SWELL & JIN比較、両方買ったら全然違う!どっちが買い?


SWELLとJIN、両方持ってるチロ猫です!
SWELLを買った後に、見た目のかわいいJINへの憧れが捨てきれず、JINも買っちゃいました!

そうしたら、2つの違いが大きくてびっくり!
今はSWELLしか使っていません。
二つのテーマの違いが何なのかについてご説明します。
SWELLとJINのどちらを買うか迷っている方のご参考になれば幸いです。
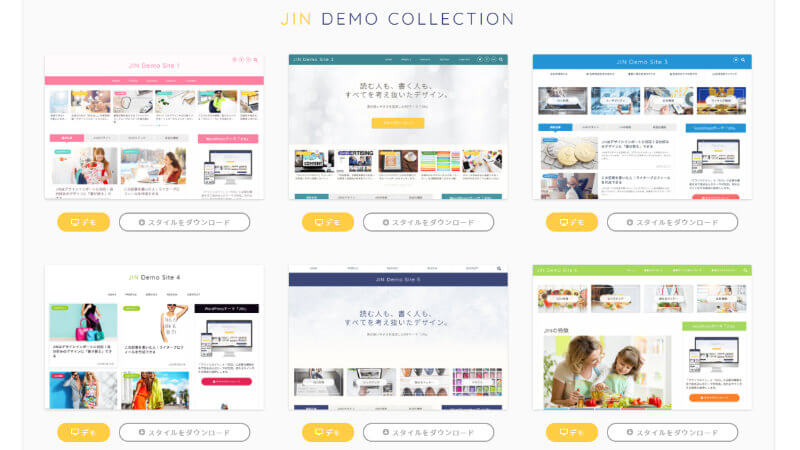
JINはデザインがかわいいけど。。。


JINはデザインがかわいくてセンスがいいと思います。
特に女性には、SWELLのシンプルでシャープな印象よりも、JINのコミカルでやわらかい印象の方に魅かれるかもしれません。
私もその一人。「SWELLのデザインが直線的すぎる」と感じて、「柔らか味のあるJINのデザイン」への憧れが捨てきれず、JINも試してみたくて購入しました。

JINは一番人気のあるテーマだし、使ってる人も多い。
さぞかしすごいことができるんだろうな。
と思って大いに期待していました。

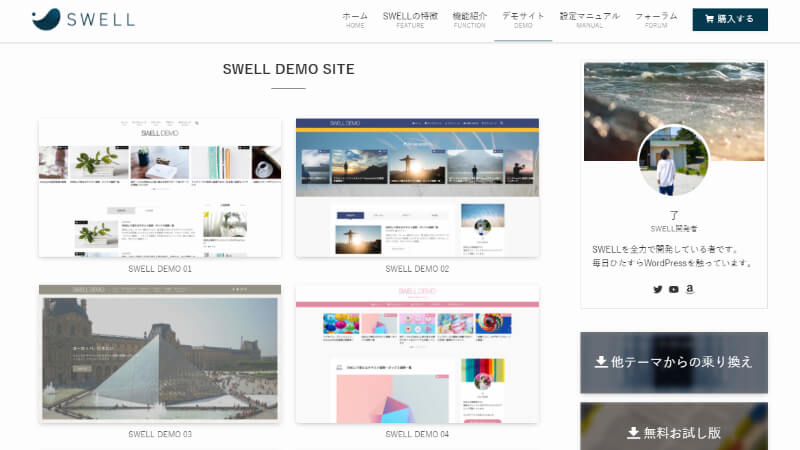
でも、実際に触ってみてびっくり
もちろん、JINもとてもいいテーマではあるのですが、それまで使っていたSWELLが凄すぎて、
「あれもできない」「これもできない」
と感じてしまったのだと思います。以下に「JINでできないこと」について説明します。
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
SWELLに比べてJINはできないことが多い

私がJINについて不勉強なだけかもしれませんが、「SWELLできたことが、JINではできない」と感じが事がいくつもありました。
これは「SWELL⇒JIN」を使った正直なレビューです。
「JINで不便に感じたこと」のリスト
- ブロックエディタの機能が少ない
- ブロックエディタで、パーツがビジュアル表示されない
- ウィジェットが少ない
- ステップ(タイムライン)がない
- スマホで表をスライドできない
- パンくずリストを上に表示できない
- PC/スマホの表示分けができない
- 行間のスペースを変更できない
- 記事内でタブによる表示分けができない
- ブログカードに外部サイトを入れられない
- SNSボタンを小さくできない
この中でも特に、ブロックエディタの機能が少ないのがネックです。

JINでは執筆の際、「ブロックエディタ」と「クラシックエディタ」が混在してしまい、かなり書き心地が悪くなります。
また、JINでは「ブロックエディタ」と「クラシックエディタ」のどちらにも存在していない機能も多くあり、「書き心地」の問題だけでなく「表現できる幅が狭まって」しまいます。
特に、
- ステップ
- 表のスライド
- PC/スマホ表示分け
がなくて不便と感じました。

やっぱりSWELLってすごいな
\参考リンク/
SWELL記事: ステップブロックの使い方
SWELL記事: テーブルブロックで使えるSWELLオリジナル機能
SWELL記事: PC/スマホ表示分け(デバイスコントロール)
JINではちょっとしたことがブロックエディタでできない
JINのブロックエディタの使いづらさは、
「独自ブロックが少ない」というだけでなく、
「共通ブロックに手が入ってない」という理由もあります。
共通ブロックとは「段落」「リスト」「カラム」「テーブル」など、WordPressにもともと備えられている頻度の高いブロックで、これらに手が加えられていると大変使いやすくなります。
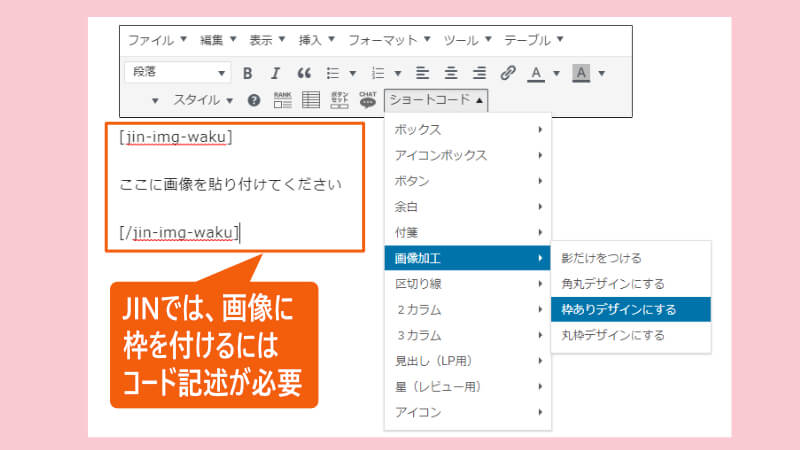
下図は、WordPressにもともと備えられている「画像」ブロックです。
このように、SWELLでは共通ブロックもしっかりカスタマイズされていますが、JINでは何も追加されていません。

たとえば、「画像に枠を付ける」という簡単な装飾さえ、JINではブロックエディタでできません。
JINで画像に枠を付けようとすると、クラシックエディタでショートコードを使わなければなりません。

これはなんとも不便。

JINではこのように、「難しいことじゃないのに、ブロックエディタでできない」ということも多々あります。
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
JINのウィジェットは衝撃的に少ない
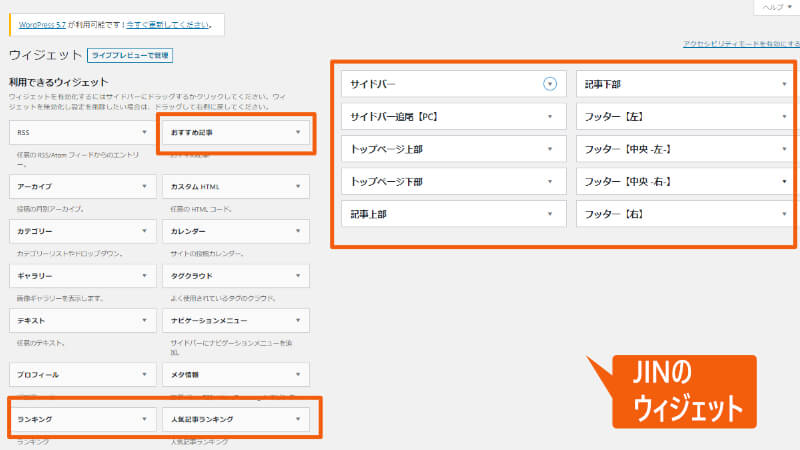
JINとSWELLのウィジェットの違いは以下の通りです。
JINのウィジェット群

CocoonやAFFINGERなどでたくさんのウィジェットを見慣れている人にとっては、
JINのウィジェット数は衝撃的に少ない
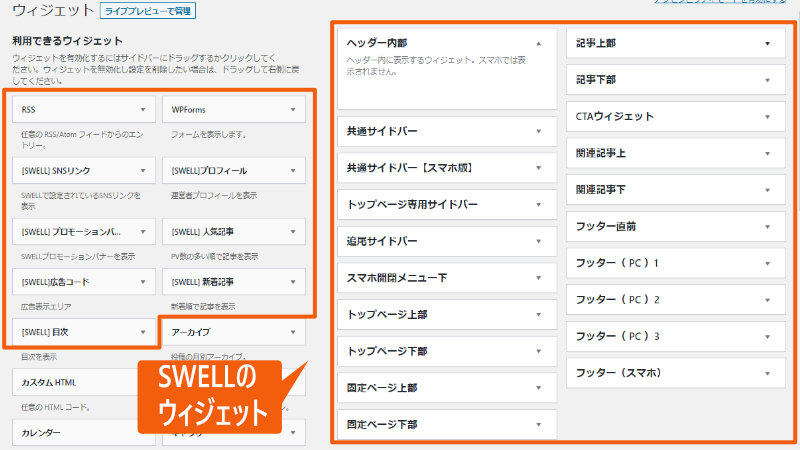
と感じるでしょう。下のSWELLと比べると、一見して少ないのがお分かりいただけます。
SWELLのウィジェット群

二つのウィジェットを比べて分かるのは、
JINでは PCとスマホの表示分けができない
ということです。

スマホとPCのフッターは表示分けできた方がいい
JINでは、PC用の「サイドバー」+「フッター」の情報を、すべてスマホ用のフッターに詰め込まないといけないので、スマホのフッターの内容がダブってしまうかもしれません。
ウィジェットはPCとスマホで細かく分けられたほうが便利です。
\参考リンク/
SWELL記事:「ウィジェットエリア」解説
JINは初期設定は簡単でも執筆が面倒

初期設定は、機能が少ない分、JINの方が簡単
初期設定については、JIN、SWELL共にどちらも難しくはないのですが、JINのほうがもっと簡単だと感じました。
多分それは、JINの方が設定できる項目が少ないということも起因しているのでしょう。機能が増えればそれだけ設定が複雑になるのは仕方がありません。
JINの初期設定は、メニューが分かりやすく単純明快。
SWELLは機能が多い分、JINよりはやや複雑。
JINの「着せ替え」機能に注意
ただ、JINの設定で注意しなければならないには、「着せ替え」機能という紛らわしいネーミングです。

「着せ替え」機能という誤ったネーミングに注意して!
ここで「着せ替え」と言っているのは、単に「初期設定の際にテンプレートを選べる」というだけのことで、
「初期設定を終えた後で」アレコレ着せ替えを楽しめるという意味ではありません。
万が一、自分の好みに設定した後で、「着せ替えしてみよう」などと他のテンプレートを試すと、あら大変!今までの設定がすべて消えてしまいます。この紛らわしいネーミングのせいで、このような失敗をする人が多いと聞きます。
PC操作が苦手な人は執筆でつまずく
JINを選ぶと執筆でつまずく?

JINは初期設定は簡単でいいのですが、執筆でつまづくことも多いのでは?
記事執筆でコード記述をしなければならず、コード内に細かい数値を打ち込んだり、一見して何やら分からない、コードに囲まれた本文と格闘しなければならないので、記事を書くのにうんざりしてしまいそうです。
執筆の途中で頻繁にプレビューしなければならず、かなり面倒。
パソコンに慣れない人が、このような操作と格闘していると、記事を書くこと自体が辛くなったりしないでしょうか?
SWELLではビジュアルに執筆可能
一方、SWELLはすべての操作がブロックエディタで可能だから、コードなんて見ることもありません。

SWELLではすべての操作はボタンをクリックするだけ
見たままが記事になるので、頻繁なプレビューも必要ありません。
パソコン操作が苦手、という方は、JINのかわいさよりもSWELLの書きやすさのほうが絶対オススメです!!
結論:書きやすさなら絶対SWELL
一人の天才エンジニアが開発したSWELL。
ブロックエディタを触った瞬間に、SWELLを作ることをひらめいたそう。
クラシックエディタを「無難にブロックエディタ向けに変更した」テーマじゃない。
ブロックエディタを究極に使いやすくするために、考え抜かれたユーザーインターフェイス。
他とは次元の違う、SWELLの書き心地を、みなさまもぜひ体験してみてください。

当サイト、イチオシのSWELL。
自信をもってオススメできます。
\ 関連リンク/
SWELLホームページ:swell-theme.com
SWELLをダウンロード:swell-theme.com/download
