アフィリエイト広告タグを改変なしでボタンに貼る方法(ブロックエディタ)Affinger


広告タグを改変しなくても、ブロックエディタでボタンが作れるよ!
Affingerで広告タグを改変せずにボタンを作る方法を知っていますか?
クラシックエディタでできることは知られていますが、何とブロックエディタでもできるんです!しかもちゃんと光らせることもできますよ!
現状ではAffingerでボタンに広告を貼れない

現状、ASPによっては「広告タグの改変は一切NG」としているところもあり、一部だけをボタンに貼るとASPの規約違反になってしまいますよね。
この状態ではAffingerではボタンに広告が貼れません。
「クラシックエディタ」では改変なしで広告を貼る方法はありましたが、ブロックエディタではできないと思われていました。

でも、Affinger でブロックエディタを使ってできるんです!
ボタン光らせたり、色をグラデーションにしたりすることもできます(ただし、アイコンは入れられません)。
Affingerのブロックエディタで、ボタンの見栄えを損ねずに、広告タグをそのまま貼る方法をご説明します。
広告リンクを改変しないでボタンに貼る方法(Affinger)
作り方は簡単に言うと、
- ボタン内の< a href ~> </a> を、広告タグと入れ替える。
- その際、ボタンブロックではエラーが出るので、カスタムHTMLブロックに入れ替える
ということです。これを一つ一つ丁寧に解説していきましょう。
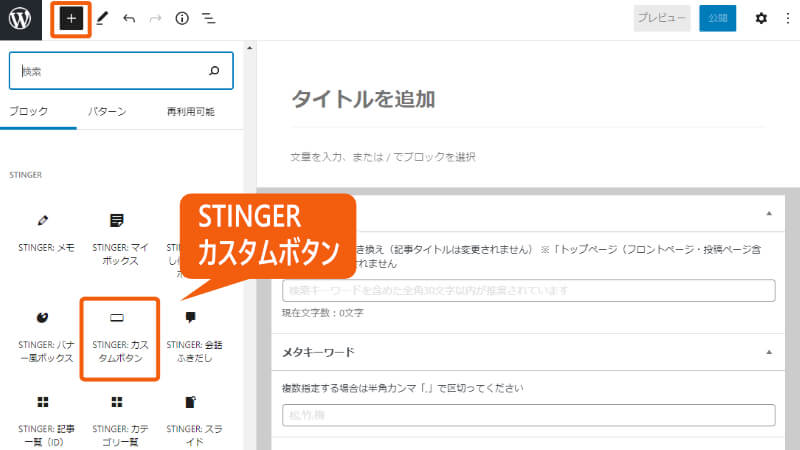
ブロックエディタの投稿画面で、+ > STINGERカスタムボタン をクリックします。

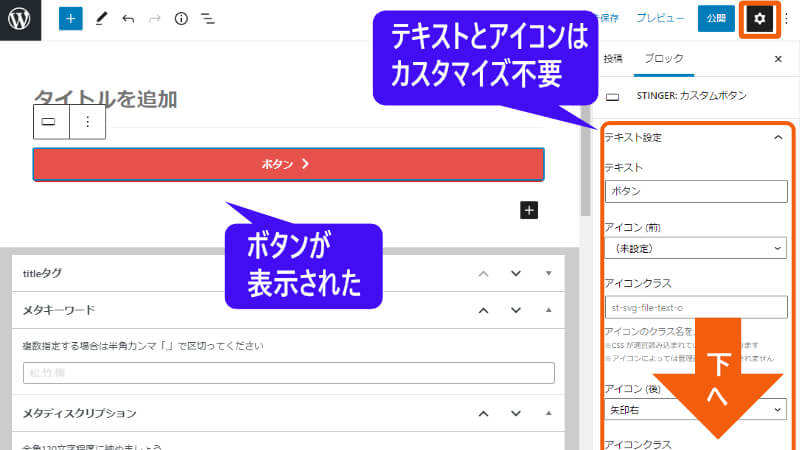
ボタンブロックが表示されます。
右上の歯車マークで設定項目を開きます。上の部分の「テキスト」と「アイコン」のカスタマイズは設定不要です。下に移動します。

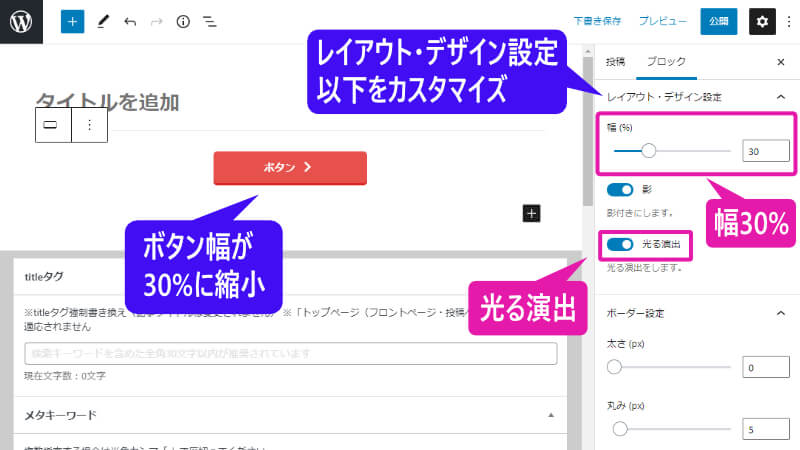
「レイアウト・デザイン設定」より下の部分をカスタマイズしていきましょう。
ここでは、ボタン幅を「30%」、「光る演出」に設定します。
ボタン幅が30%に縮小され、ボタンが光るようになりました。

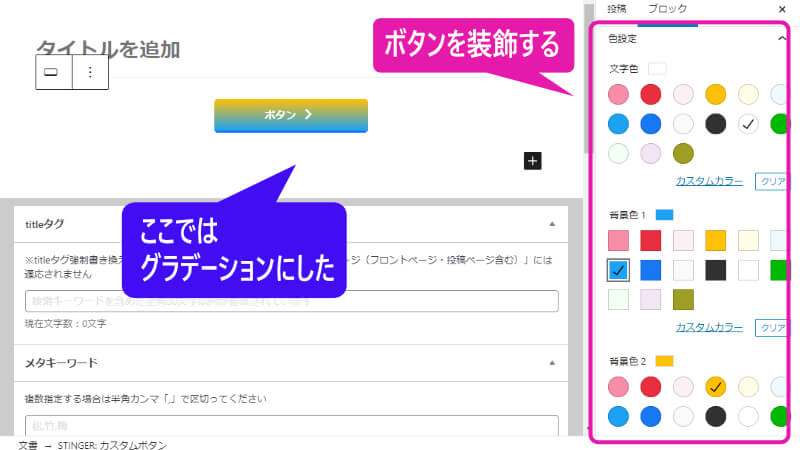
次にボタンの色を変更します。「背景色1」と「背景色2」を設定すると、ボタンをグラデーションに設定できます。
ここではグラデーションに設定しました。

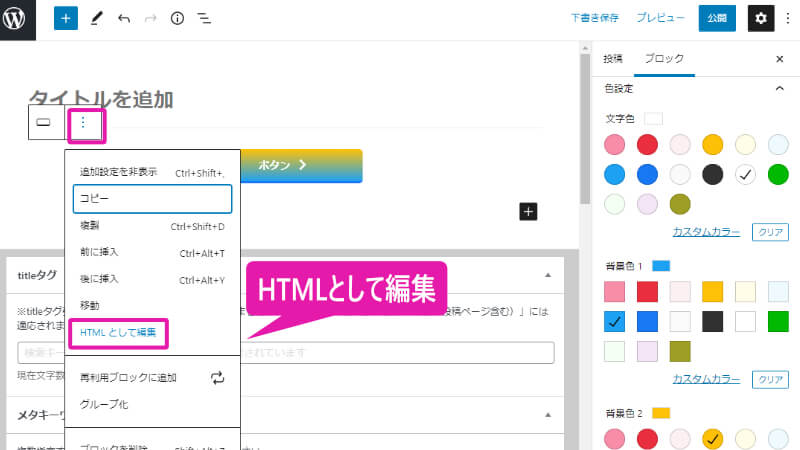
ボタンの設定が終わったら、… > HTMLとして編集 をクリックします。

HTMLが表示されました。次は、下にHTMLブロックを挿入します。
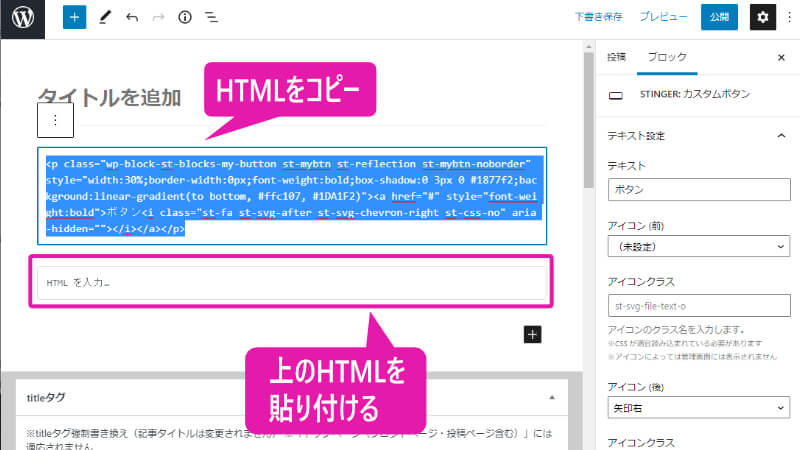
+ > カスタムHTML をクリックします。

下にHTMLボックスが表示されます。
上のHTMLを、下のHTMLボックス内にすべてコピーします。

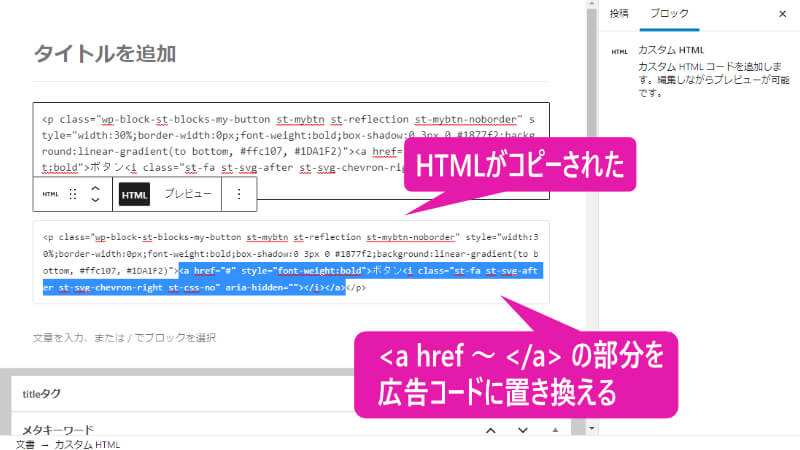
HTMLコードがコピーされました。
下にコピーされたHTMLコードのうち、
<a href= ............
.................</a>の部分を広告コードに置き換える必要があります。

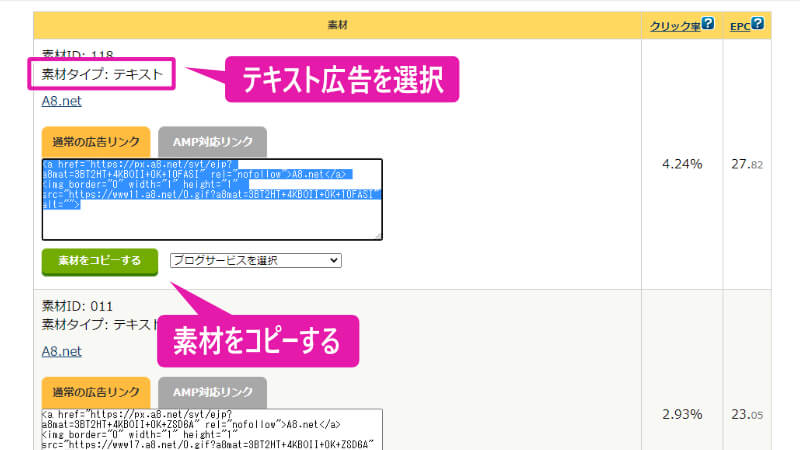
ASPのサイトに移動して、目的の広告コードをコピーします。
広告素材は、「テキスト」タイプを選択してください。

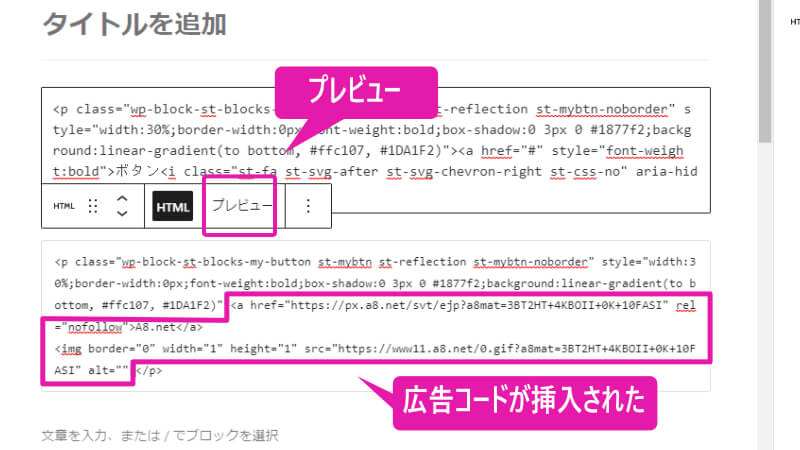
aタグの部分を、広告コードで置き換えます。
広告コードが貼られたら、プレビュー表示してみましょう。

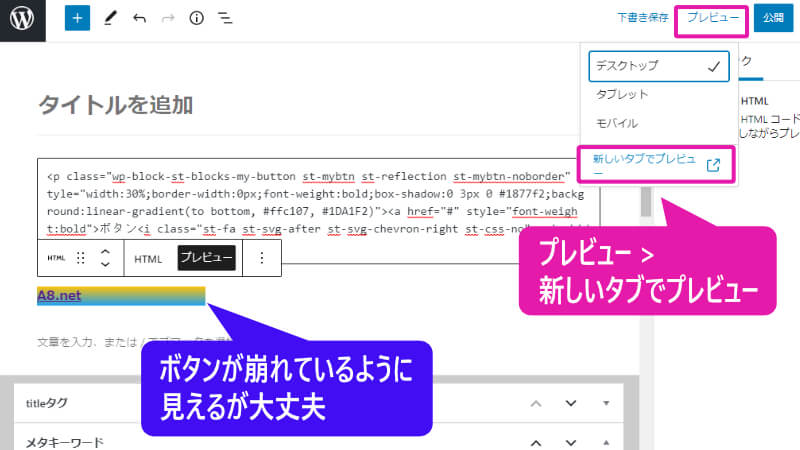
この時点では、ボタンの形が崩れているように見えますが大丈夫です。
右上の プレビュー > 新しいタブでプレビュー を選択します。

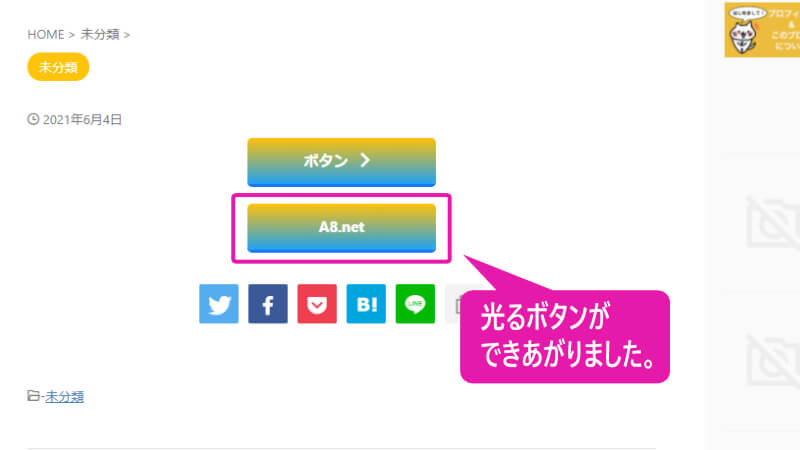
新しいタブでプレビューされました。
ボタンが装飾付きできちんと表示されています。

これでボタンの作り方は終了です。
この方法の解説(他のテーマで使える?)
この方法では、ボタンの<a>タグを、広告コード<a>と入れ替えることで、ボタン作成を実現しています。
Affingerのボタン(STINGERカスタムボタン)の場合、ボタン装飾はほとんどが<p>タグに入っているので、<a href>タグを入れ替えても、ボタンの装飾をある程度保つことができます。
ただしAffingerでも、「アイコン装飾」は<a>タグ内に入っているので、広告コードに張り替えるとアイコンは消えてしまいます。
ちなみに、JINやSANGOの場合、ボタン装飾はほとんど<a>タグに設定されているので、広告コードの<a>タグと入れ替えてしまうと、ボタンのビジュアルを同じに保つことができません。
したがって、この方法はAffingerでのみ可能な方法となります。
