AFFINGER6ブロックエディタの特徴と必須設定

この記事では、下記について解説します。
- AFFINGER6のブロックエディタで、はじめに行うべき設定
- AFFINGER6のブロックエディタの特徴

AFFINGER6のブロックエディタを使う前に、ぜひご一読ください!
付属のプラグインをインストール
AFFINGER6でブロックエディタを使用するには、付属のGutenbergプラグインが必要です。
AFFINGERのサイトから、「st-blocks」プラグインをダウンロードして有効化しておいてください。
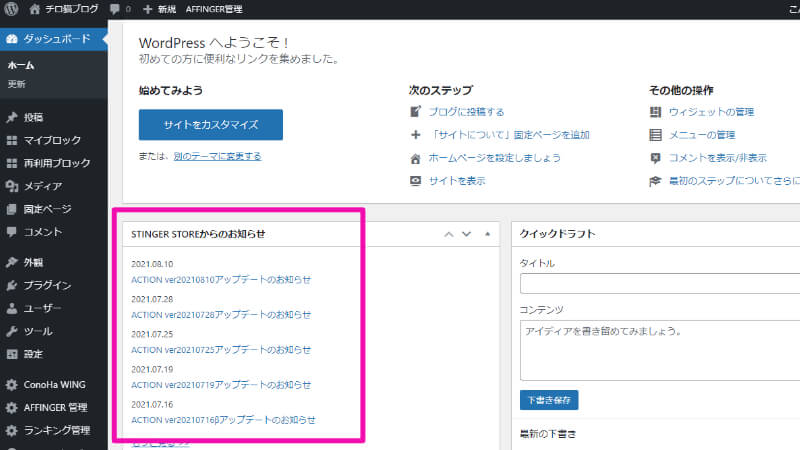
AFFINGER6のテーマでは、時折テーマのアップデートが行われます(ダッシュボードのトップにお知らせとして表示されます)。
アップデートの際、テーマ本体だけでなく、同時に「Gutenbergプラグイン」もアップデートされることがあります。
お知らせ内容を確認し、Gutenbergプラグインもアップデートされている場合は、テーマと共に必ず更新してください。

エディタの事前準備
AFFINGER6のテーマでは、WordPressの管理画面に「AFFINGER管理」のメニューが表示されます。
AFFINGER管理内の「Gutenberg設定」では、一部の色設定やスタイル設定などを行うことができます。
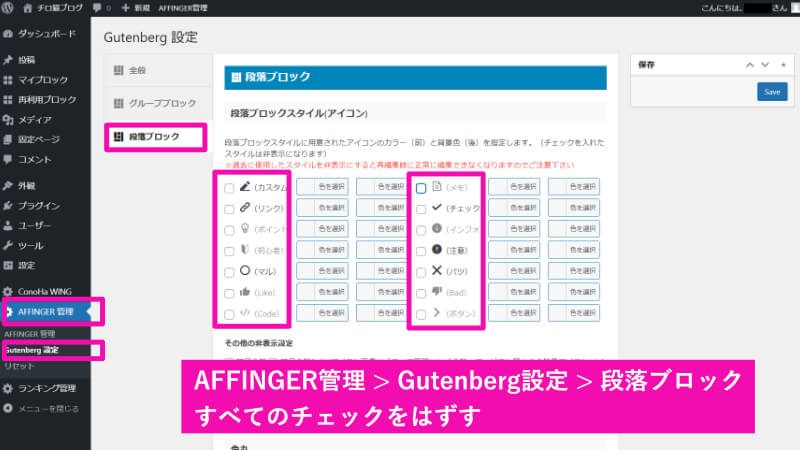
まずはじめに、「段落ブロック」のスタイルを追加しておくことをおすすめします。次のように行います。
AFFINGER管理 > Gutenberg設定 > 段落ブロック を開きます。
すべてのチェックをオフにします(オンのままだと非表示になるので、すべてを表示にしておきましょう)。

その他、マーカーの色の設定など、必要な場合はその都度行ってください。
AFFINGER6ブロックエディタの特徴
ブロックエディタ完全対応ではない
AFFINGERではバージョン6からブロックエディタに対応しましたが、まだ「完全対応」というわけではありません。
そもそも「完全対応」とは何かというと、
クラシックエディタでできることがすべて、ブロックエディタでもできる
という意味です。しかし、AFFINGER6は残念ながらクラシックエディタでしかできないこともまだまだあります。
ただ、AFFINGER6のブロックエディタは、通常の記事を書くのに十分な機能を備えています。
そもそも、AFFINGERは他のテーマに比べてクラシックエディタの機能がかなり多いので、すべてを対応(完全対応)するのは他のテーマより大変です。
現在は、肝要な部分はすべてブロックエディタで使えるようになっているので、それ以外の部分はショートコードやクラシックエディタを使うことで、便利に記事を書くことができます。
完全対応じゃないけど、めちゃ整備されてる

なーんだ、完全対応じゃないんだ?
じゃあ、CocoonやSANGOのほうが便利だね?
と思うかもしれませんが、違うんです!
AFFINGER6のブロックエディタには、「完全対応の Cocoon や SANGO」よりも便利な機能がたくさんあるんです!
それらをご紹介しましょう。
「共通ブロック」に便利な機能が追加されている
ブロックエディタには「段落、リスト、画像、テーブル、カラム…」など、WordPressにもともと備えられているブロックがあります。
この「共通ブロック」に、便利な機能が追加されているかどうかで、使いやすさが大きく変わります。
たとえば、この共通ブロックである「画像」ブロックを見てみると、Cocoonでは機能は追加されていませんが、AFFINGER6では機能が追加されています。AFFINGER6では画像に枠線や影を付けることができます。

さらに、「テーブル」ブロックを見てみましょう。
Cocoonでは追加機能はありませんが、AFFINGER6では追加機能が備えられているので、「スマホで横スクロール」など、特殊な設定をすることができます。

上記の「画像」や「テーブル」の他にも、AFFINGER6では「カラム」「段落」「リスト」などに機能が追加されています。
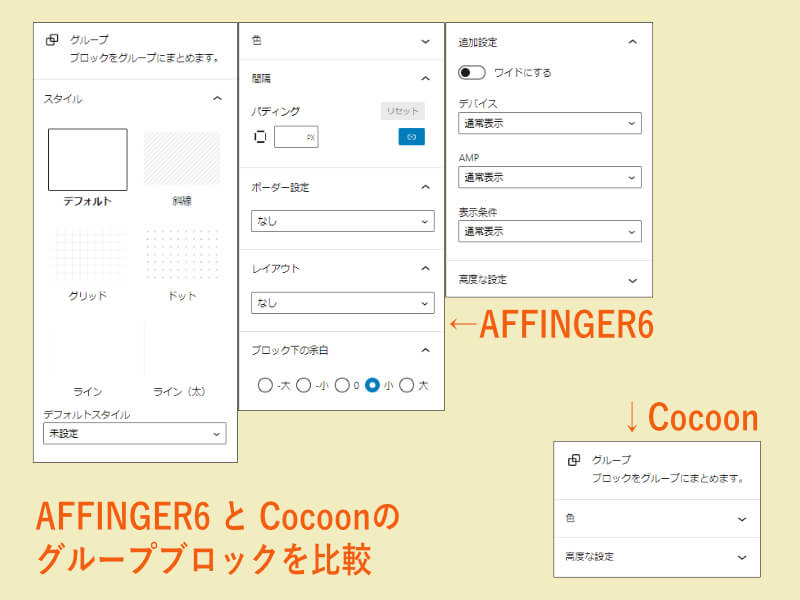
グループで囲むと、もっと色々なことができる
AFFINGER6のブロックエディタの「グループ」ブロックでは、さらに面白い機能が追加されています。
通常「グループ」ブロックは、「枠線を付けたり」、「複数のブロックをまとめたり」するために使用しますが、AFFINGER6では他にも次のような便利な機能があります。
- 表示するデバイスを選ぶ(PCのみ表示/スマホのみ表示)
- ブロック下の余白を変更する
つまり、グループで囲むことで、「スマホのみで表示」や「PCのみの表示」の設定が可能になったり、「スペースを詰めたり広げたりできる」と言うことです。

このような機能は、「ブロックエディタ完全対応」である Cocoon や SANGO にもありませんので、一概に「完全対応の方が多機能である」とは言えません。
クラシックエディタと併用して使えば最強
AFFINGER6では、機能の「すべて」をブロックエディタで行うことはできません。
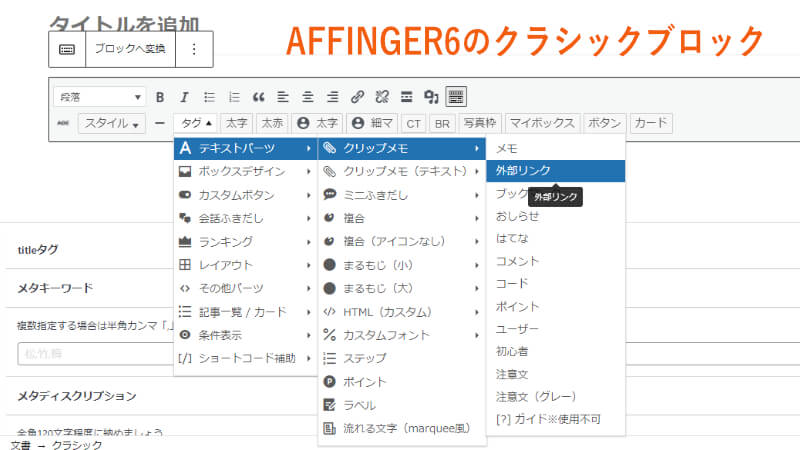
ただ、できない部分については、クラシックブロックを使ってすべて表現できます。
AFFINGER6は他のどのテーマよりも機能が多いので、クラシックブロックを使うことで、さまざまな機能をプラスすることができます。

AFFINGER6のクラシックブロックには、他のテーマにはない機能がたくさんあります(アニメーション、流れる文字、ランキング(広告タグ以外でも可能)、カウントダウンなど)。
ブロックエディタに加えて、AFFINGER6のクラシックブロックも使いこなすことで、他のテーマではできない表現も実現できます。

