【SWELLブロックエディタの全て!】特徴~詳しい使い方まで紹介
SWELL記事:SWELL Ver.2.6.0 アップデート情報(動画解説あり)
SWELL公式ページ:https://swell-theme.com/
この記事では、SWELL独自のブロックエディタの使い方についてご紹介します。
SWELLのブロックについて簡単に説明します(さらに深く学びたい場合は、詳細記事もあります)。

この記事を読むと、SWELLのブロックエディタを一通り操作できるようになります。
事前に知っておきたい、ブロック共通事項
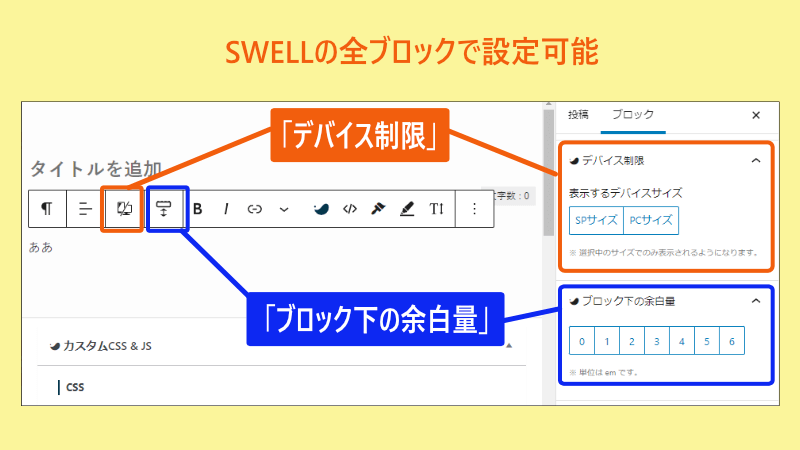
全ブロックに「スペースの調整」と「デバイス制限」
SWELLでは、すべてのブロックに「デバイス制限」と「ブロック下の余白量」という設定がついています。
- デバイス制限
ブロックごとに「PCのみ表示」「スマホのみ表示」を設定できます(通常は両方で表示)。
これにより、デバイスごとに細かい設定が可能になります。
- ブロック下の余白量
ブロック間の余白量を調節でき、装飾の幅が広がります。

スマホ専用のブロックも作れる!

ブロック間のスペースを自由に変えることで、装飾に「妥協」しなくて済みます。
PCとスマホ専用のブロックを作れるので、デバイス別に表示を最適化することができます。
\ 参照リンク/
SWELL記事:各ブロックで使用できるレイアウト設定・上下の余白調節
枠線を付けるには「グループ」化する
SWELLでは「枠線」を付けるためのブロックがありません。右の設定画面にも「枠線」の設定がありません。
(他テーマからSWELLに移行して、戸惑う点の1つです。)
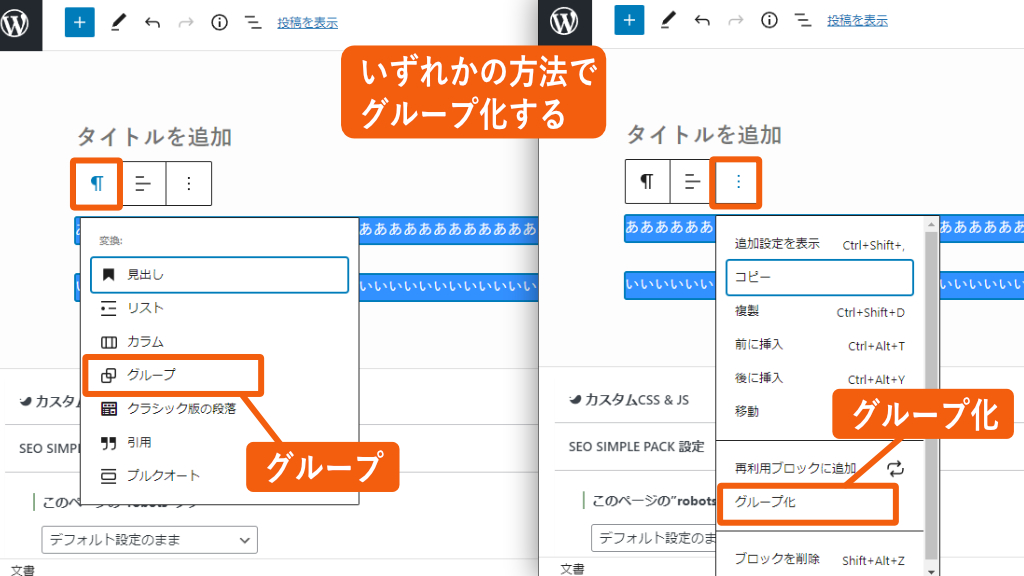
SWELLで枠線を付けるには、該当のブロックを「グループ化」する必要があります。
1つまたは複数のブロックを選択し、グループ または グループ化 を選択します。

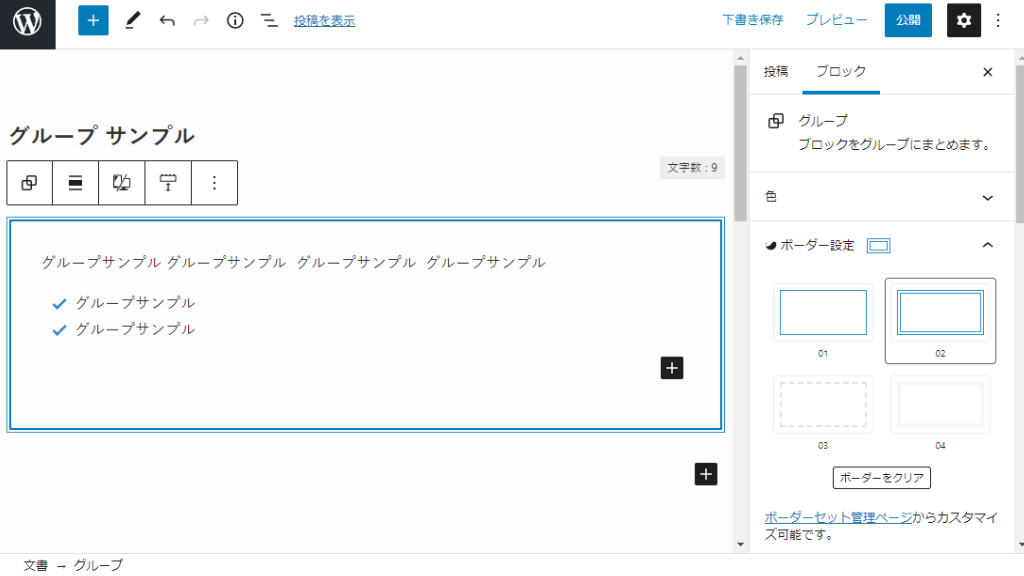
グループ化すると、さまざまな種類の枠線が表示されます。
シンプルな枠線、破線、アイコン付きなどがあります。

グループ装飾例
- リスト1
- リスト2
- リスト3
- リスト1
- リスト2
- リスト3
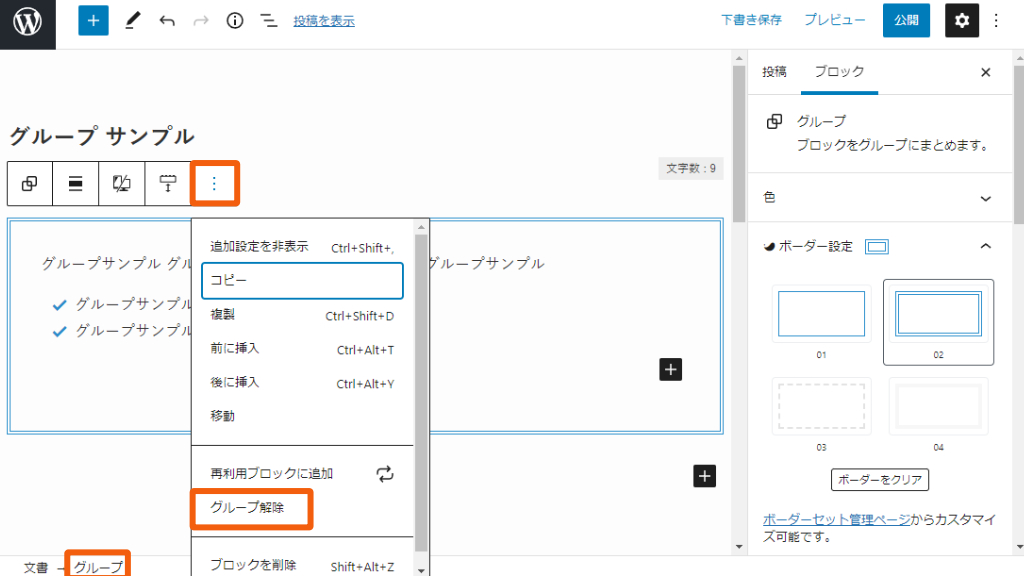
グループを解除するには … > グループ解除 を選択します。

\参考リンク/
SWELL記事:SWELLで使える「ボックス装飾」一覧

次は、個々のブロックについて説明していくね!
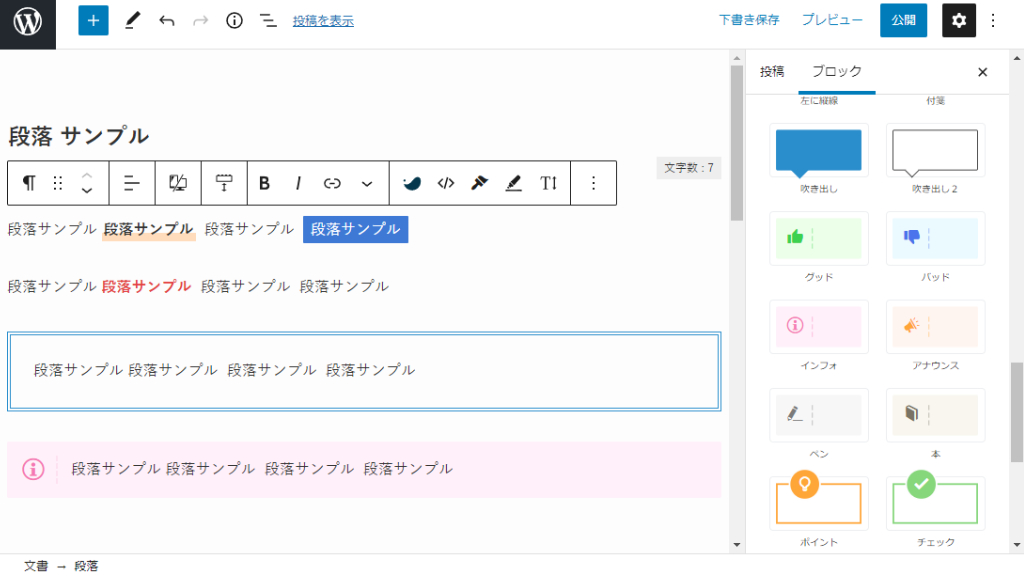
段落

「段落」ブロックは、記事を書くのに一番多く使われるブロックです。
SWELLの「段落」ブロックでは、文字の色やサイズだけでなく、さまざまな装飾を選択できます。
「枠・アイコン・付箋・小ふきだし」などの装飾を簡単に追加可能。ボックスブロックを使わなくても、ボックスのような装飾を手軽に追加できます。

SWELL記事:段落の「ボックス装飾」一覧
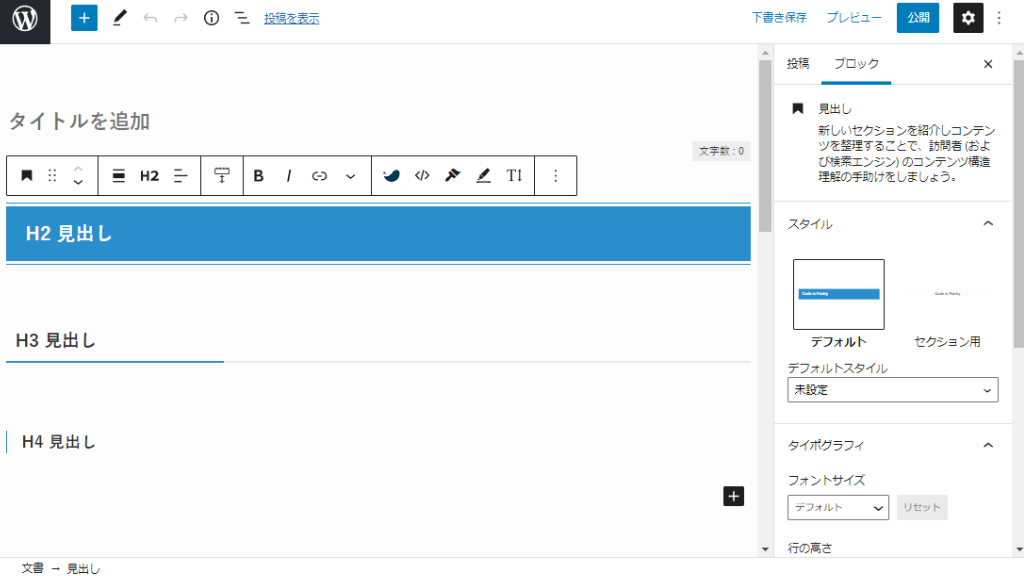
見出し

SWELLでは、記事内にH2~H4の見出しを使用できます(装飾されているのはH4まで)。
事前に設定済みの「デフォルト」見出しと、自由に装飾できる「セクション用」見出しを選べます。
装飾を変更したい場合、高さやフォントサイズ、文字色、背景色などを調整できます。

SWELL記事:段落の「ボックス装飾」一覧
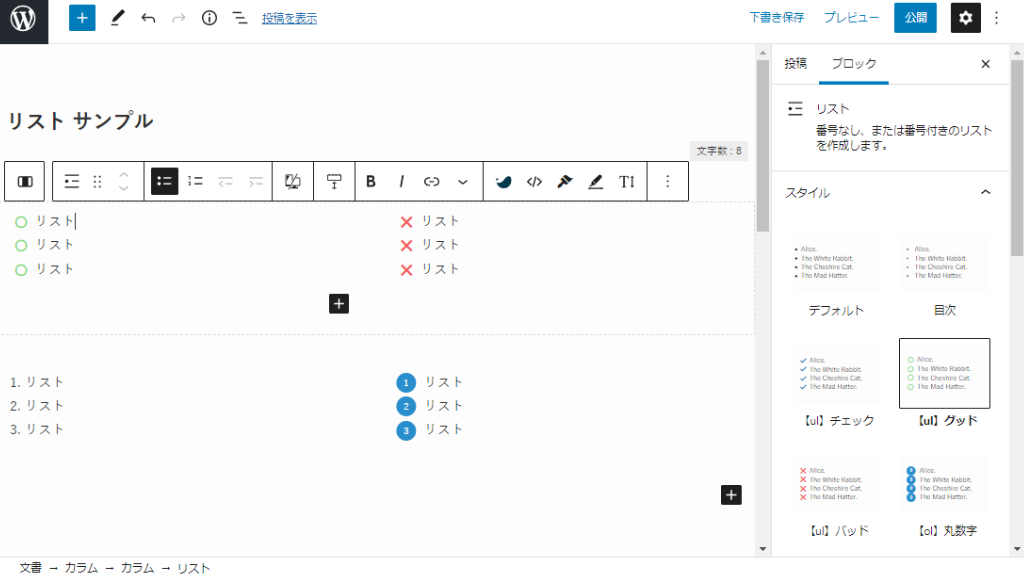
リスト

「リスト」ブロックでは、「アイコン」や「数字」の付いたリストを作成できます。
リストの先頭項目に「〇・×・色付数字」を付けたり、リストに「下線」や「横並び」を選択できます。

SWELL記事:リストで使えるデザイン装飾一覧
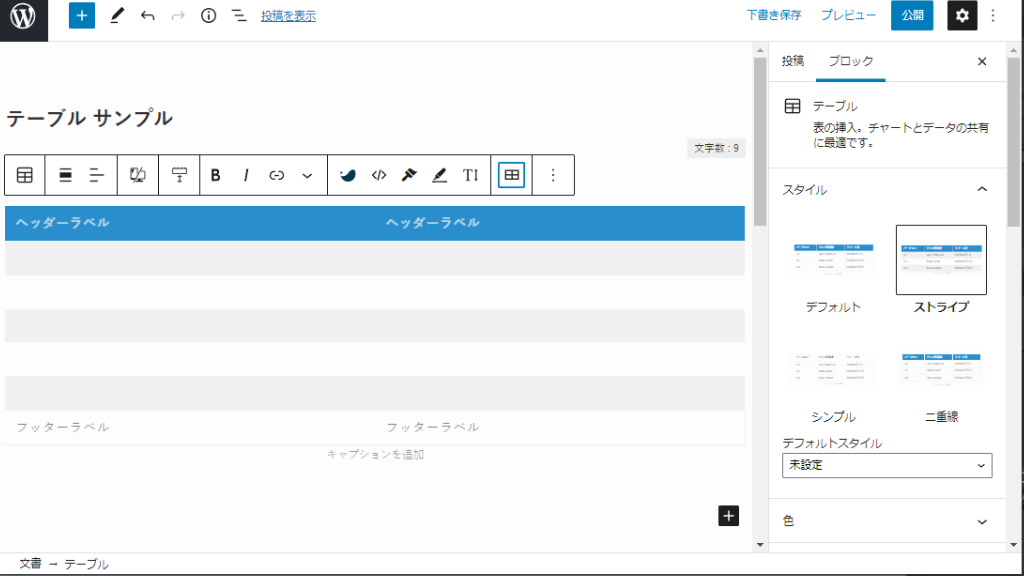
テーブル (表)

SWELLの「テーブル」ブロックでは、さまざまな仕掛けのある表を作成できます。
ブロックエディタ自体の制限で、Excelのような表づくりはできませんが、他のテーマよりもかなり多くの設定項目が追加され、使いやすくなっています。
表を「横にスクロール」したり、「ヘッダーを固定」できるため、大きな表を見やすくできます。また、「最低維持幅」を設定できるため、表幅を最適化できます。

SWELL記事:「テーブルブロック」で使えるSWELLのオリジナル機能
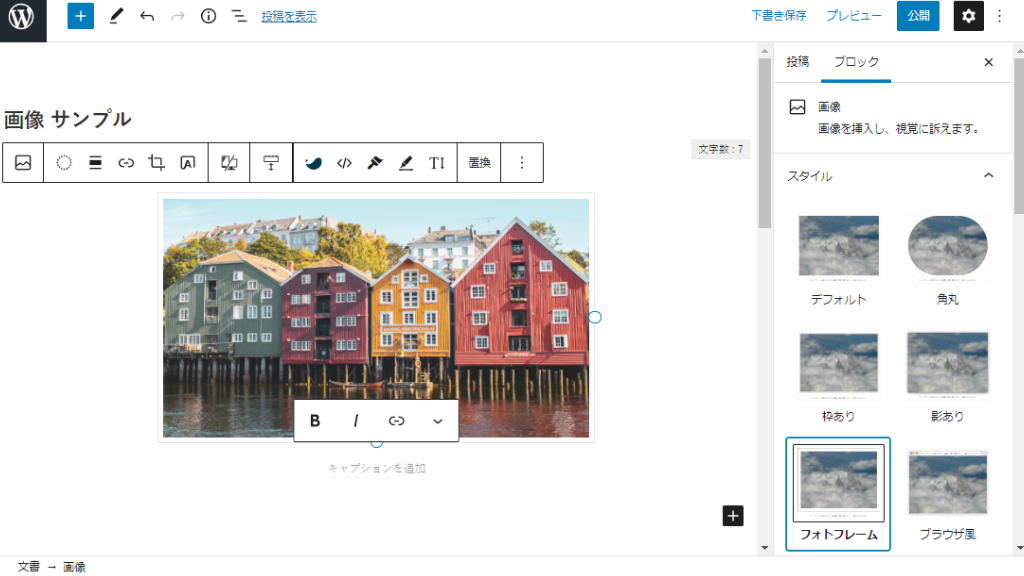
画像

「画像」ブロックにも、SWELL独自の設定が追加されています。
画像に枠や影を付けたり、ブラウザ風やデスクトップ風などの面白い装飾もできます。
クリックして画像を拡大するかどうかを指定できます。

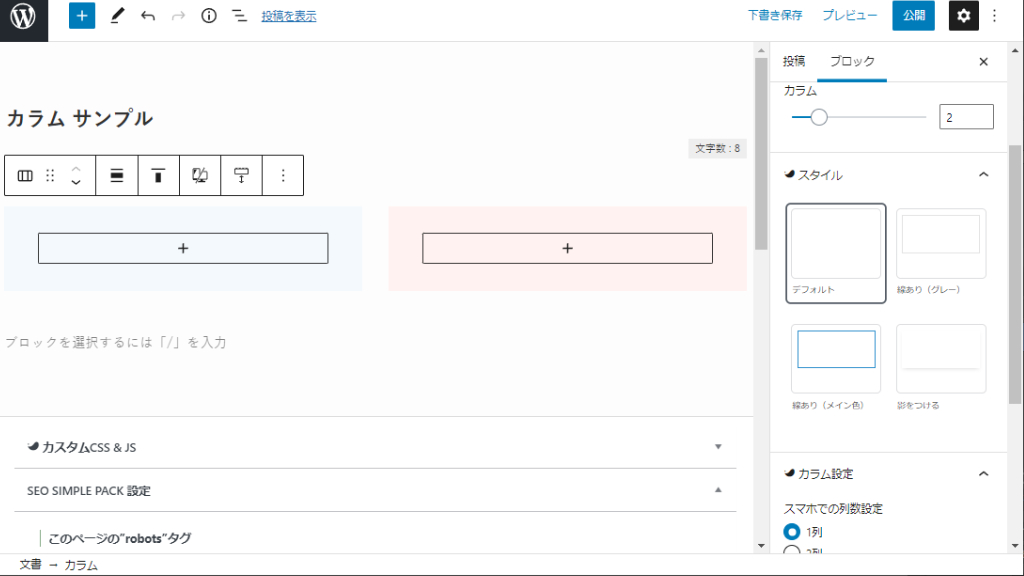
カラム

「カラム」では、画像や段落を並列に並べることができ、レイアウトの幅が広がります。
SWELLの「カラム」ブロックの素晴らしいところは、PCだけでなく、スマホでもカラムを2列表示できることです。これにより、スマホでのレイアウトの幅が広がります。

SWELL記事:カラムブロックで使えるSWELLのオリジナル機能
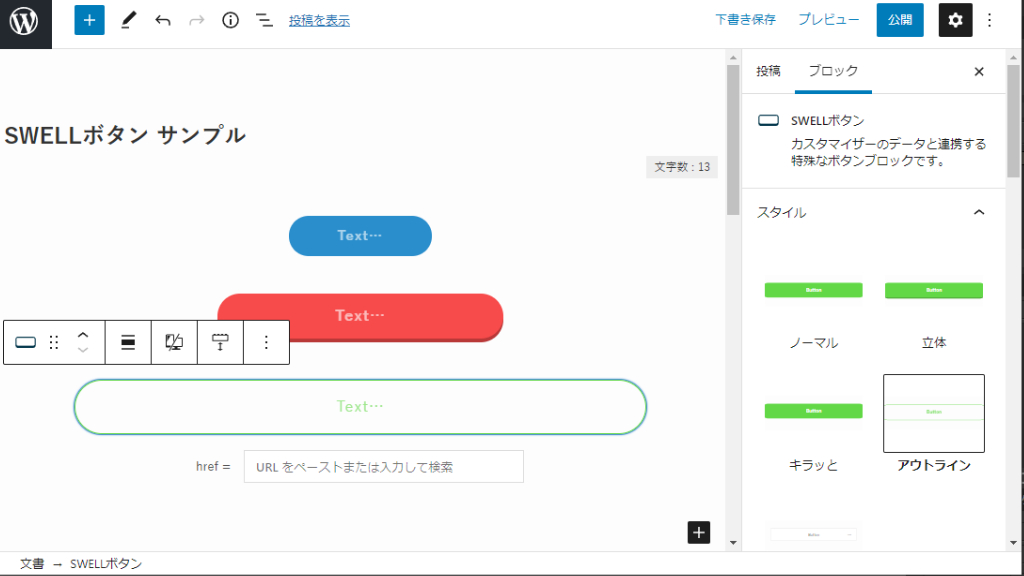
ボタン

SWELLの「ボタン」ブロックでは、光らせる、形を変える、影を付けるなどの装飾が可能です。
また、通常のリンクだけでなく、アフィリエイト用の<a>タグをそのまま入れることができるので、タグの改変などの心配もありません。

SWELL記事:SWELL専用ボタンブロックの使い方
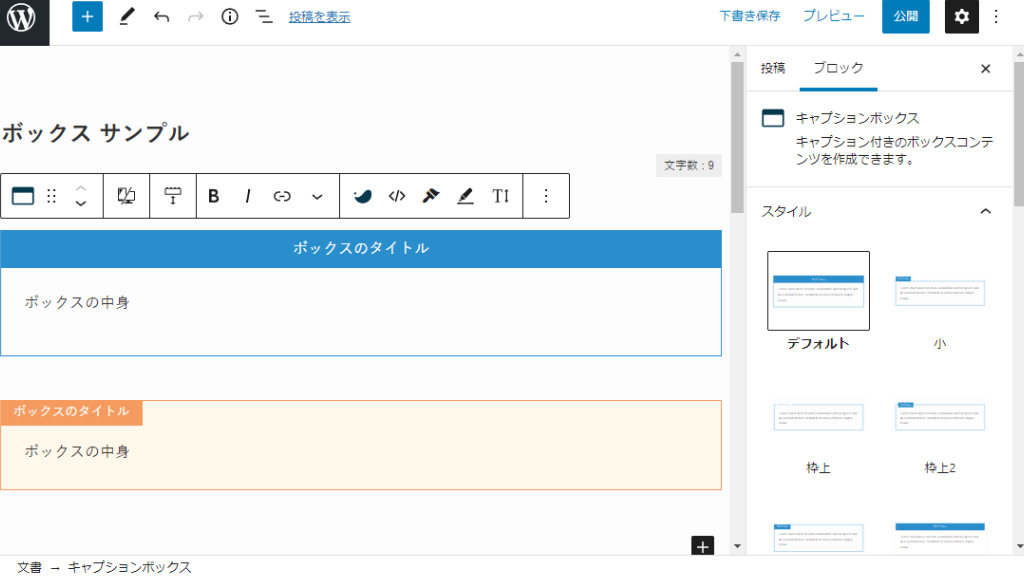
ボックス

「SWELLボックス」では、7種類のボックスを作ることができます。
「ボタン一つ」でボックスの形状を変更できるので、非常に使い勝手のいい設計になっています。
色を変更したり、アイコンを追加したりできます。

SWELL記事:SWELLの「キャプション付きブロック」の使い方
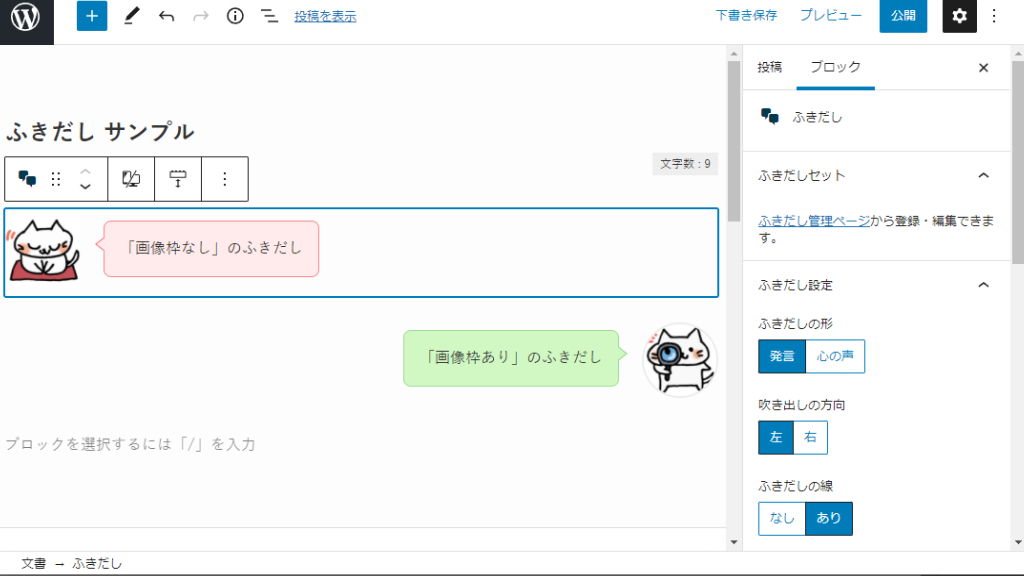
ふきだし

SWELLの「ふきだし」ブロックでは、事前設定しなくても、その場で画像を選ぶだけでキャラを作成できます。ふきだしの色や形を変更可能。
事前設定でも、数に制限なくふきだしのキャラを作成できます。

SWELL記事:管理も簡単!SWELLのふきだし機能の使い方
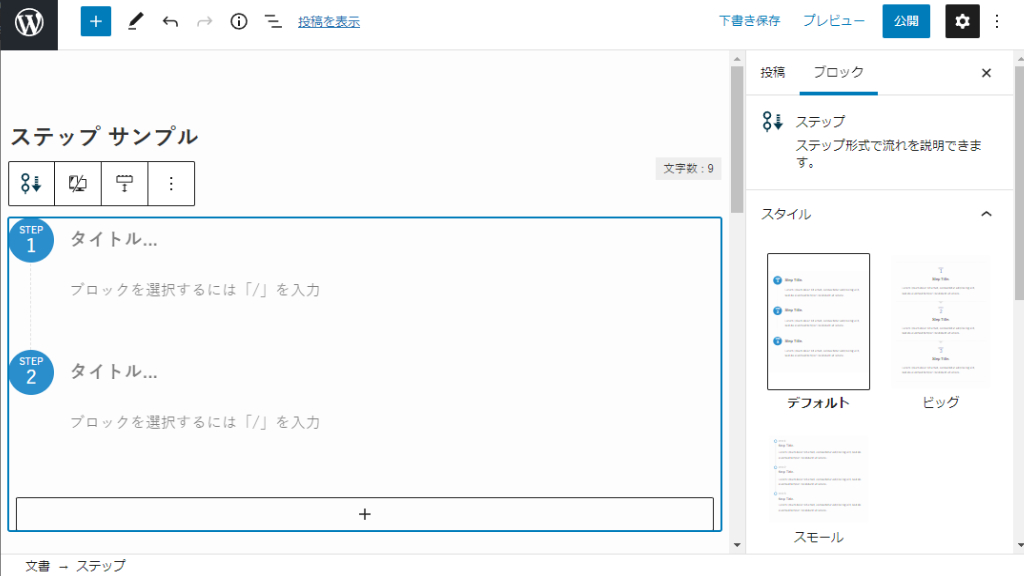
ステップ

「ステップ」ブロックは、手順を分かりやすく説明するためのブロックです。
SWELLの「ステップ」ブロックでは、3種類の装飾を選択でき、「ステップ名」も自由に変更できます。

SWELL記事:ステップブロックの使い方
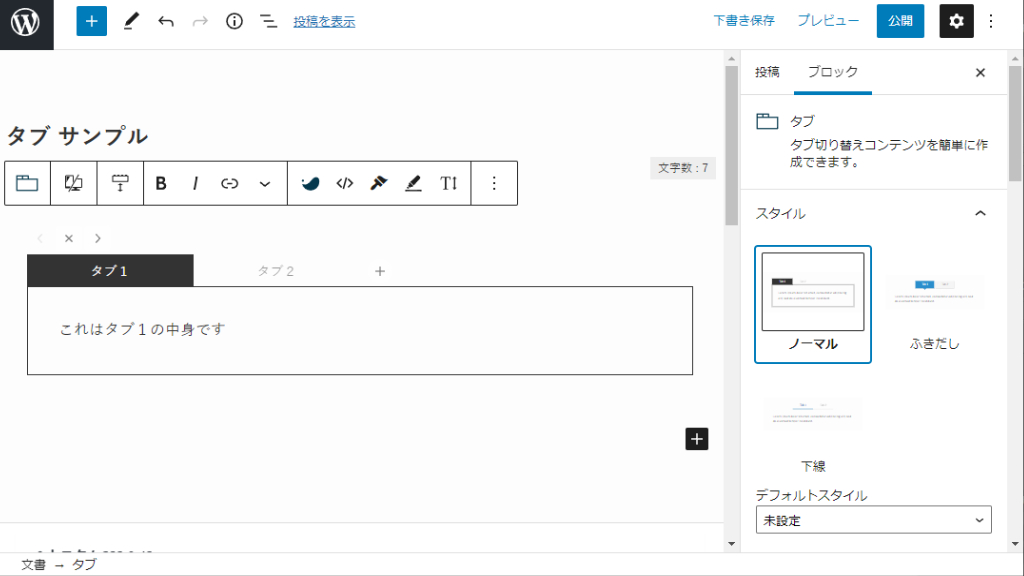
タブ

「タブ」ブロックを使うと、項目ごとに内容を切り替えられるので、多くの情報をスッキリと見やすく表示できます。
切り替え用のタブの数は無制限に設定でき、タブの幅も自由に指定可能。3種類の装飾から選択できます。

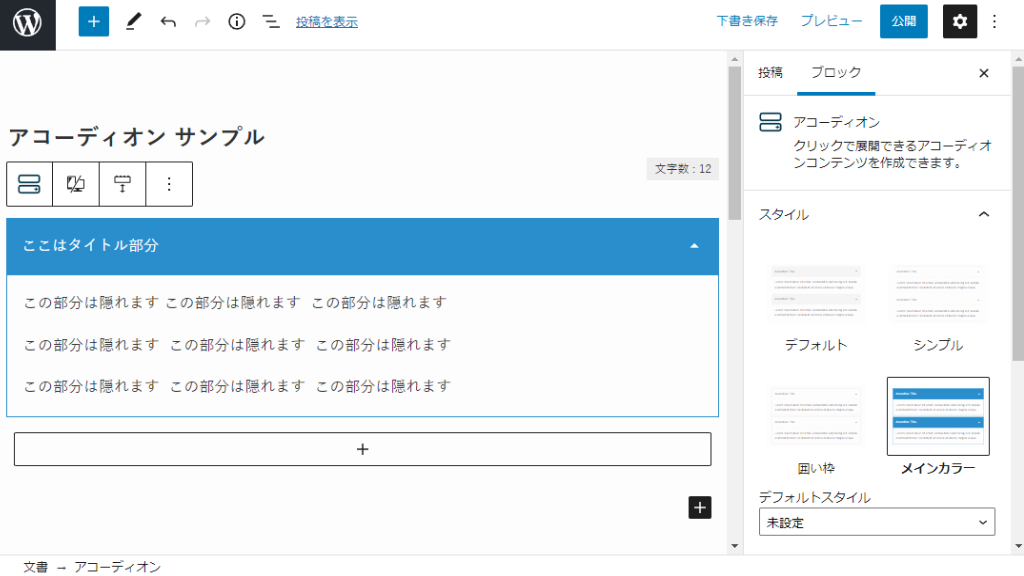
アコーディオン

「アコーディオン」ブロックでは、読者が必要な場合にのみ情報を表示できるようにします。
ボタン1つで表示/非表示を選択でき、必要な人だけに情報を届けることができます。

SWELL記事:アコーディオンブロックの使い方
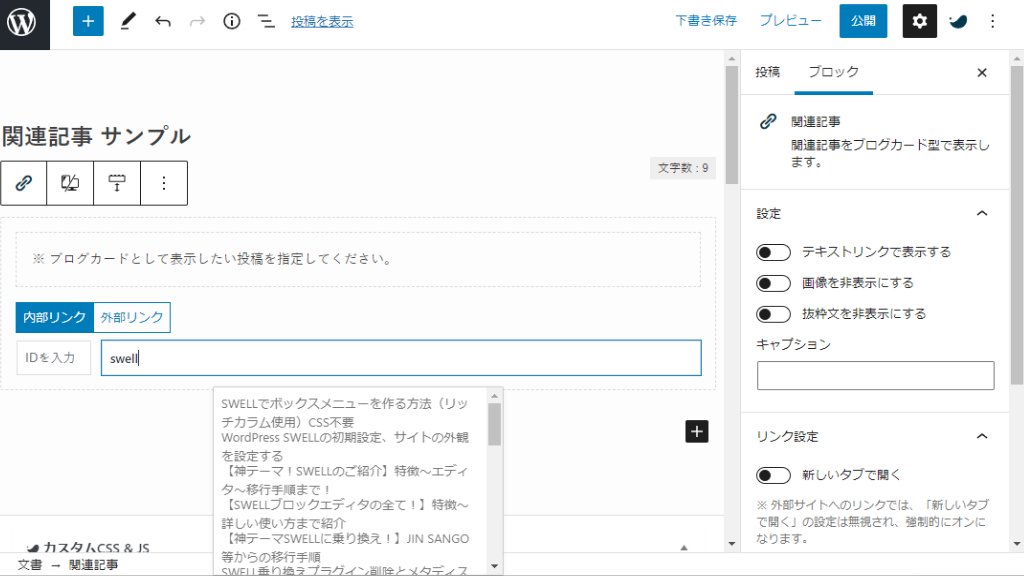
関連記事

SWELLの「関連記事」ブロックでは、サイトの内部だけでなく、外部のページにもリンクを貼ることができます。
画像を表示したり、テキストのみで表示したり、抜粋文を表示/非表示できます。
IDやアドレスを調べなくても、キーワードから入力可能で超便利。

SWELL記事:関連記事ブロックで簡単にブログカード作成!
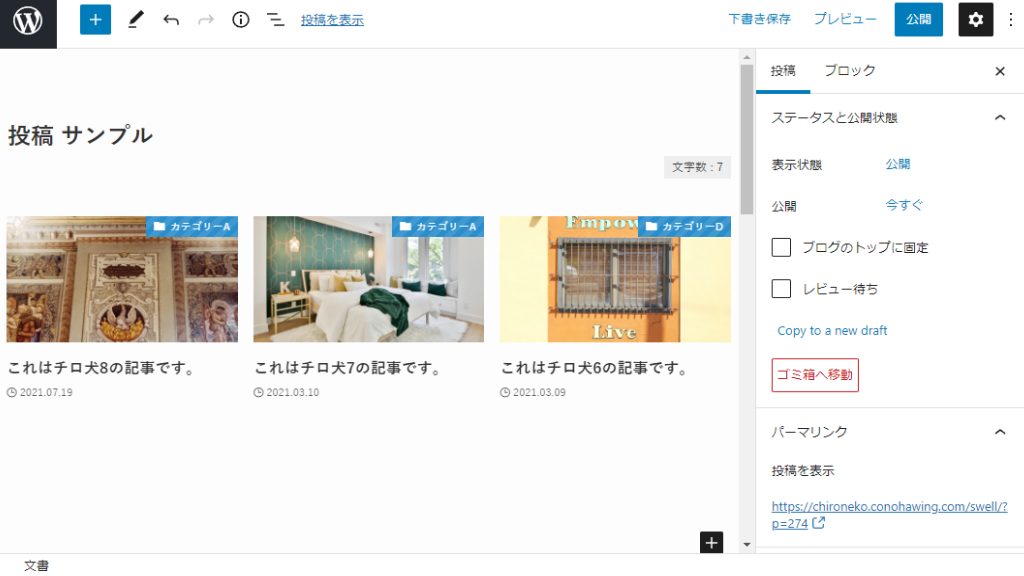
投稿リスト

「投稿」ブロックでは、記事のリストを表示できます。
「カテゴリー」や「ID」を指定して記事リストを作成できます。カード型、リスト型、テキスト型などを選択でき、数も指定可能。スマホとPCの表示も変えられるので、非常にフレキシブル。

SWELL記事:投稿リストブロックの使い方
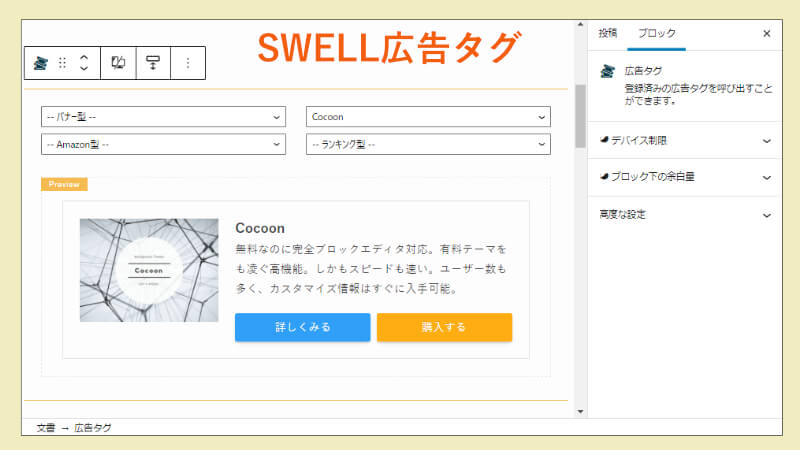
広告タグ

「広告タグ」ブロックでは、事前に作成した広告を表示できます。
Amazon型、ランキング型など、さまざまな形式の広告を作成可能。

SWELL記事:広告タグ管理機能・広告タグブロックの使い方
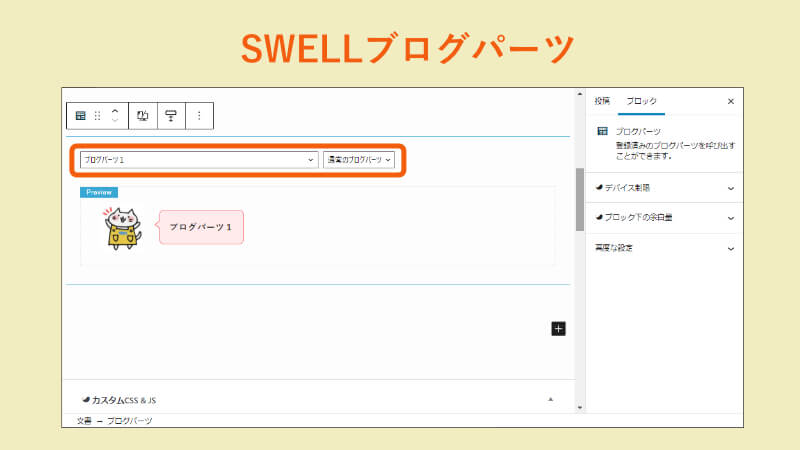
ブログパーツ

SWELLの「ブログパーツ」では、事前に登録してあるブログパーツを、あとから呼び出すことができます。
編集中にビジュアル表示できるほか、ショートコードの呼び出しも可能です。

SWELL記事:登録したコンテンツを自由に呼び出せる「ブログパーツ」機能
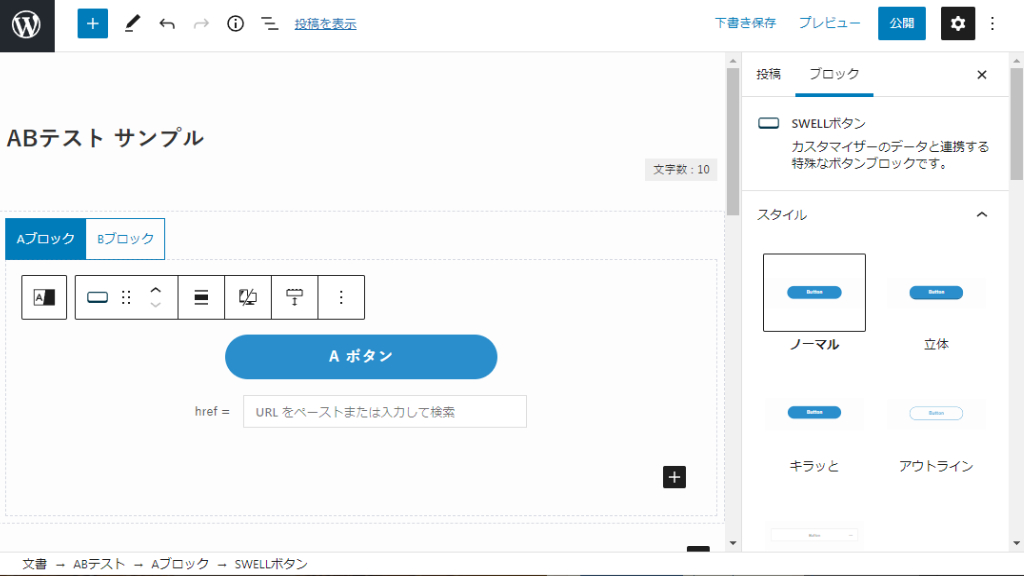
ABテスト

SWELLには「ABテスト」という有料レベルの機能がついています。
設定の異なる「Aパターン」と「Bパターン」を作成すると、自動的にランダムに表示されるので、クリック率の違いなどを比較できます。

SWELL記事:ABテストブロック(動画あり)
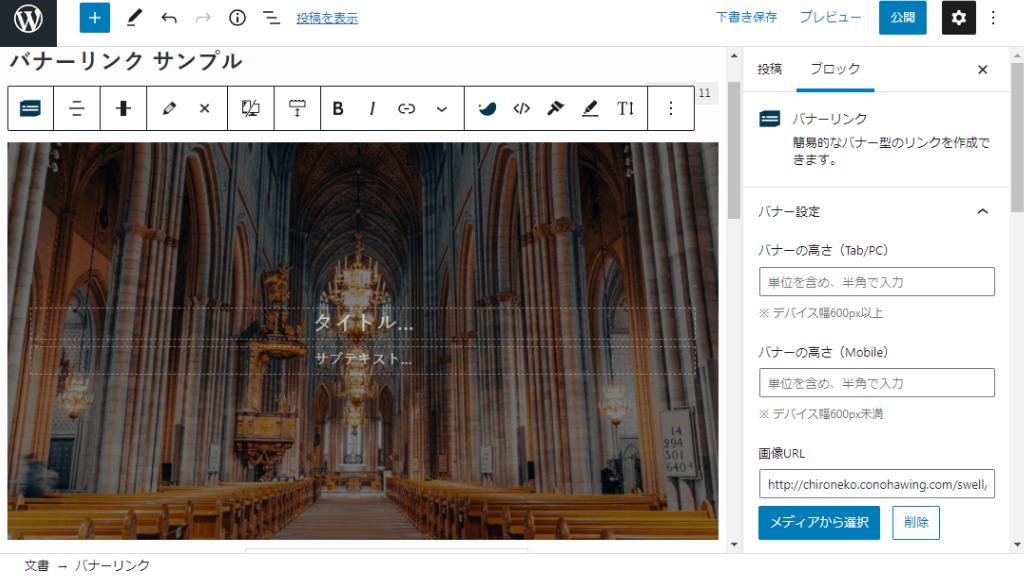
バナーリンク

SWELLの「バナーリンク」では、かっこいいバナーリンクを簡単に作成できます。
画像に黒や白などの色を重ねて、雰囲気のあるバナーが手軽に作れます。

SWELL記事:画像編集の必要なし!便利なカスタムバナー機能の使い方
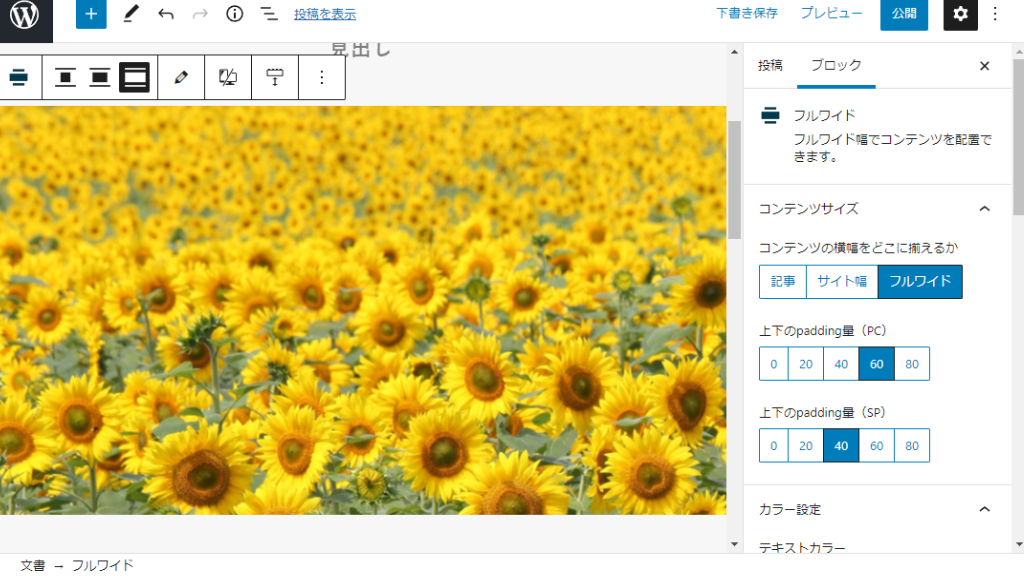
フルワイド

「フルワイド」ブロックでは、画像や背景などをブラウザ画面いっぱいに表示して、迫力のあるコンテンツを作ることができます。
幅や色、形などは自由に設定可能。「斜めの線」や「波型の線」なども簡単に表現できます。

SWELL記事:フルワイドブロックの使い方
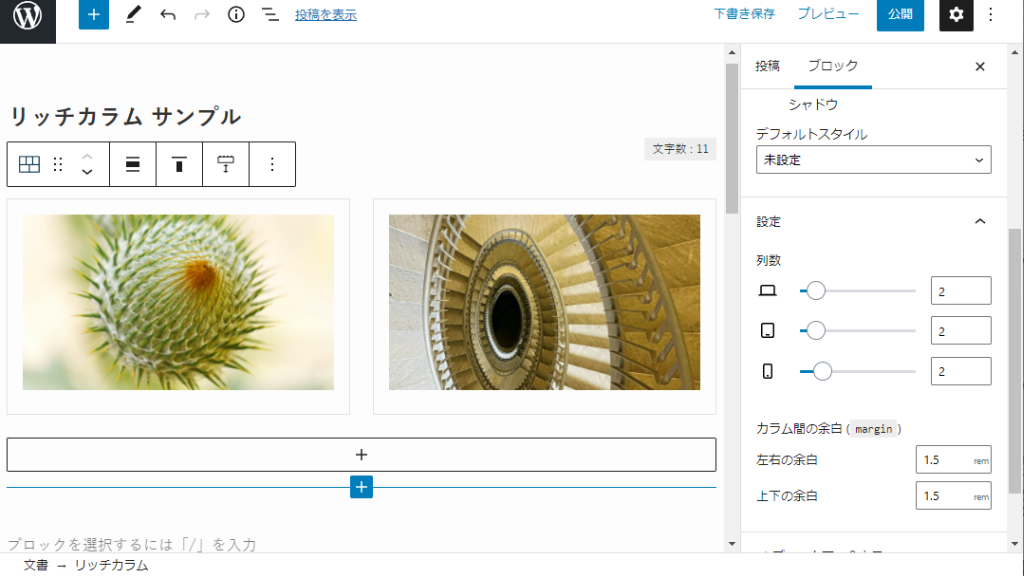
リッチカラム

SWELLの「リッチカラム」ブロックでは、標準の「カラム」ブロックよりもさらに自由な設定が可能です。
間隔を0にしてコンテンツを隙間なく並べたり、PCとスマホだけでなく、タブレット表示の内容も選べます。

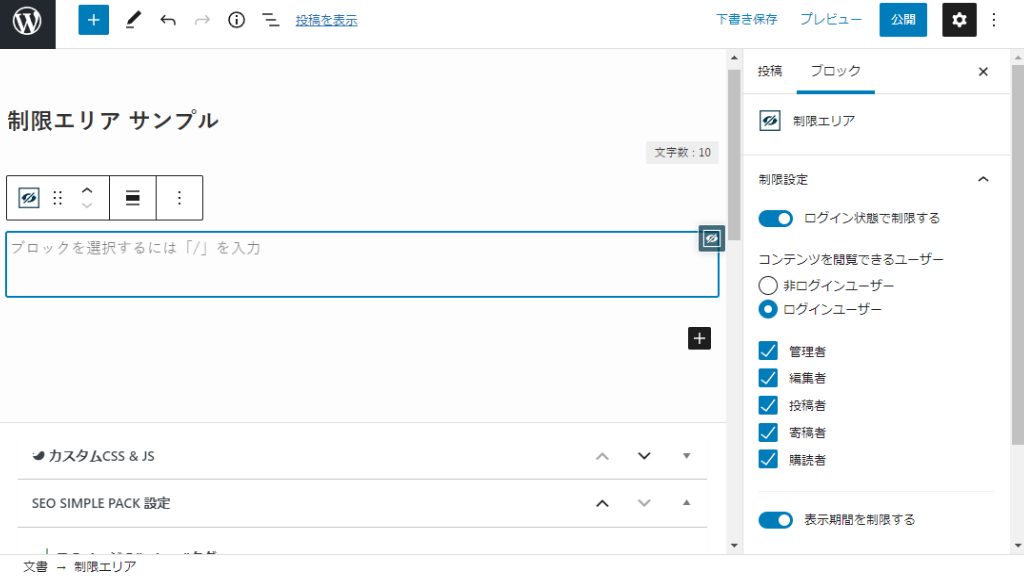
制限エリア

「制限」エリアを利用すると、ログインユーザーだけに表示可能なページを作ることができます。


神レベルのSWELLのブロックエディタ、いかがでしたか?

当サイト、イチオシのSWELL。
自信をもってオススメできます。
\ 関連リンク/
SWELLホームページ:swell-theme.com
SWELLをダウンロード:swell-theme.com/download

