Cocoon ⇒ SWELLでココが便利になった!違いを徹底比較!


今までできなかったことができた!感動!

CocoonからSWELLに変えたらこんなに便利になった!
実は私も以前はCocoonを使っていたのですが、「外観」や「操作性」で不便を感じ、SWELLに移行しました。
そうしたら、一体何が変わったのか?
この記事では、Cocoon から SWELL に変えただけで
「こんなことができるようになった!」
「こんなに変わった!」
という、驚きの変化の内容について、詳しく解説していきます。
Cocoon ⇒ SWELLで中身と外観の両方がグレードUP!
Cocoon から SWELLに変えただけで、

「中身」と「外観」の両方が一気にグレードUPしちゃいました!
- 「中身」とは、操作性 や 表現できる内容など。
- 「外観」とは、見た目の美しさ、 外観の自由度など。
この2つについて、順番に解説します!
1、「中身」の変化とは?SWELL⇒Cocoonで何が変わった?
まずは、大評判の「SWELLブロックエディタ」を使ったら、メッチャ操作しやすくて、表現の幅が広がった話についてお伝えします。

ココがすごいぞ!
①「表機能」が超充実!背景画像やボタンも入れられる!
何と、2022年3月のアップデートから、SWELLでは表内に「背景画像」や「ボタン」を入れられるようになりました!
\目玉アップデート!/
SWELL記事:V.2.6 新しいテーブル (表) 機能(動画解説あり)
○×を使うと、比較表がわかりやすくなって超便利!
表の中にボタンがあると、購入に直結します!
さらに V2.6からは、目立たせたいセルに色を塗ったり、セルごとに中央揃えしたりできるようになりました。
ちなみにCocoonでは、「背景画像」「ボタン挿入」「セルに色」「セルごとの中央揃え」すべてできません。

こんな高度な機能が使えるのはSWELLだけ!
\目玉アップデート!/
SWELL記事:V.2.6 新しいテーブル (表) 機能(動画解説あり)
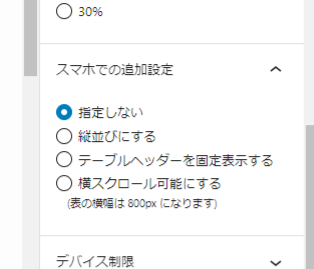
それだけではありません。SWELLでは、スマホで表を「横スクロール」したり「見出しを固定」できるようになっています!

Cocoonでは、「全ての表を一括でスクロール可能」に設定できても、表個別で対応できません
(しかも残念なことに、文字が重なるなどのエラーが出ることも…)。

SWELLでは、横スクロール可能でなので、大きい表も見やすい!
\ 関連リンク/
SWELL記事:SWELL「テーブルブロック」の解説(動画あり)
②画像の装飾が豊富
SWELLでは、「画像の装飾」がボタン一つで超カンタン!
「画像ごと」に異なる装飾を設定できるため、コンテンツの内容やイメージに合わせた枠を選択できます。
SWELL画像装飾サンプル

影付き

フォトフレーム

ブラウザ風

デスクトップ風
一方Cocoonでは、すべての画像に「一括」で「枠」付けられますが、個別に設定できません。また装飾もシンプルなもののみです。
PCとスマホの表示を変えられる

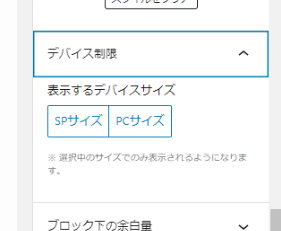
SWELLでは、すべてのブロックで、「PCのみで表示」/「スマホのみで表示」を設定できます。
通常どのテーマでも、「レスポンシブ」対応になっているので、自動的にPC/スマホ表示が切り替わるようになっています。
ただ、PCとスマホで「完全に別のものを表示したい」という場合もあるでしょう。
そんな時は、デザインの異なる2つのブロックを作り、それぞれに「スマホのみで表示」「PCでのみ表示」と設定しておけば良いわけです。

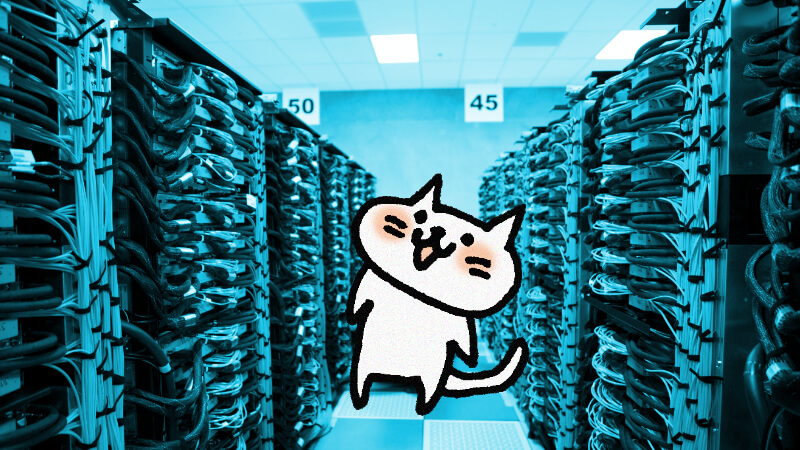
スマホと

PCで、別のデザインにできる
\ 関連リンク/
SWELL記事: SWELL「デバイスコントロール」の解説
カラムをスマホで2列にできる

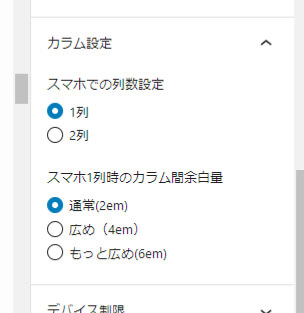
SWELLでは、「スマホで1列」「スマホで2列」の表示をボタン一つで簡単に切り替えられます!
これは、カラムで写真などをスマホで2列に配置できる機能です。意外と普通はこれができないんです!
例えば、写真を二つ並べて配置したいとします。2カラムのボックスを作り、写真を2つ入れます。
PCでは写真が2列で表示されますが、スマホでは1列で表示されてしまいます。Cocoonを使っていた時は、どうがんばってもスマホでカラムを二列に並べることができませんでした。

SWELLでは簡単に「スマホでカラムを2列表示」できます!
\ 関連リンク/
SWELL記事: SWELL「カラムブロック」の解説
「ステップ」が見やすい

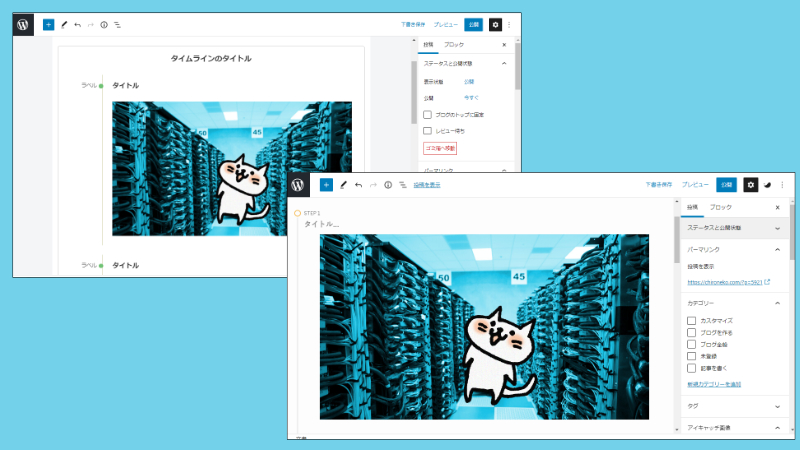
SWELLの「ステップ」ブロックの方が、写真を大きく配置できて見やすい。
Cocoonの「タイムライン」と同様の機能を持っているのが、SWELLの「ステップ」ブロックです。
Cocoonに比べて、SWELLでは解説写真を大きく表示できたり、ステップ名を繰り返し入力する必要がないところが便利です。
その他、ステップのデザインを変えたり、細部の設定を行うこともできるので、SWELLのほうが細かい設定が可能です。

SWELLでは、わかりやすい手順を設定できます。
\ 関連リンク/
SWELL記事: SWELL「ステップブロック」の解説(動画あり)
装飾をビジュアルに選択可能

「段落」ブロックは、執筆で一番多く使われるブロックです。Cocoonでは「段落」ブロックには装飾がありません。
SWELLには、豊富な装飾が用意されています。
ボックス類もビジュアル表示されるので、選びやすいです。
Cocoonのように文字ベースですと、実際の装飾が分からず、何度も表示しなおさないといけません。一方、SWELLは一目で装飾が分かるので、時間が省けます。

SWELLならすぐに装飾を作れる
\ 関連リンク/
SWELL記事: SWELL「段落」のボックス装飾一覧(動画あり)
優秀な投稿リストがある

SWELLには、投稿を並べて表示できる「投稿リスト」ブロックがあります。
このブロックを使うと、好きな場所に記事リストを自由に表示できます。Cocoonにはこのような機能はありません。
「カテゴリー」ごとに記事を選んだり、「ID」でピックアップできるほか、「カード型、リスト型、テキスト型」など、様々な表示スタイルを選ぶことができます。

記事リストを自由に表示可能!
\ 関連リンク/
SWELL記事: SWELL「投稿リスト」の解説(動画あり)
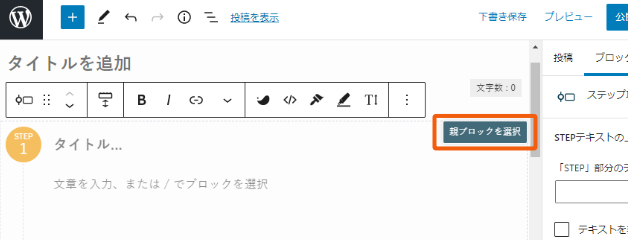
親ブロックを選択しやすい

WordPressのブロックエディタでは、ブロックの中に別のブロックが入っていると、外側のブロックを選択しにくいという「欠点」があります。
SWELLでは「親ブロックを選択」というタブが表示されるので、親ブロック全体を簡単に選択することができます。
これは、アップデートによって実現された機能で、ユーザーから声が上がると、どんどん便利な機能が実装されていきます。このような細かい配慮が、日々に作業を楽にしてくれます。

目的のブロックを選びやすいよ!
\ 関連リンク/
SWELL記事: SWELLのアップデート情報:「親ブロック選択」の記事(動画あり)
2、「外観」の変化とは?SWELL⇒Cocoonで何が変わった?
瞬時に美しいサイトの出来上がり!

次は、外観設定について!
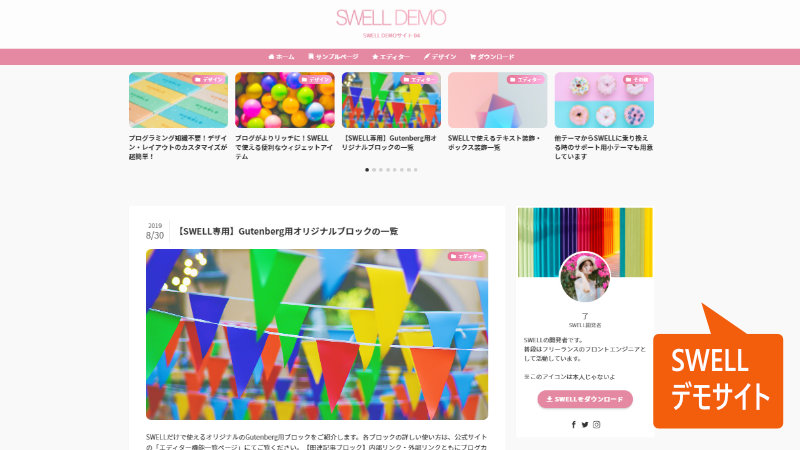
SWELLの場合、テーマを適用した途端、美しいサイトが出来上がります。

SWELLデモサイト:swell-theme.com/demos

第一印象は、「わー、カッコいい!」
一方、Cocoonの場合、サイトにテーマを適用した直後は、「なんか素人っぽいな」という印象が否めません。
Cocoonでは外観を設定するための「スキン」がありますが、有志の方が作っているので、デザインは珠玉混合。
デザイナーさんが作った素敵なものもありますが、素人の方が作ったものも多いので、選べるデザインはそう多くありません。
SWELLの外観設定は、変更がカンタン!
SWELLは外観設定が簡単に行えます!
SWELLの場合、すべて「設定パネルで設定可能」なので、CSSコードを書いたりする必要がありません。
設定は 外観 > カスタマイズ に集約しているので、迷うこともありません。
一方、Cocoonでは外観を設定するための「スキン」がありますが、色やデザインを変更するには、「CSS記述が必要」な場合もあります。初心者にはかなりハードルが高い…。
また、Cocoonはスキンのデザインも、外部の有志の方が作っているので珠玉混合。
SWELLのように、テーマを適用すると、即キレイなサイト!というわけには行きません。
SWELL は乗り換えもカンタン!プラグイン有!

でも、CocoonからSWELLに乗り換えると
見た目がくずれるんでしょ?

大丈夫!乗り換え用のプラグインがあるから装飾が保たれるよ!
通常、テーマを移行すると外観が大幅に崩れてしまいます。しかし、乗り換え用のプラグインを使うと、以前のテーマで使っていた装飾の大部分が保たれます。
現在、JIN、SANGO、Cocoon、AFFINGER5、The THOR、STORK 向けの6つのプラグインがリリースされています。
\ こちらもご一読ください/
SWELL記事: JINからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL記事: SANGOからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL記事: CocoonからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL記事: AFFINGERからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL記事: THE THORからSWELLへの乗り換えサポート用プラグイン解説記事
SWELL記事: STORKからSWELLへの乗り換えサポート用プラグイン解説記事
乗り換えプラグインでできること
- 以前のテーマの「装飾」を保持する
- 以前のテーマの「メタディスクリプション」を保持する

乗り換えについては、以下の記事で詳しく解説しています。

移行前にこれらに目を通しておいてね!

乗り換え終了後、最終的にはスピードアップのために、「乗り換えプラグイン」を削除することが推奨されています。


当サイト、イチオシのSWELL。
自信をもってオススメできます。

よかったら見てみてね!
\ みんなが買ってよかった! /
SWELLホームページ:https://swell-theme.com/

