SWELL乗り換えプラグイン削除とメタディスクリプション再設定
「乗り換えプラグイン」を利用してSWELLに移行したあとは、プラグインを削除することが推奨されています。導入したままだと読み込むファイルが増えて、スピードが遅くなるためです。
ただし、プラグインを削除すると メタディスクリプションも消えてしまいます!

この記事では、プラグインの削除前に「メタディスクリプションを再設定する方法」について解説します。
「乗り換えプラグイン」を削除する前に
「乗り換えプラグイン」を削除するとどうなる?
SWELLの「乗り換えプラグイン」を使用してSWELLに移行した後は、プラグインを削除して、さらなるスピードアップを図ることが推奨されています。

ただし、プラグインを削除すると、以下の点が失われます。
- 前のテーマから読み込んでいる装飾がなくなる
- 前のテーマから読み込んでいる「メタディスクリプション」がなくなる
これを避けるためには、以下を行う必要があります。
- 手作業で「以前の装飾」を「SWELL装飾」に変更する(記事が多いと数週間かかることも!)
- メタディスクリプションを設定しなおす(記事の数だけコピペ、数時間で終わる)
上記の点を考慮しながら、「乗り換えプラグイン」の削除について検討してみましょう。
「乗り換えプラグイン」を削除する?しない?

乗り換えプラグインを削除するかどうかは、以下の基準で判断してみてください。
記事が少ない場合
- 記事が少ない場合は、すべての装飾を修正して「乗り換えプラグイン」を削除することを推奨します。
記事が多い場合
- 記事数がかなり多い場合は(200記事など)、すべての装飾を変更するのは膨大な時間がかかります。このような場合は、多少スピードは落ちても、「乗り換えプラグイン」を使い続けるという選択肢もあります。
修正① 記事装飾の再設定
記事装飾の再設定は、手作業でコツコツやっていく以外ありません。
以前のテーマのブロックを、すべてSWELLブロックに変換する必要があります!
特に「ふきだし」「ボックス装飾」「ボタン」「リスト」など、テーマ固有の装飾を使っている場合は修正は必須です。

コツコツやるしかないか…
2-30記事の小規模サイトの場合
記事が2-30しかない小規模なサイトであれば、記事装飾を一気に行ってもいいかもしれません。
装飾の量にもよりますが、数日内に終わることが見込まれます。
早く済ませて、サイトのスピードをアップさせましょう。

小規模サイトなら、一気に集中して仕上げてしまいましょう!
100記事以上の大規模サイトの場合

無理せず少しずつ、長期的に
100記事以上ともなると、修正に膨大な時間がかかることが見込まれます。そのため、
- リライトのタイミング
- 毎日の作業後に、1記事ずつ
など、サイト運営に支障がない範囲で続けていってください。

リライトを兼ねたりとか
修正② メタディスクリプションの再設定
メタディスクリプションを再設定する3つの方法
以前のテーマの「メタディスクリプション」をSWELLに再設定するには、以下の3つの方法があります。
- 手作業で一から入力する(効率が悪い)
- 前のテーマから「コピペ」する(この記事で解説)
- functions.php を使って引き継ぐ(SWELLページで解説 ▼下記参照▼)
SWELLホームページでは、 functions.php を使って メタディスクリプションを引き継ぐ方法を解説しています。
こちらの解説で理解できる方は、この方法を使っても構いません(JINとSANGOは対応できるかも)。
それ以外のテーマでは、コードの一部書き換えが必要なので、分かる方のみ行ってください。

この記事では、だれでもできる「旧テーマからのコピペ」の方法について解説します
メタディスクリプションを「コピペ」する要件

以前のテーマのメタディスクリプションを、新しいテーマに「コピペ」で再設定する方法を解説します。
コピペで再設定をするには、以下の条件を満たしている必要があります。
- 「SEO SIMPLE PACK」を有効化している
- 「乗り換えプラグイン」を有効化している(削除した場合は、再度有効化してください)
以前のメタディスクリプションはどうやって表示する?
以前のテーマから「メタディスクリプション」をコピーする場合、問題なのは、すでにテーマを変更してしまったために、以前の「メタディスクリプション」を表示できないということです。

つまり、コピー元が表示されません!
実は、以前のテーマの「メタディスクリプション」は、「乗り換えプラグイン」によって直接 HTML に埋め込まれたため、エディタ画面には表示されません。ただし、コード内には残っています。
以前のテーマの「メタディスクリプション」を表示するには、「HTMLソースを直接表示する」必要があります。
次は、HTMLソースを直接表示して「コピペ」を行う方法を紹介します。
メタディスクリプションを「コピぺ」する手順
HTMLソースから、以前の「メタディスクリプション」をコピペする方法は、以下の通りです。
メタディスクリプションを編集したい記事を、ブロックエディタで開きます。
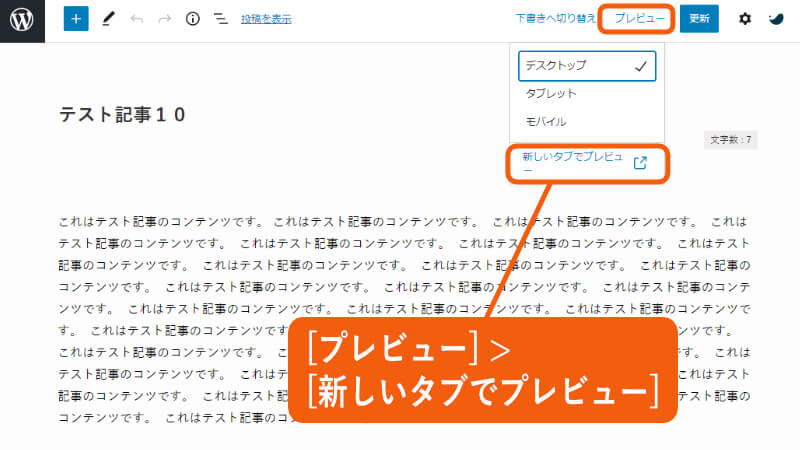
プレビュー > 新しいタブでプレビュー で開きます。

プレビュー画面が表示されます。
記事上で右クリックし、ページのソースを表示 をクリックします。

ソースコードが表示されます。
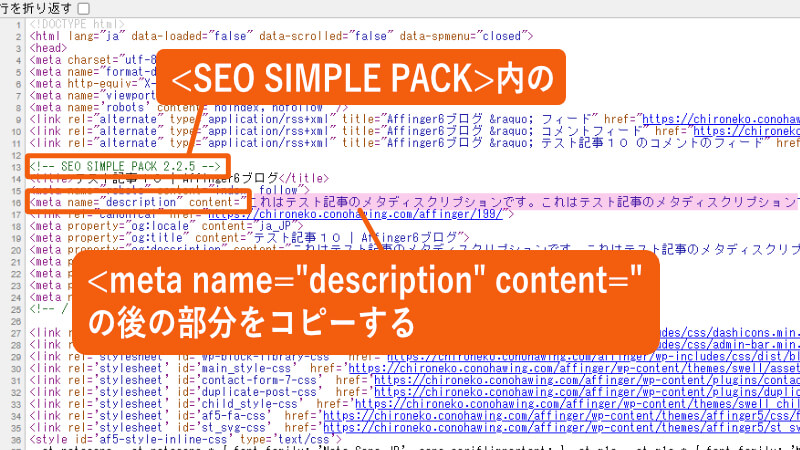
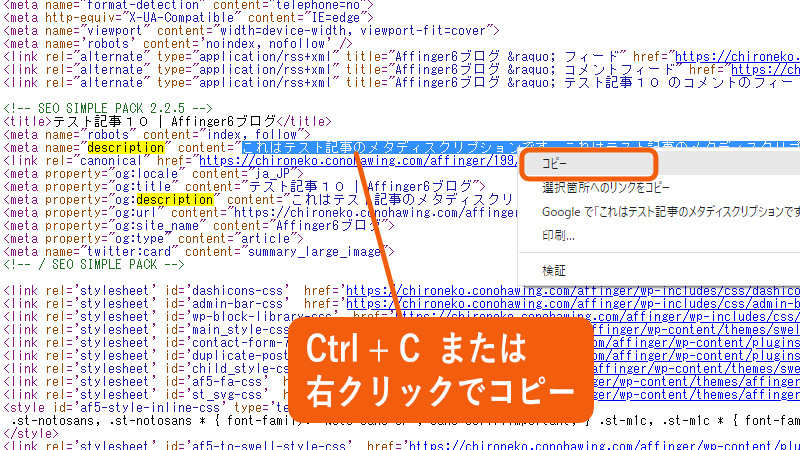
<!-- SEO SIMPLE PACK 2.2.5 -->の下に、
<meta name="description" content="があるので、その後ろの日本語の部分をコピーします。

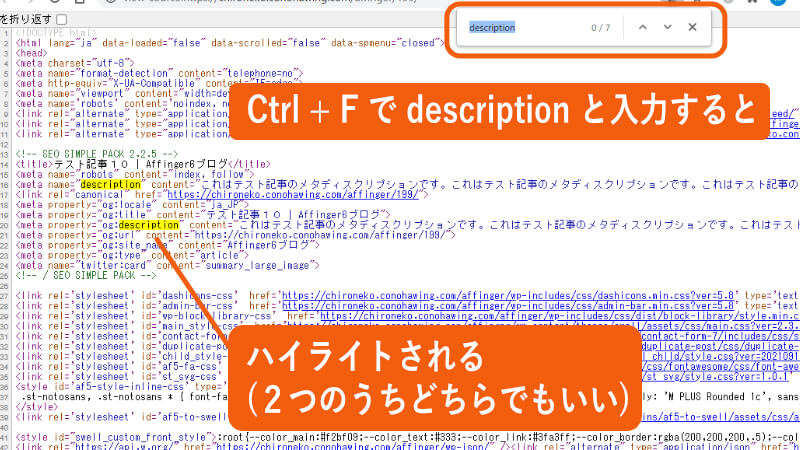
分かりにくい場合は、Ctrl + F キーで検索ウィンドウを表示して、
descriptionと入力して Enter を押します。
すると description の部分がハイライトされるので見つけやすくなります(次回から Ctrl + F を押すだけで自動的にハイライトされるので便利です)。

Ctrl + C、または右クリックで該当部分をコピーします。

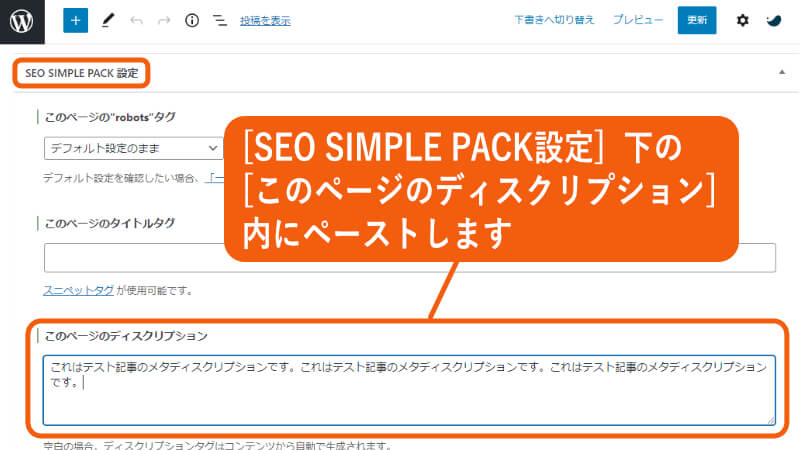
ブロックエディタの編集画面に戻り、下部にある [SEO SIMPLE PACK設定] の [このページのディスクリプション] 内に、コピーした内容をペーストします。
これで内容を保存して終了です。

この操作を、すべてのファイルに対して行ってください。
装飾を変更し、メタディスクリプションの移行を行ったら、「乗り換えプラグイン」を削除できます。
「乗り換えプラグイン」を削除した後は、必ずすべての記事を再度確認することをお勧めします。

