【WordPressテーマ選び方】有料/無料18選⇒厳選5つを比較

WordPressのテーマ、
たくさんありすぎてどれを選んだらいいか分からない…

JIN、SANGO、SWELL、AFFINGER、SONIC、Cocoon
全部使ったチロ猫が解説します!
WordPressテーマは有料と無料で相当な数があり、どれを選んだらいいかとお悩みの方も多いはず。
そこでこの記事では、以下のように絞り込んで解説します!
- WordPressの「選び方のコツ」
- 「有名な18テーマ」を短く解説
- その中から「5テーマを厳選」し、詳しい一覧表で比較
- 5テーマを1つずつ詳しく解説

この記事を読むと、「自分にとって必要なテーマ」が分かるようになります!
WordPressテーマの選び方
①「サイトのイメージ」と合うかどうか
WordPressのテーマを選ぶ際、「機能の多さ」や「評判」だけに目を奪われがちですが、まず最初に注意したいのが、サイトのイメージです。
「自分のブログ」と「テーマ」のイメージが合っているかしっかり確認しましょう。
例えば、
- ビジネス系のサイトを作りたいのに、デザインがかわいすぎる
- カッコイイサイトを作りたいのに、デザインがボテッとしている
- ママとベビーのサイトを作りたいのに、デザインがシャープすぎる

こんなはずじゃなかった…
といったミスマッチを避けるために、まずはWordPressテーマの公式ページでサンプルサイトをよく確認してみましょう。
②自分にとって必要な機能を把握する
次は、WordPressテーマの機能を確認してみましょう。

自分にとって一番重要なポイントはなんですか?
「これだけは譲れない!」という点がはっきりしていれば、選ぶWordPressテーマもおのずと決まってくるはずです。
- 比較表を多く作るので、表機能が充実したテーマがいい
- かわいい雰囲気のサイトを作りたい
- 初心者なので初期設定が簡単なほうがいい
- 無料で使えることがいちばん重要!
などなど、色々ありますが、自分にとって「これだけは押さえておきたい」というポイントがあれば、テーマも1つか2つに自然と絞られるはずです。
有料/無料 WordPressテーマ18選をご紹介
まずは「有名なWordPressテーマ18選」について簡単にご紹介します。
よく名前を耳にするテーマですので、特徴を把握しておきましょう。
その中でも「特におすすめな5テーマ」(上の5つ SWELL、AFFINGER6、Cocoon、SANGO、JIN)については、後ほど詳しく解説します。

まずは18テーマの特徴を把握しよう
【リスト】WordPressテーマ18選、特徴
| テーマ名 | 概要 |
|---|---|
SWELL | 17600円。完全ブロックエディタ対応。高機能で細かい配慮がなされている。書きやすく初期設定も簡単で万人におすすめ。デザインはシンプル&クール。 サンプルサイトを見る |
AFFINGER6 | 14800円~。高機能で美しい外観が作れる。上級者から支持。有料オプションが多い。Ver.6からブロックエディタ対応。高機能な分、設定は複雑(初期設定無料ビデオ進呈中!) サンプルサイトを見る |
Cocoon | 無料なのに完全ブロックエディタ対応、しかも高機能。無料で始めたい人の定番テーマ。デザインを整えるのが難しいので、スキンを当ててそのまま使おう。 サンプルサイトを見る |
SANGO | 1円。居心地の良い「ゆるかわ系」のサイトが作れる。現在はブロックエディタ完全対応、アップデートも頻繁。外観の自由度はそれほど高くない。外観設定はやや複雑。 サンプルサイトを見る |
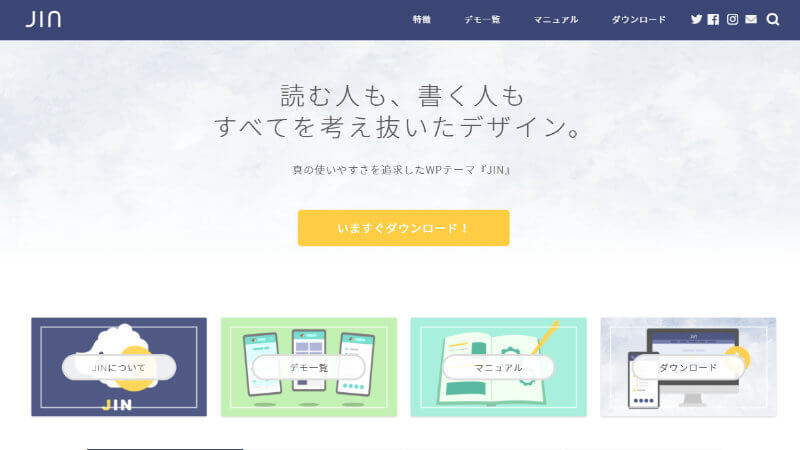
JIN | 14800円。初期設定が簡単で「キレイかわいい」サイトが作れる。ユーザーの多いテーマ。ブロックエディタ開発は一部対応のみで止まっている印象で、あまり色々なことができない。 サンプルサイトを見る |
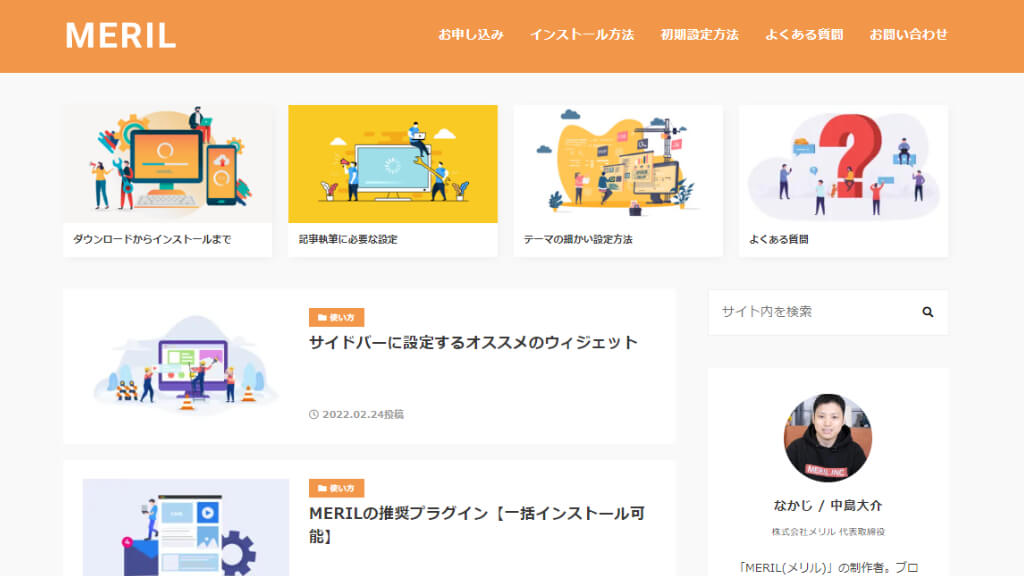
Meril | 7800円。ブログ界の大御所なかじさんが開発したシンプルなWordPressテーマ。センスの良いデザイン。初心者向けにあえて必要最低限の機能のみに限定。表機能は秀逸。ただ、外観がほぼ定型なので、将来的にカスタマイズできなくても良いかどうか。 サンプルサイトを見る |
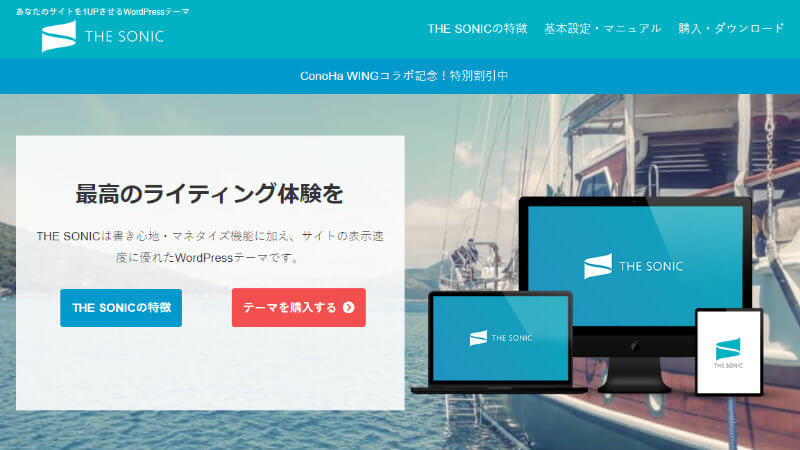
THE SONIC | 月/年払いサブスク型(ConoHaで割引)980円~。完全ブロックエディタで高機能。デザインにやや癖があり、個人ブログ向け。キャンペーン配信機能で物販に有利。 サンプルサイトを見る |
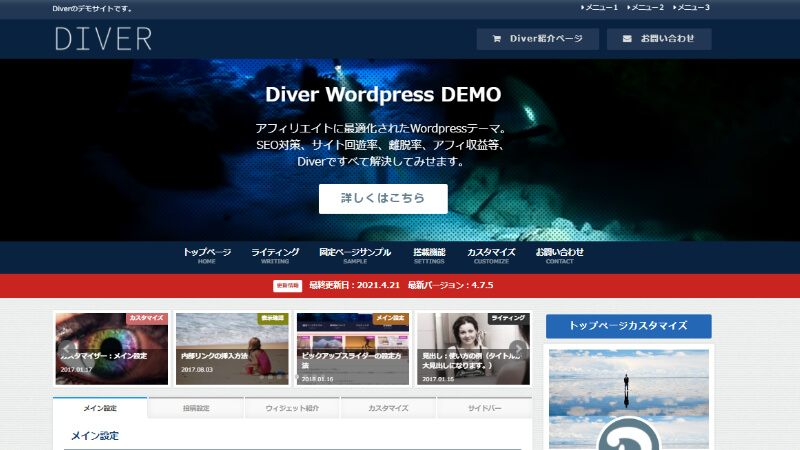
DIVER | 17980円。クラシックエディタ時代に大人気だった高機能テーマ。ブロックエディタには独自に対応していない。高機能だがやや混みあったイメージ。 サンプルサイトを見る |
STORK19 | 11000円。人気テーマSTORK後継版。1サイトにしか使えないのがネック。個性的な独自ブロックエディタが面白い(2022年6月完全対応済み)。デザインはゆるかわ系。 サンプルサイトを見る |
Lightning | 無料。シンプルなデザイン。ブロックエディタ無料プラグインあり。Cocoonのカスタマイズが難しい人は、こちらもあり。 サンプルサイトを見る |
Lightning G3 Pro | 年9800円。Lightningの有料版。超多機能なブロックエディタのプラグインが使える。長年使用すると高コスト。 サンプルサイトを見る |
THE THOR | 16280円。クールなデザインのサイトが作れる高機能テーマだが、ブロックエディタ非対応。項目が多いため設定がしずらく初心者には面倒。 サンプルサイトを見る |
deer | 16800円。外観装飾の美しさは卓越。かわいいアイコンのついたページが簡単に作れる。ただ、独自ブロックがないので、記事装飾しやすいとはいえない。企業サイト向け。 サンプルサイトを見る |
賢威 | 27280円。『沈黙のWeb…』シリーズの松尾氏監修の昔からあるテーマ。デザインがやや硬いビジネス調。ブロックエディタ未対応。新しい優秀なテーマに機能で及ばないかも。サポート有。 |
TCD | 9980円~。決まったデザインしか作れない。商業サイトを制作するデザイナー向け。文字装飾などの機能も乏しく、個人ブロガー向きでない。 |
Simplicity | 無料。Cocoonの製作者によって以前つくられたテーマ。Cocoonの方が進化しているので、今は選ばなくてよい。 |
Xeory | 無料。バズ部で提供しているテーマなのでSEOに強い。クラシックエディタ。初心者が装飾しやすいテーマではない。HTMLやCSSを使える玄人向け。 |
Snow Monkey | 16500円/年。高価で高機能。個人向けというよりはプロのデザイナー向け。優秀なブロックエディタプラグインSnow Monkey Blocksは無料でダウンロード可能。 サンプルサイトを見る |
【厳選】WordPressテーマ5選、詳細比較
上記18選から、特におすすめの「厳選5テーマは」こちらです!

厳選5テーマはこちら!
- SWELL
- AFFINGER6
- Cocoon
- SANGO
- JIN
これらの5テーマについて、「全体的な機能」と「ブロックエディタ」の2つについて比較してみました。
【比較表1 全体的な機能】では、おもに外観設定(自由度・容易性)について、
【比較表2 ブロックエディタ】では、ブロックエディタの細かい機能について、説明しています。

「全体的な機能」
「ブロックエディタ」
を詳しく比較!
【比較表1 全体的な機能】
| 項目 |  SWELL SWELL |  AFFINGER AFFINGER |  Cocoon |  SANGO |  JIN |
|---|---|---|---|---|---|
| 金額 | 17600円 | 14800円~ | 無料 | 14800円 ConoHaで14000 | 14800円 ConoHaで14250 |
| 複数サイト 使用(GPL) | OK | OK | OK | OK | OK |
| 外観 イメージ | クール | クール~ 可愛い両方 | スキン次第 | ゆるカワ | 綺麗カワ |
| 化粧品などの美的商品販売 | 適する | 適する | 要CSS | Topページ 要CSS | 適する |
| 外観設定の 豊富さ | 柔軟性高い | 柔軟性高い | 多い | 限定的 | OK |
| 外観設定の しやすさ | 多機能でやや迷うことも | かなり迷う | スキン次第 でCSS要 | 少し迷うがOK | 少なくて簡単 |
| ボックスメニュー | ブロック有 | クラシック | ウィジェット | ブロック有 | Boxメニュー無 要CSS |
| SWELL | AFFINGER | Cocoon | SANGO | JIN | |
| 目次 | 有 | Light版 無料配布 | 有 | 無、無料プラグイン推奨 | 有 |
| ボタン計測 | 有料 プラグイン | ||||
| 目次クリック 計測 | 有料 プラグイン | ||||
| フォト ギャラリー | 有料 プラグイン | ||||
| 絞り込み検索 | 有料 プラグイン | ||||
| ユーザー 動線追跡 | 有料 プラグイン | ||||
| コピー防止 | |||||
| SWELL | AFFINGER | Cocoon | SANGO | JIN | |
| ランキング | |||||
| アニメーション機能 | |||||
| PCサイドバーをスマホフッターで非表示 | ブロックウィジェットでデバイス制限可能 | ||||
| コンテンツ、 広告管理 | コンテンツ管理 広告管理 | コンテンツ管理 (有料広告管理有) | コンテンツ管理 aタグ管理 | コンテンツ管理 | アドセンスとフッター広告一括のみ |
| ウィジェット 種類 | 20 | 37 | 31 | 17 | 10 |
| 表示スピード | |||||
| AMP対応 (現在は不要) | AFFINGER5まで対応 | ||||
| アップデート頻度 | |||||
| 10インチ ipad表示 | スマホコンテンツ | PCコンテンツ | スマホコンテンツ | PCコンテンツ+ サイドバー(非表示可) | PCコンテンツ+サイドバー |
| SWELL | AFFINGER | Cocoon | SANGO | JIN |
【比較表2 ブロックエディタ編】
| 項目 |  SWELL SWELL |  AFFINGER AFFINGER |  Cocoon |  SANGO |  JIN |
|---|---|---|---|---|---|
| ブロック エディタ | 完全対応 | 多くの 部分対応 | 完全対応 | 完全対応 | 一部のみ対応 |
| 独自ブロック数 | 20 | 9 | 20 | 31 | 11 |
| 「段落」装飾 | 下余白調整のみ | ||||
| 「画像」装飾 | 設定で一括 | クラシックのみ | |||
| 「グループ」装飾 | 配列のみ | ||||
| 「テーブル」(スマホ横スクロール) | 見出し固定も可 | 設定で一括 エラー? | |||
| SWELL | AFFINGER | Cocoon | SANGO | JIN | |
| 「テーブル」(○×挿入) | ショートコードで可能 | ||||
| タイトル文字数表示 | 有料プラグイン | ||||
| 吹き出し | 無制限 | 8個以上有料 アニメーション付 | 無制限 | 無制限 | 無制限 |
| 内部ブログカード | 記事検索可能 | そのまま貼る or クラシックタグ | URL入力 | 記事検索可能 | 記事検索可能 |
| 外部ブログカード | 有料 プラグイン | V2.7~OK? エラーで不可 | |||
| ABテスト | 有料 プラグイン | ||||
| SWELL | AFFINGER | Cocoon | SANGO | JIN | |
| PC/スマホ表示分け | |||||
| ブロック下の 余白調節 | |||||
| ステップ (タイムライン) | クラシック | 有料プラグイン | |||
| ボタンにアフィリンクをそのまま貼れる | 対策記事あり | リンクとimgに分離 | リンクとimgに分離 | ||
| ワイドブロック | EXで可 | ||||
| タブで表示分け | クラシックタグ | トップページのみ | トップページのみ | ||
| 投稿リスト | |||||
| 特記事項 | 完全対応。操作性が考慮され使いやすい | 完全対応ではないが共通部分に手が入っている。部分的にクラシック要 | 完全対応。細かい部分は少し足りない。 | 完全対応。多機能だが少しわかりずらい部分も。 | 一部対応のみ。ビジュアル表示でなく見づらい |
| SWELL | AFFINGER | Cocoon | SANGO | JIN |
【厳選】WordPressテーマ5選、解説

次は、これらの厳選5テーマについて、1つ1つ詳しく解説していきましょう。
- SWELL
- AFFINGER6
- Cocoon
- SANGO
- JIN
【SWELL】使いやすい!高機能!キレイ!

【SWELL】
初心者から上級者まで、万人におすすめ!
SWELL公式ページ:https://swell-theme.com/
高機能なのに使い方が簡単!美しいサイトを作れる
万人におすすめできるSWELL!
- 操作性が素晴らしい!初心者でも簡単に使える!
- クールで美しいサイトがすぐできる!
- とにかく高機能!有料レベルの機能も標準装備!
SWELLは「機能の高さ」と「操作のしやすさ」は、上の表を見れば一目瞭然ですよね!?
しかも「デザインも美しく」、「簡単に」プロっぽいサイトを作ることができます!
はっきり言って、SWELLの凄さはこの狭いスペースでは言い尽くせません!
SWELLについて「もっと深く知りたい!」という方は、下の記事もご参照ください。


良いことづくめのSWELLですが、何か隠れたデメリットがあるのでは?と心配ですよね。
デメリットについても少しお話しておきます。
- 価格がほかのテーマより高い
- デザインが直線的なので、クールなイメージに限定されやすい
「価格が3000円程度他のテーマより高い」のはまあ仕方ないとして…。
ほめることしかできないSWELLの「唯一」の欠点は、「デザインが直線的なのでクールなイメージに限定されやすい」ということ。
「ママとベビーのひよこブログ」など、極端に「ゆるかわ系」のイメージにしたい方には、ややシャープすぎるかも。
また、「ゲーム、ギャンブル、投資」など、「アドレナリン全開!」の雰囲気で読者を熱くさせたい場合などは、スペースが広くてスッキリ見えるSWELLは、逆にクールダウンした雰囲気にさせてしまう可能性があります。
SWELLにように「デザインがカッコよすぎ」ても逆に合わない場合があるので、自分のサイトの雰囲気に合っているか、顧客実例も含めて確認してみてください。
SWELL公式ページ:サンプルサイトと顧客実例

以上、SWELL唯一のデメリットについて解説しましたが、
もし、「SWELLのデザインが自分のサイトに合う!」とお考えであれば、
もうSWELL一択で間違いありません!
たくさんのテーマを購入してきた著者が選ぶ「No.1神テーマ」。一番自信をもってオススメします。
\ みんなが買ってよかった! /
SWELLホームページ:swell-theme.com
SWELLへの移行方法を詳しく解説した記事はこちらです!

以降の方法と注意点などを解説しているよ!

【AFFINGER6】儲けている人が使ってる!上級者向けテーマ

【AFFINGER6】
長年トップブロガーに選ばれ続ける
AFFINGER6公式ページ:https://affinger.com
桁違いのアフィリエイターに
選ばれ続けるテーマ!
- 「ビジネス・かわいい・にぎやか」どんなイメージにも合う美しいサイトを実現!
- 高機能、サイト設計の自由度も高い!
- 上級者向けの高度な有料オプションで、サイト戦略も万全!
「できないことはない」と言われるほど高機能のAFFINGER。ただ、高機能すきるゆえに「使い方が難しい」とも言われています。
AFFINGER6のすごいところは、「AFFINGERにしかない」特殊な機能をたくさん有しているという点です(標準、またはオプション)。
例えば、PPC広告の出稿に有利な「絞り込み検索」機能、ショップのように美しい「フォトギャラリー」、記事のリライトに役立つ「目次クリック計測」、ユーザーの導線を追う「追跡機能」、標準添付のアニメーションに+αした「リッチアニメーション」など、他では手に入らないものばかり(有料)。
有料オプションの場合、買えば当然コストがかかりますが、ココナラなどでプロに依頼することを考えたら全然安く済みます(例えば「絞り込み検索機能」は3980円)。
また、外観設定の豊富さは、AFFINGERの右に出るものはありません。様々な場所に細かくグラデーションを設定できたり、サイドバーに凝った装飾を施したりできます。

AFFINGERのポイントとデメリットはこちら!
- 初期設定がわかりずらい!(購入特典で初期設定動画あり)
- 使い勝手はSWELLに負ける
- 完全ブロックエディタ対応ではない
- 有料のオプションが多い
AFFINGERはVer.6からブロックエディタに正式対応しました。
しかし、今のところ完全ブロックエディタ対応ではないので、書き心地はSWELLなどに劣ります。
ただ、AFFINGER6では共通ブロックにも十分装飾が加わっていますので、複雑な記事でない限り、今のブロックだけでもほとんど対応可能です。
さらに、AFFINGERの場合、元々のクラシックエディタでできることが多いので、ブロックエディタ完全対応でなかったとしても、クラシックエディタを使えば他のテーマよりも多くのことができるのです(この辺の話は、下の記事で解説してます)。

頻繁にアップデートがあり、新しいバージョンが毎週のようにリリースされていますので、非常によくメンテされているテーマという印象です。今後も機能拡張が期待できます。
「できないことがない」と言われるほど高機能なAFFINGER6!気になる方はぜひサイトをチェックしてみてください。
\ まずは見てみる! /
AFFINGER6のページ:affinger.com

【Cocoon】WordPress無料テーマの最高峰

【Cocoon】
WordPress無料テーマの最高峰
Cocoonのページ:wp-cocoon.com
有料テーマと比べても
全く引けを取らないCocoon!
- こ、これが、ム、無料!?
- なのに高機能、スピードも速い!
- しかも完全ブロックエディタ対応!?
- ユーザーフォーラムも充実!
これだけ高機能なCocoonが無料であるのは驚くべきことです!無料なのに完全ブロックエディタ対応!コード不要で記事が執筆可能。
ブロックエディタ未対応の有料テーマを買うよりは、無料のCocoonを使った方が断然使いやすい!Cocoonにあって有料テーマにないというものも多々あります。
スピードもかなり速く、SEO的にも問題ありません。

Cocoonのポイントとデメリットはこちら
- 外観カスタマイズしずらい(スキン次第で要CSS)
- デザインなど、有料テーマにかなわない
- 完全ブロックエディタ対応でもSWELLには負ける
デメリットは、外観のデザインが有料テーマにかなわないところ。設定画面で行える変更もありますが、細かい設定はCSSを書かないと変更できないことも。見出しやカテゴリーの装飾機能がありません。
おすすめは、お気に入りの「スキン」を当てて、そのまま使用することです。色などは部分的に変更できます。

くれぐれも、無料テーマのカスタマイズに何週間も費やさないようにしてください(著者のように…)。もしどうしてもデザインが思い通りにならない場合は、いさぎよく早めに有料テーマに移行しましょう。
「これが無料!?」と誰もが驚くテーマ、Cocoon。一度は必ず使ってみたいテーマです。
(開発に多大な負担がかかっているようで、寄付も募集中です)
\ 使ってみよう /
Cocoonのページ:wp-cocoon.com
【SANGO】ブロックエディタが充実のゆるかわテーマ

【SANGO】
ブロックエディタが充実のゆるかわテーマ
SANGOのページ:saruwakakun.design
居心地のいいサイトが作れる!
ブロックエディタも充実!
- ブロックエディタの独自ブロック豊富!
- 「ゆるかわ系」のセンスの良いサイト!
SANGOのページを見ると、長居したくなるような心地の良さを感じますね。これは、サルワカさんの配色センスや美しい画像によるところも多く、普通はなかなかここまでカッコよくなりません。
SANGOのすごいところは、毎週のように新しいバージョンがリリースされて新機能が追加されており、開発者の意気込みと、これからも伸びていく可能性を感じます。特にブロックエディタへの対応が目覚ましく、すでに完全ブロックエディタ対応になっていますし、さらに改良が続いています。

SANGOのポイントとデメリットはこちら
- 全体のデザインがやや固定されている
- カスタマイズが案外難しく、CSSも多用
- デザインがブログ向け?(アフィリエイト商品サイトには向かないかも?)
SANGOの外観設定は、実はそんなに簡単ではありません。テーマ適用直後のデザインは凡庸なので、サルワカさんのようにカッコいいサイトにするには並大抵ではないでしょう。そんなに初心者にやさしいという印象はありません。
トップページのデザインも限定的で、「トップに注目の記事を4つ貼る」などの定型デザインはないようです。
ただ、「固定ページ」をトップにできるので、独自ブロックを使えばあらゆるデザインが可能です。
足りない機能については、公認の有料プラグインPORIPUがあります(3980-4980円)。ただし、こちらを買うとあまり他のテーマの価格と変わらなくなってしまいます…。
デザインは「ブログ向け」と言えるでしょう。パーツのデザインはややバルキー。キレイ系商品アフィリエイトにはちょっとイメージが違うかな?その意味では、SWELLやAFFINGER6のようにオールマイティではないかもしれません。
SANGOのデザインがメッチャ好きな方、比較的安価なテーマで「ブログ運営」したい方にはおすすめ。
\ まずは見てみる! /
SANGOのページ:saruwakakun.design
【JIN】デザインのかわいさでイチオシ!

【JIN】
きれいカワイイ!人気のテーマ!
JINのページ:jin-theme.com
- 初期設定が一番簡単!
- センスの良い、可愛いサイトが作れる
- ユーザーが多いので調べれば答えが見つかる
キレイ可愛いサイトが簡単に作れるJINです!
クールなサイトよりも、柔らか味のあるサイトが作りたいという方には大変おすすめです。
「ブログ系」と「商品アフィリエイト系」のどちらのサイトにも使える美しいデザインで、女性をターゲットとしたビューティ系のサイトなどには特に向いていそうですね。

かわいい雰囲気なので、クールなビジネス系のサイトには合わないかも?
紹介しているテーマの中では、初期設定が一番簡単にできるという印象です。ただし、その分設定できる項目が少ないということも否めません。比較表をご覧いただけると分かる通り、他のテーマに比べてできることがやや少ないです。
公認有料プラグインCARAT(2480円)がありますが、これを買うと他より高くつくので、コスパで言えばSWELLやAFFINGERの方がいいかも。

JINのポイントとデメリットはこちら
- 機能がやや少ない
- 雰囲気が可愛いすぎて、クールなビジネス系には向かない
- ブロックエディタがまだ不十分
ブロックエディタについて言えば、残念ながら「厳選5テーマ」の中で一番開発が遅れています(2022年1月現在)。独自ブロックもあるのですが、ビジュアル表示ではなく、「言葉の説明でデザインを選ぶ」ので効率はイマイチ。
JINを使う場合は、「ブロックエディタ」と「クラシックエディタ」を併用して書くことになると覚えておいてください。クラシックエディタではコード表示になり見にくくなりますのでご注意を。
アップデート情報については、リリースされるのが年に数回で、あまり頻繁にアップデートされている様子ではありません。ブロックエディタも長いこと機能も追加されていないので、今後もしばらくはブロックエディタの拡張がないかも。
JINの可愛くてセンスの良いデザインでサイトを作りたい方にオススメです。
\ まずは見てみる! /
JINのページ:jin-theme.com
【結論】SWELL + AFFINGERにすべてが包含される
5テーマすべてを実際に使用して、あらゆる機能を試してきました。
「デザインの好きずき」については個人の好みの問題がありますので、なかなか比較が難しいところです。
しかし、機能の面については、「できる」「できない」をはっきり示すことができるので、客観的な判断が可能です。

そこから最終的に行き着いた結論は…
SWELL + AFFINGERにすべての機能が包含される
ということです。
JIN、SANGO、Cocoon機能は、ほぼすべてSWELLの中に入っています(逆は成り立ちません)。
また、特殊な高機能については AFFINGER6 が SWELL を上回っていますが、書き心地はSWELLが上です。
そのため、
機能で選ぶなら、SWELL か AFFINGER6
書き心地で選ぶなら、SWELL!
デザインで選ぶなら、個人の好みで!
ということになります。
この情報が、皆様のお役に立てば幸いです!

あなたにぴったりのテーマが見つかることを願っています!
\ ますは見てみる! /
SWELLホームページ:swell-theme.com
AFFINGER6のページ:affinger.com
Cocoonのページ:wp-cocoon.com
SANGOのページ:saruwakakun.design
JINのページ:jin-theme.com
