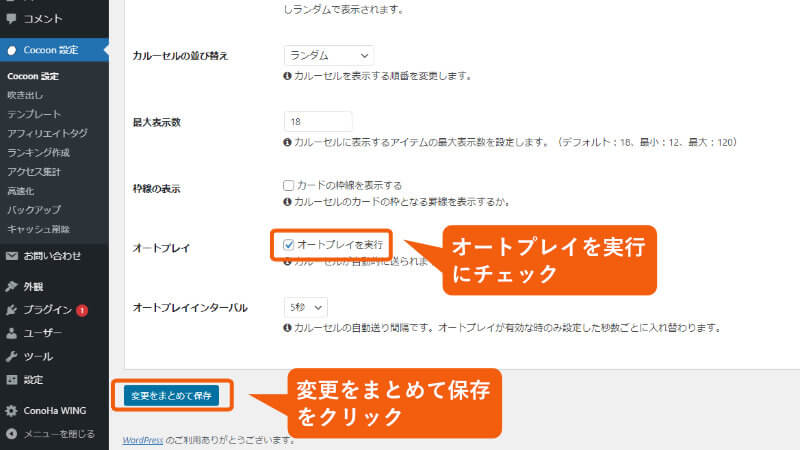
「オートプレイ」で「オートプレイを実行」にチェックを入れます。
変更をまとめて保存 をクリックします。

カルーセルが表示されました。

フッター設定
フッター設定①|フッターメニューの配置を変更

次は、フッターメニューの配置を変更します。フッターを左に、コピーライト情報を右に表示します。
フッターメニューについては、すでに「WordPressブログでフッターを設定する」で作成しました。まだの方はそちらを参照してください。
WordPressの管理画面で、 Cocoon設定 > Cocoon設定 を選択します。

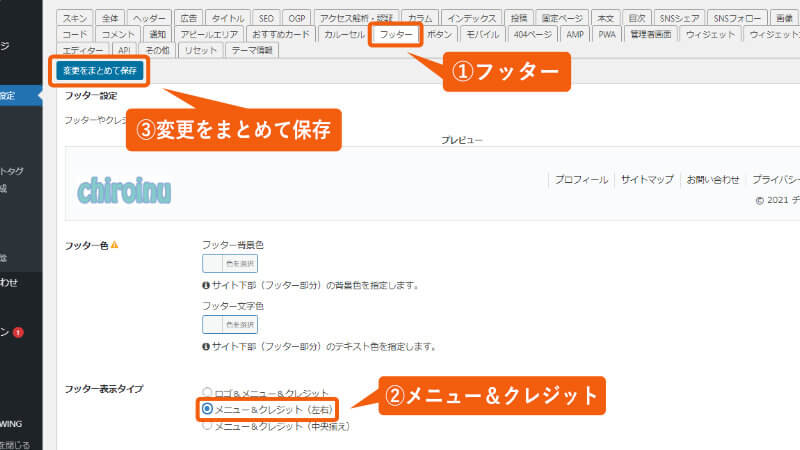
フッター タブをクリックします。
「フッター表示タイプ」で「メニュー&クレジット(左右)」にチェックを入れます。
保存をまとめて保存 をクリックします。

フッターの位置が変更されました。

フッター設定②|フッター左の設定

フッターリンクの上に、「フッター右」「フッター中」「フッター左」のウィジェットを置くことができます。
ここでは、「フッター左」にカテゴリーを追加します。見本では「フッター中」にタグが設定されていますが、見本の記事ではタグが設定されていないため、ここでは設定しません。
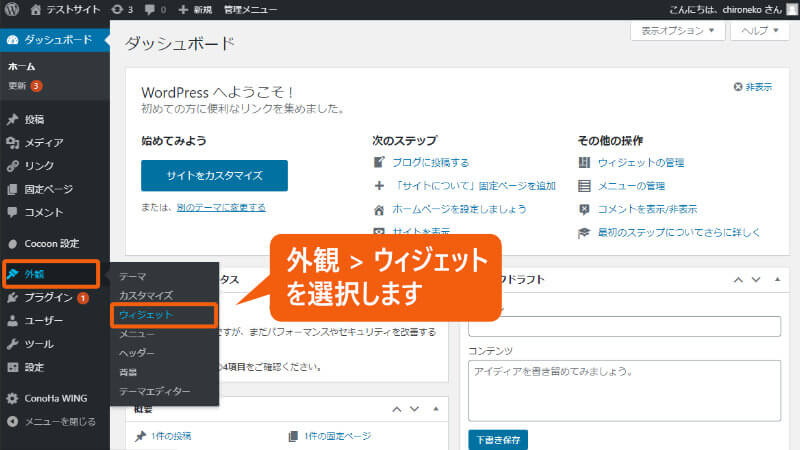
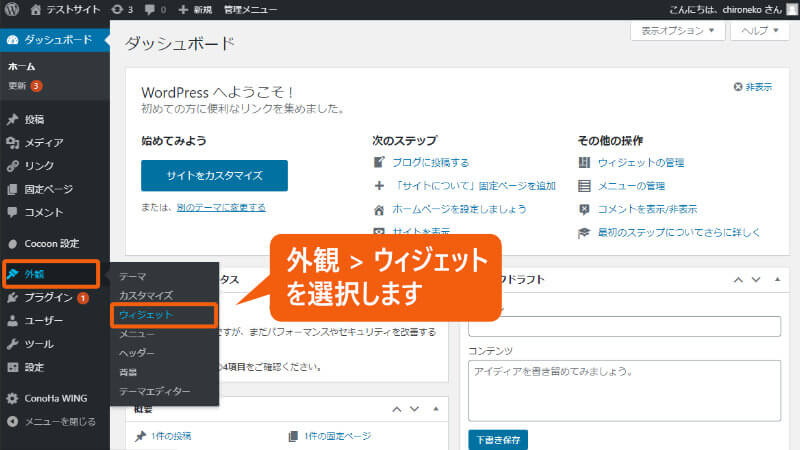
WordPressの管理画面で、外観 > ウィジェット を選択します。

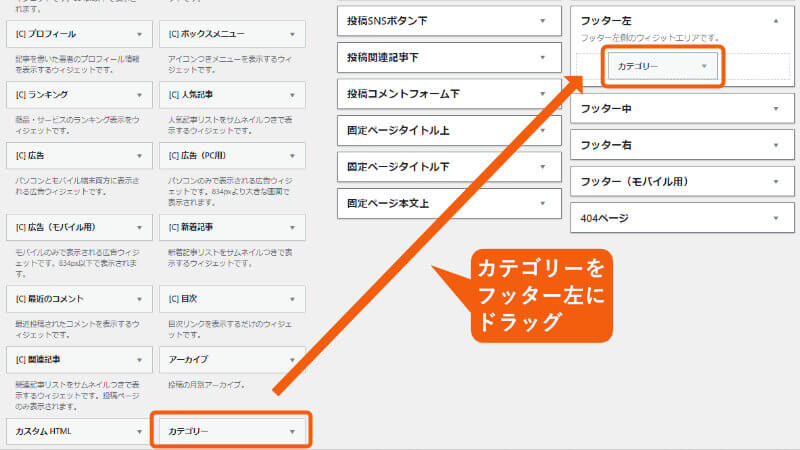
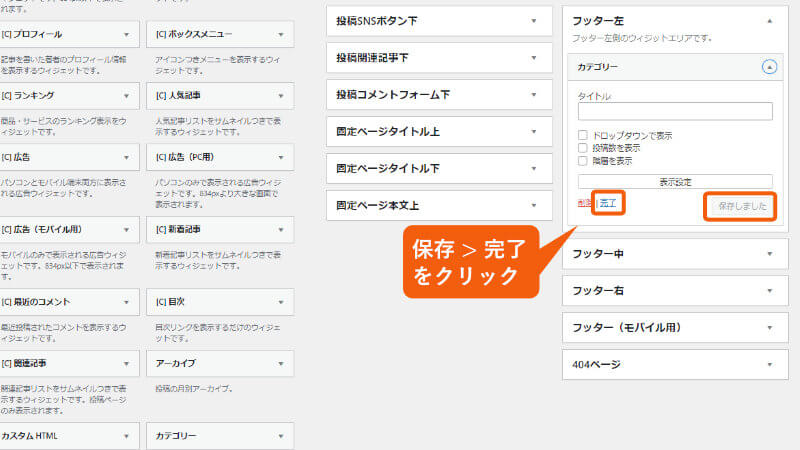
左側にある「カテゴリー」ウィジェットを、「フッター左」の中にドラッグして入れます。

「カテゴリー」を 保存 > 完了 します。

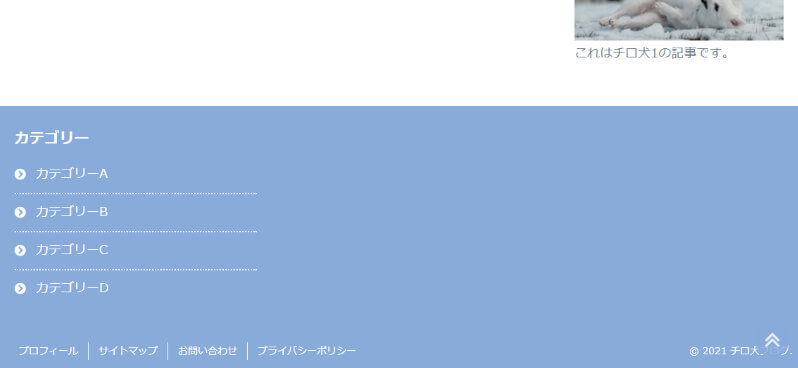
フッター右にカテゴリーが表示されました。

サイドバー設定

次はサイドバーをカスタマイズします。
見本では、プロフィール、カテゴリー、人気記事が入っています。
人気記事はビューがない場合は「表示する記事がありません」と表示されてしまうので、サンプルでは新着記事を入れていきます。
外観 > ウィジェット を選択します。

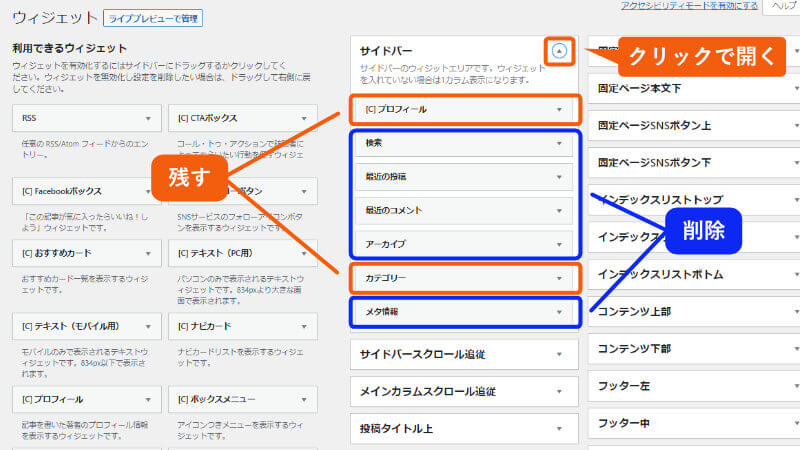
サイドバー横の ▼ をクリックして展開します。
「プロフィール」と「カテゴリー」のみを残し、不要な項目をサイドバーから消していきましょう。

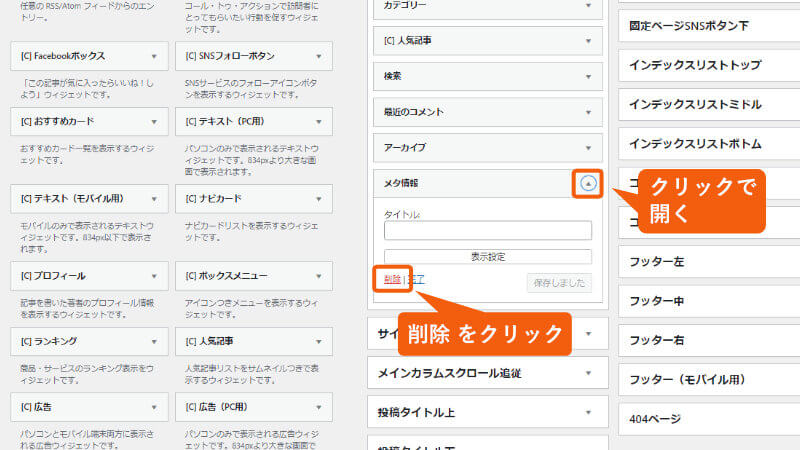
不要な項目を消すには、項目横の ▼ をクリックして展開し、削除 をクリックします。

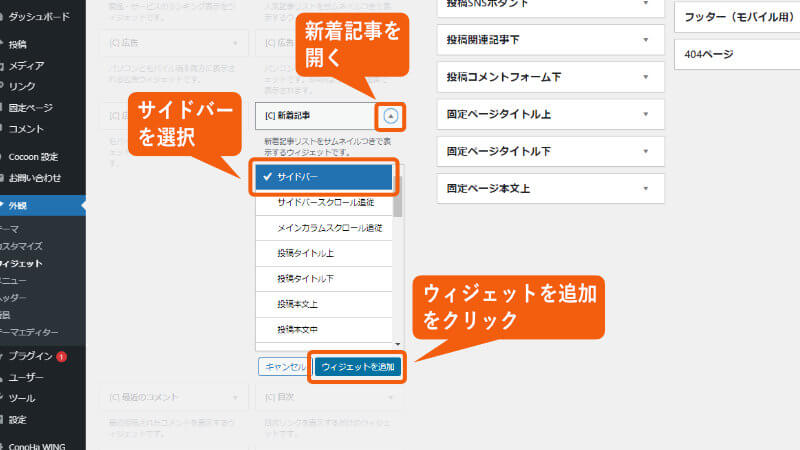
次に、左側のウィジェットの項目の中から「新着記事」を見つけます。
▼ をクリックして展開し、サイドバーが選択されているのを確認してから、ウィジェットを追加 をクリックします。

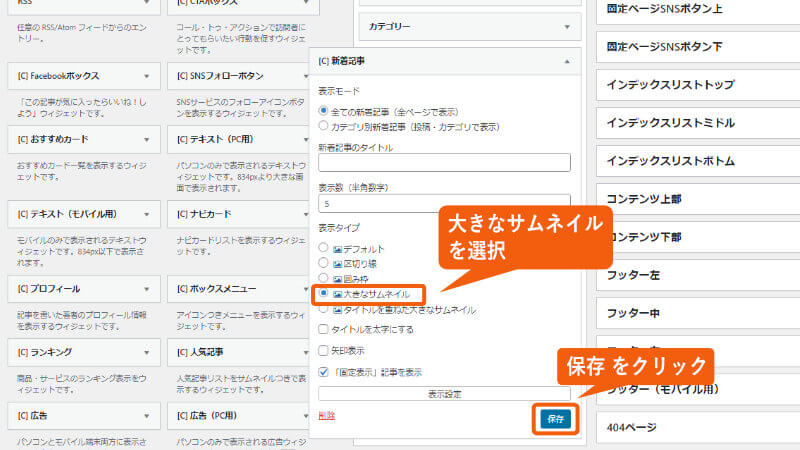
「新着記事」の「表示タイプ」で、「大きなサムネイル」を選択して 保存 をクリックします。

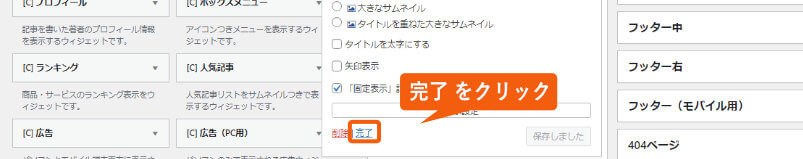
完了 をクリックします。

サイドバーにプロフィール、カテゴリー、新着記事が入りました。

これで、「Season」スキン設定のための手順が終了しました。

次に進んでね!








アフィリエイトブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る

ブログの作り方
- ブログの方向性を決める
- サーバー関連の設定
- WordPressの必須設定
- ブログの外観をカッコよく
- ASPへの登録と審査
- 広告を貼る
