【特典付】SWELL & AFFINGE6どっち?2トップの違いを比較!

著者は、SWELL、AFFINGER、JIN、SANGO、Cocoon、SONICなどを実際に購入して使ってきましたが、
SWELL と AFFINGER6 は WordPressテーマの「2トップ」 と考えます。
- プロレベルの美しい外観
- レイアウトの自由度が非常に高い
- ブログ運営に便利な高機能ツールを装備
では、この非常に優秀な2テーマについて、一体どちらを選んだら良いのでしょう?

ズバリ、解説していきます!
SWELLとAFFINGER6:ズバリ!どちらを買うべき?
万人におすすめできるのはSWELLです!
早速結論を言いますと、
万人におすすめできるのは SWELL !
初心者から上級者まで、
自信を持っておすすめします!

詳しくは後にご説明しますが、SWELLはAFFINGER よりも次の点で優れています。
- 初期設定がかんたん!
- ブロックエディタに完全対応!
- 有料級の機能も標準装備!
- スムーズな操作性!

ただし、自分が作りたいサイトが、SWELLのイメージと合っているかを事前に必ず確認してね!
大変高機能で使いやすいSWELLですが、「自分の作りたいサイト」と「SWELLのビジュアル」が合っていないと、思い通りのサイトは作れません。
SWELLはかなり「直線的」で「クール」になりますので、事前に自分のサイトのイメージに合うかどうか確認してみてください。
\サイトのイメージを見る/
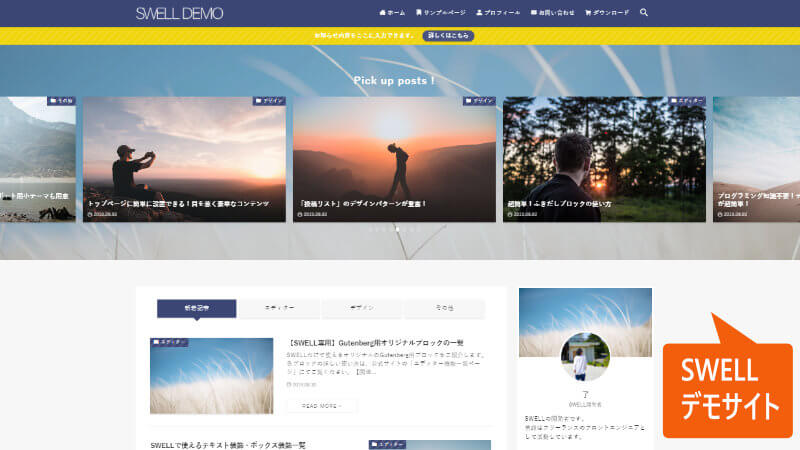
SWELLホームページ:サンプルサイトと顧客の実例
AFFINGER はニッチな領域でおすすめ

じゃあ AFFINGER はおすすめじゃないの?
SWELLと同じように美しい外観を実現できるAFFINGERですが、確かに SWELLと比べると、
- 初期設定がわかりずらい
- ブロックエディタ完全対応ではない
- 操作性がSWELLに負ける
などの点で不利になっています。
ただし、SWELLでは実現できないニッチな表現を求める場合には、AFFINGERのほうをおすすめします。

たとえば、次のようなケースです。
- 丸みのある柔らかいイメージのサイトを作りたい
- あえて派手なイメージにしたい、SWELLではおとなしすぎる(ゲーム、ギャンブル、投資など)
- アニメーションを駆使したにぎやかなサイトを作りたい
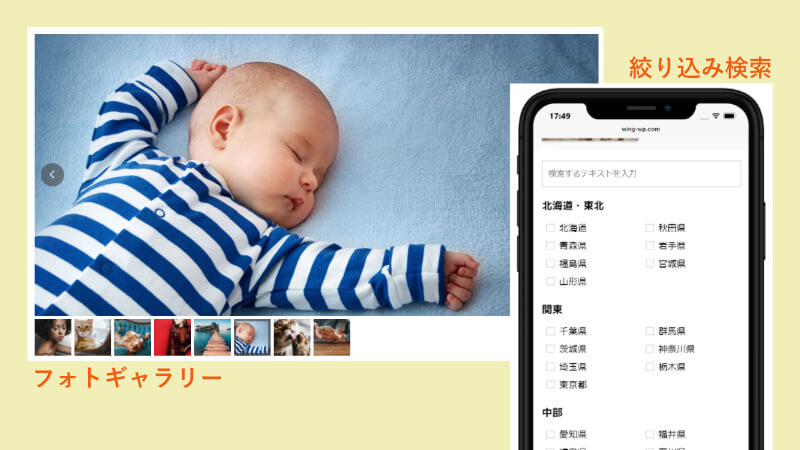
- 「絞り込み検索」などAFFINGER独自の高機能オプションを使いたい
これらの部分は、SWELLにはできない(または苦手な)分野なので、これらの機能を用いてサイトを作りたい場合は AFFINGERが実力を発揮します。

サイトのイメージによって、選ぶテーマも変わってくるんだね…。

実際 AFFINGER6の方が、ビジネス~派手目のサイトまで、より広いイメージに対応できるんだ!
\まずはイメージを確認/
AFFINGER6 ホームページ:サンプルサイトを見る
\チロ猫オリジナル、初期設定動画プレゼント!/
当サイトでは、AFFINGER6 購入者特典として、初心者でも簡単にAFFINGERの初期設定を行える、「初期設定の無料動画」をプレゼントしています!
「初期設定が分かりにくい」と言われているAFFINGERですが、この動画があればもう迷うことはありません!サイトを最速1日で作成できます!

【詳細比較表】SWELLとAFFINGERの違いは歴然
機能の違いについて、比較表で詳しく見ていきましょう。下記の2つの表があります。
- 全体に関する比較表
- ブロックエディタの機能に関する比較表

これらの表で、違いをじっくり見ていこう!
SWELLとAFFINGER6:全体に関する比較表
| 項目 | SWELL | AFFINGER | 解説 |
|---|---|---|---|
| 金額 | 17600円 | 14800円~ オプション別 | 標準ではSWのほうが高いが、AFはオプションをつけると高額に |
| 複数サイト 使用(GPL) | OK | OK | |
| 外観 イメージ | クール、 スッキリ | クール~ 派手系まで | SWはクール限定だが、AFはビジネス~派手系まで色々対応できる |
| 用途 イメージ | ブログ、 商品アフィリ | ブログ、 商品アフィリ | 個人ブログ・商品アフィリどちらにも使えそう |
| 外観設定の 豊富さ | 豊富 | 豊富 | SWはver.upでボックスメニューに対応。サイドバーも華やかに。AFは随所にグラデーション多用が可能。 |
| 外観設定の しやすさ | 多機能で少し迷う | かなり迷う | 初期設定はSWの方がわかりやすい。AFには購入特典として無料設定動画をご用意しています。 |
| カテゴリー装飾 | 種類豊富 | 種類豊富 | SWはver.upでボックスメニューに対応。サイドバーも華やかに。AFはカテゴリに写真やグラデーション可能。 |
| 目次 | 有 | 無料・有料 | AFは優秀な有料オプション有。見出しを投稿ごとに変えたり、クリック率計測も可能。 |
| ボタン計測 | 簡易 | 有料 プラグイン | SWは標準装備。AFは標準ではないが、有料で可能。 |
| SWELL | AFFINGER | ||
| フォト ギャラリー | 有料 プラグイン | AFは有料でショップ風のフォトギャラリーを追加可能。 | |
| 絞り込み検索 | 有料 プラグイン | AFは有料で絞り込み検索可能。 | |
| ユーザー 動線追跡 | 有料 プラグイン | AFは有料で読者の動線分析可能。 | |
| コピー防止 | AFはコピー防止あり。ただし読者の利便性のため使用は推奨されない。 | ||
| ランキング | 広告タグでショートコード | ショートコード& クラシックブロック | SWは広告タグでショートコードで作成。AFはショートコードのほかに、クラシックブロックで作成可能。 |
| アニメーション機能 | 有料・無料 | 標準装備。有料でさらに高機能なアニメーション有。 | |
| PCスマホ表示分け、フッター | SW・AFとも、PCのサイドバーをスマホで非表示にできる | ||
| ウィジェット 種類 | SW・AFとも豊富なので、オブジェクトの設定場所を自由に選べる | ||
| 表示スピード | SWELLの方が速い | ||
| 10~11 inch ipad表示 | スマホコンテンツ | PCコンテンツ | SWはタブレットでスマホコンテンツが表示されるため、かなり大きく表示される。 |
| SWELL | AFFINGER |
主に「外観設定」については、両者とも優秀であることがお分かりいただけますね。
また、AFFINGER6は有料オプションが充実していますので、SWELLにはない機能を有料で手に入れることができます。

「外観装飾」などについては、2つとも優秀だね!

じゃあ次は、ブロックエディタの機能を比較してみよう!
SWELLとAFFINGER6:ブロックエディタの機能に関する比較表
| 項目 | SWELL | AFFINGER | |
|---|---|---|---|
| ブロック エディタ | 完全対応 | 多くの 部分対応 | SWは完全対応だが、AFは一部クラシックでの記述が必要。 |
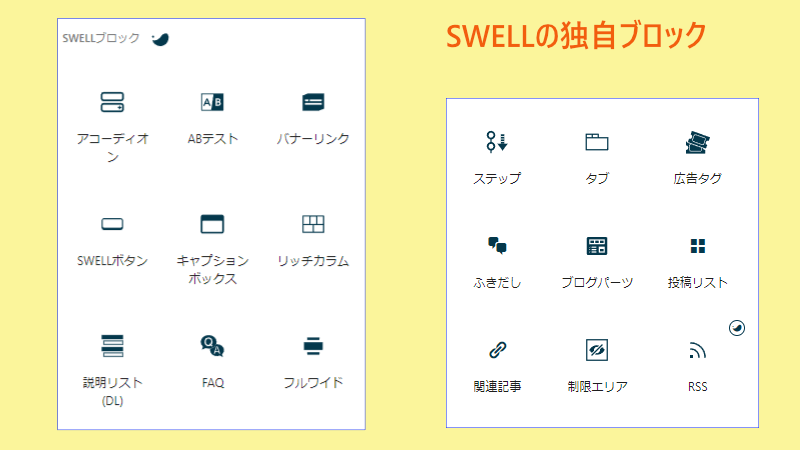
| 独自ブロック数 | 20 | 9 | 独自ブロックはSWの圧勝 |
| 「段落」装飾 | 両者とも段落装飾が豊富 | ||
| 「画像」装飾 | 両者とも画像装飾が豊富 | ||
| 「カラム」装飾(スマホ2列) | SWは「カラム」のほかに、さらに柔軟性の高い「リッチカラム」ブロックがある | ||
| 「グループ」装飾 | 両者とも画像装飾が豊富 | ||
| 「テーブル」装飾 (スマホ横スクロール) | 見出し固定も可 | AFもカスタマイズ可能だが、SWの方が表機能が高い | |
| SWELL | AFFINGER | ||
| 「テーブル」装飾 (○×挿入) | ショートコードで可能 | AFはショートコードで○×を挿入可能(背景画像不可)、SWは背景画像も可 | |
| タイトル文字数表示 | 共に機能を備えているが、SWの方が分かりやすい | ||
| 吹き出し | 無制限 | 8個以上有料 アニメーション付 | SWは無制限に吹き出しを作れる。SWの方が使いやすい |
| 内部ブログカード | クラシック | AFはクラシックのみ | |
| 外部ブログカード | 有料 プラグイン | SWは付属、AFは無し | |
| ABテスト | 有料 プラグイン | SWは付属、AFは無し | |
| SWELL | AFFINGER | ||
| PC/スマホ表示分け | ブロックをPC/スマホのいずれかにのみ表示させる機能。 | ||
| ブロック下の 余白調節 | 下の余白の量を調整できる。SWの方が細かくできる | ||
| ステップ (タイムライン) | クラシック | SWは装備。AFはクラシックなので非常に使いづらい | |
| ボタンにアフィリンクをそのまま貼れる | 対策記事あり | SWはアフィリンクをそのままコピペできて便利 | |
| ワイドブロック | EXで可 | SWは手軽にワイドブロックを使える | |
| タブで表示分け | クラシック | AFはクラシックなので使いにくい | |
| 投稿リスト | SWは非常に柔軟な配置が可能。AFは限定的な配列 |
ブロックエディタの機能については、SWELLが圧勝していることがお分かりいただけます。
AFFINGER6も共通ブロックに十分手が入っているなど、かなり健闘していますが、なんせSWELLがすごすぎて、AFFINGER6は太刀打ちできません。

す、すごいSWELL!できないことがない!

やっぱり記事を書くならSWELLだね!
\ みんなが買ってよかった! /
SWELLホームページ:https://swell-theme.com/
SWELLの特徴をご紹介!

\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
SWELL は設定が簡単!初心者でも使いやすい!

SWELL の初期設定は、ブログ初心者でも簡単に行うことができます。
SWELL の設定項目は、ほぼすべて 外観 > カスタマイズ に集約されているので、迷うことがありません。

その日のうちに設定を終えて、執筆開始!
SWELL のブロックエディタは神!

SWELLのブロックエディタは、
「完全ブロックエディタ対応」なんて言葉では言い表せません!
それをはるかに超えています!
アップデートによりさらに高度な機能が加わって、他の追随を許さないレベルに!
SWELLブロックエディタの特徴
- 考え抜かれた独自ブロックは20種類!
- 共通ブロックも使いやすくカスタマイズ!
- 全ブロックで「行間調整」や「PC/スマホ表示」を設定も可能!
- ボタン計測やABテストなど、高機能を標準装備!

SWELLのブロックエディタについては、別の記事で詳細に解説しています。
記事内のリンクから、さらに「各ブロックの使用方法」や「全設定画面」が見れます。
関連記事:【SWELLブロックエディタの全て!】特徴~詳しい使い方まで
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
SWELL の外観装飾はシンプル

SWELL の外観は、読み手の意識を邪魔しないようにあえて「シンプル」にこだわっています。

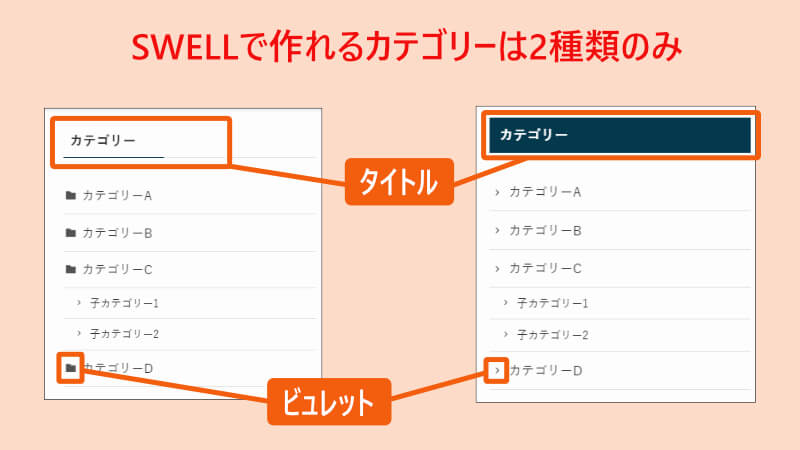
SWELL で作れるカテゴリは2種類のみで、タイトルやビュレットの装飾もシンプルです。
絵入りのボックスメニューなどは作れません(要HTML)。
関連記事:手軽にボックスメニューを作る方法 SWELL(アイコンメニュー)CSS不要!

上は一般的なSWELLの見出しです。特に H3 と H4 の見出しは「装飾は線のみ」、「文字は黒のみ」で超シンプル!

あまりカラフルにはできませんが、均整の取れた美しさがあります!
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
SWELL のデザインはクール

SWELL の外観や記事装飾などをみて気づくのは、「デザインが直線的」であること。
つまり「クール」や「ビジネス的」な印象を作るのが大変得意です。

特に男性には人気が高いよ!

逆に言えば、すべてが直角なので、「可愛い」印象を作るのは苦手です。
どうしても「クールビューティ系」になってしまいます。

私にはクールすぎるかなあ
\ 詳しく見てみる /
SWELLデモサイト:swell-theme.com/demos
「乗り換えプラグイン」で移行もかんたん!
SWELLには、他テーマから乗り換える人向けに「乗り換えサポートプラグイン」を用意しています。
このプラグインを使うと、
- メタディスクリプションを保持できる
- 以前の装飾を保持できる
などのメリットがあります。

SWELLへの移行手順については、他の記事で紹介しています。
関連記事:【神テーマSWELLに乗り換え!】JIN SANGO等からの移行手順
関連記事:SWELL乗り換えプラグイン削除とメタディスクリプション再設定
SWELL は高機能ツールを標準装備!
AFFINGER6では有料レベルの高機能ツールが、SWELLではなんと標準装備!
| 項目 | SWELL | AFFINGER6 |
|---|---|---|
| ABテスト | ◎ | 有料プラグイン |
| 外部ブログカード | ◎ | 有料プラグイン |
| 無制限ふきだし | ◎ | 有料プラグイン |
| 記事のカード型配置 | ◎ | 有料子テーマ |
| ワイド幅コンテンツ | ◎ | 上位版 EX |
| 項目 | SWELL | AFFINGER |
|---|---|---|
| ABテスト | ◎ | 有料プラグイン |
| 外部ブログカード | ◎ | 有料プラグイン |
| 無制限ふきだし | ◎ | 有料プラグイン |
| 記事のカード型配置 | ◎ | 有料子テーマ |
| ワイド幅コンテンツ | ◎ | 上位版 EX |
SWELLではあらゆる機能が標準で備わっているため、「できないこと」がありません!

高機能ブロックを使った記事サンプルがあります。
PCで見ると迫力があるよ!
関連記事:SWELLでできること!高度な独自ブロック エディタ活用サンプル集!

以上、SWELLをご紹介しました。
SWELLについては、詳細な記事を多数執筆しております。
SWELLの特徴~移行までを書いた「SWELLのすべて」については、下記の記事をご覧ください。
関連記事:【神テーマ!SWELLのご紹介】特徴~エディタ~移行手順まで!
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
\ SWELLをダウンロード/
このままでも十分にスゴイSWELLですが、なんといまだに進化し続けています!
毎週のように新しいバージョンアップがあり、大型アップデートの際は驚くような新機能が追加されます!
SWELLは売りっぱなしじゃない!持っていて実に楽しみなテーマです。

一度SWELLを使ったら、もう手放せないだろうな~。
AFFINGER6 の特徴をご紹介!
\ 詳しく見てみる /
AFFINGER6 ホームページ:affinger.com
AFFINGER6 は外観装飾が豊富!


外観設定の豊富さにかけて、AFFINGER6 の右に出るテーマはありません!
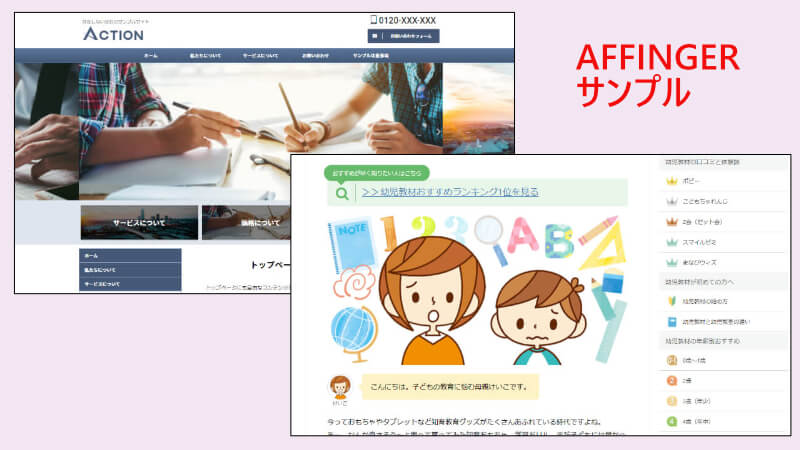
上の図はグラデーションをたくさんかけて、「ヘッダー」や「カテゴリー」をあえてカラフルにした例です。
グラデーションを「縦方向、横方向」自由にかけられるのがお分かりいただけると思います。
「文字」、「ボタン」、「枠線」まですべて自由に設定可能です。

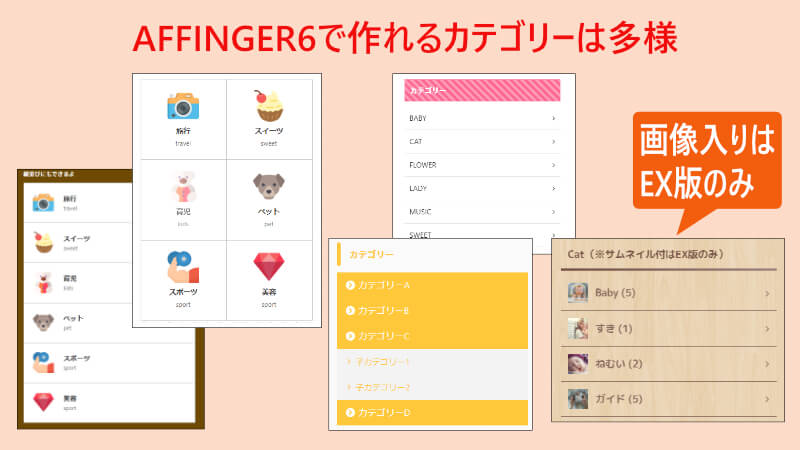
AFFINGER6 のカテゴリーは、非常に装飾が豊富です。
絵入りのボックスメニューや、カラフルな文字カテゴリーを作ることができます。
上位版EXでは、画像も入れられます。
\ EX版を見てみる /
ACTION PACK3セット:affinger.com/affingerpack3_wing

上の図は、AFFINGER6 の見出し例です。
何と、見出しに画像を埋め込んだり、グラデーションをかけたり、付箋型にしたりできます。
これは豊富なバリエーションほんの一例。
\ 詳しく見てみる /
AFFINGER6 ホームページ:affinger.com
AFFINGER6 は「クール」にも「かわいい」にも対応

AFFINGER6 は、クールなビジネス系のサイトや、かわいい子供向けのサイトなど、どんなイメージのサイトも作ることができます。
理由は、AFFINGER6 は装飾や色設定が豊富なため、色や画像をふんだんに使って雰囲気作りができるからです。
それだけじゃない!

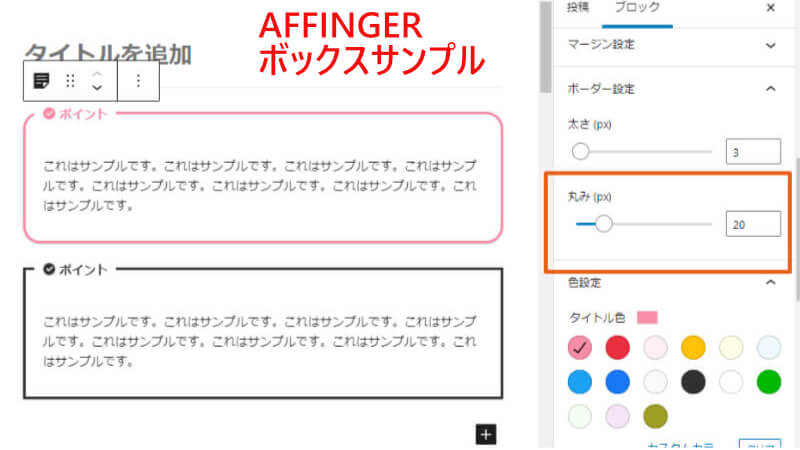
SWELLではボックス類は「直角」のみでしたが、AFFINGER6 では「丸み」を選べるため、「クール系」と「かわいい系」で形を使い分けることができます。
このように、AFFINGER6 はどんなイメージのサイトにも対応できるようになっています。
\ 詳しく見てみる /
AFFINGER6 ホームページ:affinger.com
AFFINGER6はブロックエディタに対応しました!

AFFINGER6の独自ブロックは9種類(2021年10月現在)。
AFFINGER6は、「ブロックエディタ完全対応」ではありませんが、必要なことはほとんど行うことができます!
それどころか、SWELLのような高機能テーマしか有していない、ブロックごとの「余白調整」や「デバイス制限」なども設定できるんです!

すごいですよね!

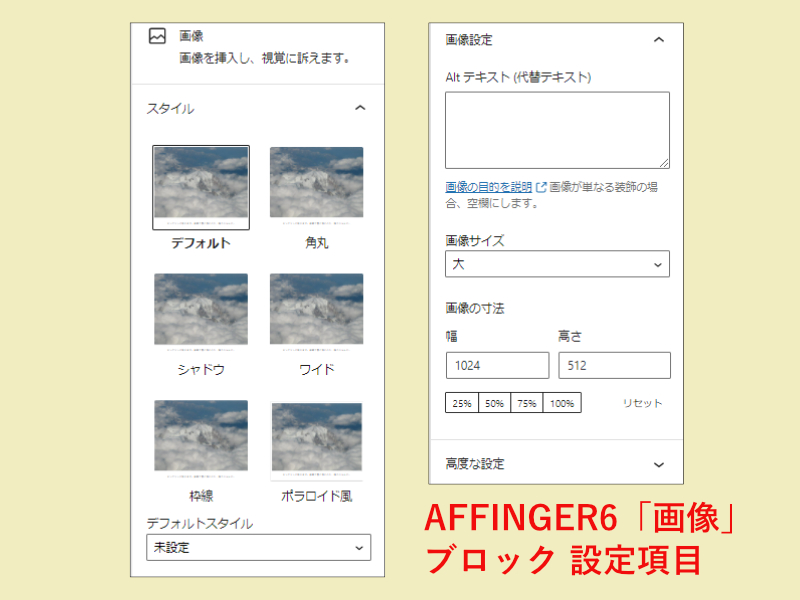
共通ブロックにもしっかり手が入っています。下図の画像設定では、様々な装飾が行えます。

「ブロックエディタ完全対応ではない」を裏を返せば、「クラシックエディタを併用すれば、もっと多くのことができる!」ということです。
- アニメーション
- 流れる文字
- ランキング
など…。

これらはすべて、SWELLではできない、多機能のAFFINGER6だからこそできる機能です。
AFFINGER6のブロックエディタについて、詳しく書いています。
関連記事:【AFFINGER6ブロックエディタ使い方1】見出し、段落、リスト、グループ
関連記事:【AFFINGER6ブロックエディタ使い方2】画像、カラム、テーブル(表)
関連記事:【AFFINGER6ブロックエディタ使い方3】メモ、ボックス類
関連記事:【AFFINGER6ブロックエディタ使い方4】ボタン、会話ふきだし、スライド
関連記事:【AFFINGER6ブロックエディタ使い方5】記事一覧、カテゴリ一覧
\ 詳しく見てみる /
AFFINGER6 ホームページ:affinger.com
AFFINGER6 では稼ぐための「プロレベル」の機能が!
AFFINGER6で追加できる機能
| 項目 | SWELL | AFFINGER6 |
|---|---|---|
| 絞り込み検索 | × | 有料プラグイン |
| 写真ギャラリー | × | 有料プラグイン |
| 目次計測 | × | 有料プラグイン |
| アニメーション | × | 有料プラグイン |
| アクセス分析 | × | 有料プラグイン |
AFFINGER6 は、SWELLでは手に入らない「プロレベルの高機能ツール」をたくさん提供しています。
有料プラグインですが2千円台~なので、外部のエンジニアに追加機能を依頼することを考えれば全然安く上がります。

ショップのように美しいフォトギャラリーや、広告出稿に有利な絞り込み検索など、目次のクリック率が分かる目次計測など、他のテーマでは手に入らないものばかりです!
読者の目を引くアニメーション機能や、ユーザーの動線を追うアクセス分析機能など、プロレベルの機能が盛りだくさん。
必要になったらあとから付け足せるので、無駄がありません。

以上、AFFINGER6をご紹介しました。
他にもAFFINGER6についての記事を執筆しております。よろしければご覧ください。
関連記事:AFFINGER6徹底レビュー!他テーマを使い込んだからこそ分かる違いと特徴!
\ 詳しく見てみる /
AFFINGER6 ホームページ:affinger.com
\ AFFINGER6 をダウンロード/
