【SWELLブロックエディタ】最初に知るべきこと、やるべきこと


この記事では、SWELLのブロックエディタを初めて使う方のために、次の点について解説します。
- はじめに知っておくべきこと
- はじめにやっておくべきこと
私自身が Cocoon から SWELL に転向した際に、チョット使い方に迷った経験から、「これは初めに知っておいた方がよい」と思う内容をお伝えします。
個別のブロックを解説する前に、まずは知っておくべき「SWELLのブロックエディタ全体的な特徴」について説明します。

SWELLのブロックエディタ初めての方必見!
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
SWELLブロックエディタ、はじめに知っておこう
SWELLのブロックエディタの特徴を理解しておきましょう。
他のテーマから移行してきた方も、まずはSWELLならではの特徴について知っておいてください。
共通ブロックが装飾豊富
SWELLの特徴は、「共通ブロック」にも細かい設定が追加されている点です(CocoonやJINは、共通ブロックに手が入っていないので、細かい設定はありませんでした)。
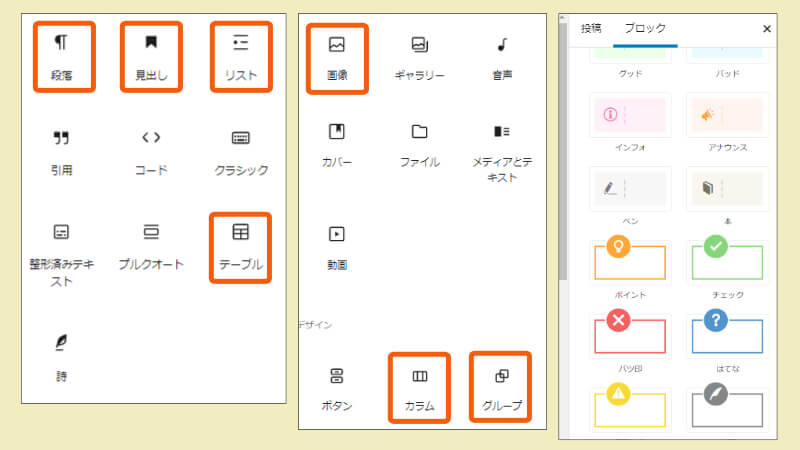
四角で囲んだブロックには、特に多くの独自設定が追加されています。
例えば、写真右側の「段落」ブロックでは、カラフルな装飾が豊富に備わっています。

SWELL独自ブロック18種類
SWELL独自の便利なブロックは以下の通りです。非常に多くの独自ブロックが追加されているのがわかります。
SWELLよりも多くの独自ブロックを持つテーマもありますが、「本当に使える」という意味では、SWELLの右に出るものはありません。

\参考リンク/
SWELL記事:ブロックエディターで使えるSWELLの専用機能
全ブロックで「下の余白量」を調整できる
SWELLのすべてのブロックでは、独自の便利な設定が追加されています(カスタムHTMLなどの特殊なブロックを除く)。
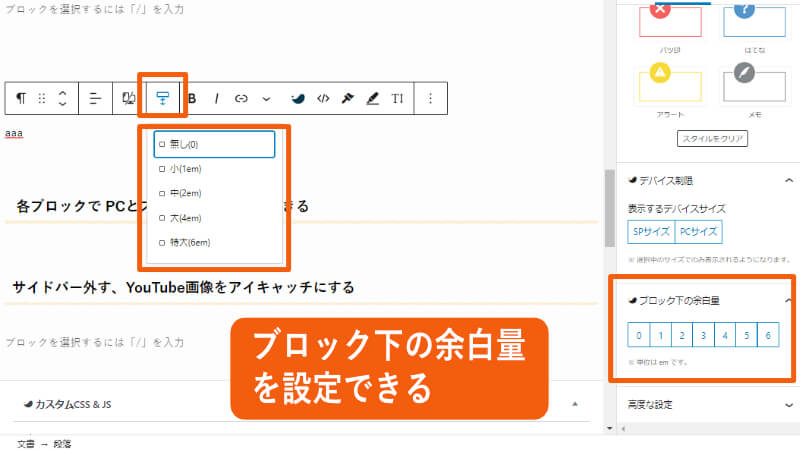
その設定の一つが「ブロック下の余白量」の調節です。
これが非常に便利。例えば、ふきだし文字などを下の段落にくっつけたいときに、余白量を0にするなどの調節が可能。すべてのブロックについているので、装飾の幅が広がります。
このふきだしを、下のブロック(画像)にくっつけられるよ

こちらも注目
以下の項目から調整できます。

\参考リンク/
SWELL記事:SWELLの各ブロックで使用できるレイアウト設定・上下の余白調節
全ブロックで PCとスマホの表示を選択できる
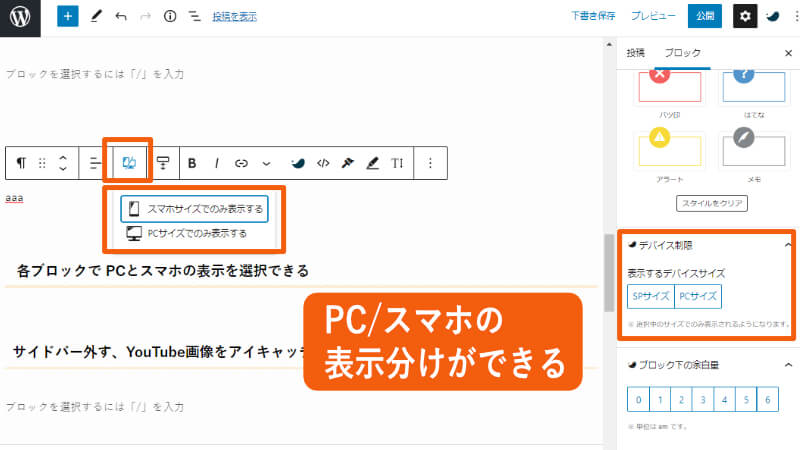
もうひとつ、全ブロックについているSWELL独自の便利な設定は、「デバイス制限」です。
ブロックごとに、「スマホのみで表示」や「PCのみで表示」を選択できます。
スマホとPCで装飾を変えたい場合に大変便利。

枠線は「グループ」ブロックを使用する
Cocoonから移行してきて、まずはじめに戸惑ったのは、「シンプルな枠線がない」ということです。
SWELLを使い始めると、どのブロックを見ても「シンプルな枠線」を付けるための設定がありません。
Cocoonでは、「白抜きボックス」や「ボーダー色」の設定があり、枠線を付加できました。しかし、SWELLでは、文字入りのボックスや、アイコン入りのボックスしか見当たりません。
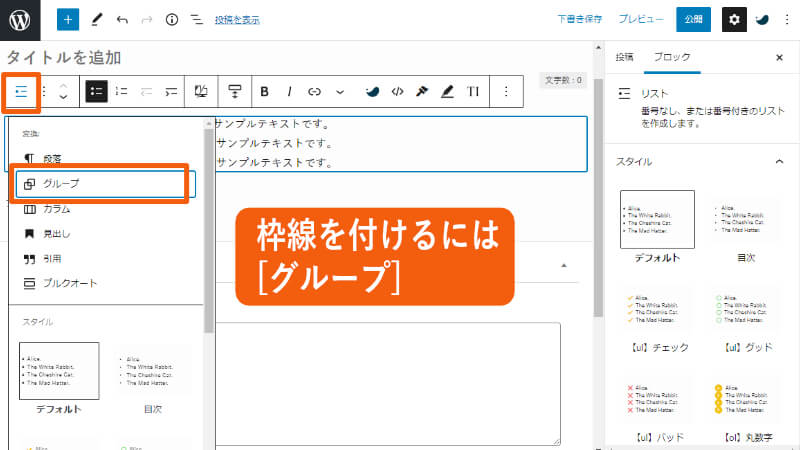
SWELLで枠線を付ける場合は、「グループ」を使用します。
目的のブロックを選択して、グループで囲みます。

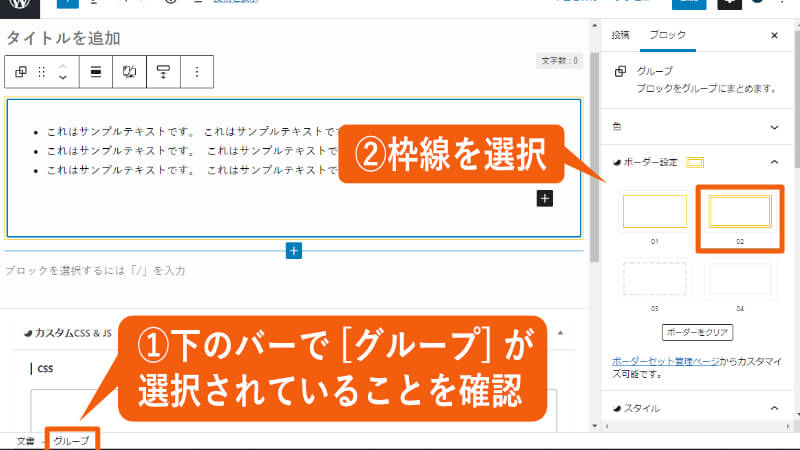
さらに、グループが選択されている状態で、枠線を選択します(枠線色は事前に設定できます)。

\参考リンク/
SWELL記事:SWELLで使える「ボックス装飾」一覧
SWELLブロックエディタ、はじめにやっておこう
SWELLブロックエディタの必須の初期設定は以下の通りです。
【必須!】文字装飾のツールを出しておく
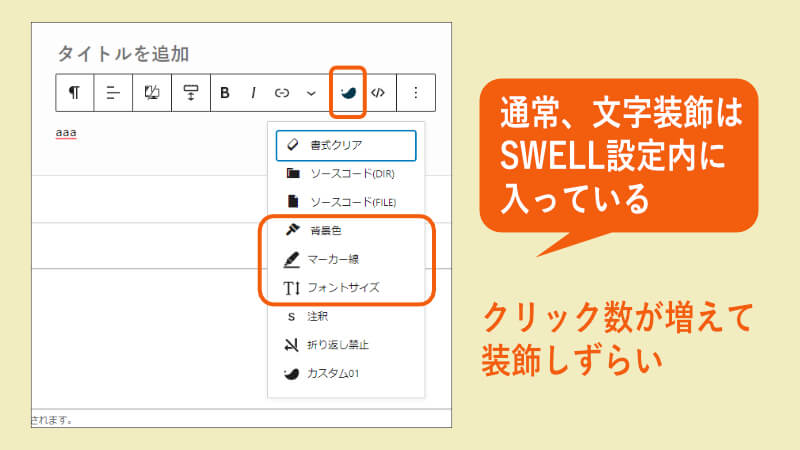
SWELLエディタの初期状態では、マーカーなどの文字装飾は、SWELLボタン内に入っています。これを上のバーに並べておくことは非常に大切です。
まずは、「マーカー」「背景色」などの文字装飾のボタンを外側に配置しましょう。
これを行わないと、文字装飾が発生するたびに、ワンクリック増えることになります(しかも場所がコロコロ変わるので、毎回迷う!)。文字装飾は1記事内で数十か所になるので、これをやっておくことで手間が大いに省けます。

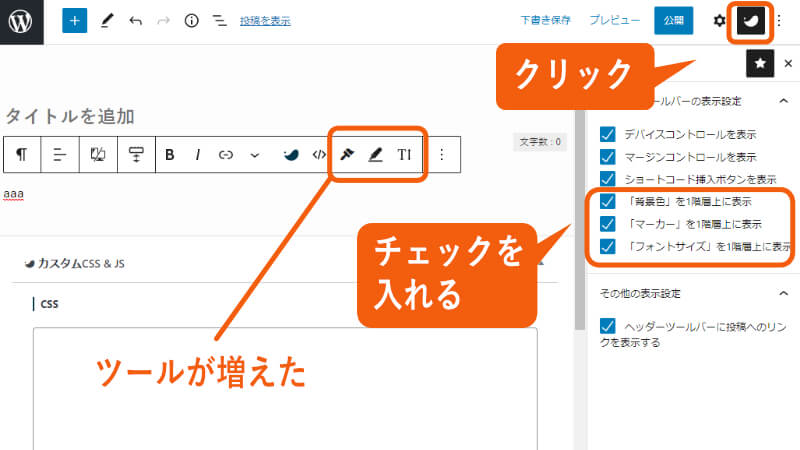
右上の SWELLアイコン をクリックし、背景色…、マーカー…、フォントサイズ…にチェックを入れます。
ツールバーにこれらのツールが追加されます。

\参考リンク/
SWELL記事:「マーカー」などの書式ボタンを1階層上に設置できる機能(動画あり)
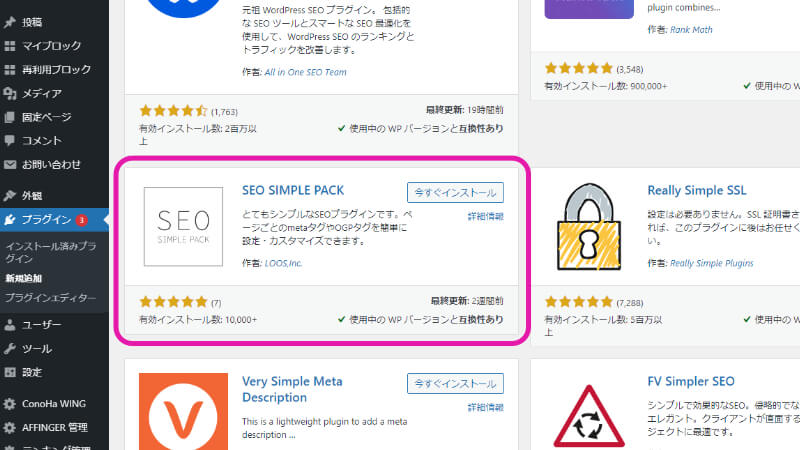
【必須!】「SEO SIMPLE PACK」プラグインを入れる
SWELLの初期状態では 「メタディスクリプション」や「noindex」などのSEO設定がありません。SEO項目を追加するには、プラグインを追加する必要があります。
(他のテーマから移行してくる場合を考慮して、あえて後付けの「プラグイン」という形をとっているようです。)
SWELL導入後は、必ず SEO用のプラグイン「SEO SIMPLE PACK」をインストールしましょう。
(プラグインのインストール方法が分からない場合は、こちらの記事を参照してください)
この「SIMPLE SIMPLE PACK」プラグインは、SWELLと同じ開発者が製作しているので安心です。
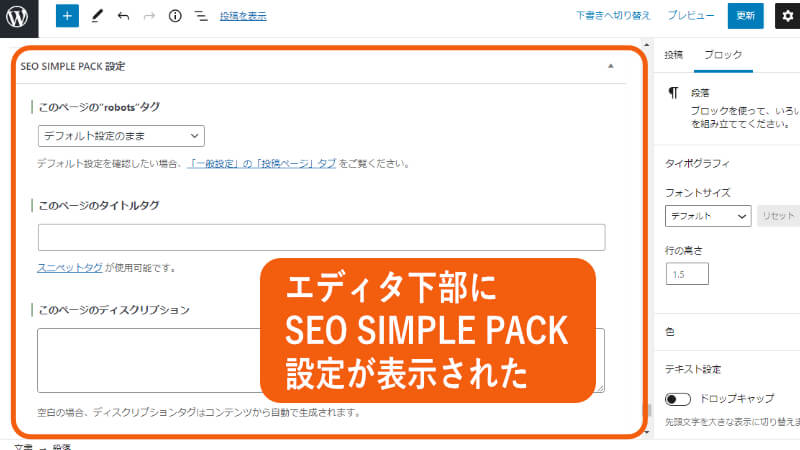
これをインストールすると、記事下に「メタディスクリプション」や「noindex」などのSEO設定を追加できます。

下図のように、画面下部に「SEO SIMPLE PACK設定」が表示されます。ここでページごとのmetaディスクリプションを定義できます。

他テーマで使用していたメタディスクリプションを引き継ぐ場合は、下記の記事を参照してください。

All in One SEO Pack のメタディスクリプションを引き継ぐ場合は、下記の記事を参照してください。

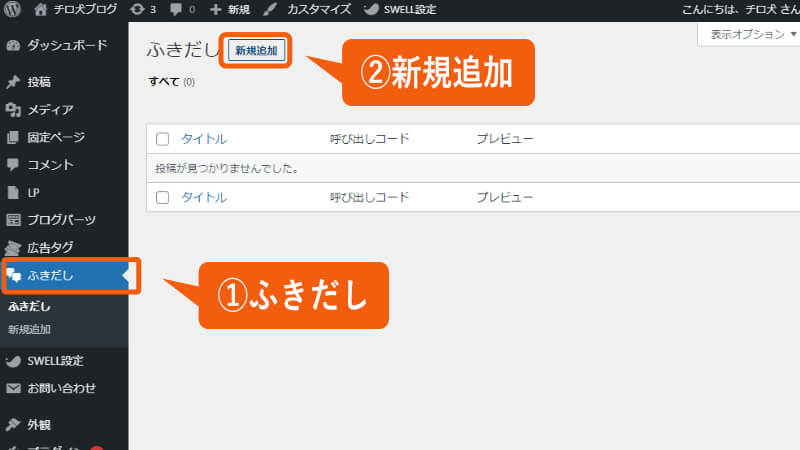
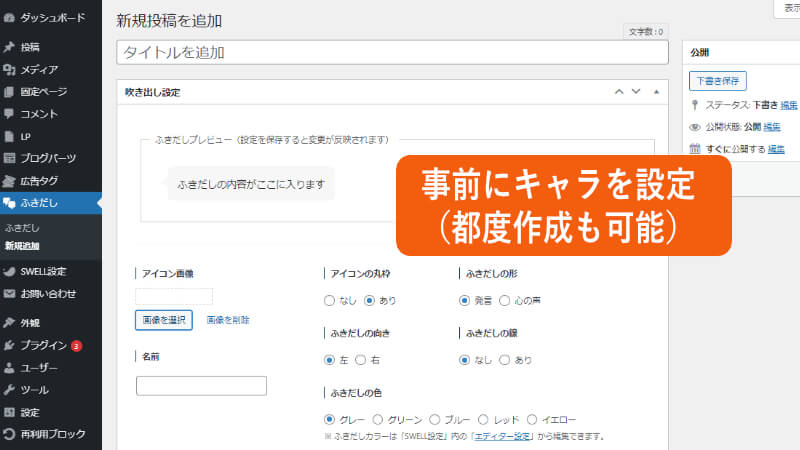
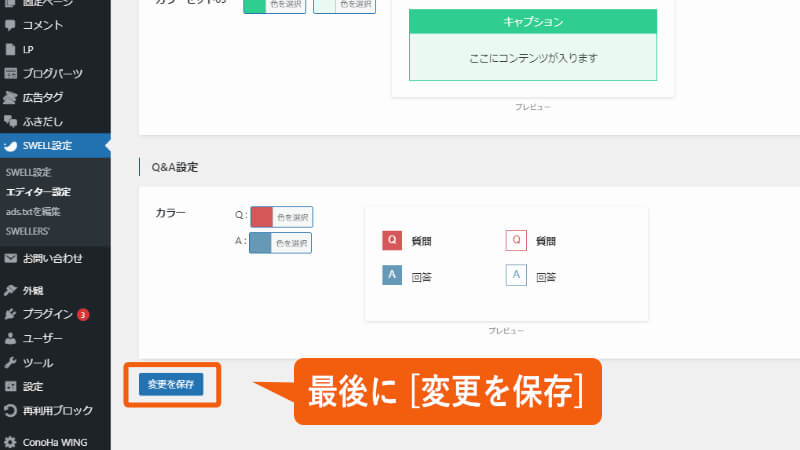
ふきだし設定
ふきだしに定型のキャラクターを使用する場合は、事前に設定しておくと便利です。


キャラクターが無数にあり、記事の内容ごとに設定したい場合は、事前設定せずにブロックエディタから直接選ぶことも可能です。
\参考リンク/
SWELL記事:SWELLのふきだしブロックの使い方
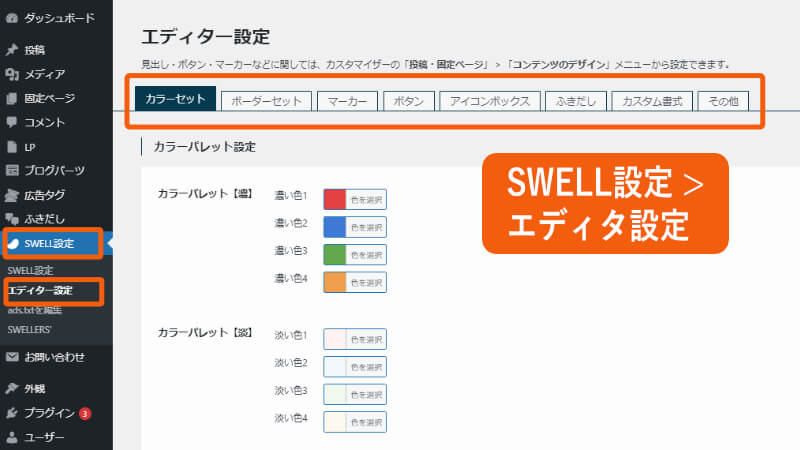
マーカー設定
自分のサイトの雰囲気に合ったカラーを事前に設定しておくこともできます。
マーカー、ボタン、ボックス、ボーダーなど、様々な部分に独自のカラーを設定できます。
設定しない場合は、デフォルトで設定されているものをそのまま使うことができます。


\参考リンク/
SWELL記事:見出しやマーカーなどのデザイン切り替え方法
まずは、SWELLの全体的な使用方法について解説しました。

