【AFFINGER6ブロックエディタ使い方3】メモ、ボックス類

この記事では、AFFINGER6の「ボタン」ブロックと「ボックス類」について解説します。
- STINGER: メモ
- STINGER: マイボックス
- STINGER: 見出し付きフリーボックス
- STINGER: バナー風ボックス
ボックスの使い分け方法や、便利なアイコン一覧表(ダウンロード可能)などをご紹介します。

ダウンロード可能なアイコンリストもご紹介しています!
STINGERメモ|AFFINGER6ブロックエディタ

AFFINGER6の独自ブロックである「STINGERメモ」 の使い方について説明します。
「STINGERメモ」と「段落」の違い
「 STINGER: メモ」ブロックは「段落」ブロックとよく似ています。

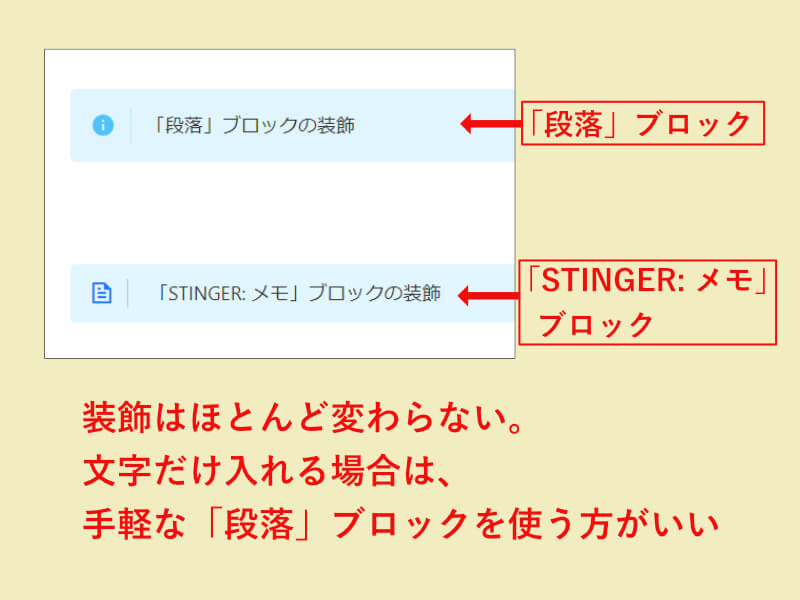
「STINGER: メモ」ブロックは、一見すると「段落」ブロックと装飾はほとんど変わりません。
そのため、「文字だけ」を入れる場合は、設定が簡単な「段落」ブロックを使用すると良いでしょう。
一方、「STINGER: メモ」ブロックを使うメリットは、他のブロックを含むことができる点です(下図参照)。

「STINGER: メモ」ブロックは、以下の点が「段落」ブロックと異なります。
- 他のブロックを入れられる。
- アイコンの大きさを変えられる
- 背景色や文字色を自由に変えられる。
ブロック内に他の装飾を入れたい場合は、「STINGER:メモ」を使用します。
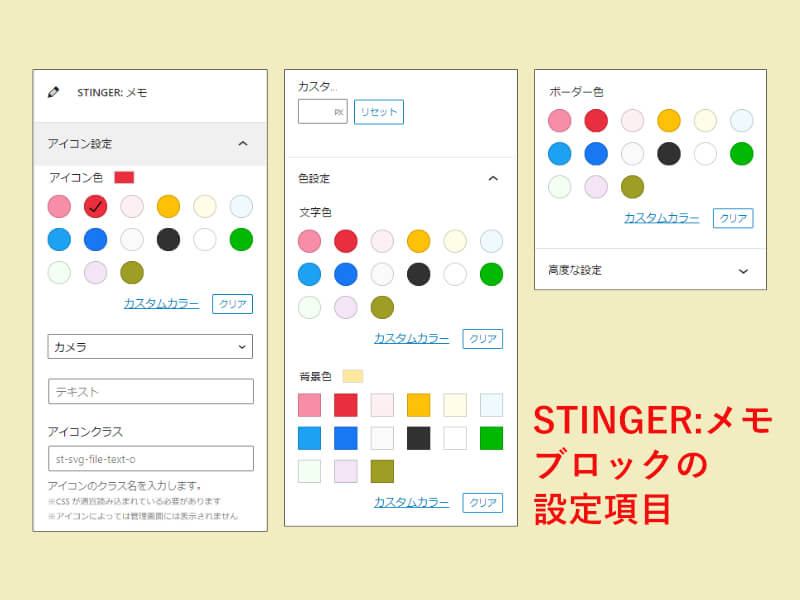
「STINGERメモ」の設定
下記は、「STINGER: メモ」ブロックの設定項目です。

メモの背景色を設定したり、アイコンを設定したりできます。
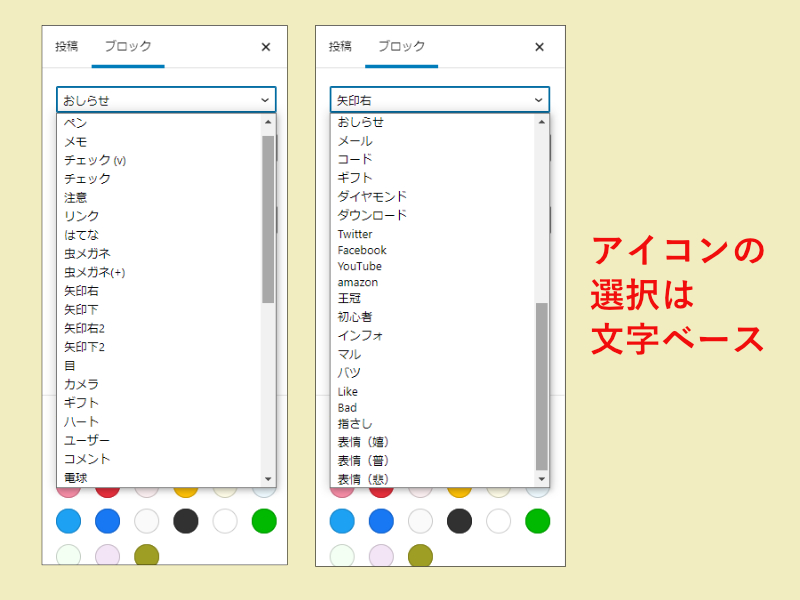
アイコンは文字ベースで選択するので、直感的に分かりずらいことがあります。

下記のリストをダウンロードしてプリントしておくと便利です。

マイボックス|AFFINGER6ブロックエディタ

AFFINGER6の独自ブロックである「STINGERマイボックス」 の使い方について説明します。
「マイボックス」では、以下のようなボックス装飾を行うことができます。

ボックスの角を直角にしてシャープさを出したり、丸くして可愛さを出したりができます。
文字を内側に入れたり、アイコンや文字サイズの変更も可能(アイコンのデザインは「STINGER:メモ」と同様です)。
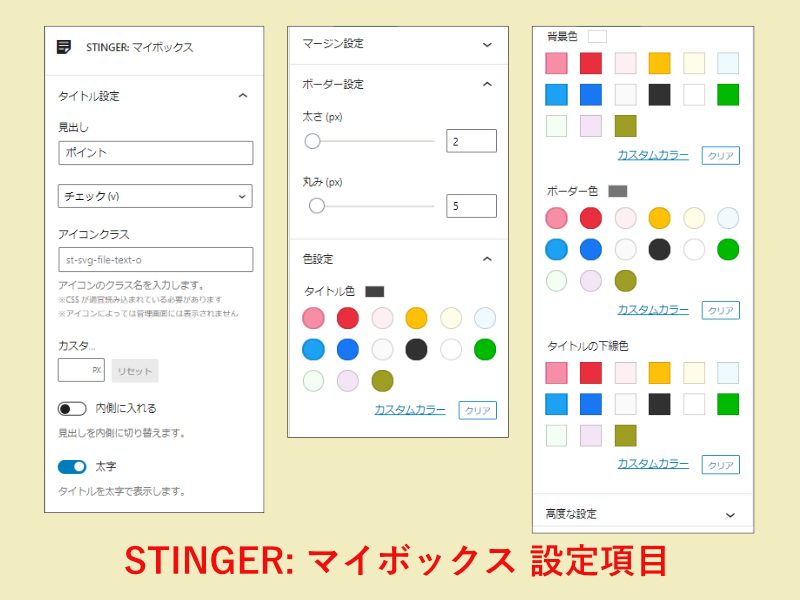
「マイボックス」の設定項目は以下の通りです。

見出し付きフリーボックス|AFFINGER6ブロックエディタ

AFFINGER6の独自ブロックである「見出し付きフリーボックス」 の使い方について説明します。
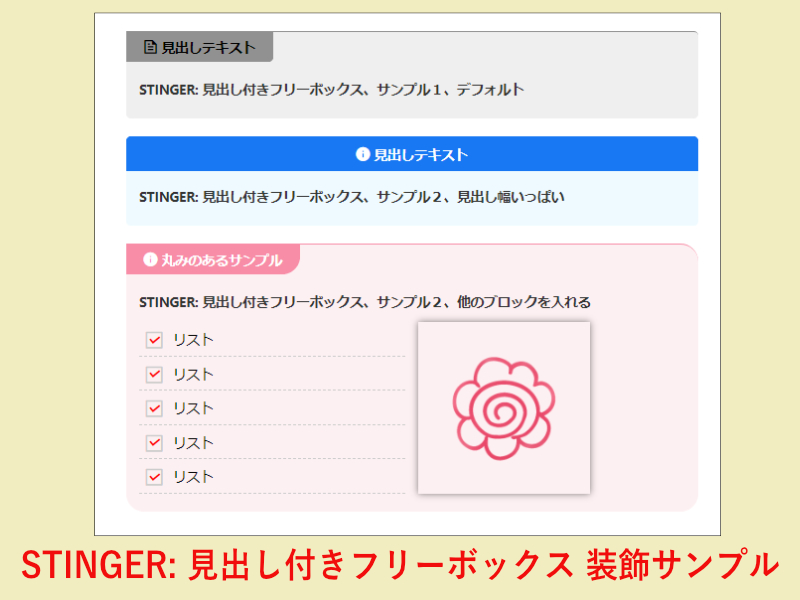
「見出し付きフリーボックス」 のサンプルは以下の通りです。

「見出し付きフリーボックス」では、
- ボックスの色の変更
- アイコンや見出しの色や大きさを変更(アイコンは「STINGER:メモ」と同様)
- 角を直角にするか、丸くするかを選ぶ
などを行うことができます。
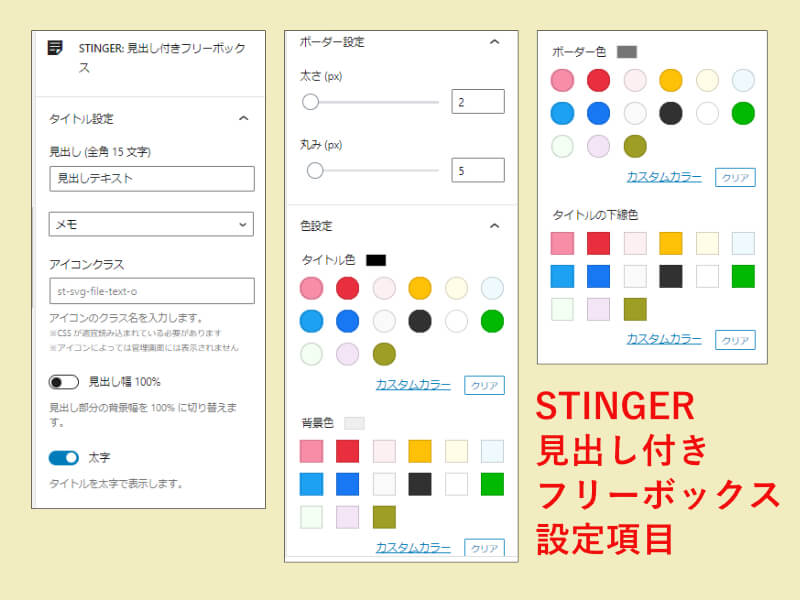
「見出し付きフリーボックス」の設定項目は、以下の通りです。

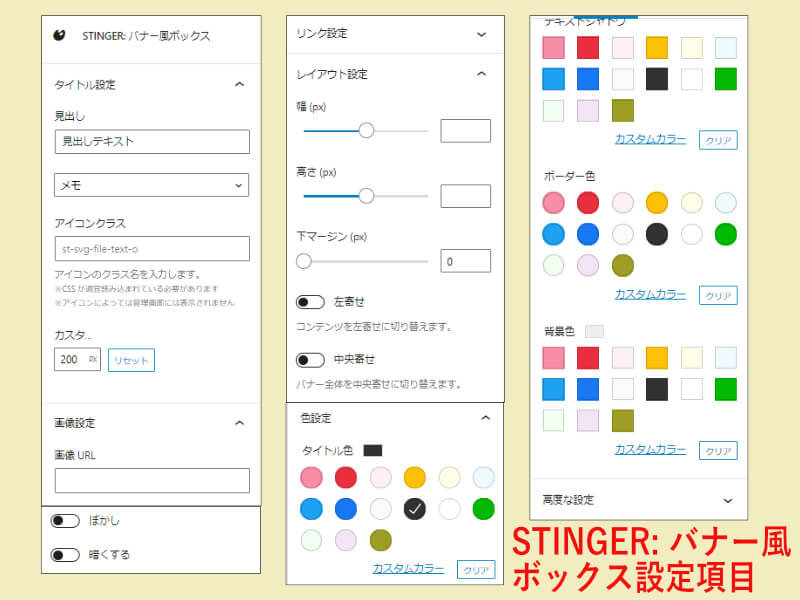
バナー風ボックス|AFFINGER6ブロックエディタ

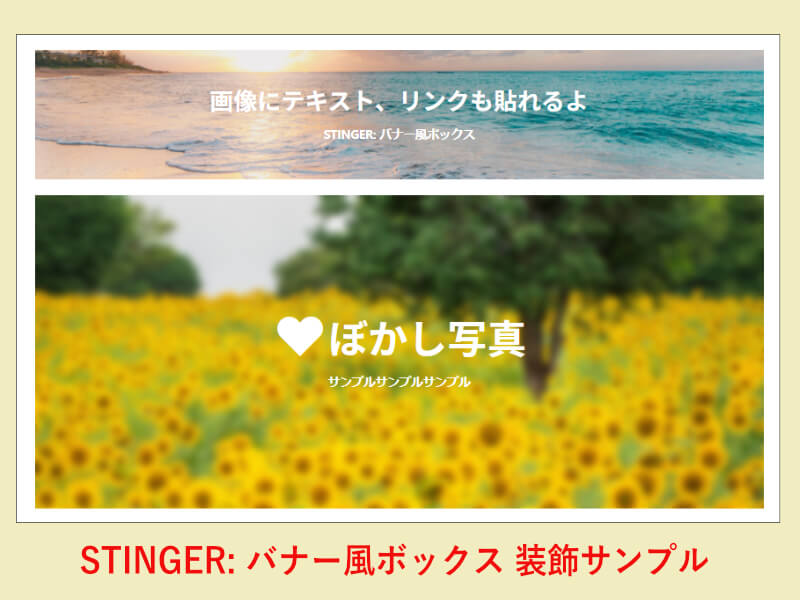
「バナー風ボックス」ブロックでは、以下のような装飾を行うことができます。

画像の上にテキストを置いたり、画像にリンクを貼ったりできます。
また、画像をぼかしたり暗くしたりする演出も可能です。
「バナー風ボックス」の設定項目は以下の通りです。