【SWELLブロックエディタ使い方】ボタン、ボックス、ふきだし

この記事では、SWELLの独自ブロックである、以下の3つのブロックについて解説します。
- ボタン
- ボックス(キャプション付きブロック)
- ふきだし

SWELL独自の便利な機能がいっぱい!
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
SWELLボタン|SWELLブロックエディタ
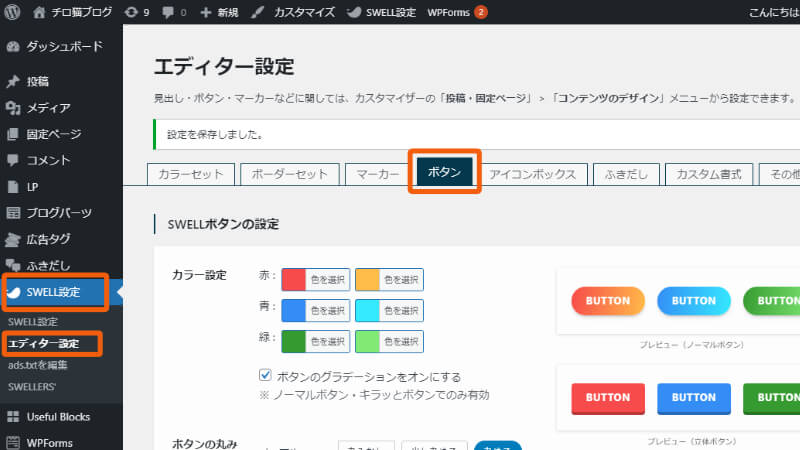
SWELLボタンの設定内容は以下の通りです。

ボタンの形状や色は、下記で設定できます。
SWELL設定 > エディター設定 の ボタン > リスト項目

設定内容は次の通りです。
| スタイル | ボタンの形状を選べます。下記で事前に設定可能。 |
| ボタンカラーの設定 | ボタンの色を選べます。下記で事前に設定可能。 |
| ボタンサイズの設定 | 小、標準、大 から選択。幅と高さが変わります。 |
| リンク設定、新しいタブを開く | リンク先を別のタブで開くかどうか。 |
| リンクrel属性 | リンクタグのrel属性<link rel="○○" ~ |
| アイコン設定 | ボタンテキストの左側に表示されるアイコン |
| アイコンのクラス | Font Awesomeなどを入力(例、fas fa-fish) |
| 広告タグ設定、計測用imgタグの画像URL | 計測用に使用する(実際は表示されない)、ASP広告タグ内のimgタグを入力。 |
| 広告タグを直接入力 | アフィリエイト広告のタグをそのまま入力できる |
| ボタン計測設定、クリック率を計測する | ONにすると、この項目の下にクリック率のデータが表示されます。 |
これらの設定のうち、特に便利なのが「広告タグを直接入力」できる項目です。
通常ASPの広告タグは改変が禁止されていますので、一部のみを抽出してボタンに貼ることは、アフィリエイト規約違反になります。SWELLでは、広告タグをそのまま入力できますので、規約に違反しません。
ボタンデザインのサンプル
⇩カーソルを置いてみてください。ボタンが変化します。
\ ノーマルボタン、サイズ標準/
\立体ボタン、サイズ小/
\ 光るボタン、サイズ大 /
\ アウトライン、サイズ標準 /
\参考リンク/
SWELL記事:SWELL専用ボタンブロックの使い方
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
ふきだし|SWELLブロックエディタ
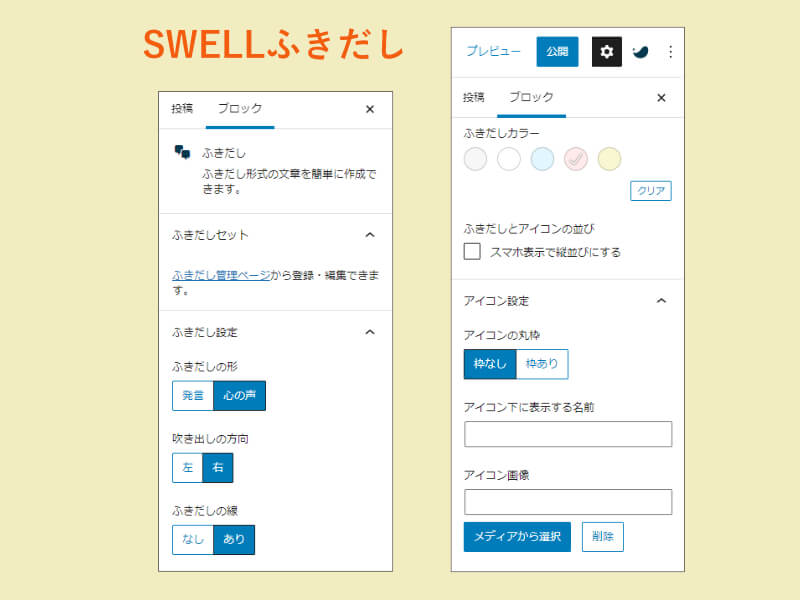
SWELLのふきだしブロックには、以下の設定があります。

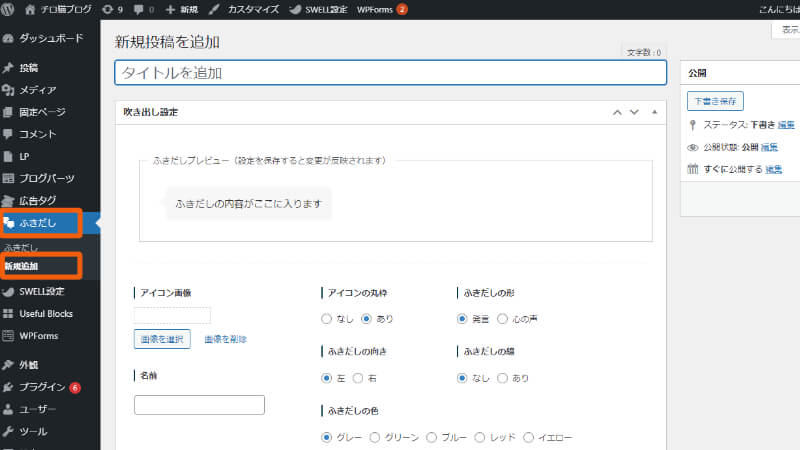
ふきだしのキャラクターを事前に設定するには、以下から行います。
ふきだし > 新規追加

キャラクターの数は無制限に設定できます。
事前に設定していなくても、エディタ上でその都度設定することもできます。

発言、丸枠付き

心の声、枠なし
\参考リンク/
SWELL記事:SWELLのふきだしブロックの使い方
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
ボックス(キャプション付きブロック)|SWELLブロックエディタ
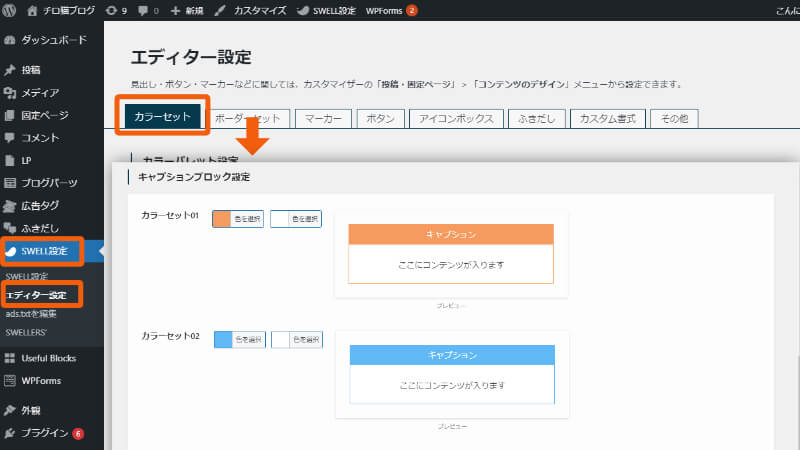
SWELLのボックス(キャプション付きブロック)には、以下の設定があります。

ボタンの形状や色は、下記で設定できます。
SWELL設定 > エディター設定 の カラーセット > キャプションブロック設定

SWELLのボックスブロックの素晴らしい点は、1つのブロックで様々な形状のボックスを選択できるということです。
通常、ボックスの形を変えるには、異なるブロックを選択しなければなりませんが、SWELLではクリック1つで簡単にボックスの形状を変えることができます。
サンプル
これはブロックのサンプルです。
これはブロックのサンプルです。
これはブロックのサンプルです。
これはブロックのサンプルです。
これはブロックのサンプルです。
これはブロックのサンプルです。
これはブロックのサンプルです。
\参考リンク/
SWELL記事:SWELLの「キャプション付きブロック」の使い方
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
