【SWELLブロックエディタ使い方】バナーリンク、フルワイド

この記事では、SWELLの独自ブロックである次の2つのブロックを紹介します。
- 「バナーリンク」ブロック
- 「フルワイド」ブロック

SWELL独自の2つのブロックについて解説します。
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
目次
バナーリンク|SWELLブロックエディタ
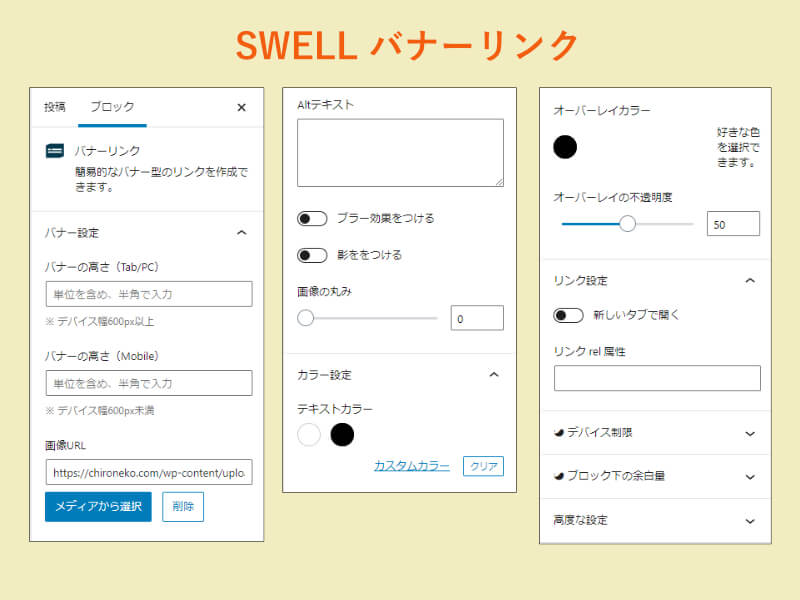
SWELLのバナーリンクのエディタ画面は、以下のようになります。

「バナーリンク」とは、画像の背景に文字をのせたリンクのことを言います。
背景画像に黒や白の「オーバーレイ」をつけたり、「ぼかし(ブラー)」を入れたりして、文字を引き立てることができます。
「フォントサイズ」や「色」も自由に変更できます。
\ 参考リンク/
SWELL記事:画像編集の必要なし!便利なカスタムバナー機能の使い方
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
フルワイド|SWELLブロックエディタ
SWELLのフルワイドのエディタ画面は、以下のようになります。

フルワイドでは、バナーリンクよりもさらに迫力のある画像装飾を作成できます。
フルワイドは、PCサイドバーを外して、全画面表示にすると、よりフルワイドの特性を強調できます。
PCでは背景が動きますが、スマホでは背景が動きません。フルワイドの迫力を存分に発揮するには、PCで見るのがおすすめです。
これはフルワイドのサンプルです
「フルワイド」ブロックは、見出しとして使用することができますし、通常の段落として使用することもできます。
背景の画像を微妙に動かすことも可能です。人目を引く大胆な仕掛けを作成できます。
これはフルワイドのサンプルです
また、CSSや背景画像を使わずに、波型や円形などの背景を作成できます。
フルワイドのサンプルは、下記の記事をご覧ください。
あわせて読みたい


SWELLでできること!高度な独自ブロック エディタ活用サンプル集!
今回は、SWELLのエディタがどれくらい自由で、いろいろなことができるのかをお分かりいただくために、SWELLの高度な「独自ブロック」をフル活用して、サンプルを作成し…
\ 参考リンク/
SWELL記事:フルワイドブロックの使い方
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com

