【SWELLブロックエディタ使い方】段落、見出し、リスト、グループ

「SWELLブロックエディタ使い方1」では、記事を書く上で「一番基本」となる以下のブロックをご紹介します。
- 段落
- 見出し
- リスト
- グループ
こちらはSWELLの独自ブロックではなく「共通ブロック」になりますが、SWELL独自の設定が加えられているのでご紹介します。

エディタの使い方、裏ワザもご紹介!
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
「段落」ブロック |SWELLエディタ
SWELLの「段落」ブロックでは、
「文字の入力」だけでなく「枠線の装飾」や「背景色の設定」を一度に行えます。
装飾を設定するために、他のブロックに入れる必要はありません。ただし、複数の段落では使用できません。
ブロック全体の文字色を変えたり、部分的に文字色を変えたりもできます。
段落の装飾例
段落(背景色を変更)
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
段落の装飾
一部の装飾は、カスタム画面で選ぶことができます( SWELL設定 > エディター設定 )。
\参考リンク/
SWELL記事:SWELLで使える「ボックス装飾」一覧
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
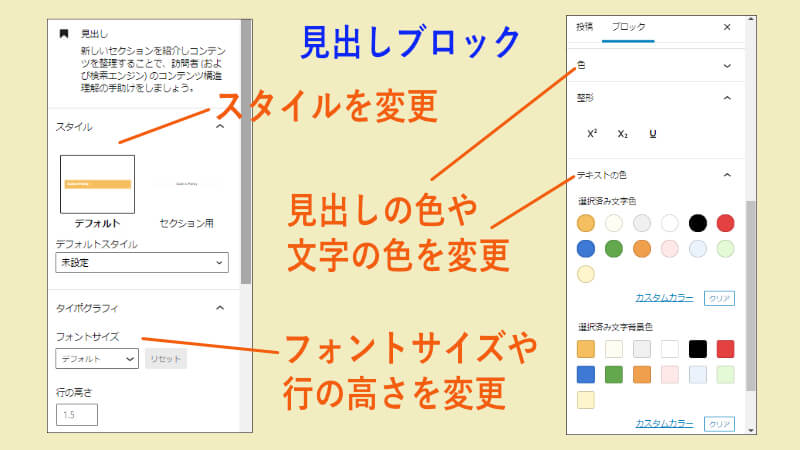
「見出し」ブロック|SWELLエディタ

SWELLの見出しは、下記でデザインを変更できます。
外観 > カスタマイズ の 投稿・固定ページ > コンテンツのデザイン
ブロックエディタ内の設定画面では、見出しのスタイルを変更したり、フォントサイズや高さを変更できます。さらに、背景色や文字色も変更可能。

\参考リンク/
SWELL記事:見出しやマーカーなどのデザイン切り替え方法
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
「リスト」ブロック |SWELLエディタ
リストブロックの設定内容は以下のようになります。
ビュレットの形を変更したり、項目間に下線を付けたりできます。

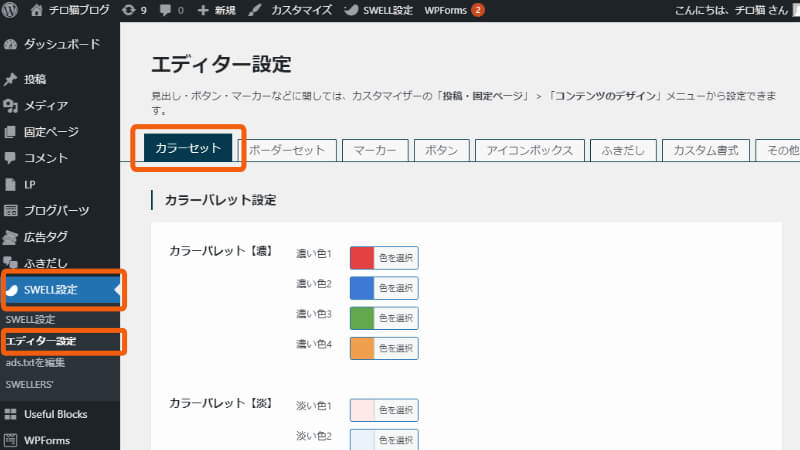
ビュレットの色を変更するには、下記のから行えます。
SWELL設定 > エディター設定 の カラーセット > リスト項目

「リスト」ブロック|ビュレットサンプル
SWELLの「リスト」ブロックでは、以下のようなリストを作成できます。
デフォルト
- メイン項目
- サブ項目
- サブ項目
- メイン項目
- メイン項目
目次
- メイン項目
- サブ項目
- サブ項目
- メイン項目
- メイン項目
チェック
- メイン項目
- サブ項目
- サブ項目
- メイン項目
- メイン項目
グッド
- メイン項目
- サブ項目
- サブ項目
- メイン項目
- メイン項目
バッド
- メイン項目
- サブ項目
- サブ項目
- メイン項目
- メイン項目
注釈
- メイン項目
- サブ項目
- サブ項目
- メイン項目
- メイン項目
「○」「×」「チェックマーク」の色は設定で変更できます。
「リスト」ブロック|数字サンプル
数字リストのサンプルは以下の通りです。
デフォルト
- メイン項目
- サブ項目
- サブ項目
- メイン項目
- メイン項目
目次
- メイン項目
- サブ項目
- サブ項目
- メイン項目
- メイン項目
丸数字
- メイン項目
- サブ項目
- サブ項目
- メイン項目
- メイン項目
「リスト」にボーダーを入れる
リストの行間にボーダーを入れることができます。
- メイン項目
- メイン項目
- メイン項目
- メイン項目
- サブ項目
- サブ項目
- メイン項目
- メイン項目
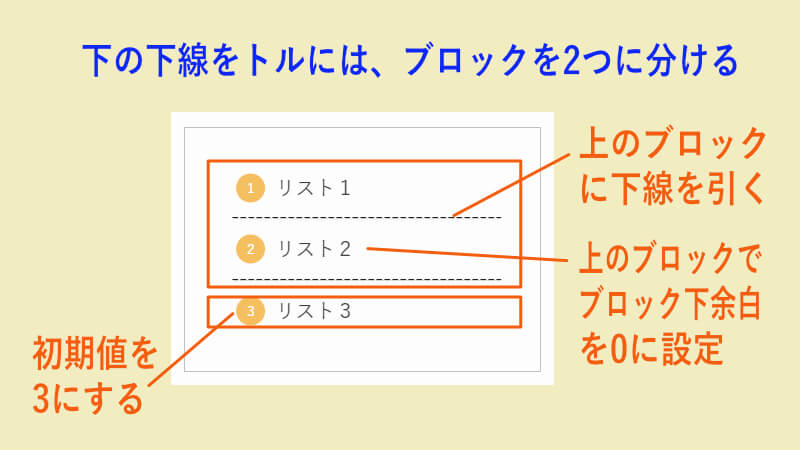
「リスト」ブロックの裏ワザ
通常の方法で下線を引くと、一番下に下線が入ってしまいます。この下線はない方が、リストがきれいに見えることもあります。
最終行に下線あり
- リスト1
- リスト2
- リスト3
最終行に下線なし
- リスト1
- リスト2
- リスト3
最終行の下線をとる裏ワザの方法は、以下の通りです。
- ブロックを2つに分けます。1番下のリスト項目のみ、別ブロックで作成します。
- 上のブロックに [下線を付ける] を選択します。
- 上のブロックで [ブロック下の余白量] を 0 に設定します。
- 下のブロックで初期値を修正する(数字の場合のみ)。

\参考リンク/
SWELL記事:リストで使えるデザイン装飾一覧
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
「グループ」ブロック |SWELLエディタ
SWELLの「グループ」ブロックは、次のことができます。
- 複数のブロックをまとめて扱う
- ブロックを囲って装飾する
- 複数のブロックをまとめて扱う
-
複数のブロックを移動したりするとき、グループで囲っておくとバラバラにならずに便利です。一時的にグループで囲み、その後解除することも可能。
- ブロックを囲って装飾する
-
1つまたは複数のブロックを装飾したいときに、グループで囲んで装飾を選択します。「段落」ブロックと同じ装飾を使用できます。
グループ装飾例
グループで囲む
- リスト1
- リスト2
グループで囲む
- リスト1
- リスト2
グループで囲む
- リスト1
- リスト2
グループで囲む
- リスト1
- リスト2
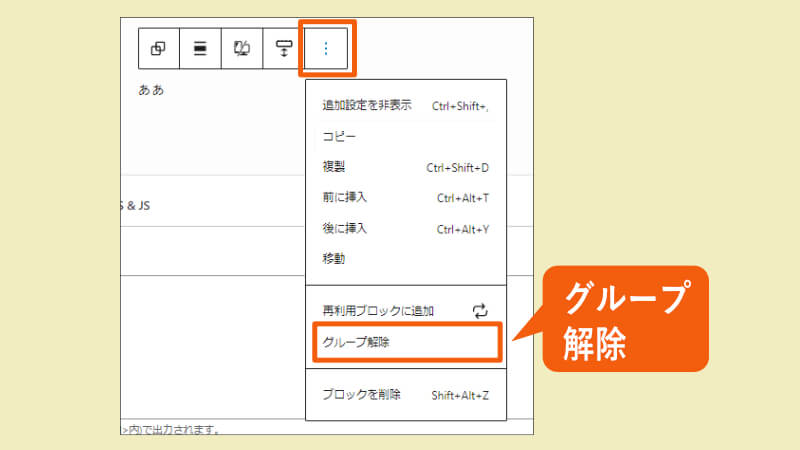
グループを解除するには … > グループ解除 を選択します。

\参考リンク/
SWELL記事:SWELLで使える「ボックス装飾」一覧
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
