【AFFINGER6ブロックエディタ使い方4】ボタン、会話ふきだし、スライド

この記事では、AFFINGER6の以下の3つのブロックについて解説します。
- STINGER: カスタムボタン
- STINGER: 会話ふきだし
- STINGER: スライド

ボタンブロックを使う際のマル秘テクニックや、
無制限で会話ふきだしを使う方法(無料)もご紹介!
カスタムボタン|AFFINGER6ブロックエディタ

まずは、「STINGER: カスタムボタン」について見てみましょう。
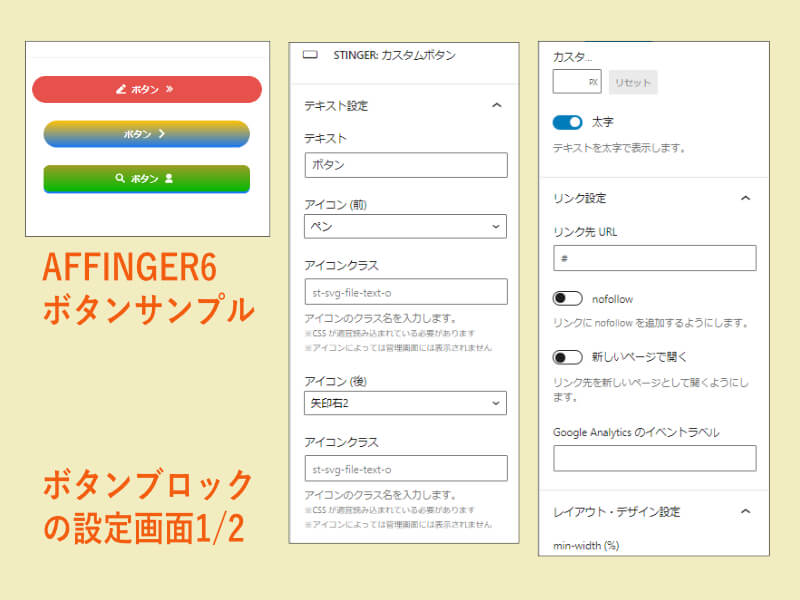
以下は、AFFINGER6の「カスタムボタン」のサンプルと、設定項目です。


AFFINGER6の「カスタムボタン」ブロックの設定を見ると、一見してカラー設定が大変豊富なのが分かります。
ボタン本体だけでなく、「枠線」や「影」などに自由な色を設定できます。
もちろん、ボタンの大きさを変えたり、リンクを貼ったりすることはできますが、他にも以下のような特徴があります。
- 2色のグラデーションで立体的なボタンを作れる
- ボタン名の前後にアイコンを入れられる(FontAwesome含む)
- 光る演出でボタンを目立たせられる
アフィリエイト広告のタグをそのまま入れるには
AFFINGER6のボタンブロックでは、アフィリエイト広告のタグをそのまま貼り付けることができません。
AFFINGER6では、広告タグから「リンクの部分」だけを抜き出して、「リンク先URL」に貼ることになります。
ただし、この方法だと「タグの改変」になってしまい、ASPによっては「規約違反」と取られる場合があります。せっかく売り上げが上がっても、「規約違反」のために売り上げが承認されなかったら悲しいですよね。
そこで、AFFINGER6で「タグを改変せずに、ボタンに広告を貼る」には、次の記事で解説する方法を使うことをおすすめします。

会話ふきだし|AFFINGER6ブロックエディタ

ふきだしを使いたい場合は、AFFINGER管理とカスタマイズ画面で、事前に「キャラクターの設定」や「色の設定」を行います。


8個じゃ足りないなあ。
無制限にキャラを作りたい場合は、どうしたらいいの?

別売りの「会話ふきだし」があるよ。
でも無料のプラグインを利用することもできるんだ。
AFFINGERでは、無制限にふきだしのキャラクターを作成できる「会話ふきだし」プラグインを販売しています(2,980円税込)。
ただし、WordPress上で無料でダウンロード可能なプラグインを使用することもできます。
おすすめは、「Lightning」テーマを作成している会社の「VK Blocks」というプラグインです(日本の会社なので安心)。
基本的にはLightning用のプラグインですが、AFFINGERでも使用できます。Gutenbergブロックの機能拡張用のプラグインで、「ふきだし」だけでなく、他にも様々な機能がついています。

(ただし、プラグイン導入によるスピードの遅延、競合問題については検証しておりません。自己責任でお願いいたします)。
スライド|AFFINGER6ブロックエディタ

「STINGER: スライド」は、CocoonやSWELLでは「アコーディオン」と呼ばれている機能です。
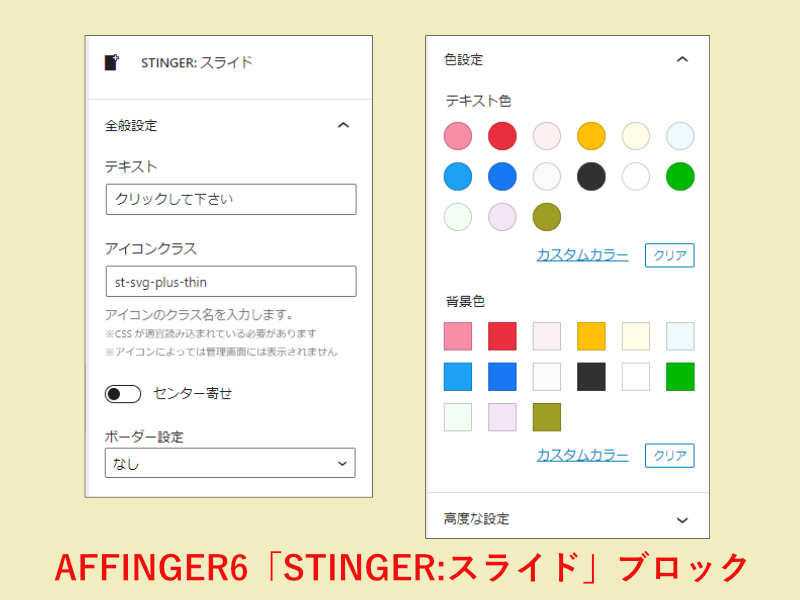
下記は、「STINGER: スライド」のサンプルです。

初期状態では「閉じた状態」になります。必要に応じて、開いて閲覧することができます。
ブロック内には、他のあらゆるブロックを含むことができます。
下記は、「STINGER: スライド」の設定項目は以下の通りです。