WordPress SWELLの初期設定、サイトの外観を設定する
SWELL公式ホームページ:https://swell-theme.com
SWELLをインストールしたら、好みに合わせて外観を設定しよう。

SWELLの外観設定の方法を解説します。
基本カラー:SWELL初期設定

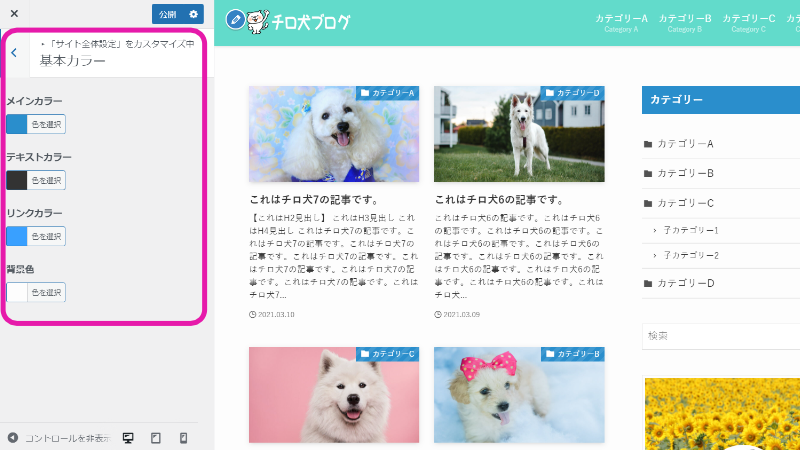
まずはサイトの「テーマカラー」を設定しよう
「テーマカラー」は以下のメニューで設定できます。
外観 > カスタマイズ > サイトの全体設定 > 基本カラー

ヘッダー:SWELL初期設定

次は、ヘッダー全体を設定します
ヘッダーメニュー
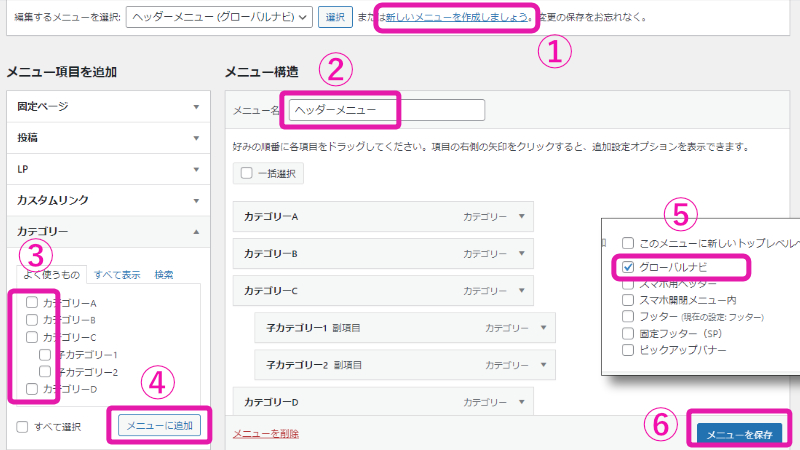
新しく「ヘッダーメニュー」を作成するには、次の手順で行います。
外観 > メニュー
- [新しいメニューを作成しましょう] をクリック
- 名前を付け、メニューを作成 をクリック
- 必要なカテゴリーを選択
- メニューに追加 をクリック
- [グローバルナビ] を選択
- メニューを保存 をクリック


より詳しく説明しています。
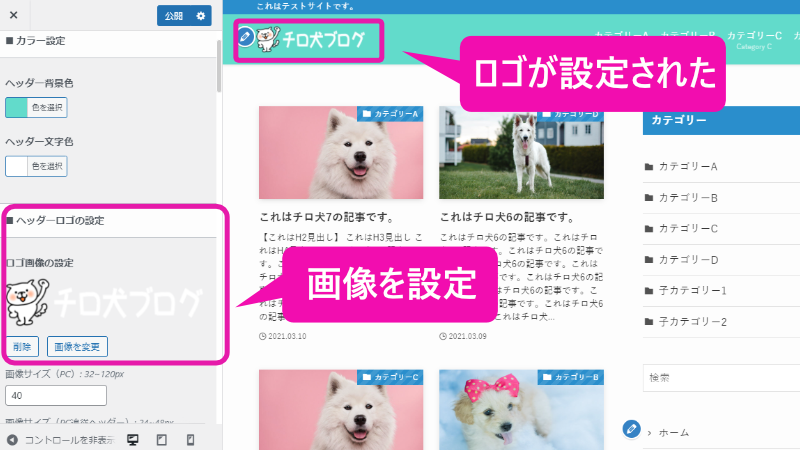
ヘッダーロゴ
ヘッダーにロゴ画像を設定するには、以下のメニューからアクセスします。
外観 > カスタマイズ > ヘッダー > ヘッダーのロゴ設定

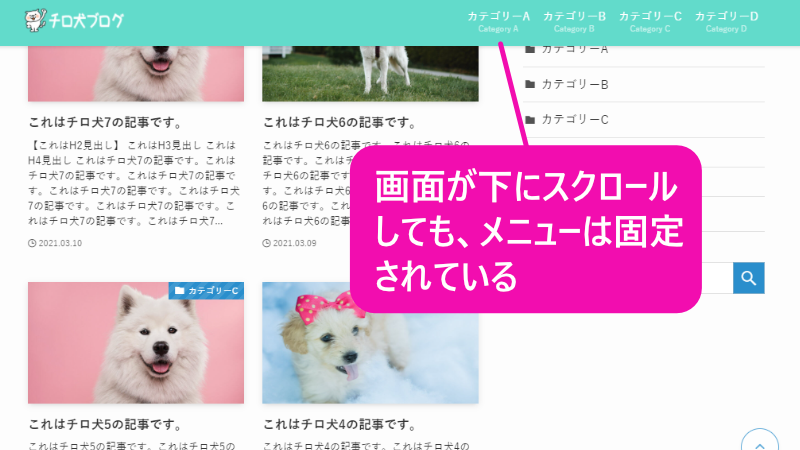
ヘッダーを追従させる
ヘッダーを追従させるには、以下のメニューで設定します。
外観 > カスタマイズ > ヘッダー > ヘッダーの追従設定

ヘッダー上のキャッチフレーズ
デフォルトではヘッダーの上に「キャッチフレーズ」が入っていますが、これを非表示にできます。
外観 > カスタマイズ > ヘッダー > キャッチフレーズ設定 > [表示しない]
さらにSNSアイコンリストを非表示にすると、ヘッダーの上のバーが消えます。
外観 > カスタマイズ > ヘッダー > ヘッダーバー設定 > [SNSアイコンリストを表示する] をOFF

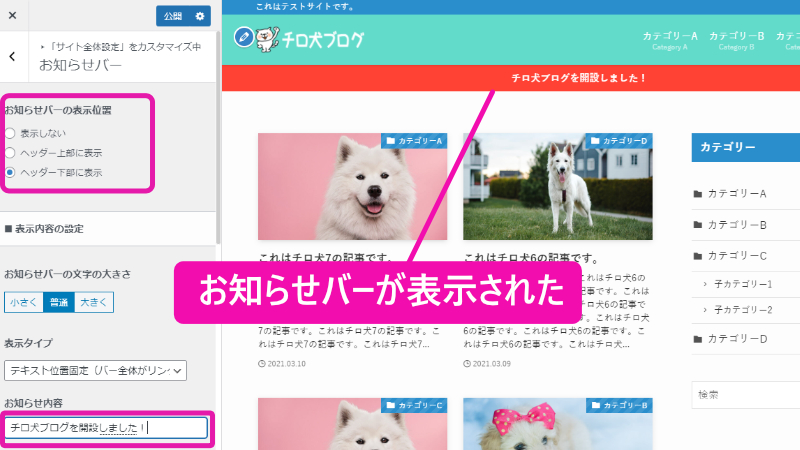
お知らせバー:SWELL初期設定
お知らせバーを表示するには、次のメニューから設定します。
外観 > カスタマイズ > サイト全体 > お知らせバー

ピックアップ:SWELL初期設定
トップに配置するオブジェクトには3つの種類があります
- メインビジュアル
- 記事スライダー
- ピックアップバナー

この3つを説明するね
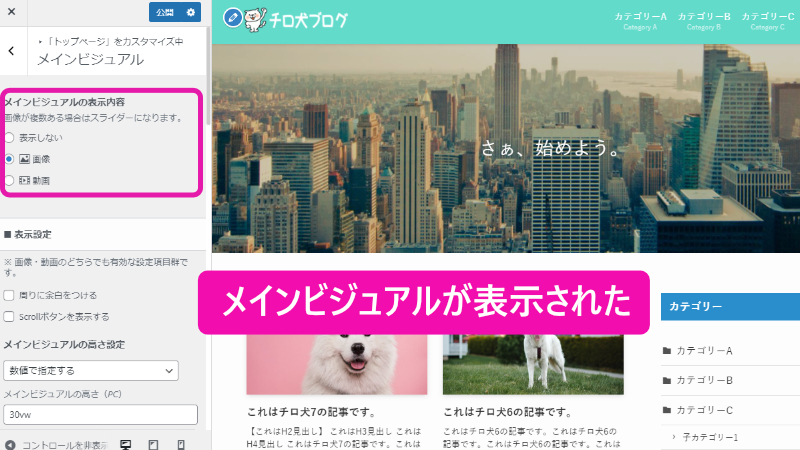
メインビジュアル
トップに画像を配置するには、次のメニューから設定します。
外観 > カスタマイズ > トップページ > メインビジュアル

デフォルトではランダムな画像が表示されますが、好きな画像を設定できます。文字を際立てるために画像を暗くしたりできます。
ヘッダーの透過
ヘッダーを設定している場合、カテゴリーの背景を透過させることができます。
外観 > カスタマイズ > ヘッダー > トップページでの特別設定

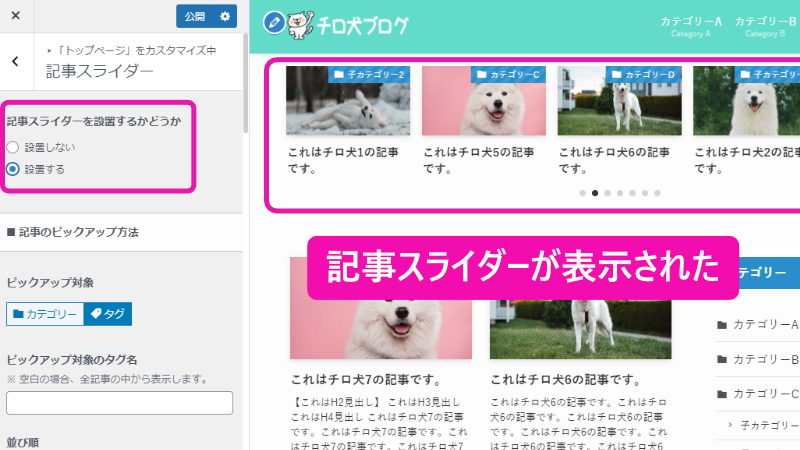
記事スライダー
トップに、回転する記事群を表示させるには、次のメニューから設定します。
外観 > カスタマイズ > トップページ > 記事スライダー

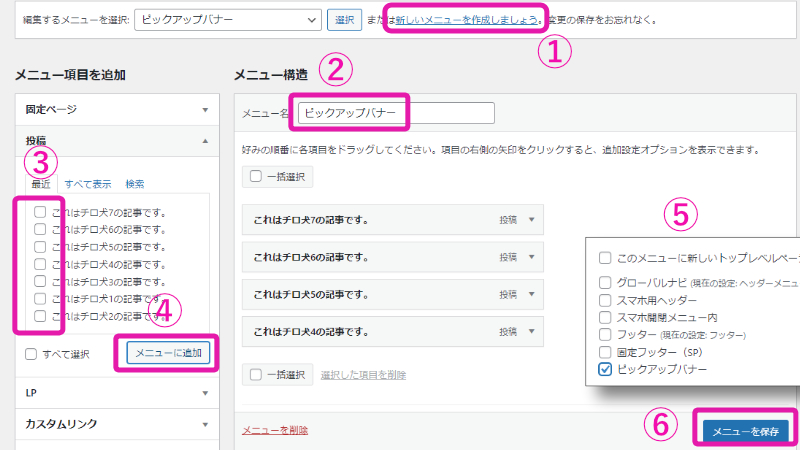
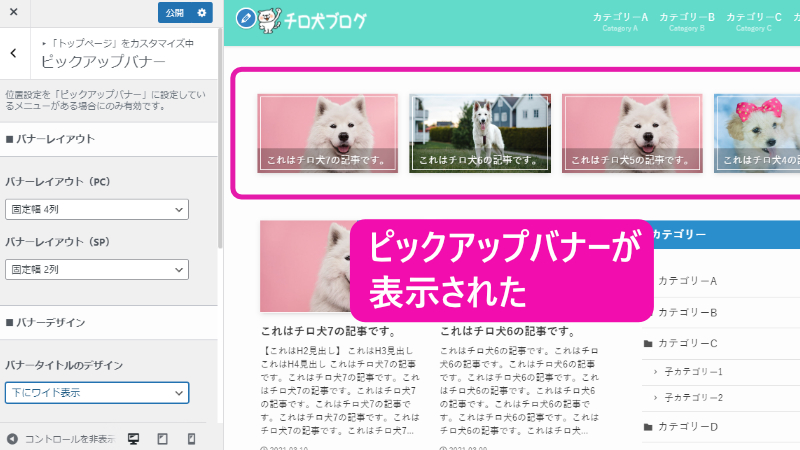
ピックアップバナー
回転しない、固定の記事群を表示するには、次のメニューから設定します。
外観 > メニュー
- [新しいメニューを作成しましょう] をクリック
- 名前を付け、メニューを作成 をクリック
- 必要なカテゴリーを選択
- メニューに追加 をクリック
- [ピックアップバナー] を選択
- メニューを保存 をクリック

ピックアップバナーに関する細かい設定は、次のメニューから行います。
外観 > カスタマイズ > トップページ > ピックアップバナー

フッター:SWELL初期設定
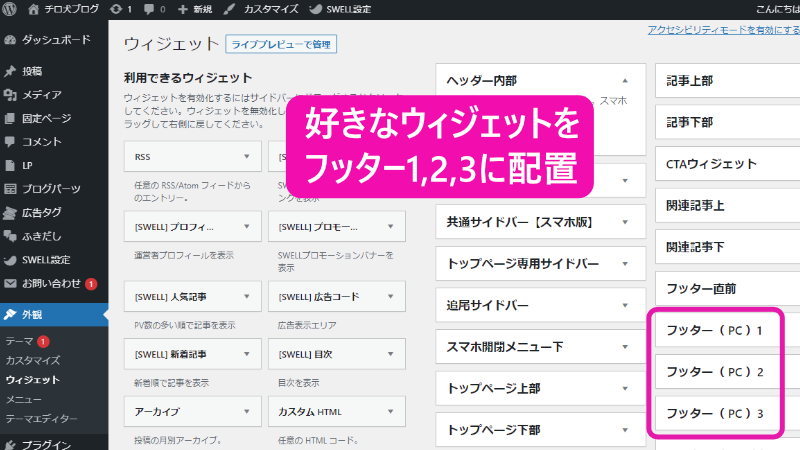
フッターの真上に「3つの項目」を表示するには、次のメニューから設定します。
外観 > ウィジェット

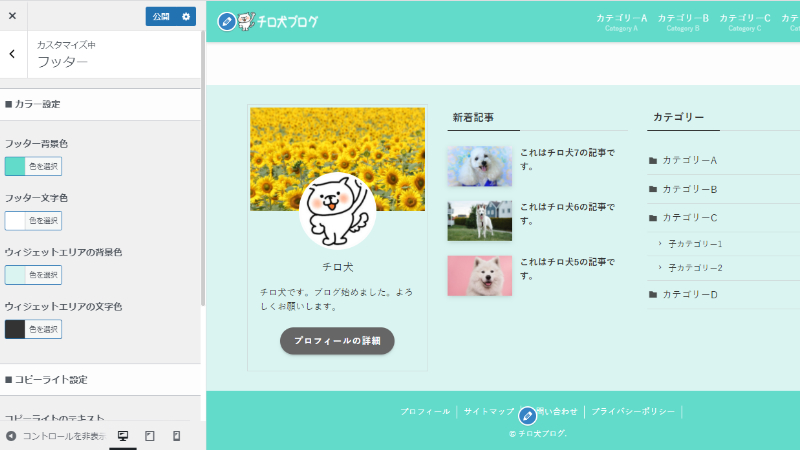
「3列の項目」に色を設定するには、次のメニューから行います。
外観 > カスタマイズ > フッター

フッターの真上に「3つの項目」が表示され、色も付きました。
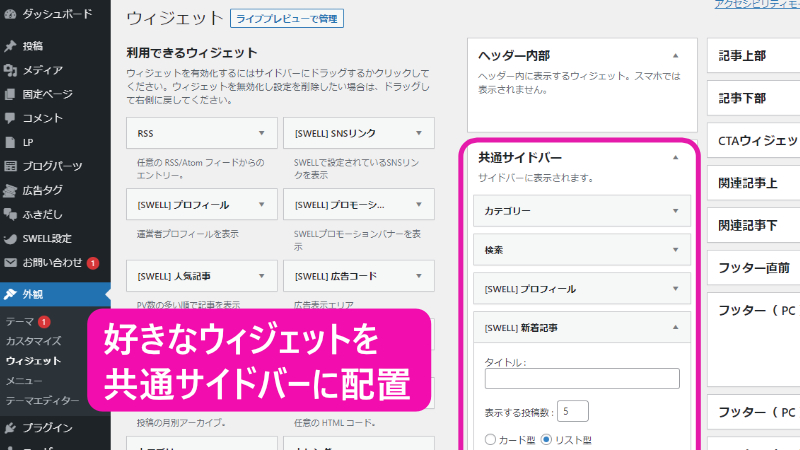
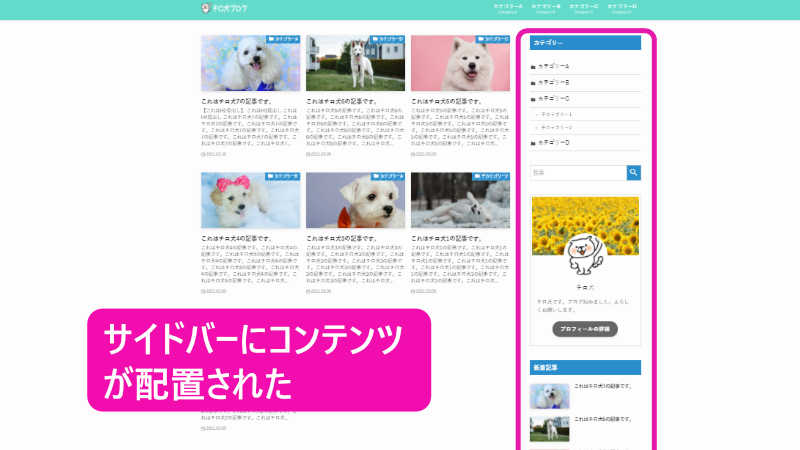
サイドバー:SWELL初期設定
サイドバーを表示するには、次のメニューから設定します。
外観 > ウィジェット


トップページ:SWELL初期設定
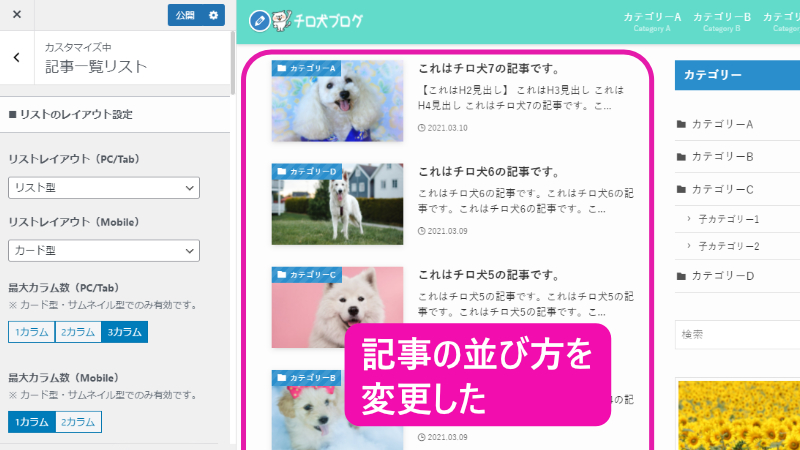
既定のページで記事の表示を変えたい場合
トップページの記事の並び方を変更するには、次のメニューから行います。
外観 > カスタマイズ > 記事一覧リスト

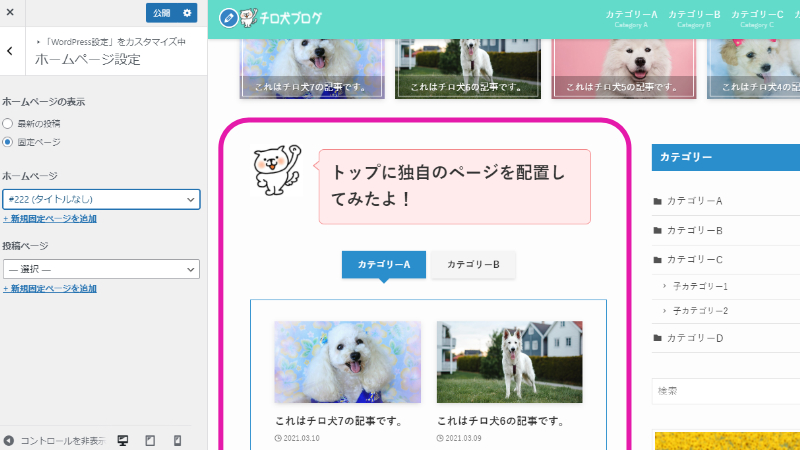
独自のページをトップにしたい場合
トップページに独自のページを配置するには、次のメニューから行います。
外観 > カスタマイズ > WordPress設定 > ホームページ設定 > [固定ページ] を選択

見出し:SWELL初期設定
見出しのデザインを設定するには、次のメニューから行います。
外観 > カスタマイズ > 投稿・固定ページ > コンテンツのデザイン


一通り解説したけど分かったかな?

まだSWELLをお持ちでない方は、ホームページから詳細をご覧ください。
SWELLホームページ:swell-theme.com

