【SWELLブロックエディタ使い方】ステップ、タブ、アコーディオン

この記事では、SWELLの独自ブロックである次の3つのブロックを紹介します。
- 「ステップ」ブロック
- 「タブ」ブロック
- 「アコーディオン」ブロック

SWELL独自の3つのブロックについて解説します。
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
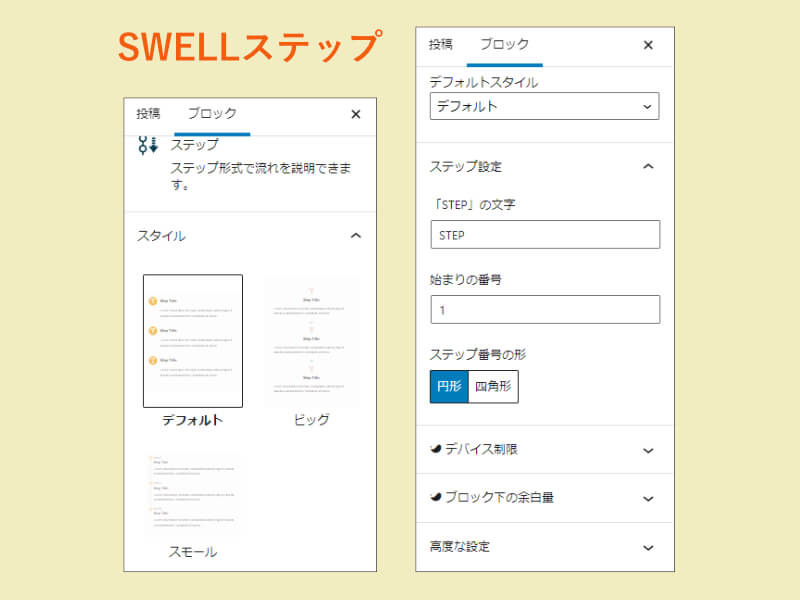
ステップ|SWELLブロックエディタ
SWELLのステップブロックには、以下の設定があります。

下記のようなスタイルのステップを選択できます。
デフォルト
本文はこちら。
本文はこちら。
ビッグ
本文はこちら。
本文はこちら。
スモール
本文はこちら。
本文はこちら。
ステップでは、「タイトル」を挿入しないと、スマホで形が崩れることがあります。
ステップを作成した後は、スマホで形が崩れていないかきちんと確認しましょう。
\参考リンク/
SWELL記事:ステップブロックの使い方
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
タブ|SWELLブロックエディタ
SWELLのタブブロックでできる設定は、以下の通りです。

タブでは、項目ごとに必要な内容だけを表示させることができます。
長くなってしまうコンテンツでは、中身をすっきり分かりやすく見せることができます。
以下はタブのサンプルです。
スタイル:ノーマル、タブサイズ:50%
タブコンテンツ1
スタイル:ふきだし、タブサイズ:テキストに合わせる
タブコンテンツ1
分かりやすいように、背景に色を付けています(デフォルトでは無色)
スタイル:下線、タブサイズ:端まで並べる
タブコンテンツ1
分かりやすいように、背景に色を付けています(デフォルトでは無色)
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
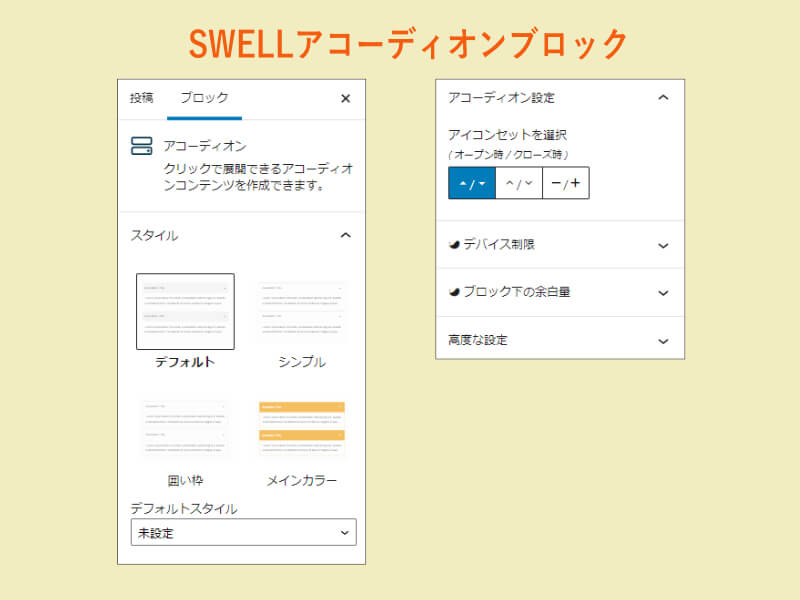
アコーディオン|SWELLブロックエディタ
SWELLのアコーディオンブロックでは、以下の設定を行うことができます。

下記のようなスタイルのアコーディオンを選択できます。
アコーディオンサンプル
サンプル1|▼を押して開いてください

これは中身です。
サンプル2|右の矢印をクリックしてください

これはコンテンツです。
サンプル3|右の矢印をクリックして開く

これはアコーディオンの中身です。
サンプル4|中身を見るには、右の▼をクリック

中身はこちらだよん。
\参考リンク/
SWELL記事:アコーディオンブロックの使い方
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
