【デメリット】SWELLを買うのはちょっと待って!事前に知っておこう


SWELLは使いやすいけど、少し困っているところがあるんだ。
現在「SWELL」というWordPressテーマを使用しています。
使い心地には大変満足していますが、少し残念に思ったところもあります。この記事では、
SWELLを買う前に知っておきたい「SWELLのデメリット」
についてお伝えします。
もし、この「デメリット」が気にならないとしたら、SWELLは最高におすすめのテーマです!

デメリットの一部を無料で解決できる方法も紹介!
\ 選ばれてダントツ1位! /
SWELLホームページ:https://swell-theme.com/
SWELLのデメリットとは?
実は SWELL、「おすすめWordPressテーマ5選」の中で No.1!
操作性については全く問題ありません。
むしろ神!
筆者がSWELLのデメリットと考えるのは、操作性ではなく、「外観装飾」の部分です。
SWELLのデメリット① かわいい雰囲気が作れない
SWELLのデメリットは、ズバリ、
かわいい雰囲気を出すのが苦手
ということです。なぜかわいい雰囲気を出すのが苦手なのでしょうか?それは…

デザインに「丸みがない」からです!
「見出し」「ボックス」「カード」など、装飾のすべてが「直線」でできていて、丸みが全くありません。
直角のサンプル例
こんな感じ!
こんな感じ!
こんな感じ!
こんな感じ!

\ 実際のボックスを見る/
SWELL記事:SWELLで使える「ボックス装飾」一覧

女性向けのユルカワ系、ベビー向けサイトには、ややシャープすぎるイメージかも?
SWELLでは、ビジネス系やクールビューティ系は得意かもしれませんが、ゆるふわ系の雰囲気はやや出しにくい。
SWELLのデメリット② 見出しのデザインが少ない

見出しの装飾が、少し寂しいと感じるんだよね…。

H3見出しのデザイン
SWELLの見出しの装飾性に関しては、他の有料テーマと比べてやや低いと感じています(特に「H3以下」)。
「H3見出し」は8種類、すべて
- 文字は「黒」のみ
- 装飾は「線一本」のみ
\ 実際の見出しを見る/
SWELL記事: H3の見出しの全画像

実質第二見出しなので、
枠で囲む
背景に色を入れる
とかできれば…。
「文字色をテーマカラーに変えられない、黒のみ」も残念。
見出しの文字が黒だと、パッと見で他の文章と区別がつきにくいので、黒文字以外にも対応してほしかった…(当サイトはCSSで記述)。
H4見出しのデザイン
H4見出しは、上の画像のとおり、無装飾を除くと実質2種類のみ。下線すら引けません。
- 文字は「黒」のみ
- 装飾は「トップ」のみ

選択肢が二つなんて、寂しすぎる…。
\ 実際の見出しを見る/
SWELL記事: H4見出しの全画像
H5、H6見出しのデザイン
H5、H6見出しに至っては、選択すらできません(使われないことになっている?)

ガーン、SWELLって地味!

大丈夫!「見出しをかわいくする方法」をあとで説明するよ!
SWELLのデメリット③ 「カテゴリー」も地味(訂正あり)
2022年6月追記:
2022年4月26日のSWELL ver. 2.6.1にて「ボックスメニュー」ブロックが追加されました。
これにより、サイドバーにボックスメニューを簡単に作れるようになりましたので、以前よりもカテゴリーを華やかに作れるようになりました。
SWELLアップデート情報:「ボックスメニュー」ブロックを追加しました(動画あり)

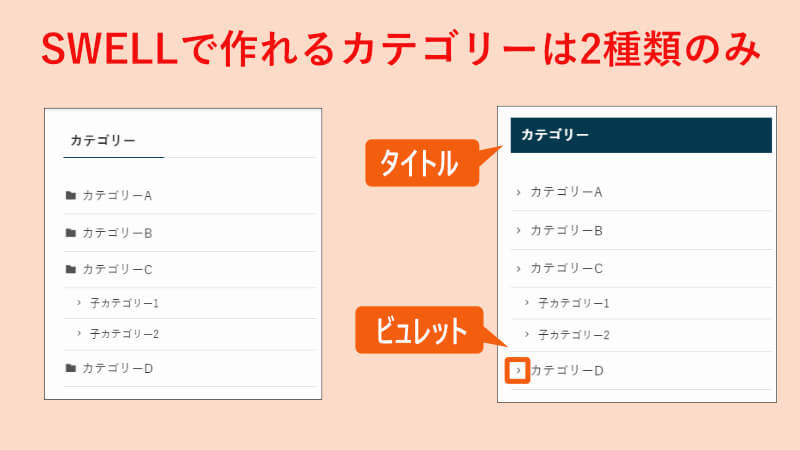
サイドバーの「カテゴリー装飾」も地味だと感じています。
- タイトル部分の装飾は「ベタ塗り」「下線」の2種類のみ
- ビュレット部分の装飾は「黒のみ」「 or > 」
変更したければ、CSS を書くしかありません。
SWELLアップデート情報:「ボックスメニュー」ブロックを追加しました(動画あり)
結論1:クールが好きな方は SWELL一択!(特に男性におすすめ!)
以上が、私が気になったSWELLのデメリットになります。
主に装飾の点を紹介しました。ただし、これは、
クールなデザインが好きな方には、逆に「メリット」です。

クールなデザイン最高!

ぶっちゃけ、もうSWELL一択でいいと思うよ!
特に男性の方は「SWELLのデザインカッコいい!」と言っている方が本当に多くいらっしゃいます。
クールなデザインのサイトを運営したい方にはSWELLは最高のパートナーに!
SWELLは「かわいい雰囲気」こそ出せませんが、全体のまとまり感の美しさは秀逸!
各パーツは統一感のあるクールビューティ。
デザイン以外の「機能」や「操作性」の面では、圧倒的なNo.1!
他の「ブロックエディタ完全対応」のテーマと比べても、書き心地はトップ。
「ABテスト」や「ボタン計測」などの有料級の機能も標準装備。
デメリットが気にならない方は、もうSWELL一択でいいかなと思います。
SWELLのデザインが好きなら、もう迷う理由がありません。
「テーマ探し」に時間を使わないで、記事を量産しよう!

よかったら見てみてね!
\ 選ばれてダントツ1位! /
SWELLホームページ:https://swell-theme.com/
結論2:SWELLでかわいく使いたい方はCSS

私はかわいいデザインが好き!
「大評判のSWELLブロックエディタを使ってみたい」けど、「デザインもかわいくしたい」
そういう方もいらっしゃると思います。そこで、SWELLを使いながら、かわいい見出しを自分で作る方法をご提案しましょう。
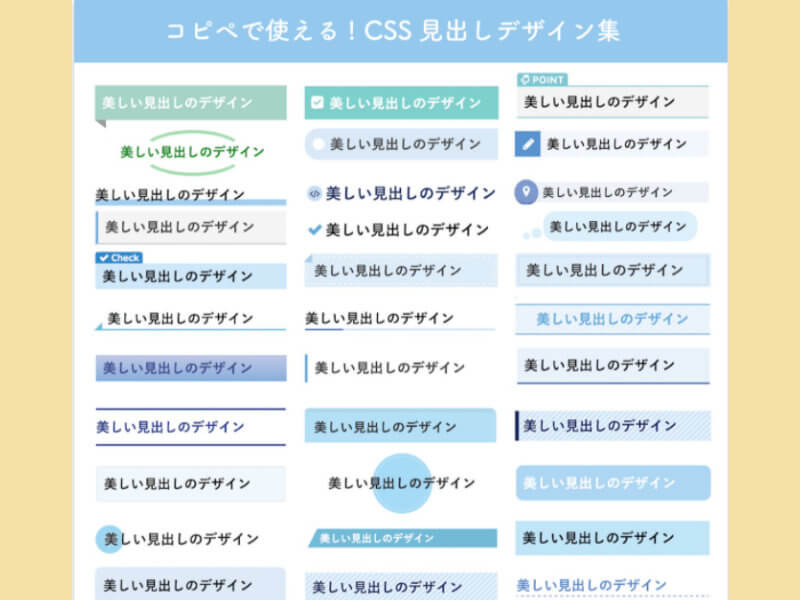
SWELLで「見出し」をかわいくしよう


サルワカさんのサイトには、見出しのテンプレートがたくさんあります。ここに記されているCSSをコピペするだけで、かわいい見出しを思い通りに作ることができます!
H2~H6まで、すべてを好きなデザインに変えることも可能です。
SWELLでは、外観 > カスタマイズ > 追加CSS に追加するだけ。一度お試しください。

「使いやすさ」と「かわいさ」の両方を手に入れちゃおう!
\ 選ばれてダントツ1位! /
SWELLホームページ:https://swell-theme.com/
自分でCSSを書くのがイヤ!

CSSを自分で書くなんて難しくてイヤ!という方は、いっそプロに任せてしまいましょう。
Webデザイナー、プログラマーが集まる「ココナラ」というサイトに行ってみてください。
「WordPress カスタマイズ」で検索すると、対応してくれるWebデザイナーさんがたくさん表示されます。1件3000円程度から対応可能です。(会員登録すると300円クーポンがもらえます)。
デザインをすべて丸投げすると、高くついてしまいます。デザインはすべて自分で済ませて、「この部分だけ変えたい」と言えば、安く上がるはずです。お悩み1件ごとなら何日も調べるよりも、安く早くお願いした方が効率が良いでしょう。

相談は無料!
\ 会員登録で300円クーポン配布中! /

ぶっちゃけ、SWELLは「書きやすさはダントツNo.1」なので、見た目をなんとかCSSで工夫してでも、使っていく価値はあるかと思います。
\ 選ばれてダントツ1位! /
SWELLホームページ:https://swell-theme.com/
結論3:イメージに合わない場合はいっそ他テーマへ

ひょっとしたら、私のサイトのイメージに合わないかも?

それでもやっぱり、クールすぎるSWELLは「自分のサイトの雰囲気には合わなそうだなぁ」と思われた方もいらっしゃるかもしれません。
あまりにイメージとかけ離れていると、せっかくのブログに愛着が持てなくなるかもしれません。
そういう場合は、いっそ他のテーマを検討された方が良いでしょう。
結論1~3のまとめ
結論をまとめると(笑)次のようになります。
- クールが好きな方なら、迷わずSWELL一択!
- SWELLをかわいく使いたい方はCSSカスタマイズ
- SWELLがサイトのデザインに合わなそうなら、思い切って他テーマへ
になります。

皆様にぴったりのテーマが選べますよう、願っております。
\ 選ばれてダントツ1位! /
SWELLホームページ:https://swell-theme.com/

