【AFFINGER6ブロックエディタ使い方2】画像、カラム、テーブル(表)

この記事では、AFFINGER6ブロックエディタの以下の3つのブロックを解説します。
- 画像
- カラム
- テーブル(表)
これらのブロックはすべてWordPressの共通ブロックですが、AFFINGER6独自の設定が追加されて大変便利になっています。

AFFINGER6独自の便利な使い方を確認しよう!
画像|AFFINGER6ブロックエディタ
AFFINGER6の「画像」ブロックについて解説します。
「画像」ブロックはWordPressにもともと備えられているブロックですが、AFFINGER6独自の設定も追加されてさらに使いやすくなっています。
下記はAFFINGER6の「画像」ブロックを使ったサンプルです。

写真にさまざまな装飾を加えることができます。サイズも自由に変更可能です。
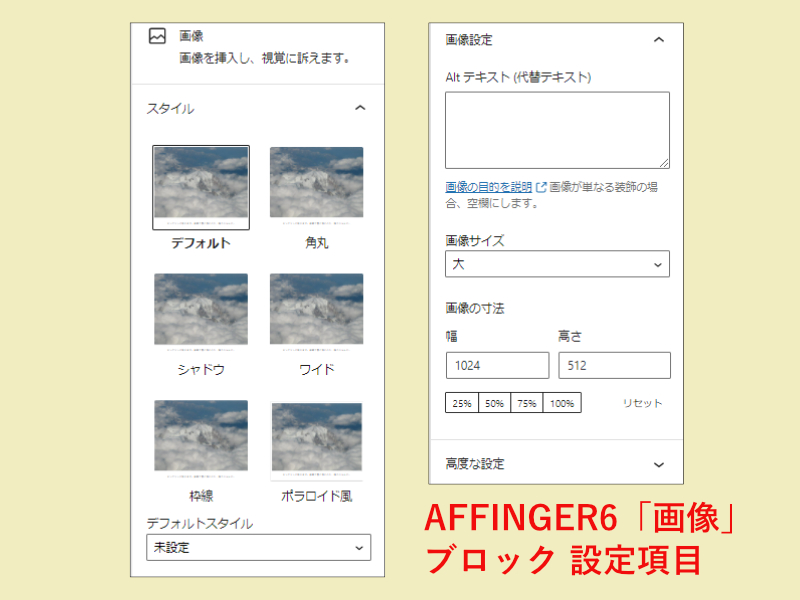
「画像」ブロックの設定項目です。

カラム|AFFINGER6ブロックエディタ
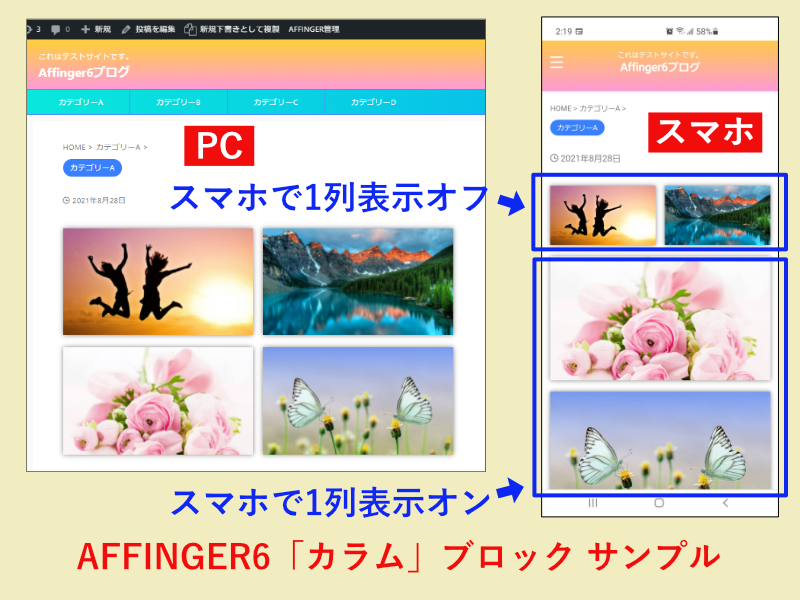
AFFINGER6の「カラム」ブロックのサンプルは下記の通りです。
「カラム」ブロックにも、AFFINGER6独自の便利な機能が追加されています。

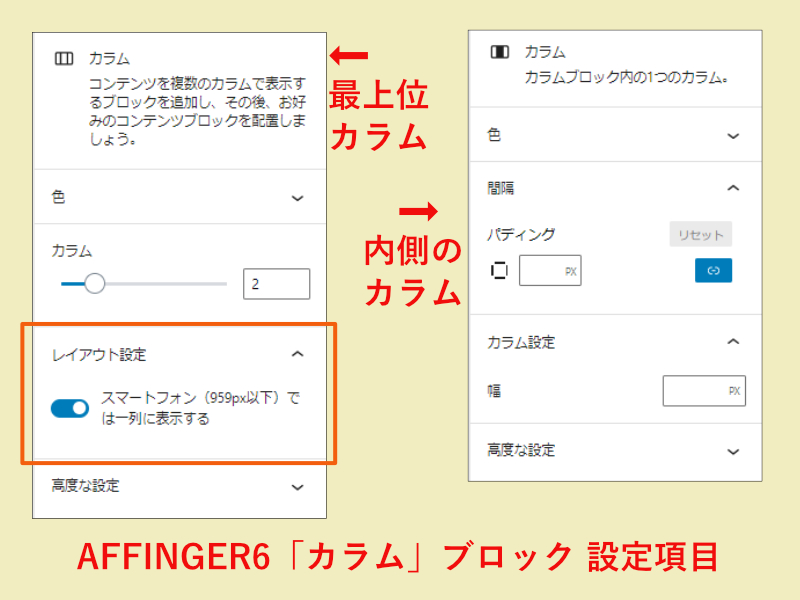
特に便利なのが、「レイアウト設定」の「スマートフォンで一列に表示する」のオプションです。
この設定を変更すると、スマホの表示を「一列」または「複数列」に変更できます。
上の例では、「2列」になっていますが、PC表示が3列の場合は、スマホも3列になります(1列表示をオフにした場合)。

「レイアウト設定」は「カラム」の最上位にのみ備えられており、下位のカラムにはありません。
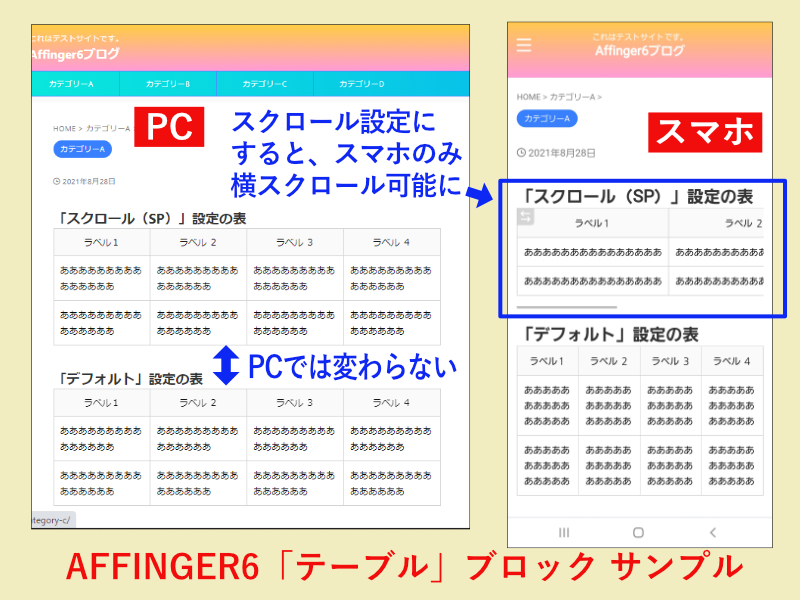
テーブル|AFFINGER6ブロックエディタ
「テーブル」ブロックも、WordPressの共通ブロックですが、AFFINGER6独自の設定が追加されています。
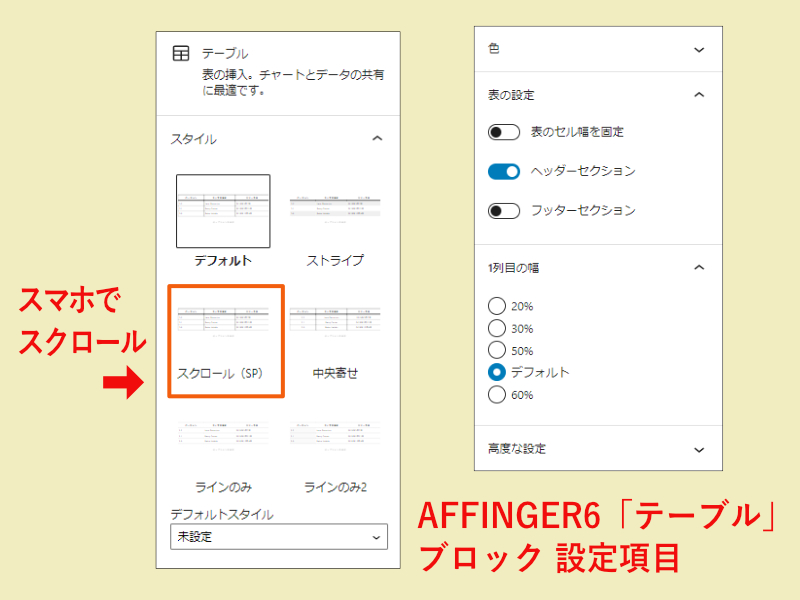
特に便利なのが、「スクロール(SP)」オプションになります。
この設定を選択すると、スマホで表を横にスクロールできるようになります。

PCでは横にスクロールできませんので、表示は変わりません。

さらに、「一列目の列幅」の固定では、見出し項目となる1列目の幅を選択できます。
セル内の文字数が極端に短い場合は、セル幅が異様に狭くなってしまう場合があります。そのような場合は、ここで数値を指定してフォーマットを維持します。

