【完全!SWELL移行手順】CocoonやJINからの乗り換え方法
\ SWELLを手に入れる /
SWELLのダウンロード:swell-theme.com/download

他テーマから移行したいけど、具体的にどうしたらいいの?

サイトの「型崩れ」や「ダウンタイム」が心配…。

「乗り換えサポートプラグイン」を使うと、スムーズに移行できるよ!
通常、テーマの移行では、「サイトの型崩れ」や「メタディスクリプションの紛失」などが発生しますが、「乗り換えサポートプラグイン」を使うことで、これらを防ぐことができます。
この記事では、「乗り換えプラグイン」を使用して、最小のダウンタイムで SWELLへ乗り換える手順を説明します。
\ 詳しく見てみる! /
乗り換えには「プラグイン」を利用しよう

「プラグイン」 を使って、最速で乗り換え
「乗り換えプラグイン」でダウンタイムを最小限に
通常、WordPressテーマを移行すると、記事内の装飾に大量の型崩れが発生してしまいます。
テーマ独自の機能を使って装飾している部分は、シンプルな「段落ブロック」に変換されてしまい、文字の装飾などもすべて消えてしまいます(特に「ふきだし」など)。
また、記事の説明文である「メタディスクリプション」も消えてしまいます。
そのため、テーマ変更後は、記事の修正に「数日~数週間」かかることが一般的でした。

テーマ変更って大変なんだ…。

そこで便利なのが、SWELLの乗り換えサポートプラグイン!
「乗り換えプラグイン」を使うメリットは?

乗り換えプラグインを使うと、「装飾」も「メタディスクリプション」も保持できるよ!
このプラグインを使うと、以下のようなメリットがあります。
- テーマ独自の装飾が保持される
- メタディスクリプションが保持される
プラグインを導入することで、乗り換えのダウンタイムを最低限に抑えられるので、積極的に導入してください。
移行前の注意点の確認
ただし、プラグインを使用したからといって、すべての装飾を維持できるわけではありません。
移行前に必ず「保持される装飾」と「保持されない装飾」を確認しておいてください。

「保持されるブロック」「SWELLに変換されるブロック」を事前にチェック!
\ 事前にご確認ください /
SWELL記事: JINからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL記事: SANGOからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL記事: CocoonからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL記事: AFFINGERからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL記事: THE THORからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL記事: STORKからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL非推奨プラグインの確認
現在テーマで使用しているプラグインが、「SWELL非推奨」でないことも確認しておきましょう。
SWELL記事:SWELLで非推奨・不要なプラグインと、推奨プラグインについての記事
\ みんなが買ってよかった! /
SWELLへの移行作業は3ステップ

「乗り換えプラグイン」は導入するタイミングが重要!
移行前に有効化してね!
まずは「乗り換えプラグイン」の力を借りて、「とりあえず見た目が整うまで」を目指しましょう!
SWELLへの乗り換え手順は次の通りです。
一つ一つじっくり見ていきましょう。
❶ SWELL本体とプラグインのダウンロード
まずは、SWELLのホームページから、「テーマ本体」「子テーマ」「乗り換えプラグイン」を自分のパソコンにダウンロードします。
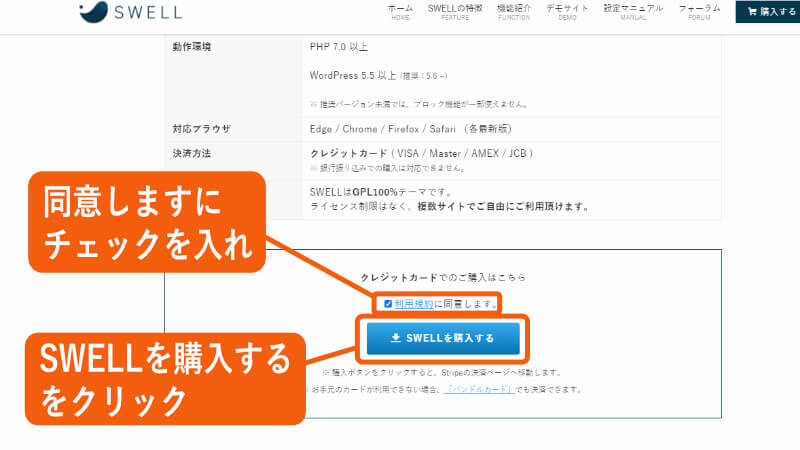
利用規約の同意にチェックを入れ、SWELLを購入する をクリックします。

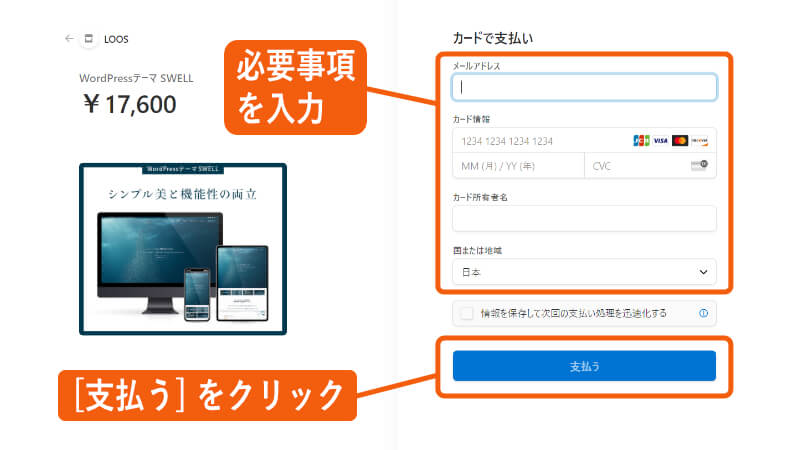
メールアドレスとカード情報を入力し、支払う をクリックします。

支払い後、パスワードなどの必要事項を記載したメールが届きます。
新規会員登録ページで必要事項を入力します(ここで入力するメールアドレスは、購入時と同じものにしてください)。
登録する をクリックします。

「[SWELLERS’] ユーザー登録完了」のメールが届きます。
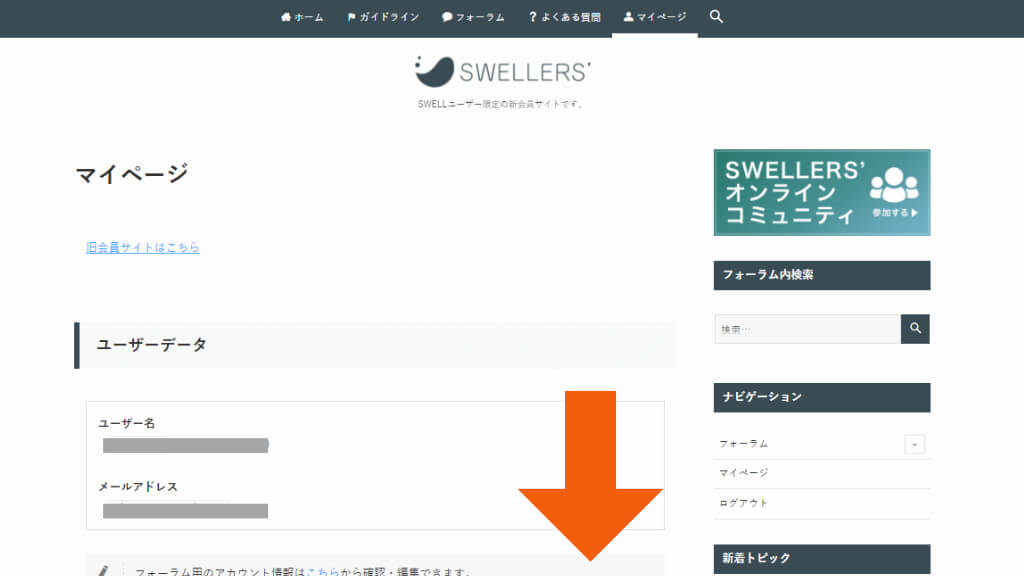
マイページに入ったら、下に移動します。

SWELL製品ダウンロード から、ファイルを3つダウンロードします。
- SWELL (最新版) 親テーマ
- SWELL子テーマ
- 使用しているテーマ用の乗り換えプラグイン

3つすべてをダウンロードしたら、次に進みます。
❷ 乗り換えプラグインの有効化
まずはテーマ本体より先に、乗り換え用プラグインを有効化します。
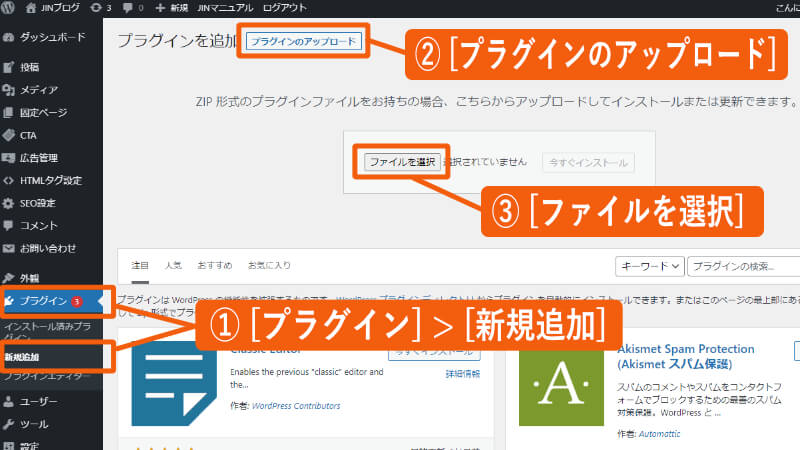
WordPressの管理画面で、プラグイン > 新規追加 > プラグインのアップロード > ファイルを選択 の順にクリックします。

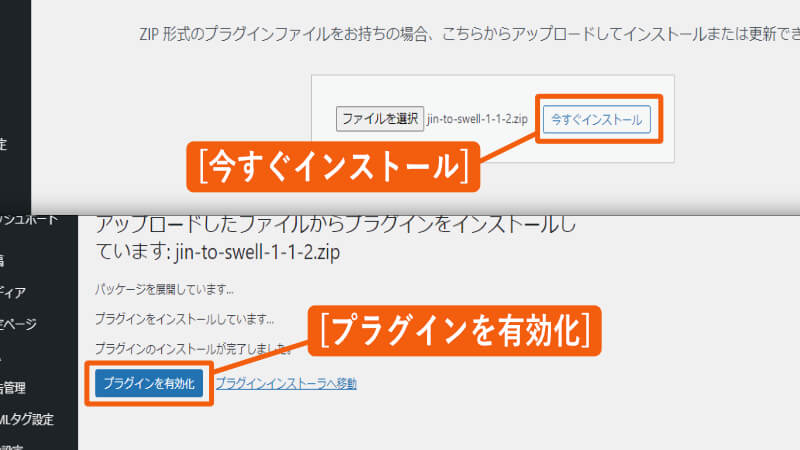
乗り換えプラグインのファイル(ここでは jin-to-swell-1-1-2.zip)を選択し、今すぐインストール をクリックします。
インストールが終了したら、プラグインを有効化 をクリックします。

❸ SWELL本体と子テーマの有効化
いよいよSWELLのテーマ本体(親テーマ・子テーマ)をインストールして有効化します。次の手順で行います。
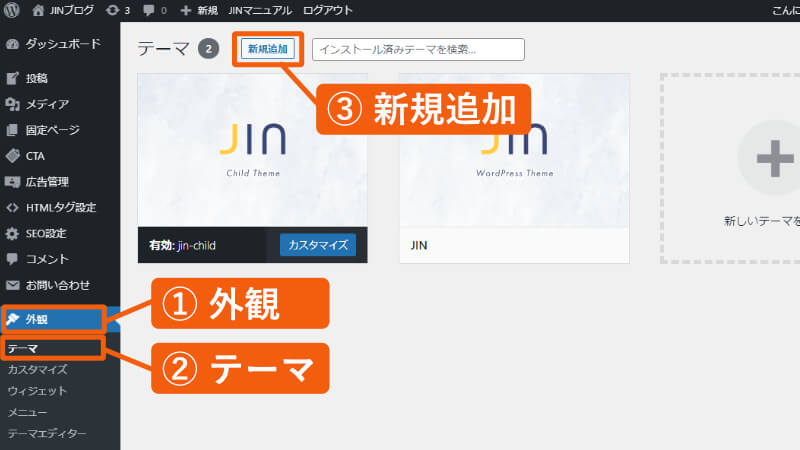
WordPressの管理画面で、外観 > テーマ > 新規追加 をクリックします。

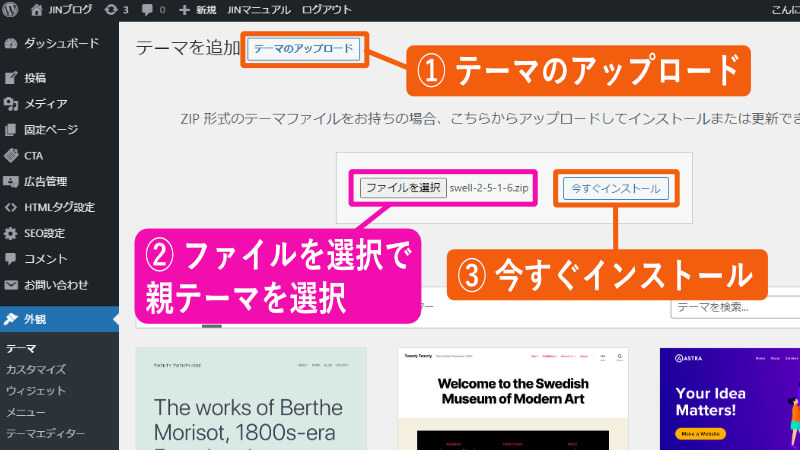
テーマのアップロード をクリックします。
ファイルを選択 をクリックして、SWELLの親テーマ (ここでは swell-2-5-1-6.zip) を選択します。
今すぐインストール をクリックします。

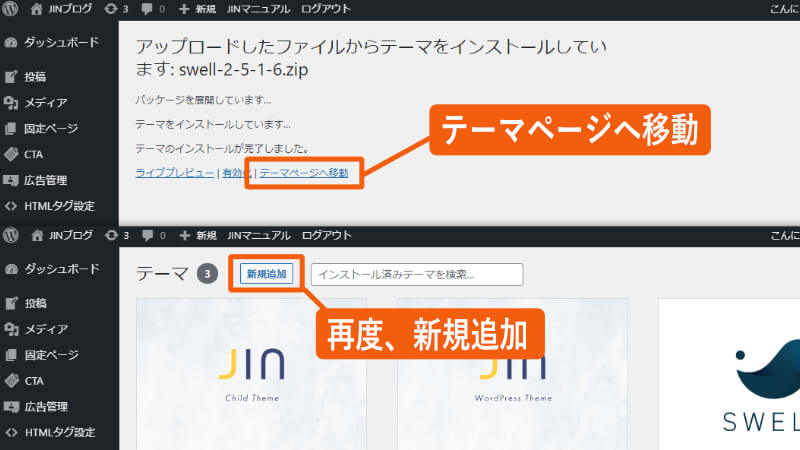
インストールが終了したら、テーマページへ移動 をクリックします。
次は子テーマをインストールするので、新規追加 をクリックします。

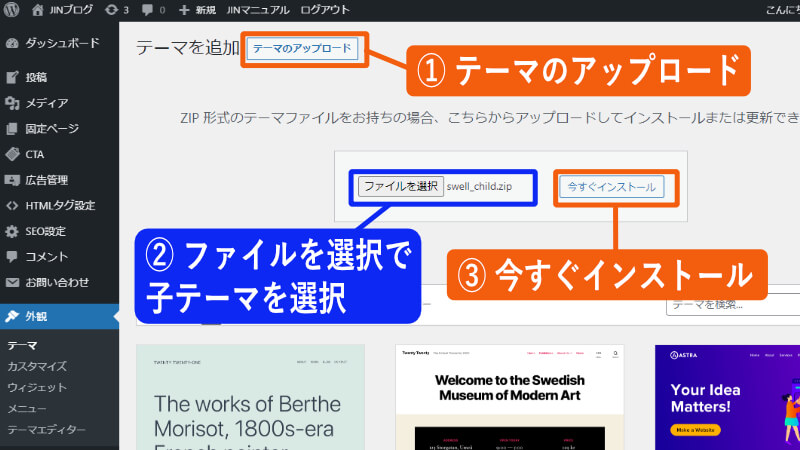
テーマのアップロード をクリックします。
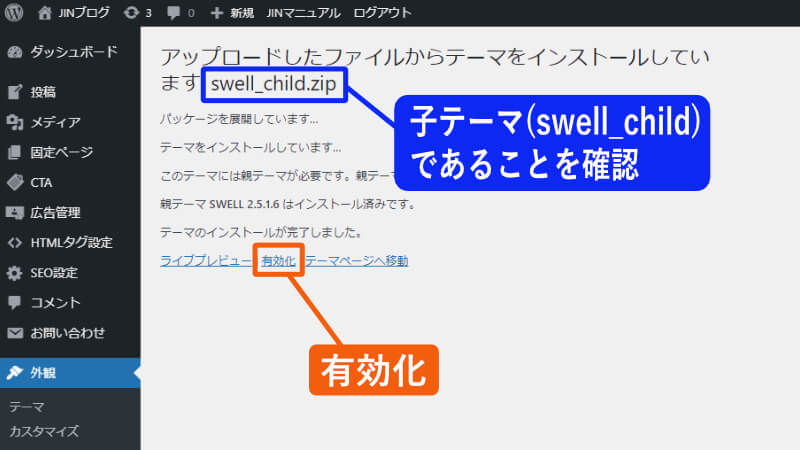
ファイルを選択 をクリックして、SWELLの子テーマ (swell_child.zip) を選択します。
今すぐインストール をクリックします。

インストールが終了したら、有効化 をクリックします(子テーマであることを確認してください)。

これで、SWELLのテーマが有効になりました。

これで、テーマの移行が終了しました!

次はひたすら外観の修正を行ってね。終了したら、認証とSEOのプラグインを入れよう。
SWELLのユーザー認証
SWELLのバージョン2.5.5 (2021/11) より「ユーザー認証」が追加されました(不正配布を防ぐための対策)。
この認証を行わないと、今後のアップデートが受けられなくなります。
SWELLに移行したら、「ユーザー認証」も早めに行いましょう。次の手順に従います。
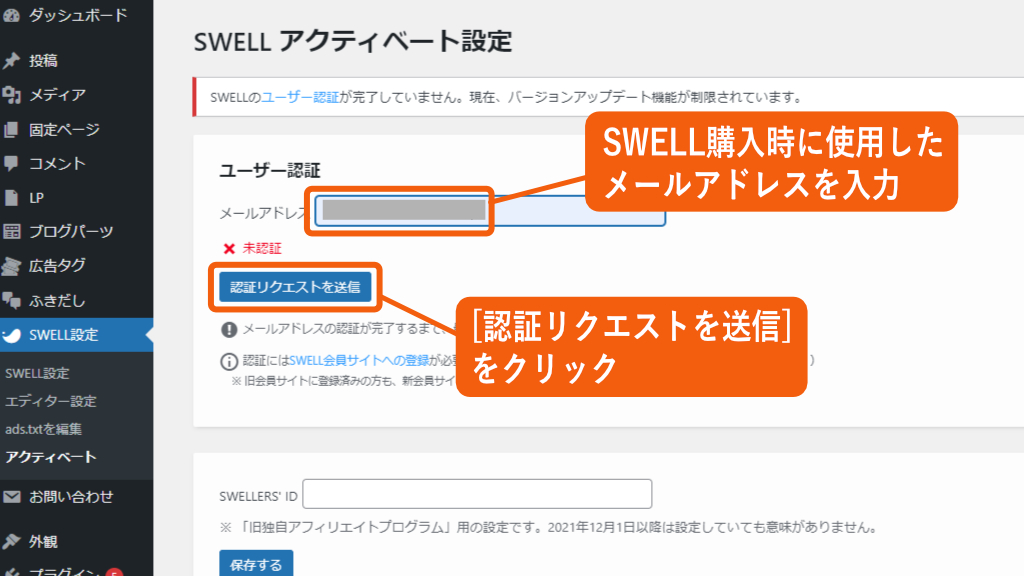
テーマのページで、ユーザー認証 をクリックします。

購入時のメールアドレスを入力し、認証リクエストを送信 をクリックします。

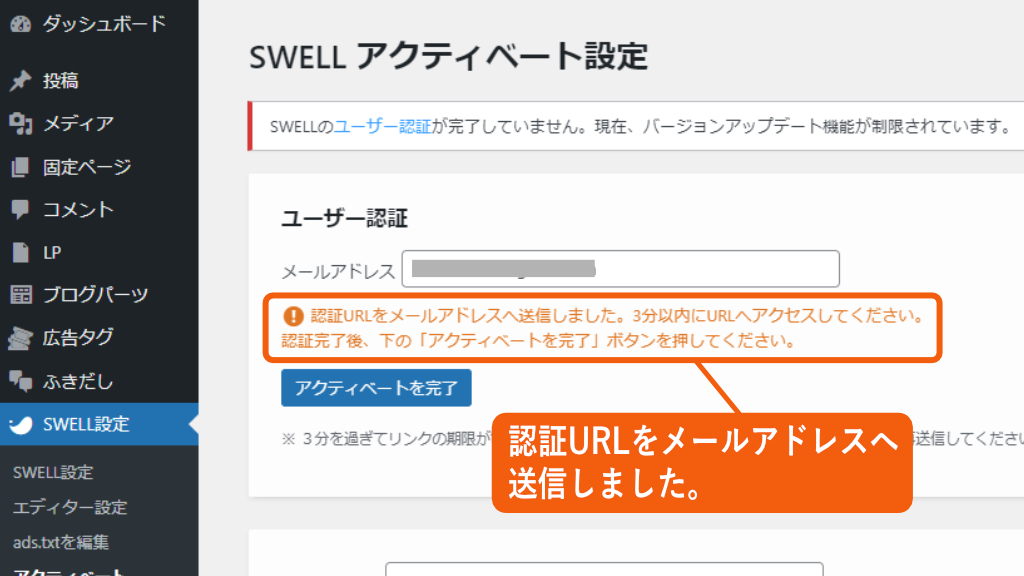
「確認URLをメールアドレスへ送信しました…」と表示されます。
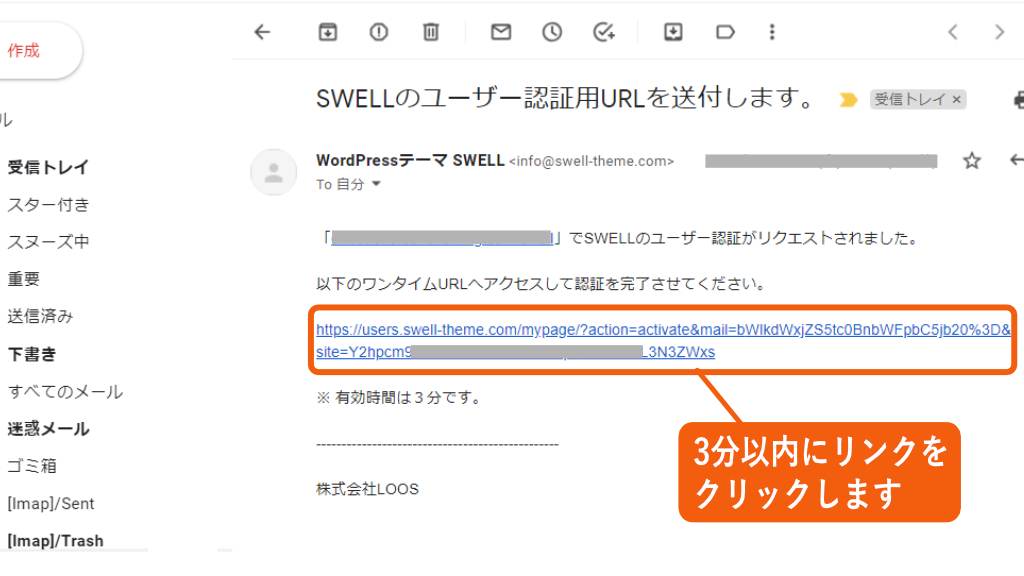
メールボックスを確認します。

SWELLのユーザー認証用URLが送付されているので、リンクを3分以内にクリックします。

「…の認証が完了しました。」と表示されます。
下に移動して、「認証済みサイト一覧」にサイトが追加されていることを確認してください。

WordPressに戻り、アクティベートを完了 をクリックします。

「認証完了」と表示されます。これでユーザー認証の完了です。


これで、テーマの移行と認証が終了しました!

次はひたすら外観の修正を行ってね。終了したら、SEOのプラグインを入れよう。
テーマ移行後、「SEO SIMPLE PACK」とGoogle設定

テーマを移行したら、以下の作業を行います。
- SEO SIMPLE PACK のインストールと有効化
- Google Analytics IDの設定
- Google Search Consoleの設定
- OGP設定
「SEO SIMPLE PACK」は、SWELLの開発者が作成したWordPressプラグインです。
このプラグインをインストールすると、SWELLで SEOに関する設定を行えるようになります。
Google Adsence と Search Console の ID を設定も、このプラグインの機能を使用して行います。

設定しないままでいると、「所有権の未確認」のエラーが発生する場合があります。
❶ SEO SIMPLE PACKのインストールと有効化
SEO SIMPLE PACKのインストールと有効化は、以下の手順で行います。
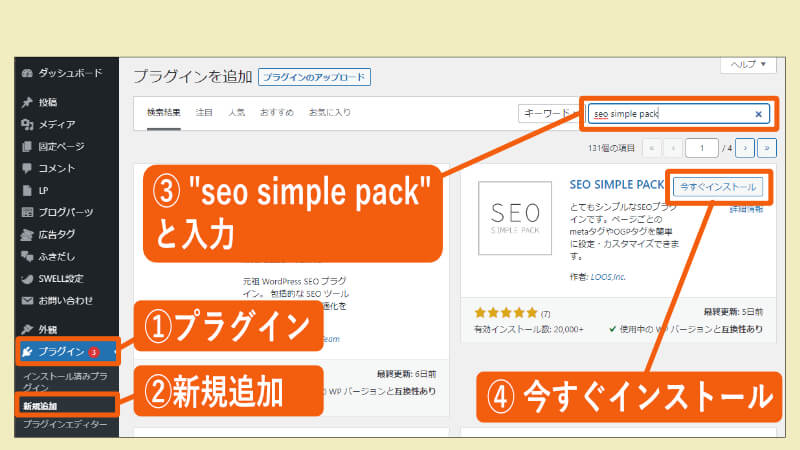
WordPressの管理画面で、プラグイン > 新規追加 を選択します。
右上のキーワード入力画面に seo simple pack と入力して 改行 を押します。
SEO SIMPLE PACK が表示されたら、今すぐインストール をクリックします。

有効化 ボタンが表示されたら、クリックします。
これで SEO SIMPLE PACK が使用可能になりました。

❷ Google Analytics ID の設定
以下のいずれかの方法でGoogle Analytics ID を取得します
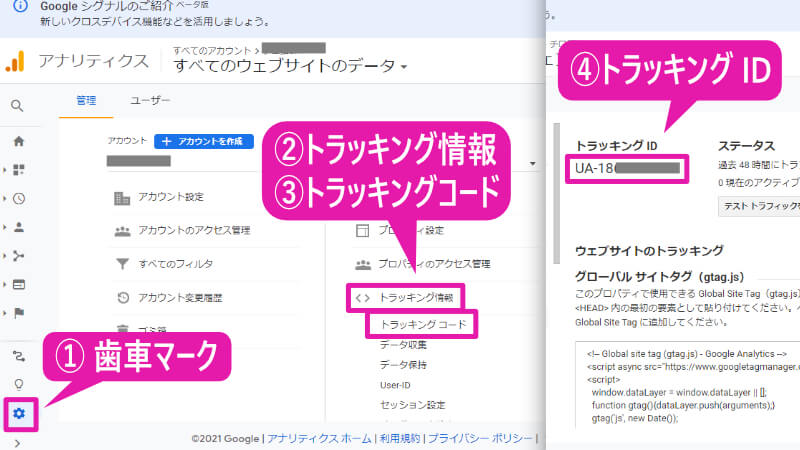
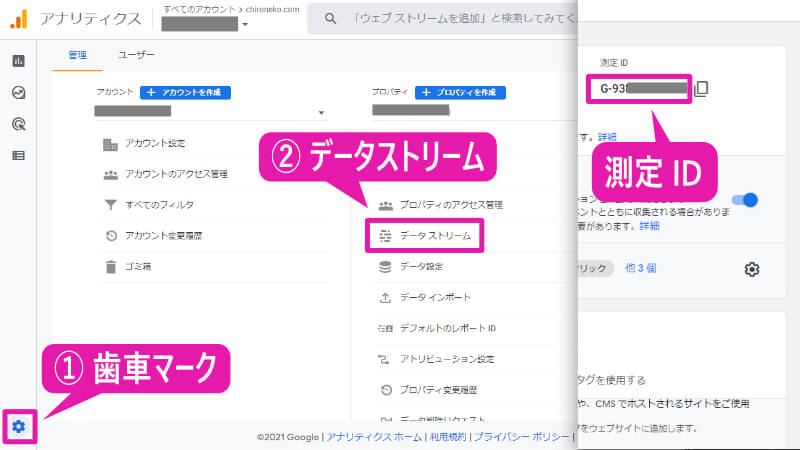
Google Analytics で、歯車マーク > データストリーム を選択し、表示された画面でサイトを選択。
次の画面で、測定ID をコピーします。

SEO PACK > 一般設定 > Googleアナリティクス をクリックします。
「トラッキング ID」または「測定 ID」 に Google アナリティクスの ID を設定します。
UA-XXX… または G-XXX… の形式になります。
設定を保存する をクリックします。

❸ Google Search Console ID の設定
Google Analytics と連携している場合は、設定不要です。
所有権の未確認 エラーが出た場合のみ、下記を設定してください。
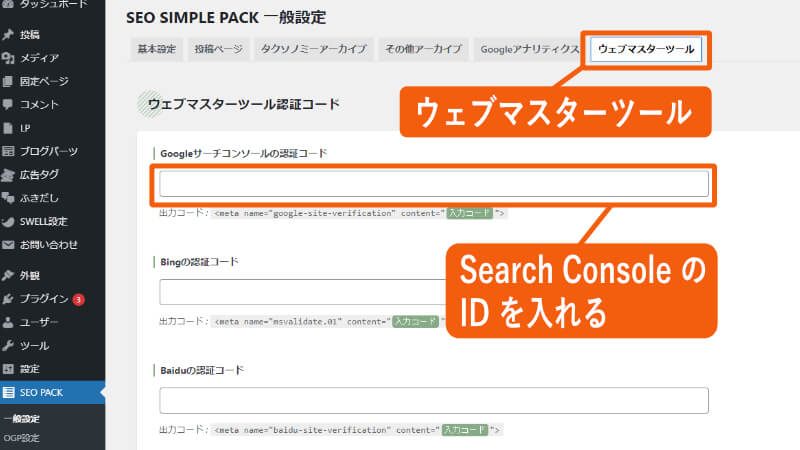
Google サーチコンソールの認証コード に Search Console の ID を設定します。
<meta name="google-site-verification" content="入力コード">の色で示された部分のみです。

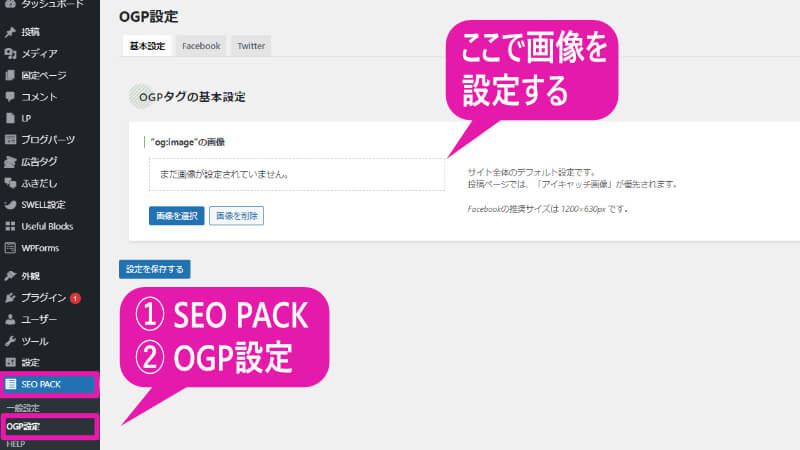
❹ OGP設定
SEO PACK > OGP設定 をクリックします。ここで画像を設定します。

「乗り換えプラグイン」の削除に進もう
全体的に外観が整ったら、「第一段階」は終了です。でもまだ終わりではありません。

えっ、これで終わりじゃないの?

「乗り換えプラグイン」を有効化したままだと、読み込むファイルが多くなってスピードが下がるんだ。
次は「乗り換えプラグイン」の削除の手順に移ってね!
「乗り換えプラグイン」を有効化したままでも特に問題はありませんが、高速化のために「乗り換えプラグイン」を削除することも検討してみてください。
「乗り換えプラグイン」の削除するには、事前に必要な手順があります。下記の記事で解説しています。

\ みんなが買ってよかった! /