【AFFINGER6ブロックエディタ使い方5】記事一覧、カテゴリ一覧

この記事では、AFFINGER6の以下の2つのブロックについて解説します。
- STINGER: 記事一覧(ID)
- STINGER: カテゴリ一覧

コンテンツ内に「記事一覧」を配置する方法です。
目次
記事一覧(ID)|AFFINGER6ブロックエディタ

AFFINGER6の独自ブロック「STINGER: 記事一覧(ID)」について解説します。
「STINGER: 記事一覧(ID)」 の使い方および設定は大変シンプル。
記事IDを入力するだけで、記事一覧が表示されます。
「ランキング」を「オン」にすると、サムネイルの左上に数字が表示されます。
- 記事一覧を「カード型」に並べるには、別売り子テーマJETが必要です。

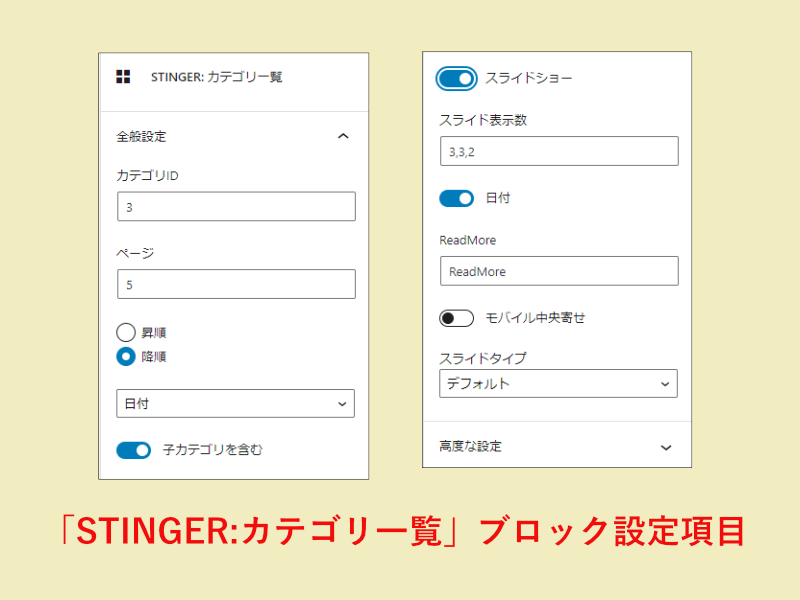
カテゴリ一覧|AFFINGER6ブロックエディタ

AFFINGER6の独自ブロック「STINGER: カテゴリ一覧」について解説します。
「STINGER: カテゴリ一覧」 では、カテゴリIDを指定するだけで、記事一覧を表示できます。
2つのスタイルが可能で、以下は表示サンプルです。

「スライドショー」を「オフ」のままにすると、縦並びに記事が表示されます。
「スライドショー」を「オン」にすると、記事が横並びになり、一定時間で回転します。
- 記事一覧を、回転させずに横並びの「カード型」にするには、別売り子テーマJETが必要です。