【SWELLブロックエディタ使い方】画像、カラム

この記事では、SWELLブロックエディタの以下の3つのブロックをご紹介します。
- テーブル
- 画像
- カラム
こちらはSWELLの独自ブロックではなく「共通ブロック」になりますが、SWELL独自の設定が加えられているのでご紹介します。

共通ブロックにも、SWELL独自の設定がいっぱい!
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
目次
「画像」ブロック|SWELLエディタ
「画像」ブロックにも、SWELL独自の設定が追加されています。

SWELLの独自設定では、1つ一つの画像に異なる装飾を施したり、画像サイズを変更したりできます。
個別に枠を付けたり、影を付けたりできるので便利です。
Macのブラウザ風やデスクトップ風など、SWELLにしかない面白い装飾もあります。







\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
「カラム」ブロック|SWELLエディタ
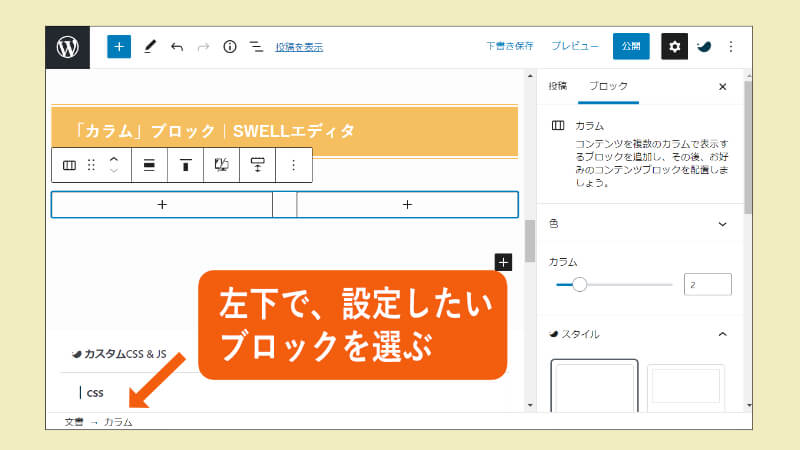
SWELLの「カラム」ブロックでは、下図のような独自設定が追加されています。

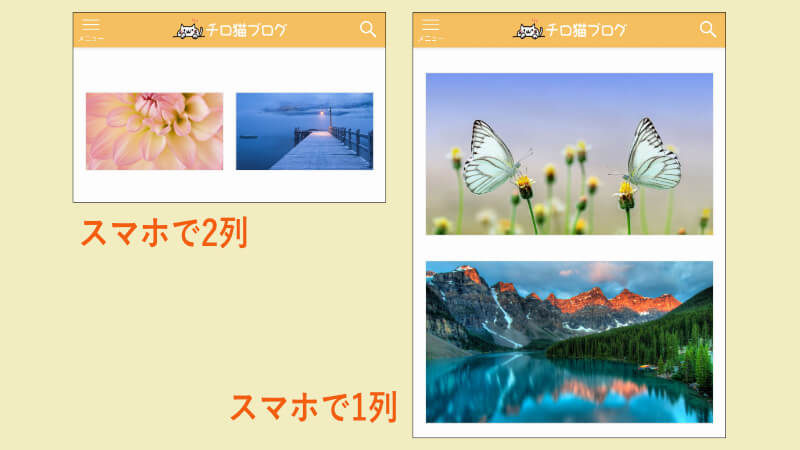
SWELLの独自設定で特に便利なのが、「スマホでの列数設定」です。
通常のWordPress設定では、スマホで列を1列しか表示できませんが、SWELLでは2列表示を選択できます。写真などを2列に並べたいときに大変便利です。

上図のようなカラムの設定画面を表示をしたい場合は、左下の階層の部分で「カラム」の一番上の階層を選択します(下図参照)。

\参考リンク/
SWELL記事:カラムブロックで使えるSWELLのオリジナル機能
\ 詳しく見てみる /
SWELLホームページ:swell-theme.com
