SWELLでボックスメニューを作る方法(リッチカラムとブログパーツ使用)
SWELLでボックスメニューが作れないと思っていませんか?

「ブログパーツに登録するだけ」で手軽にボックスメニューを作れます。CSSも不要!
この記事では、簡単にボックスメニューを作る方法について解説します。
\ SWELLを見てみる /
SWELLホームページ:swell-theme.com
SWELLでボックスメニュー作る


SWELLでは、Cocoonのように手軽にボックスメニューを作る方法がありませんよね。

でも、CSSは難しくて書けない…。
そんな方にオススメなのが、SWELLの新しいブロック「リッチカラム」を使う方法です。
ブログパーツとして登録して、ウィジェットに貼るだけ!

この方法ならCSS不要なので、大事なソースコードを壊してしまう危険性もありません。
さっそく、簡単にボックスメニューを作ってみましょう!
事前準備
「画像」と「Font Awesome」を使用する場合にわかれます。
画像を使用する場合

Font Awesome を使用する場合

画像を使用する場合

画像を使用する場合は、下記の条件の画像を準備します。
- 「縦100 px × 横 100px」の正方形の画像、または
- 「縦80px × 横100px」程度のやや横長の画像
すべての画像サイズを揃えます。サイズが違うと、下の文字が揃わなくなります。
Font Awesomeを使用する場合
Font Awesomeを使用する場合は、以下の準備を行います。
1、SWELLのテーマでFontAwesomeの使用を許可する
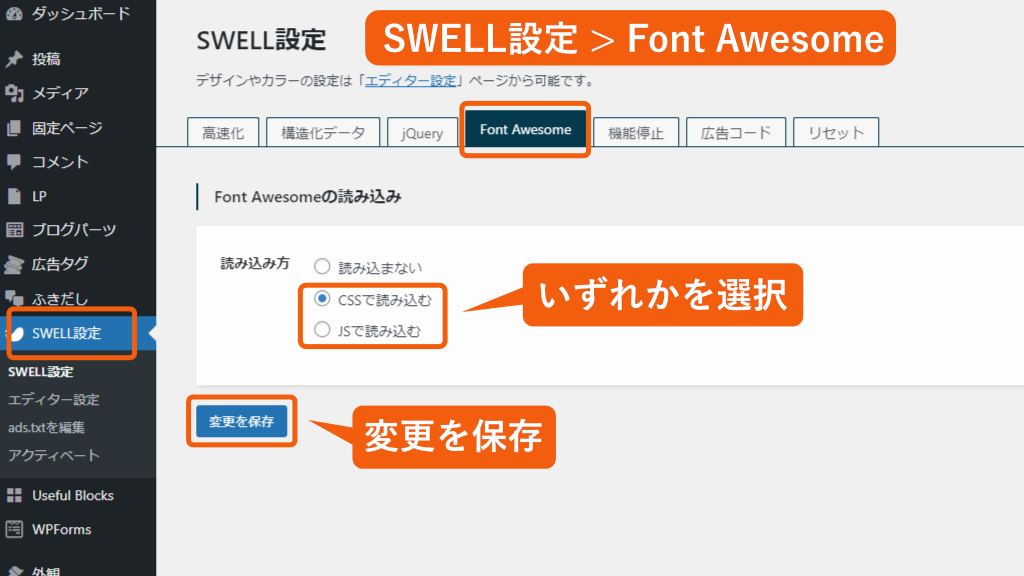
WordPressの設定画面で、SWELL設定 > Font Awesome を選択します。
「CSSで読み込む」または「JSで読み込む」のいずれかを選択し、変更を保存 をクリックします。

2、FontAwesome のサイトでコードを入手しておく
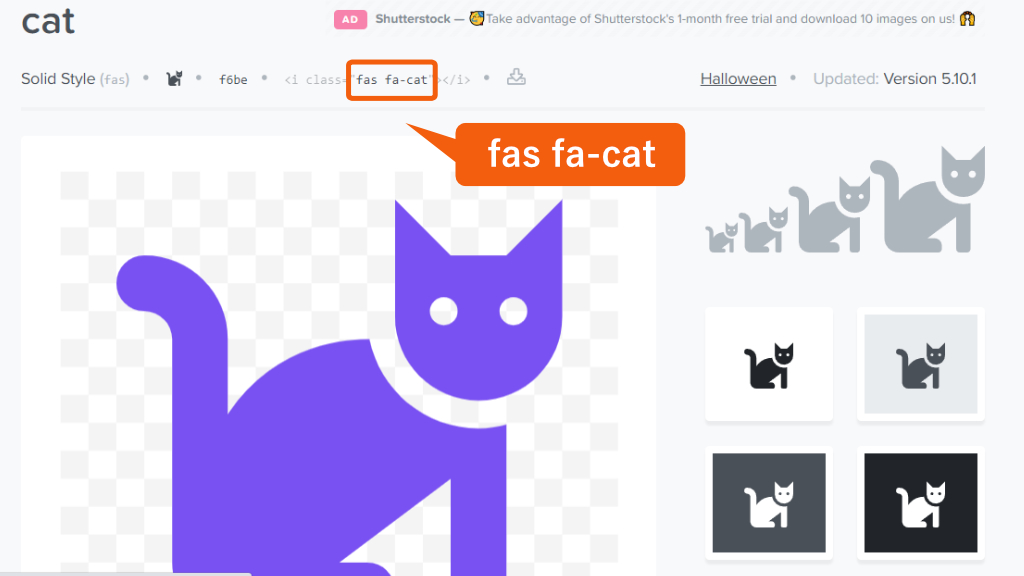
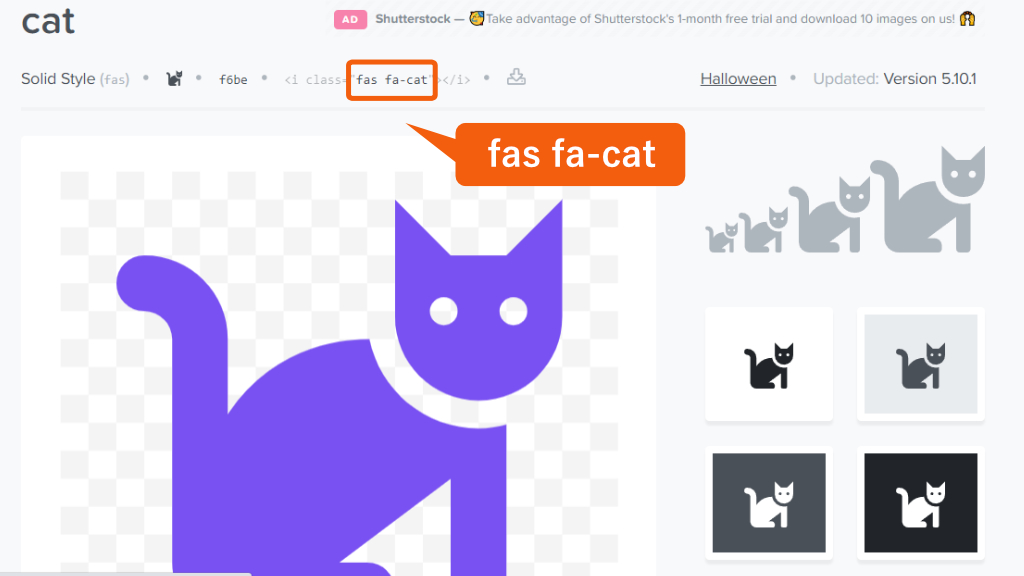
FontAwesome のサイトにアクセスし、使用するアイコンを選択します。
<i class=”fas fa-cat“></i>
赤字の部分を控えておきます。


ボックスメニューの作り方(画像を使用)
まずは、画像を使用した場合のボックスメニューを作り方を説明します。

下記の手順に従います。
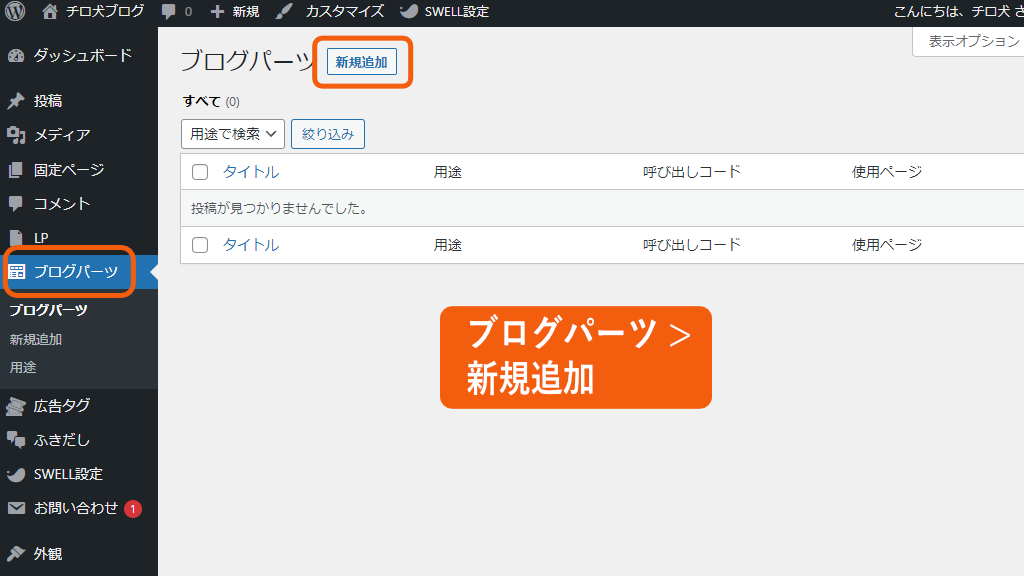
WordPressの管理画面から、ブログパーツ > 新規追加 を選択します。

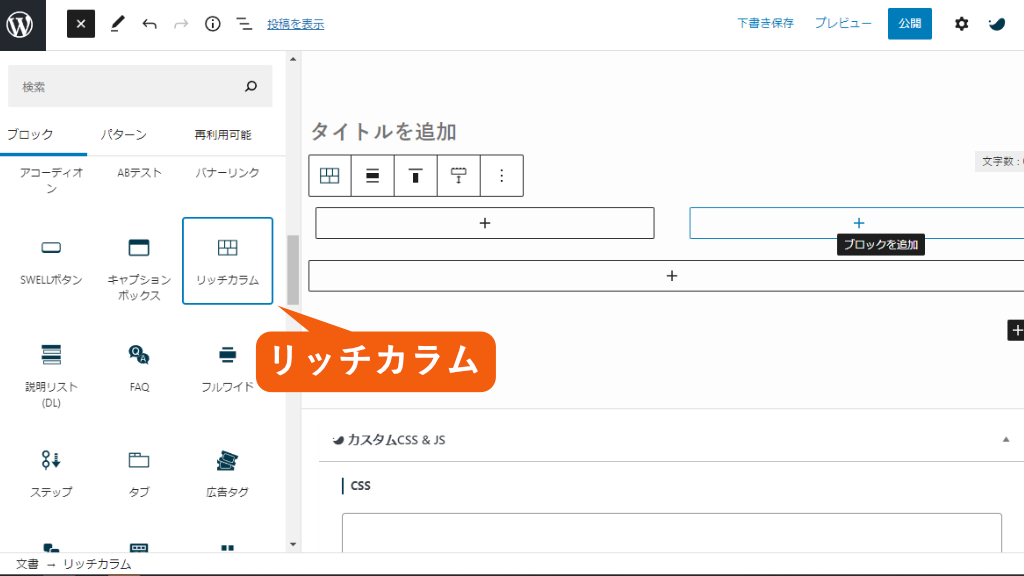
SWELLの独自ブロック、「リッチカラム」を挿入します。

下のバーで リッチカラム が選択されていることを確認します。
歯車マークを押し、スタイルで [ボーダー] を選択します。枠が表示されました。
枠の色はグレーのみです。変更にはCSSが必要なので、ここでは解説しません。
下に移動します。

[設定] の列数をすべて 2 に設定します。
[カラム間の余白] は、すべて 0 に設定します。

次に、カラムの内側にオブジェクトを入れていきます。
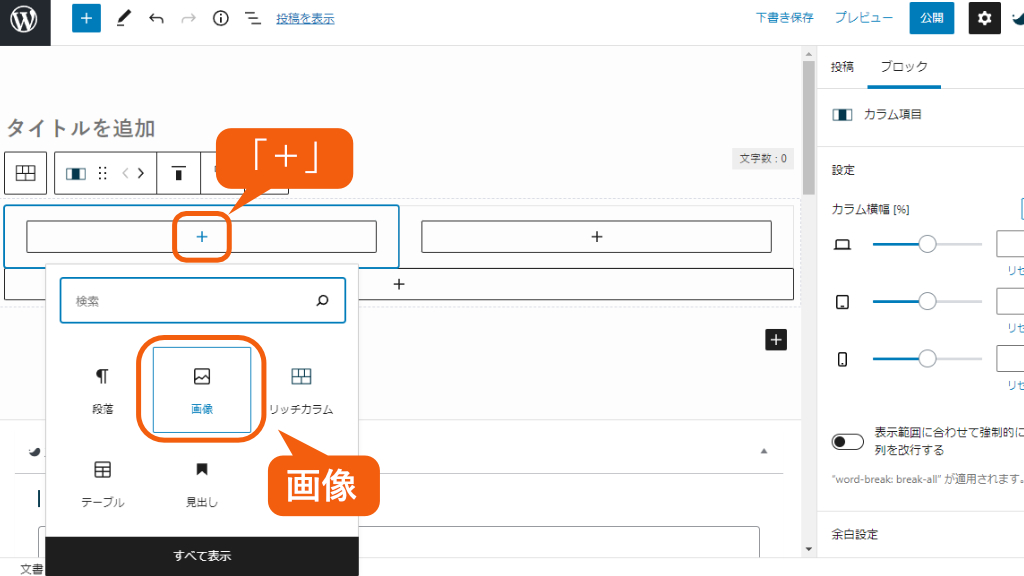
左上のカラム項目内の + をクリックして 画像 を選択し、目的の画像を挿入します。

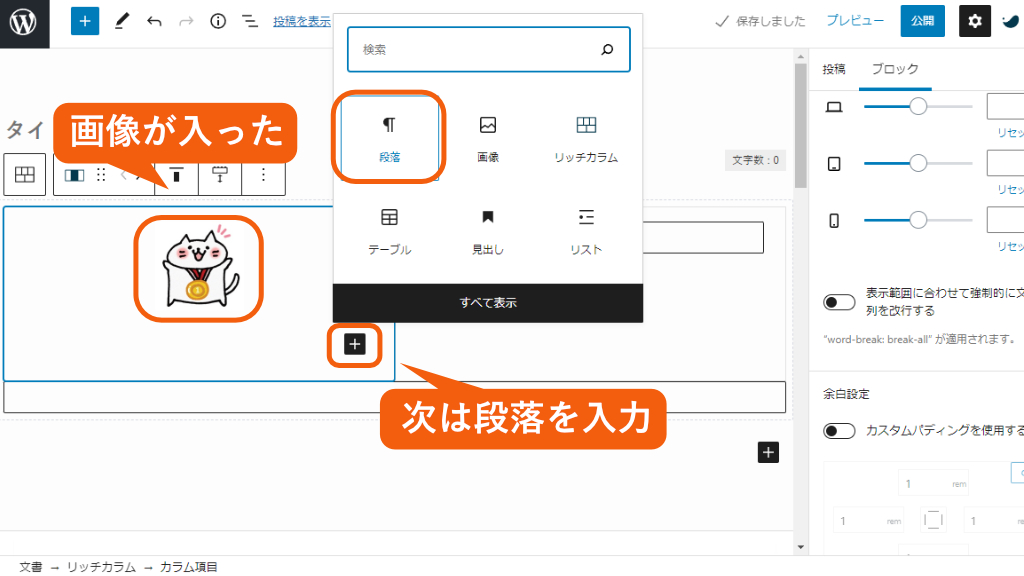
画像が挿入されました。
次は、+ をクリックして 段落 を選択します。
+ が表示されない場合は、画像の後ろで改行します。

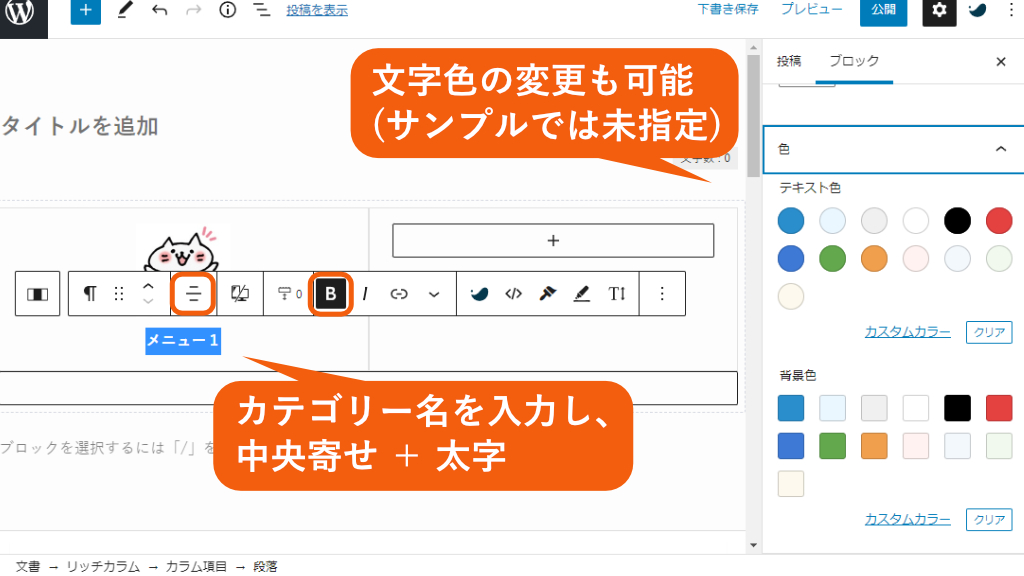
カテゴリー名を入力し、中央寄せ、太字を選択します。
文字色も変更可能です(サンプルでは未指定)。
未指定の場合リンクは青になりますが、色を指定した場合はその色が優先されます。

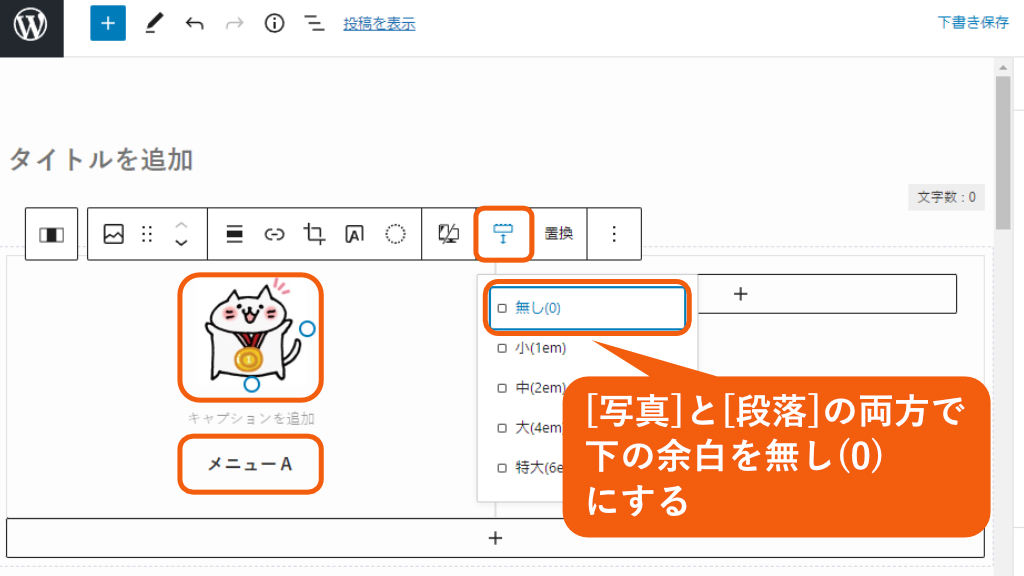
次は、スペースが空きすぎないように、スペース詰めを行いましょう。
写真 と 段落 の両方で、下の余白 無し(0) を選択します。

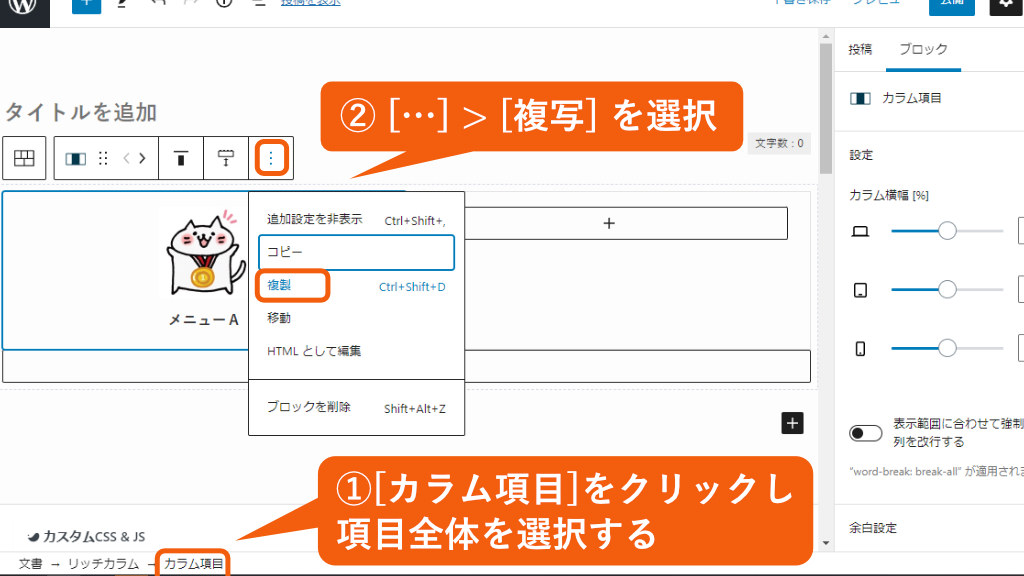
次は、下のバーで カラム項目 をクリックして、項目全体を選択します。
[…] > 複製 を選択して、カラム項目全体を複製します。

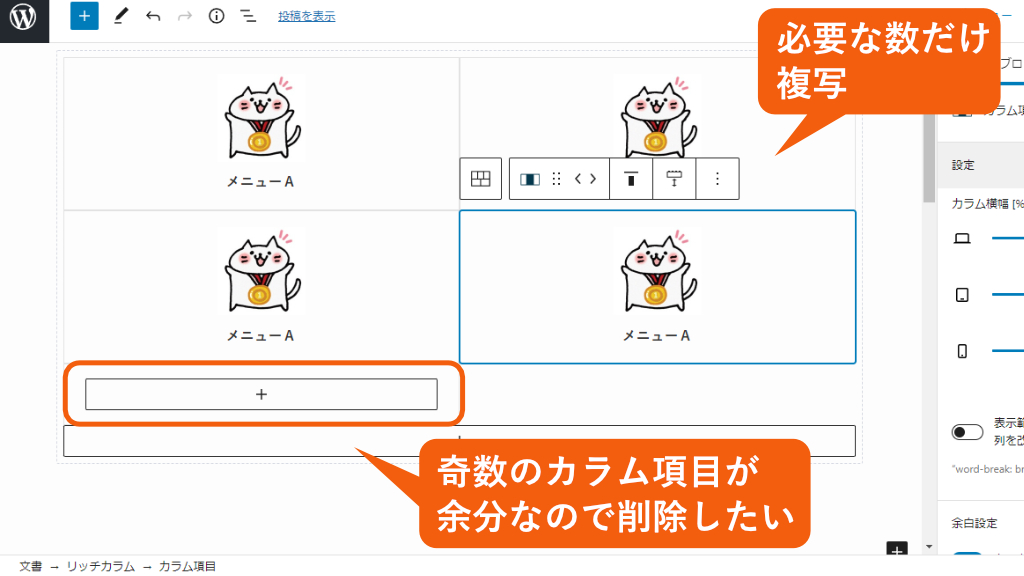
必要な数だけ複写します。
奇数のブロック項目が余分なので、次はこれを削除します。

下のバーで カラム項目 を選択し、[…] > ブロック削除 を選択して、不要なカラム項目を削除します。

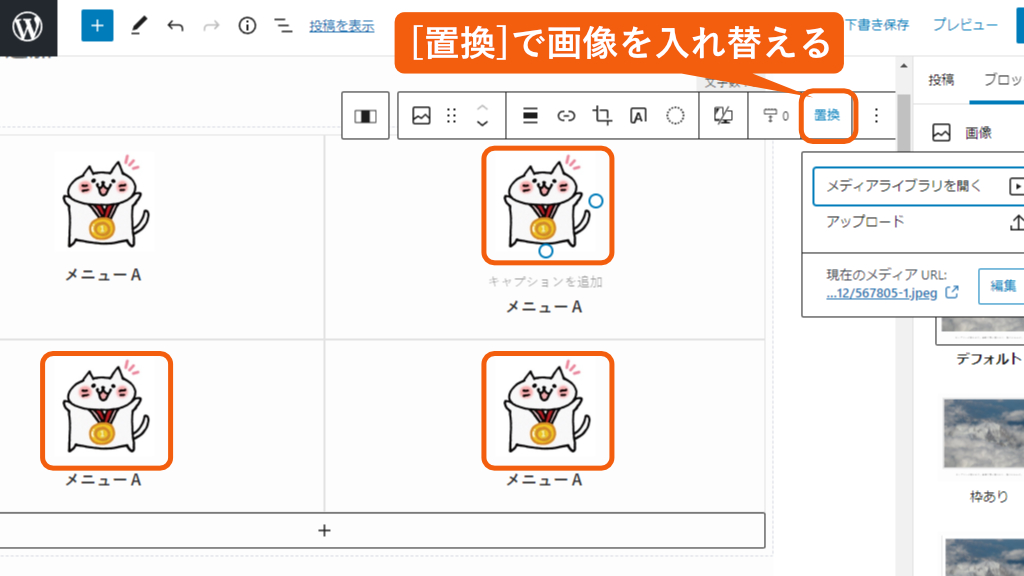
次は、画像がすべて同じになっているので、置換 で画像を入れ替えます。
前の画像を削除するのではなく 置換 を使ってください。削除で入れ替えると、設定が消えてしまいます。

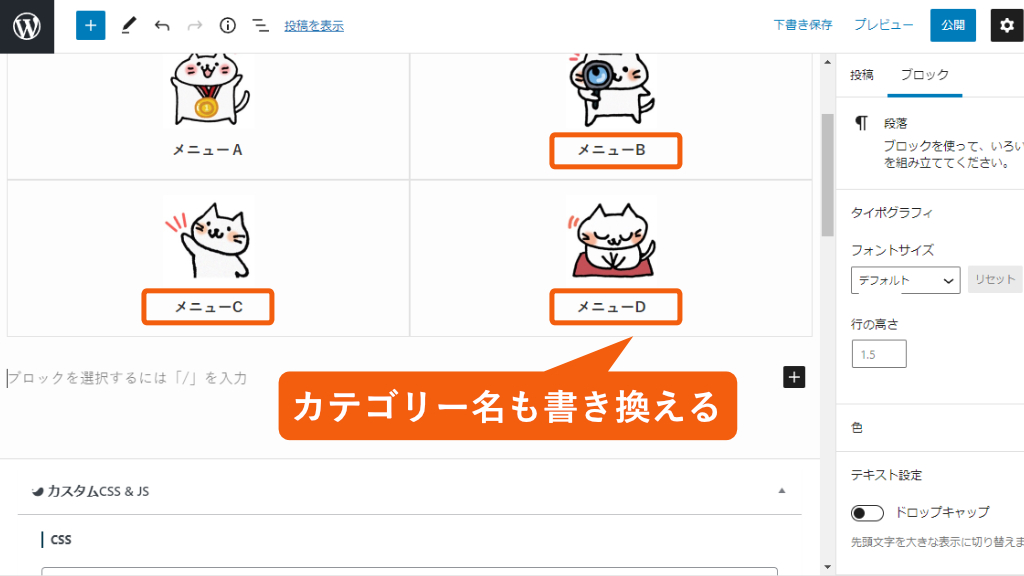
同様に、カテゴリー名も書き換えます。
この時、古い文字の中央にカーソルを置き、新しい名称を入力してから、両脇の古い文字を消してください。先にすべての文字を消すと、設定も消えてしまいます。

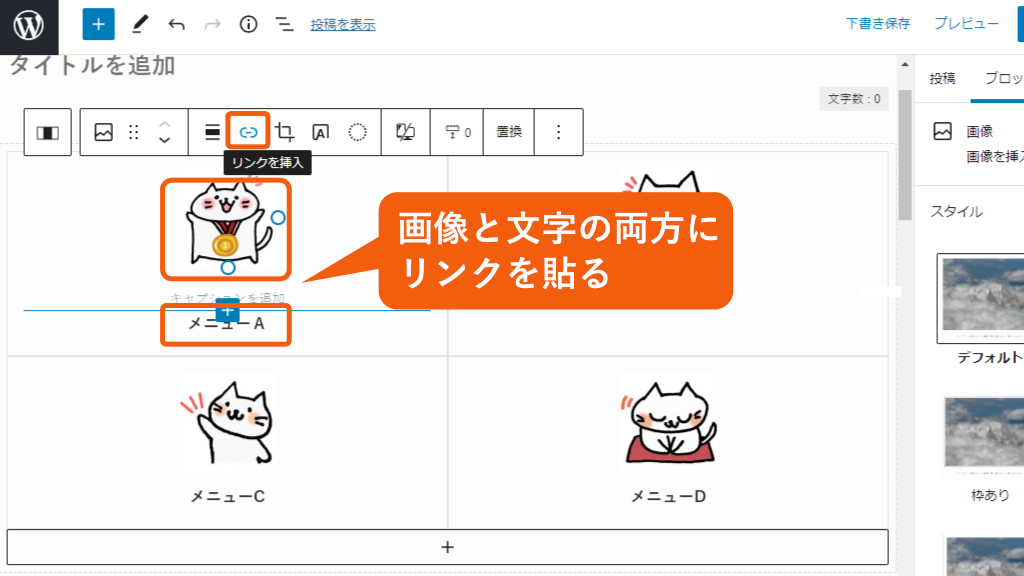
文字を修正したら、画像と文字の両方にリンクを貼ります。
4つのカテゴリーですと、全部で8か所にリンクを設定します。

これでブロックパーツの作成は終了です。

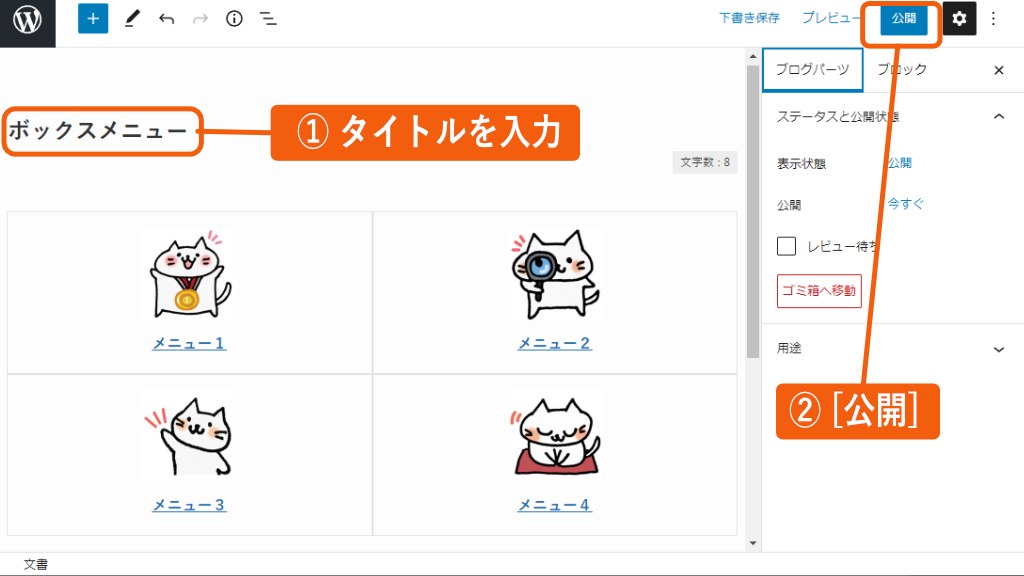
タイトルを入力し、公開 ボタンを押します(確認が出たら再度押す)。

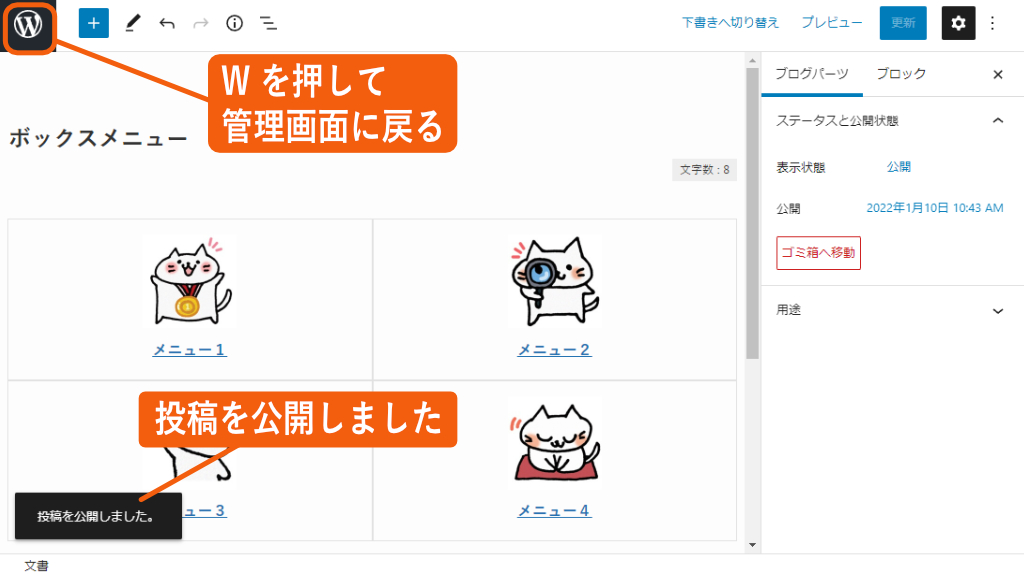
[投稿を公開しました] と表示されたら、W を押して管理画面に戻ります。

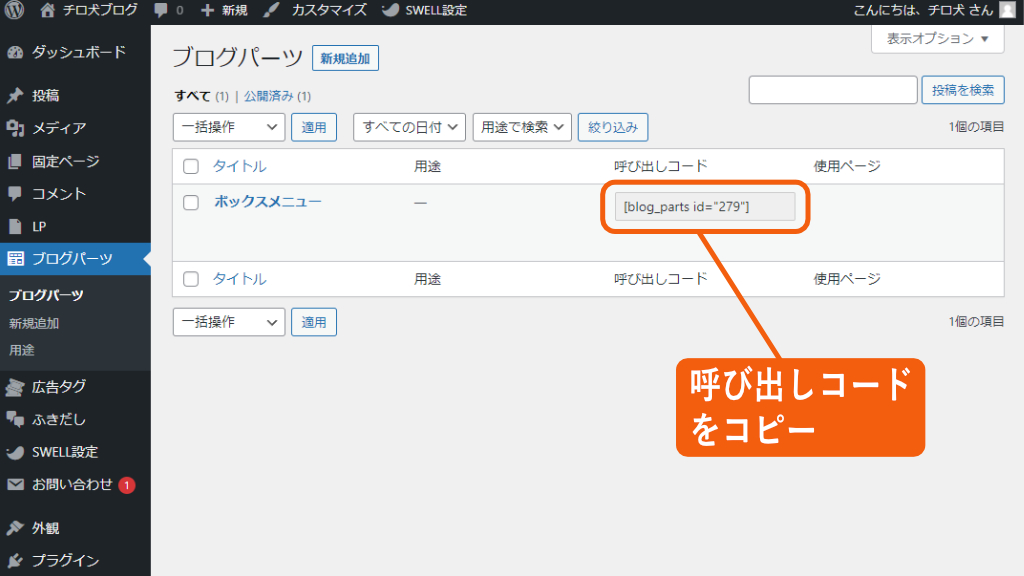
作成したブログパーツの一覧が表示されていますので、該当するブログパーツの呼び出しコードをコピーします。

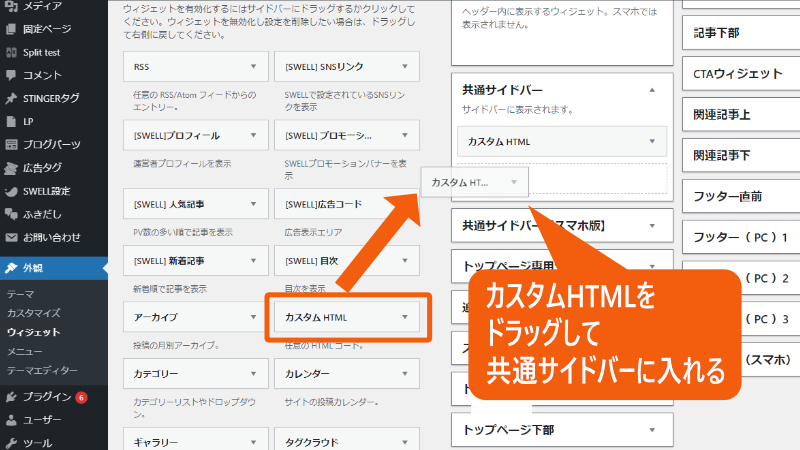
ブラウザで別ウィンドウを開き、WordPressの管理画面から 外観 > ウィジェット を選択します。
「カスタムHTML」のウィジェットを、「共通サイドバー」内にドラッグします。

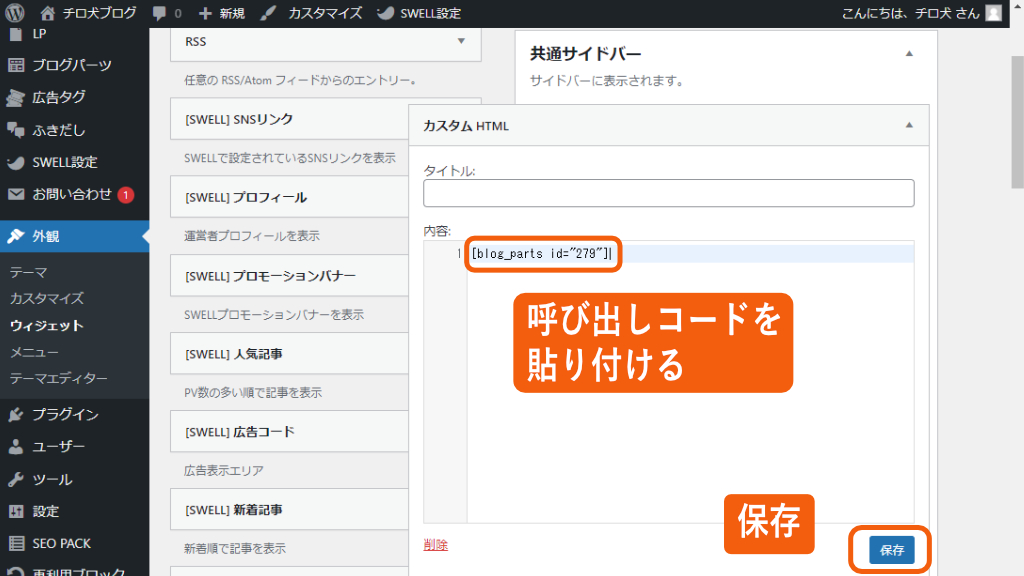
カスタムHTMLのボックス内に、先ほどの呼び出しコードをペーストし、保存 をクリックします。

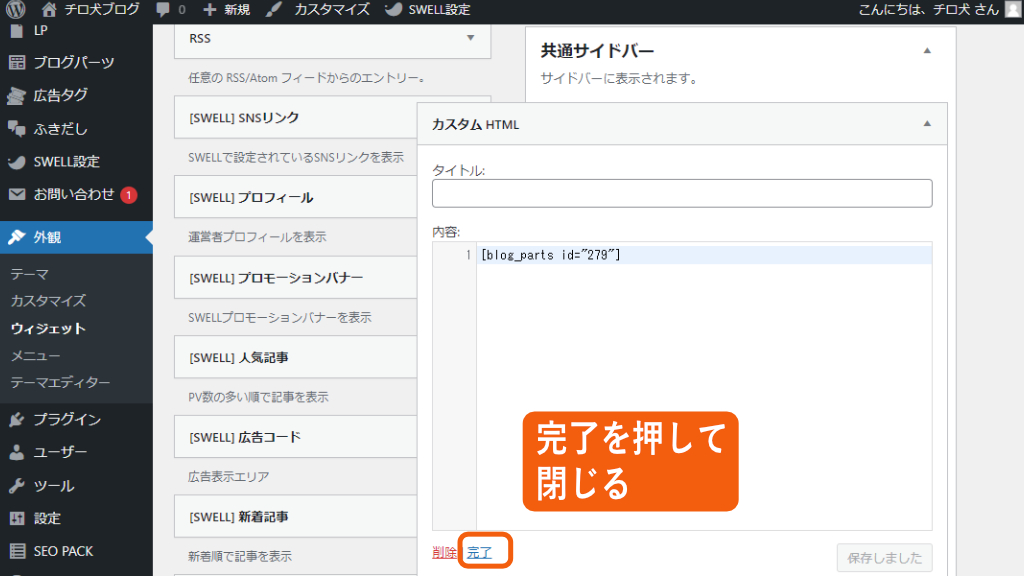
完了 を押して閉じます。

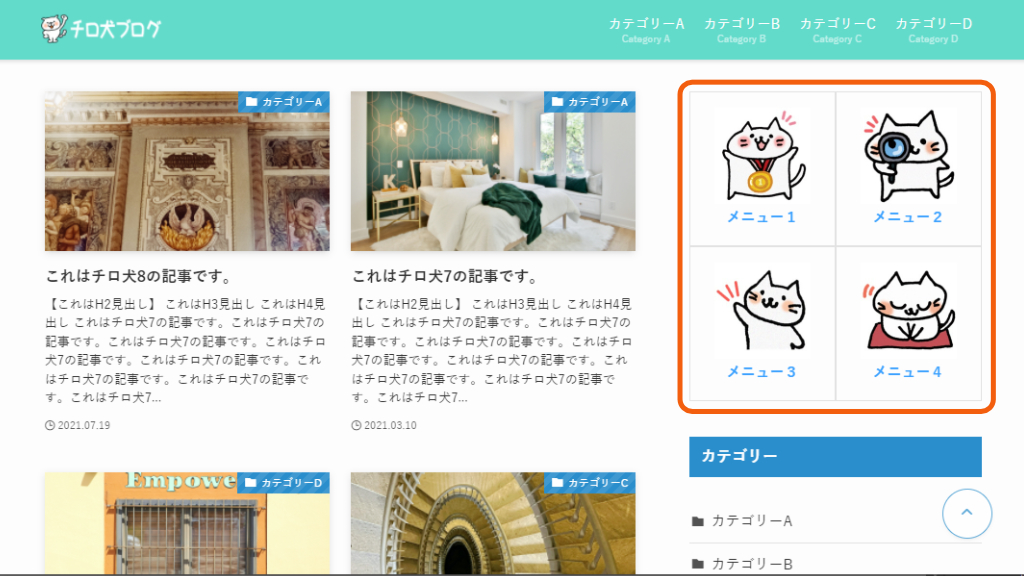
別ウィンドウでトップページを確認します。
サイドバーにボックスメニューが表示されました!

ボックスメニューの作り方(Font Awesomeを使用)

手順は画像を使用したときと同じです。
ステップ4で画像を選ぶかわりに「段落」を選びます。
段落ブロックで以下のように入力してください(赤字の部分を変更)。
[icon class="fas fa-cat fa-4x"]下図を参考に、必要な部分を変更してください。

以上でボックスメニューの作り方は終了です。

