WordPressブログでフッターを設定する

この記事では、フッターの作成方法を解説します。
事前に作成した「プロフィール・お問い合わせ・サイトマップ・プライバシーポリシー」を、フッターに配置していきます。
フッターのリンクから、各ページにジャンプできるようになります。
目次
フッターを作成する
STEP
「プロフィール/お問い合わせ / サイトマップ / プライバシーポリシー」 をフッターに配置していきます。
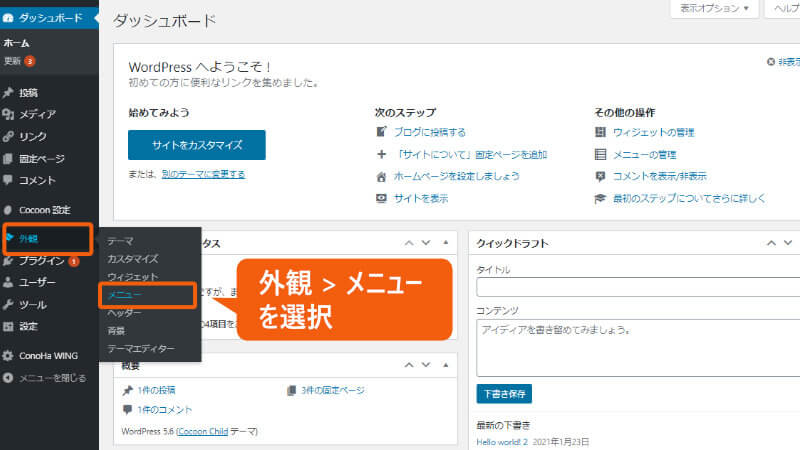
外観 > メニュー を選択します。

STEP
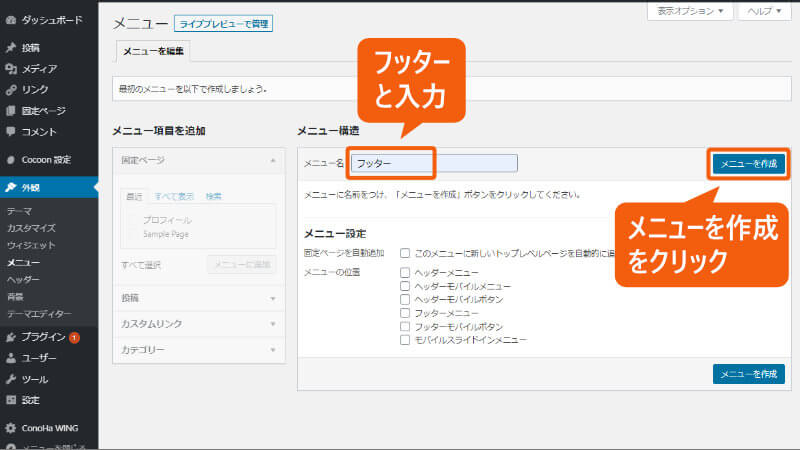
新しいメニューを作成します。
「フッター」と入力し、メニューを作成 をクリックします。

STEP
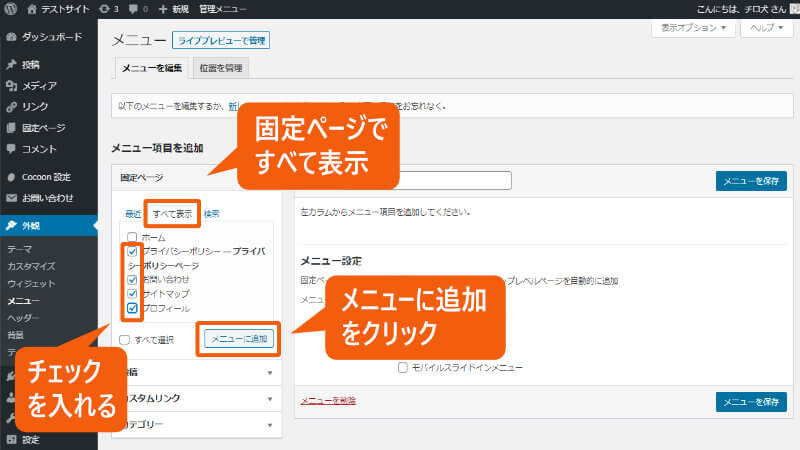
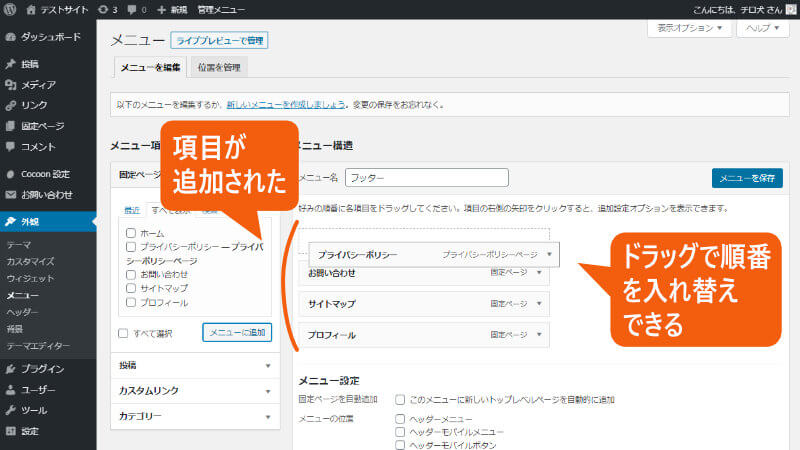
次に、作成したフッターメニューに項目を追加していきます。
固定ページで すべて表示 をクリックします。
ホーム以外の4つの項目(プライバシーポリシー、お問い合わせ、サイトマップ、プロフィール)にチェックを入れ、メニューに追加 をクリックします。

STEP
4つの項目が右側に追加されます。これらの項目はドラッグで順序を入れ替えられます。

STEP
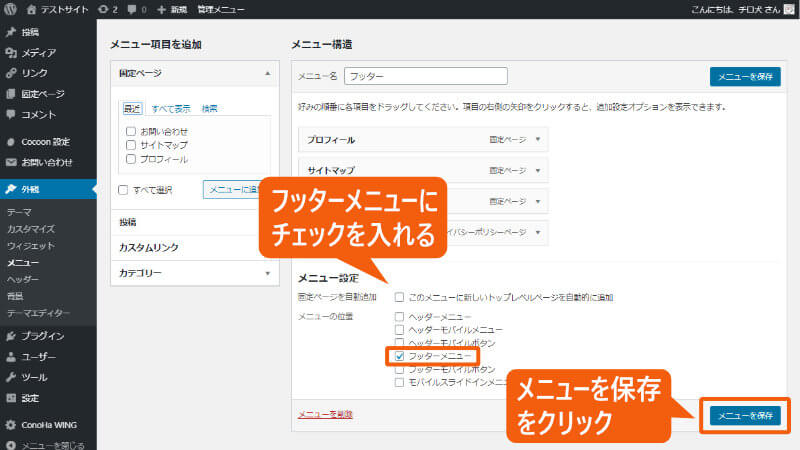
次に、今作った「フッター」メニューをどの部分に表示するかを指定します。
メニュー設定で「フッターメニュー」のチェックボックスにチェックを入れます(Cocoon)。
(SWELLでは「フッター」にチェック)。
メニューを保存 をクリックします。

これで、フッターに「お問い合わせ」他4項目が配置されました。
STEP
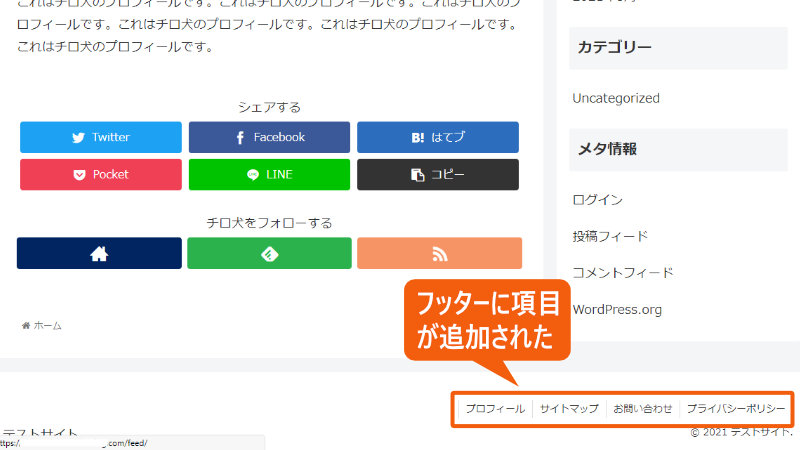
実際の表示を確認しましょう。
ブラウザの別タブを開いて、自分のサイトを表示します。フッターに項目が追加されていることを確認しました。
(SWELLでは下中央に表示されます。)

これでフッターが完成しました。

次の記事はこちら
あわせて読みたい


WordPressコメントの投稿停止、サイドバーの読者コメント削除
https://youtu.be/AaX14RevDvI 次の動画へ⇒ この記事では、読者コメントの投稿欄をオフにする設定を解説します。 WordPressの初期設定では、各記事の最後に読者がコメン…
